
グラフィックデザイン
Affinity Designerで反射エフェクトを作る方法
Mac版のAffinity Designerで水面に反射したようなエフェクトを作る方法について解説します。
使用バーション
- macOS Big Sur 11.1
- Affinity Designer 1.8.6
反射させたいレイヤーを用意する
最初に、反射させたいレイヤーを用意します。
レイヤーは1つでも複数レイヤーでも、レイヤーエフェクトを使ってもOKです。
ベクトルレイヤーはもちろん、ピクセルレイヤーでも問題ありません。
 Affinity Designerで色々な形の図形を簡単に作る方法
Affinity Designerで色々な形の図形を簡単に作る方法Mac版のAffinity Designerで四角、丸、三角といった簡単な図形から、吹き出しや歯車といった少し複雑な図形まで色々な図形を簡単に作る方法を解説します。
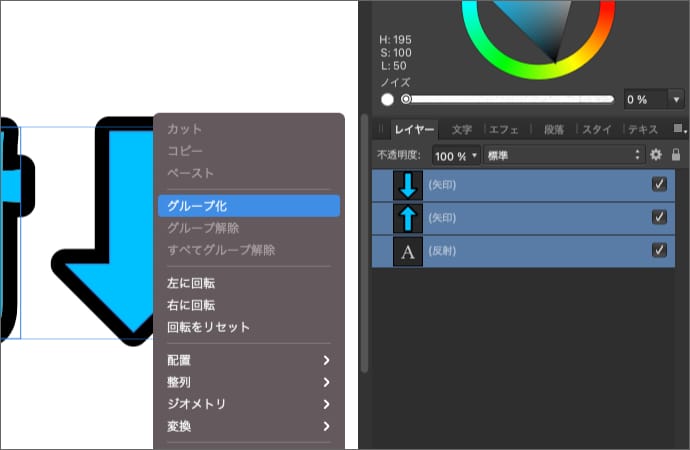
レイヤーが複数ある場合はグループ化しておきます。
グループ化したいレイヤーを全て選択している状態で、右クリックして「グループ化」をクリックします。
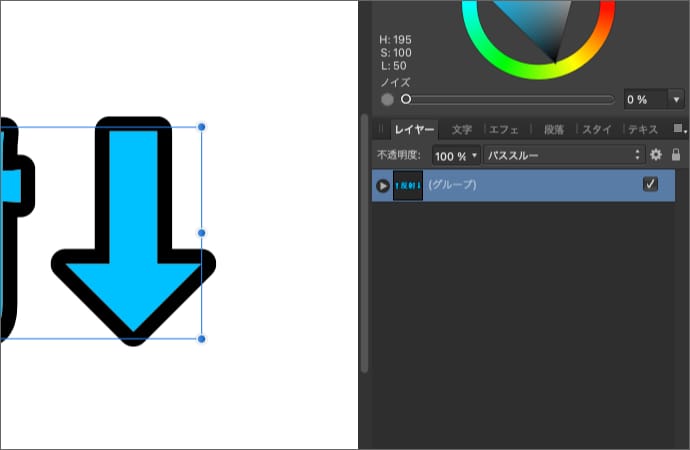
選択したレイヤーが1つのグループレイヤーになります。
レイヤーをコピーして反転させる
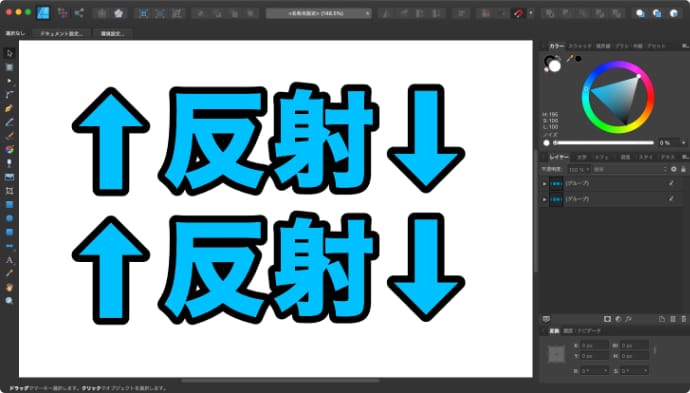
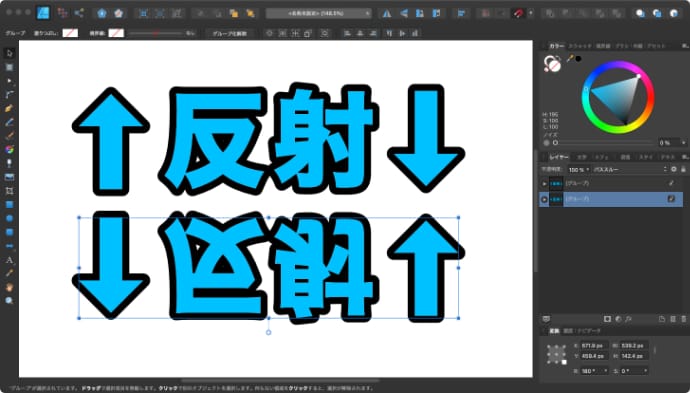
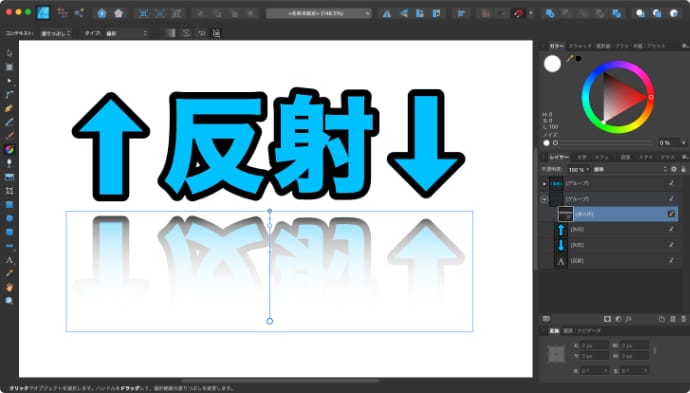
レイヤーをコピーして上下に並べます。
上下のレイヤーはくっつけても離してもどちらでもかまいません。
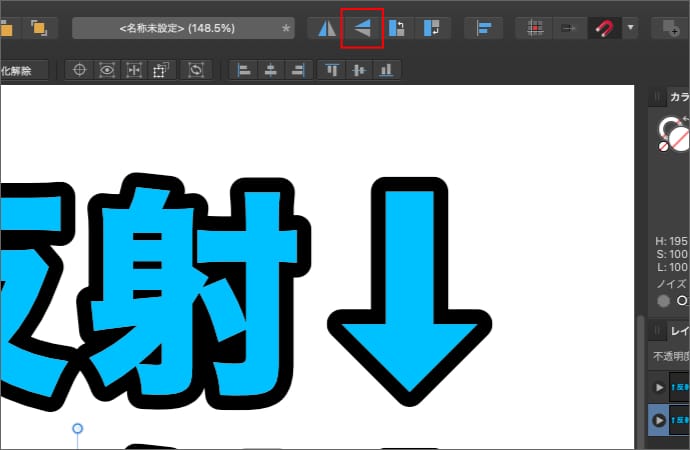
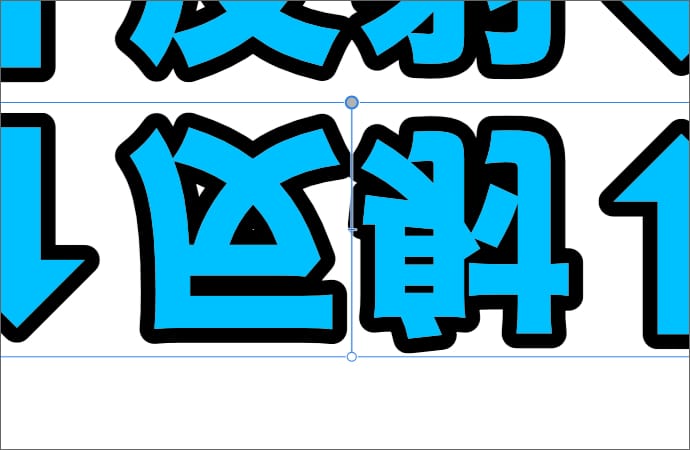
下に配置したレイヤーを選択して上下反転をクリックします。
下のレイヤーがひっくり返ります。
マスクを使って徐々に透明にする
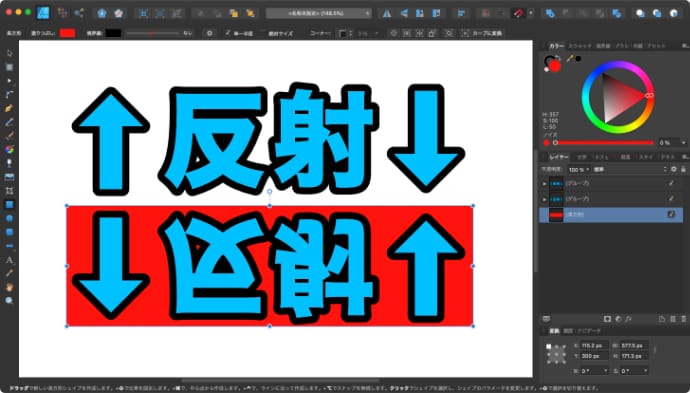
下のレイヤーが収まるサイズの長方形を用意します。
長方形の色は関係ないので何色でもOKです。
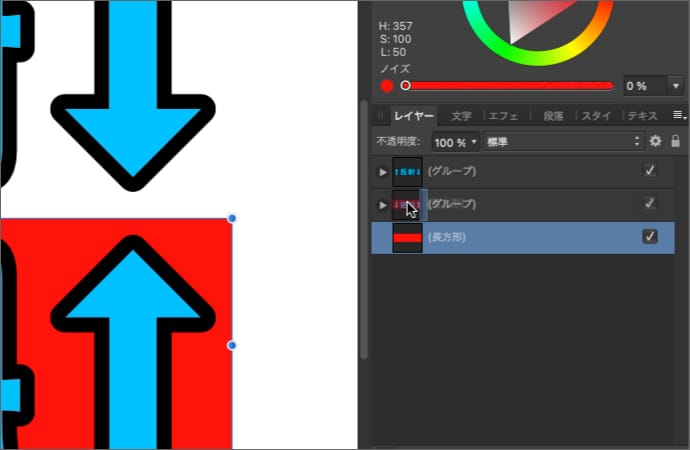
長方形をレイヤーのプレビュー部分にドラッグします。
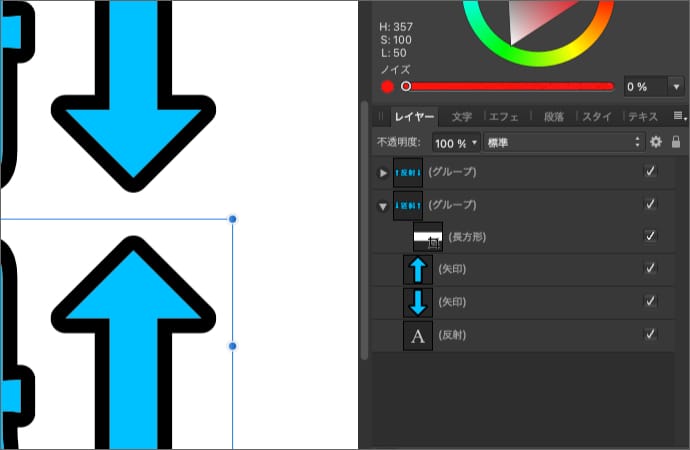
長方形がマスクになります。
レイヤーでマスク化した長方形選択している状態で塗りつぶしツールをクリックします。
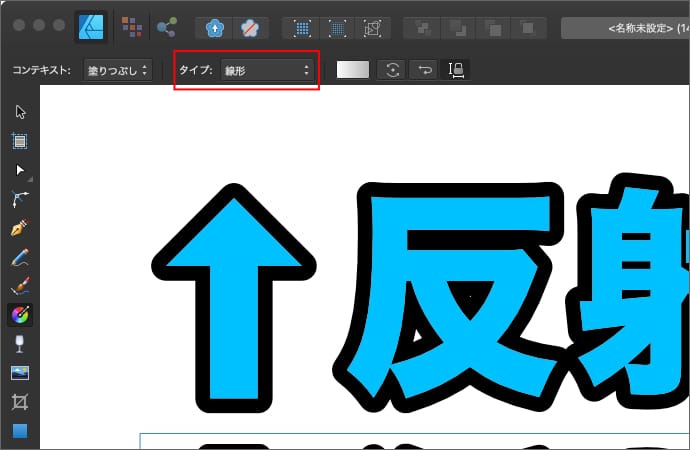
コンテキストツールバーのタイプを線形にします。
キャンバスに表示されるグラデーションのバーの両端をドラッグして縦にします。
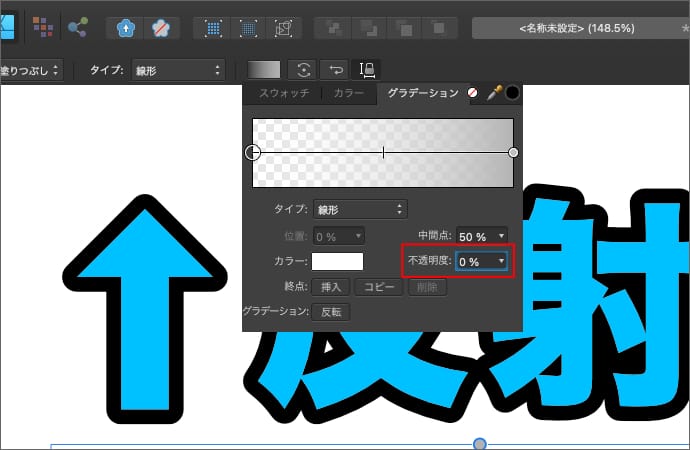
塗りつぶしの色をクリックして、グラデーションの片方の不透明度を0%にします。
好みの透明度にグラデーションを調整します。
イメージに合わせてぼかす
綺麗な反射でよければこのままでもいいのですが、反射した影の部分をぼかしたい場合は、レイヤーエフェクトでガウスぼかしを使います。
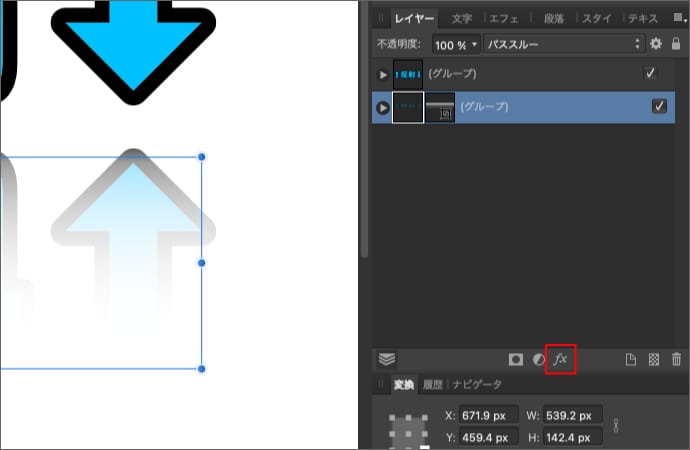
影の部分のレイヤーを選択している状態でレイヤーエフェクトをクリックします。
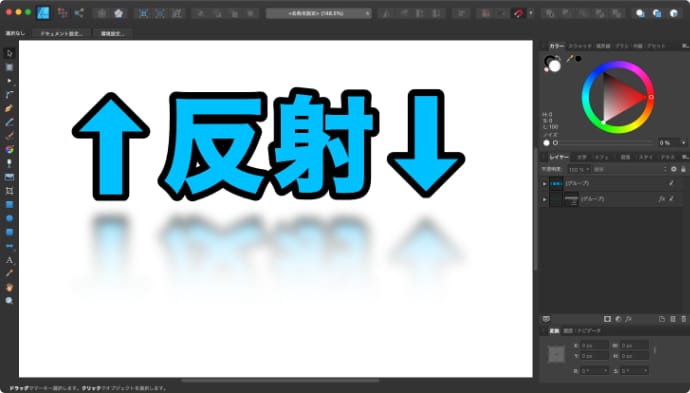
ガウスぼかしにチェックを入れて、好みのぼけ具合まで半径を上げます。
ぼやけた影ができました。
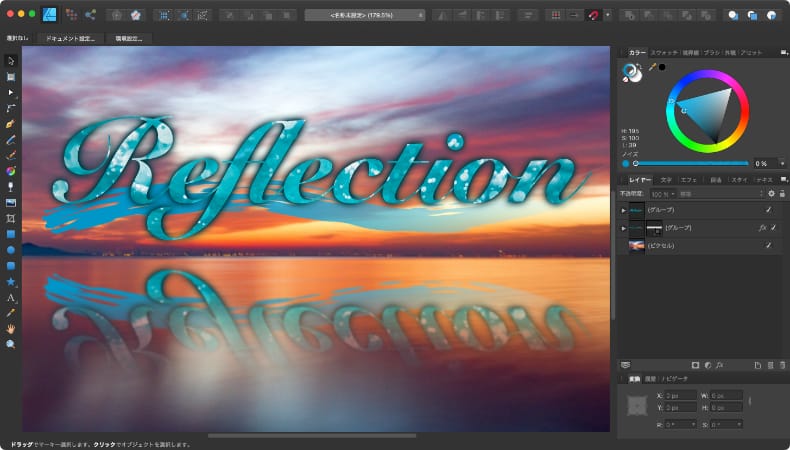
反射している影は透明なので、背景に画像を使っても問題ありません。
影の透明度やぼかし具合だけでなく、オブジェクトと影との距離や、背景の配置によってもだいぶ印象が変わるので、色々試してみると面白いですよ。
レイヤーはまったく破壊していないので調整し放題です。