
グラフィックデザイン
Affinity Designerのマスクの使い方
Mac版のAffinity Designerのマスクの使い方について解説します。
使用バーション
- macOS Big Sur 11.1
- Affinity Designer 1.8.6
目次
マスクとは
マスクとは、レイヤーを破壊することなく、レイヤーの一部を非表示にする機能です。
マスクで非表示になった部分は透明な状態と同じなので、下のレイヤーが見える状態になります。
レイヤーを破壊せずに非表示にするという点では、ベクトル切り抜きツールを使ったトリミングと同じ効果ですが、ベクトル切り抜きツールは四角形にしかトリミングできないのに対して、マスクの場合は自由に形を作ることができます。
Affinity Designerのマスクには、ベクトルマスクとピクセルマスクという2種類のマスクがありそれぞれ特徴が違います。
ベクトルマスク
文字や図形、カーブなどのベクトルレイヤーを使ってマスクします。
ベクトルマスクを適用したレイヤーは、マスクとして使用するオブジェクトの部分のみが表示されます。
ピクセルマスク
ピクセルレイヤーのピクセルを使ってマスクします。
ピクセルマスクを適用したレイヤーは、マスクとして使用するピクセルレイヤーの色がある部分のみが表示されます。
ピクセルマスクはさらに、ピクセルレイヤーをそのまま使う方法と、マスクレイヤーに変換して使う方法に分かれます。
どちらもピクセルを使ってマスクするのは同じですが、作り方や透明度、適用範囲などの使い方 が違います。
マスクの作り方
ベクトルマスクの作り方は単純ですが、ピクセルマスクの場合は、ピクセルレイヤーをそのまま使う場合と、マスクレイヤーに変換する場合で作り方が違います。
さらに、マスクレイヤーの作り方は3パターンあります。
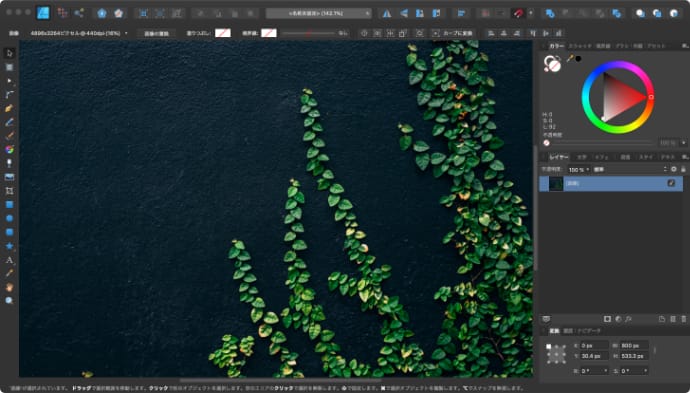
まずは、マスクを適用したいレイヤーを用意しておきます。
ベクトルマスクの作り方
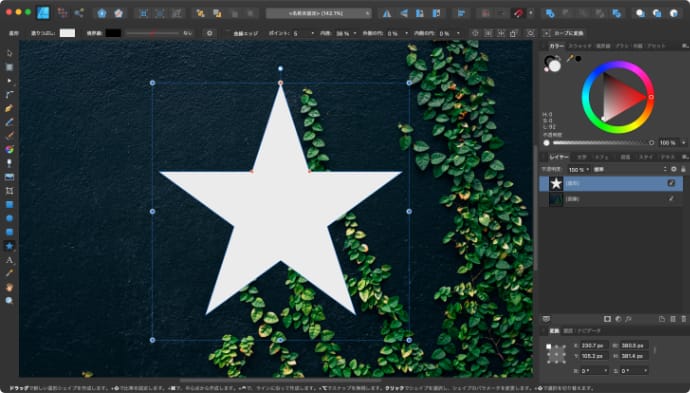
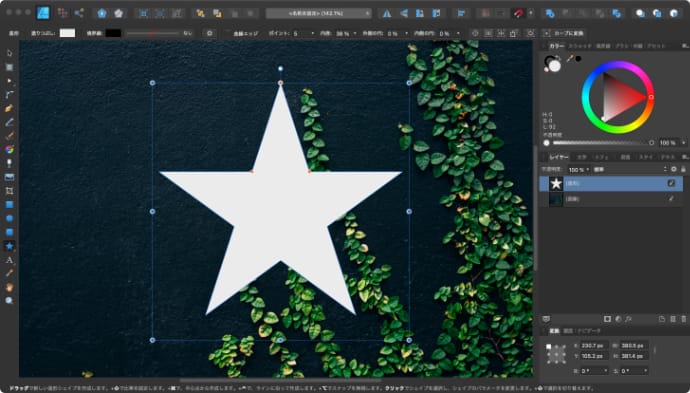
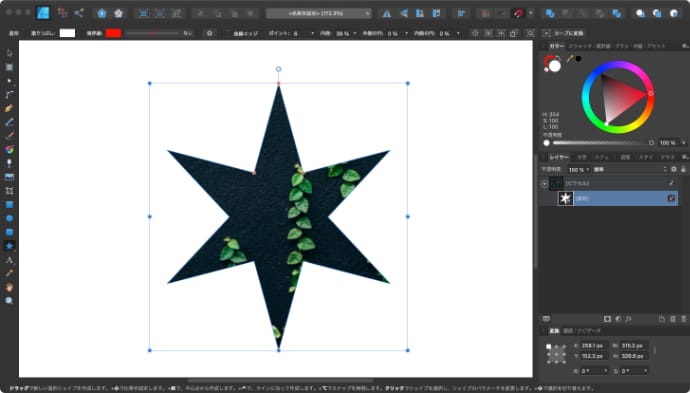
表示させたい部分の形をベクトルレイヤーを使って作ります。
 Affinity Designerで色々な形の図形を簡単に作る方法
Affinity Designerで色々な形の図形を簡単に作る方法Mac版のAffinity Designerで四角、丸、三角といった簡単な図形から、吹き出しや歯車といった少し複雑な図形まで色々な図形を簡単に作る方法を解説します。
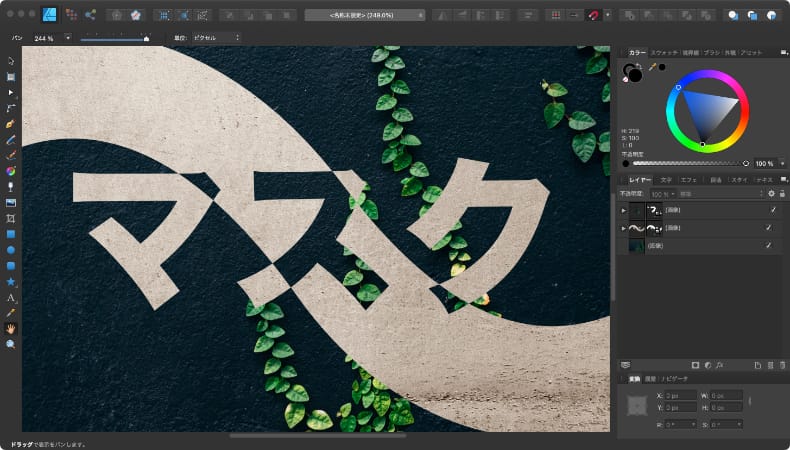
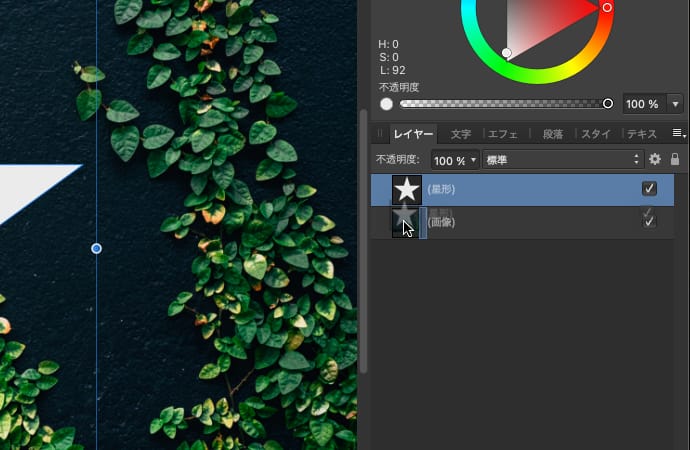
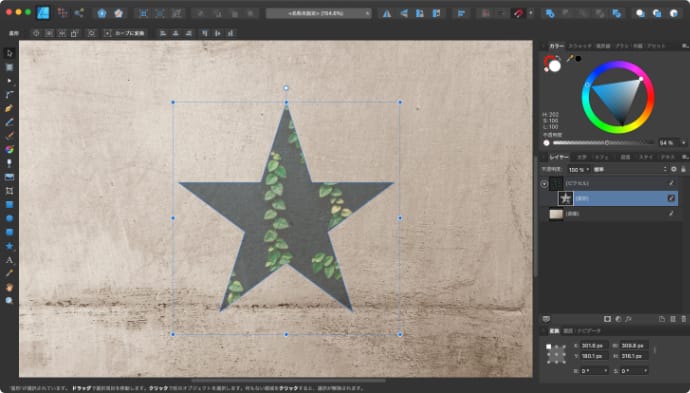
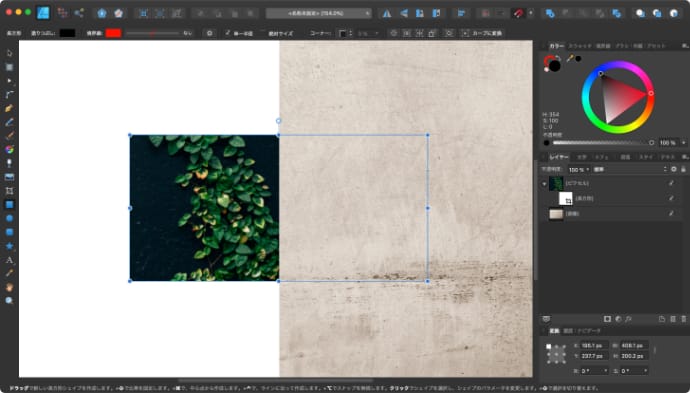
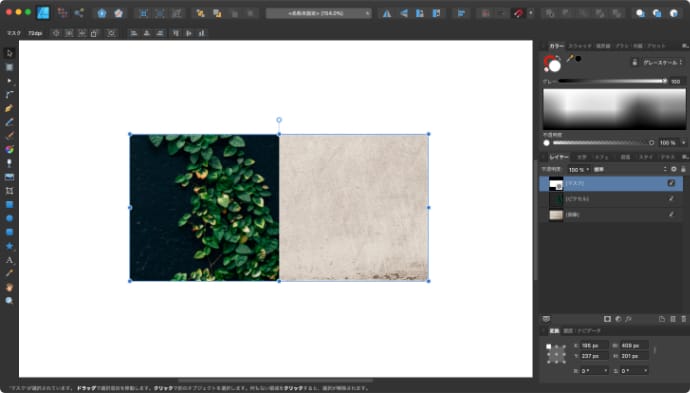
作ったベクトルレイヤーをマスクを適用したいレイヤーのプレビュー部分にドラッグします。
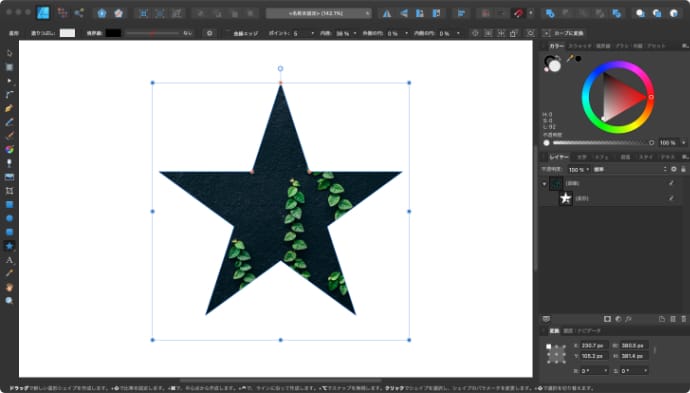
すると、対象のレイヤーに対してオブジェクトの形がマスクとして適用されます。
マスクに使ったオブジェクトの色は、マスクを適用したレイヤーには影響しません。
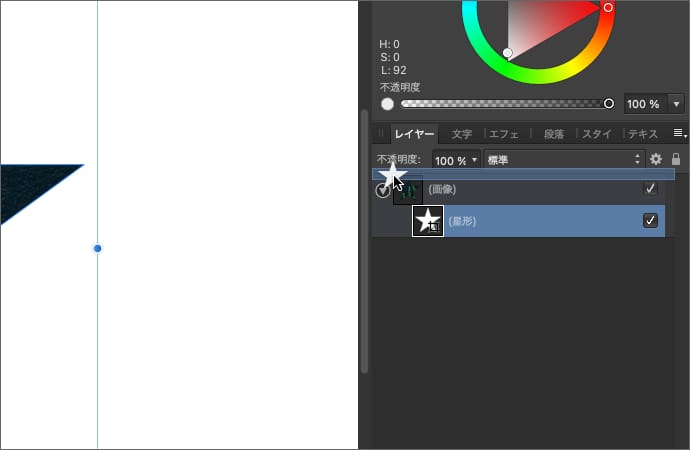
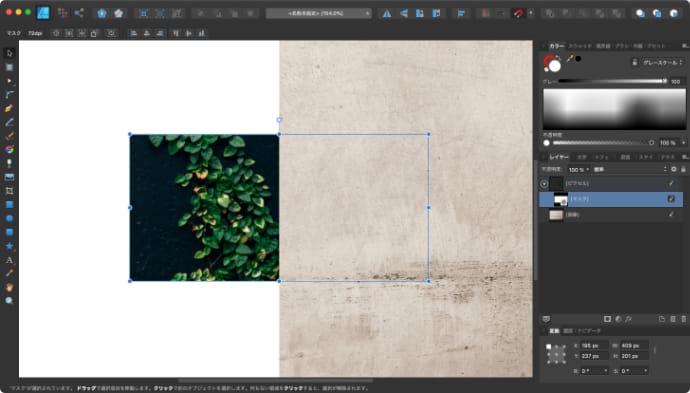
マスクを元に戻したい場合は、オブジェクトのレイヤーをドラッグして元の位置に戻します。
すると、元のベクトルレイヤーに戻ります。
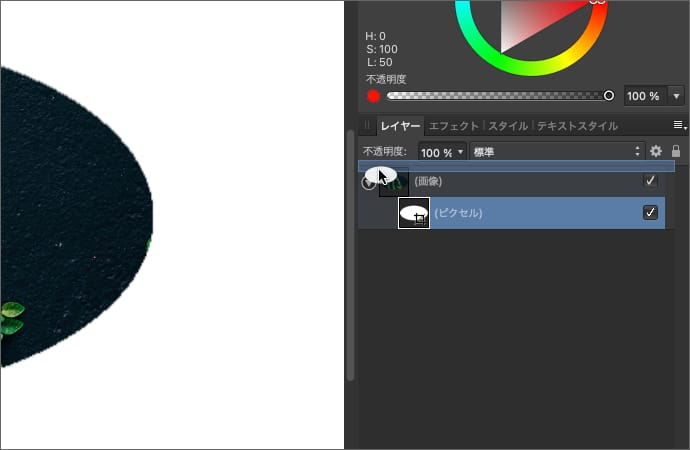
ピクセルマスク(ピクセルレイヤー)の作り方
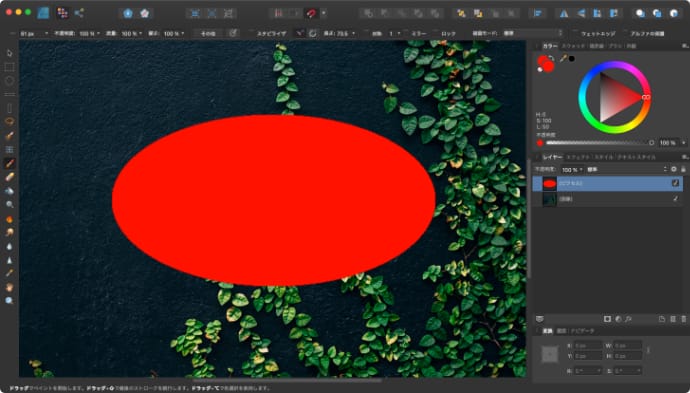
表示させたい部分の形のピクセルレイヤーを作ります。
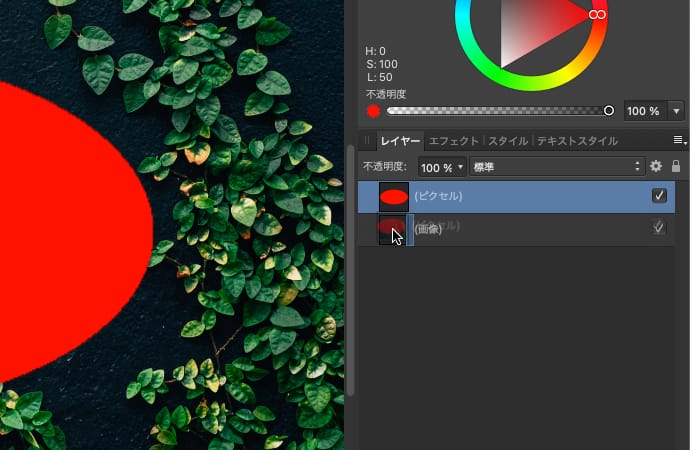
作ったピクセルレイヤーをマスクを適用したいレイヤーのプレビュー部分にドラッグします。
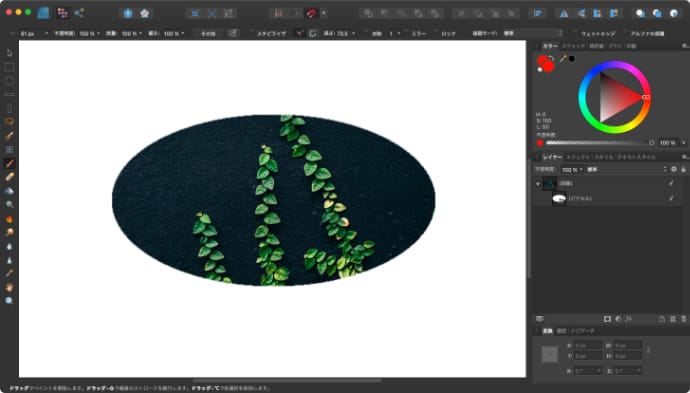
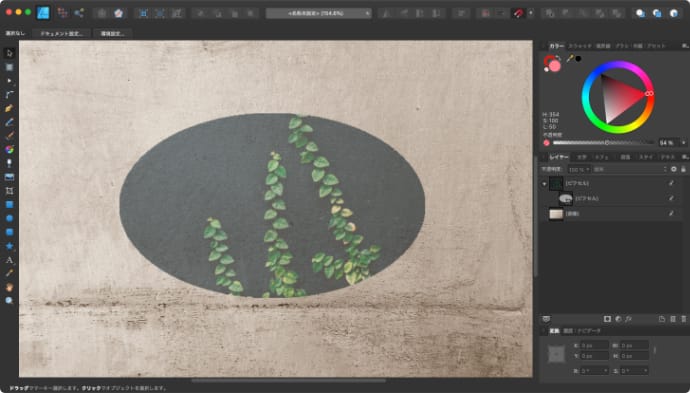
すると、対象のレイヤーに対してピクセルの形がマスクとして適用されます。
マスクに使ったピクセルの色は、マスクを適用したレイヤーには影響しません。
マスクを元に戻したい場合は、ピクセルレイヤーをドラッグして元の位置に戻します。
すると、元のピクセルレイヤーに戻ります。
ピクセルマスク(マスクレイヤー)の作り方
作り方1:消去ブラシツール
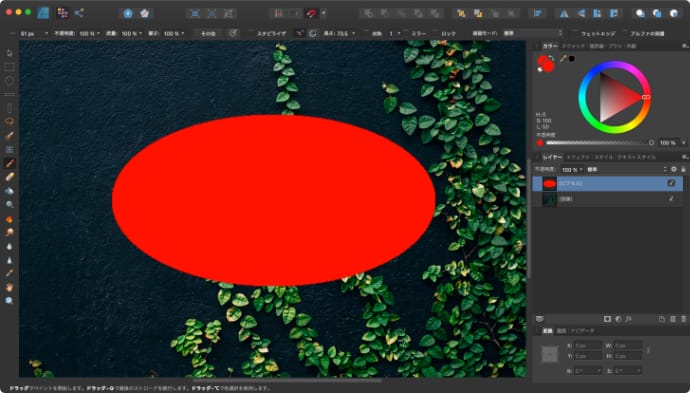
文字や図形、カーブなどのベクトルレイヤーを選択している状態で、ピクセルペルソナに切り替えます。
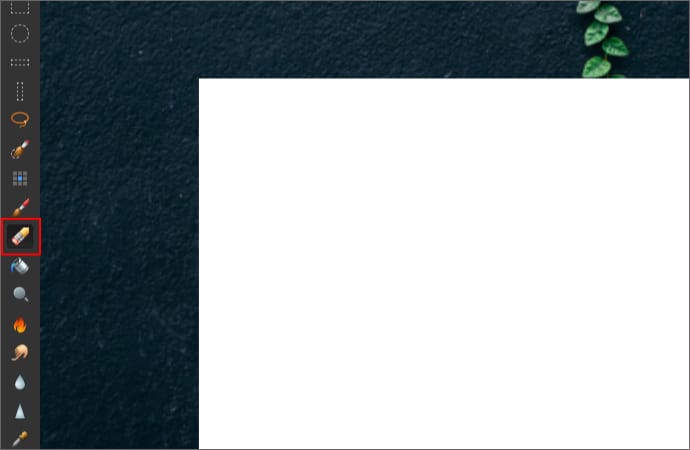
ツールから消去ブラシツールを選択します。
消去ブラシツールでドラッグすると、マスクレイヤーが作成されます。
この方法で作成したマスクレイヤーは、消去ブラシツールで消した部分がマスクされます。
ピクセルレイヤーや画像レイヤーで消去ブラシツールを使った場合は、マスクレイヤーは作成されずにレイヤーが直接編集されます。
作り方2:マスクにラスタライズ
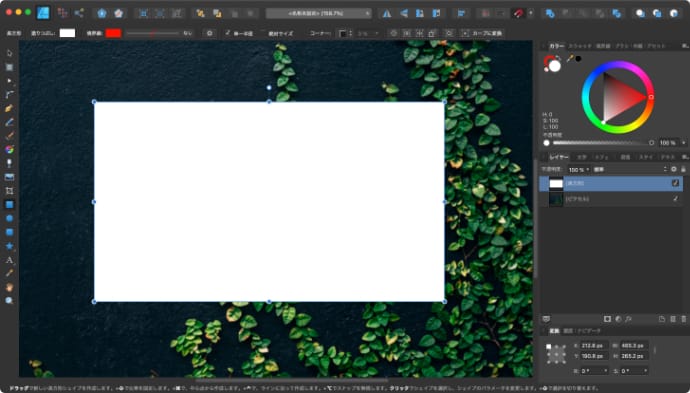
表示させたい部分の形をベクトルレイヤーやピクセルレイヤーで作ります。
マスクの透明度で詳しく説明しますが、塗りつぶしの色は白にしておいてください。
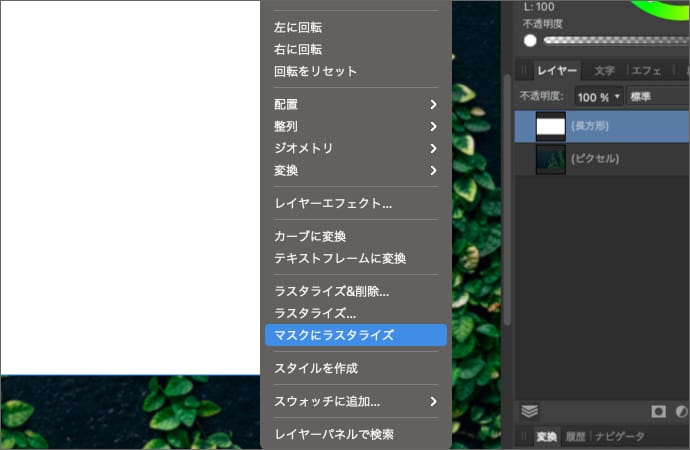
オブジェクトを右クリックして「マスクにラスタライズ」をクリックします。
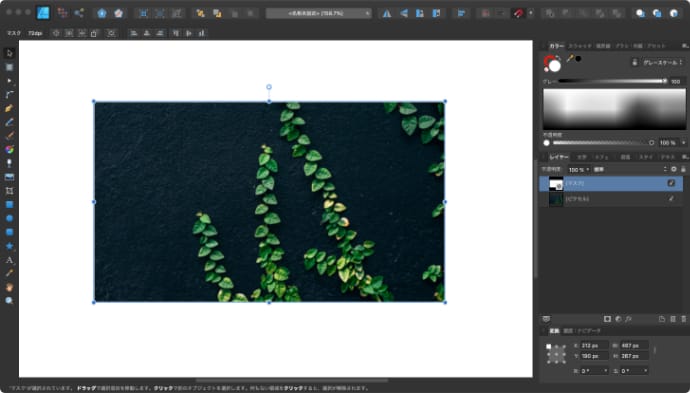
すると、オブジェクトがマスクレイヤーに変換されます。
一度マスクレイヤーに変換すると、command+z以外で元に戻すことはできません。
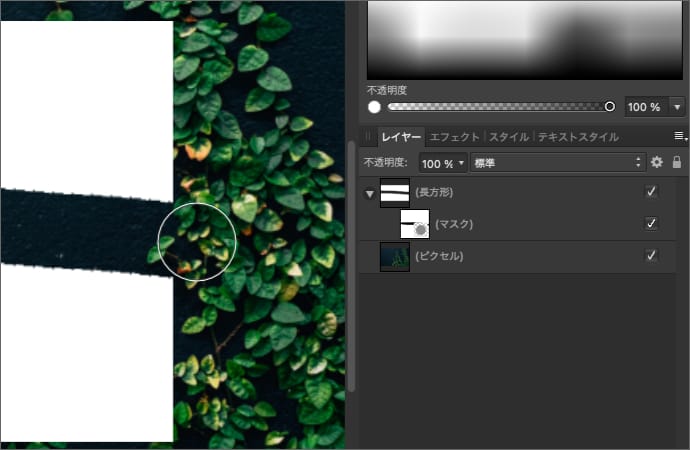
作り方3:空のマスクレイヤーを新規追加
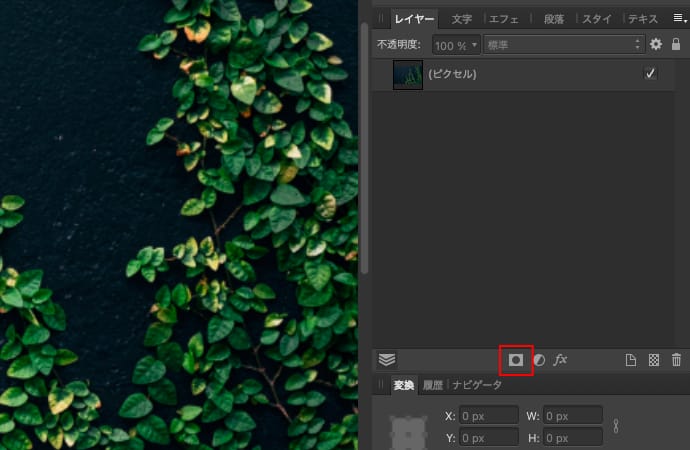
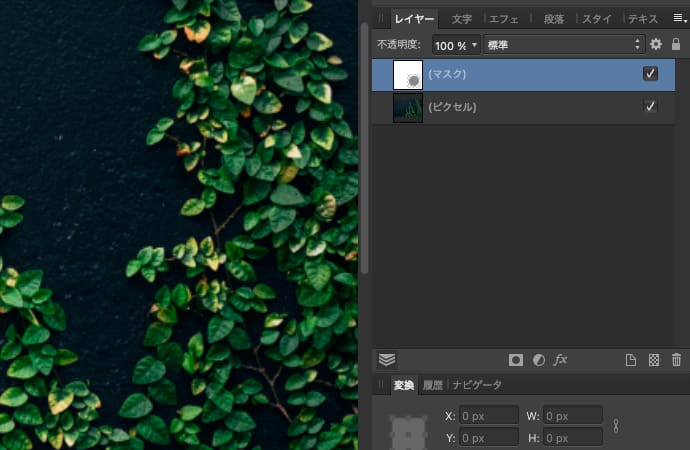
スタジオのレイヤーから「レイヤーのマスク」をクリックします。
すると、空のマスクレイヤーが作成されます。
この時点では、何もマスクされていません。
マスクレイヤーを修正する方法は、下のマスク範囲の修正で説明します。
マスクの透明度
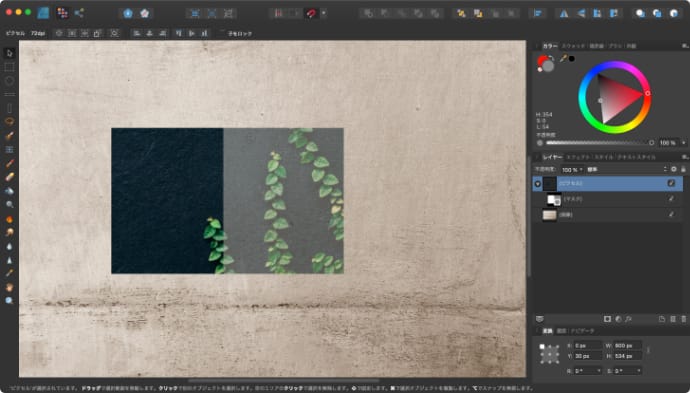
マスクにも透明度があり、半透明にマスクされた部分はその透明度に応じて、下のレイヤーが透けて見えるようになります。
ベクトルマスクの透明度
ベクトルマスクの場合は、オブジェクトの塗りつぶしの色の透明度が、マスクしたレイヤーの透明度として反映されます。
ピクセルマスク(ピクセルレイヤー)の透明度
ピクセルレイヤーをそのままマスクに適用した場合も、ピクセルの透明度がマスクの透明度として反映されます。
ピクセルマスク(マスクレイヤー)の透明度
マスクレイヤーを使ってマスクした場合は、ピクセルの透明度+グレースケールの色がマスクの透明度として反映されます。
マスクに使うピクセルの色が白だと不透明、黒だと透明、白から黒の間のグレーの部分はその濃度によって半透明になります。
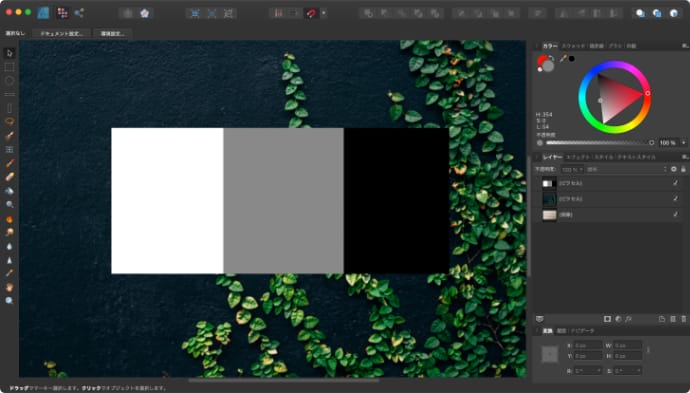
白、グレー、黒の3色をマスクレイヤーに変換すると
白はそのまま表示されて、グレーは半透明、黒は非表示になります。
そのため、黒いオブジェクトをマスクレイヤーに変換すると、全てがマスクされてしまいます。
少しややこしいのですが、このグレースケールとピクセルの透明度が両方マスクの透明度として反映されます。
マスクの適用範囲
マスクが適用されるレイヤーの範囲もマスクの種類によって違いがあります。
ベクトルマスクの適用範囲
マスクを適用したレイヤーのみがマスクされて、下にあるレイヤーには適用されません。
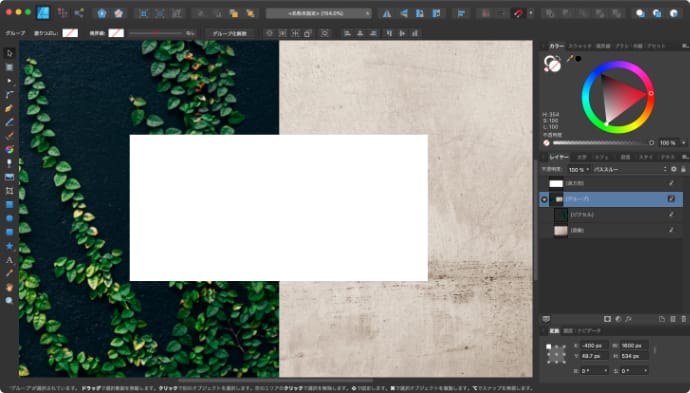
複数のレイヤーに対してマスクを適用したい場合は、マスクする前にレイヤーをグループ化します。
グループレイヤーに対してマスクを作ると、複数のレイヤーに対してマスクが適用されます。
ピクセルマスク(ピクセルレイヤー)の適用範囲
ピクセルレイヤーの適用範囲はベクトルマスクと同じです。
ピクセルマスク(マスクレイヤー)の適用範囲
マスクレイヤーの場合は、マスク自体が独立した1つのレイヤーになっているので、特定のレイヤーに適用しなければ、下のレイヤー全てに適用されます。
特定のレイヤーにのみ適用したい場合は、そのレイヤーの配下にマスクレイヤーを配置します。
マスク範囲の修正
マスクは適用後もマスクする範囲を修正することができます。
ベクトルマスクの範囲修正
ベクトルマスクの場合は、元のベクトルレイヤーを選択することで元のオブジェクトとして形を修正することができます。
ピクセルマスクの範囲修正
ピクセルマスクの場合は、ピクセルレイヤーとマスクレイヤー共にピクセルペルソナを使って修正することができます。
マスクレイヤーを修正する場合は、ブラシの透明度+ブラシの色(グレースケール)を意識しないと思った通りに修正できないので要注意です。