
グラフィックデザイン
Affinity Designerでグラデーションのマスクを作る方法
Mac版のAffinity Designerでマスクを使ってレイヤーを徐々に透明にしていく方法について解説します。
使用バーション
- macOS Big Sur 11.1
- Affinity Designer 1.8.6
目次
マスクの透明度をグラデーションにする
Affinity Designerでは、マスクを使うことでレイヤーを破壊せずに、レイヤーの一部を非表示にすることができます。
このマスクの透明度をグラデーションを使って変化させることで、レイヤーの境界線をぼかして徐々に透明にしていくことができます。
ベクトルマスク、ピクセルマスクどちらでもOKです。
ベクトルマスクでグラデーションを作る
線形や円形など、単純な形のグラデーションを作るのであれば、ベクトルマスクを使うと簡単に作れて、調整も楽です。
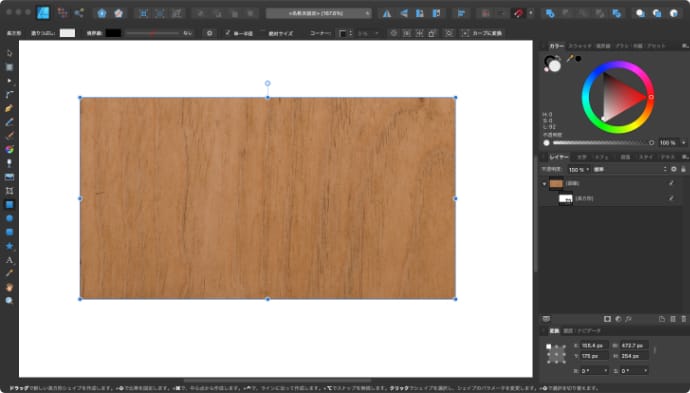
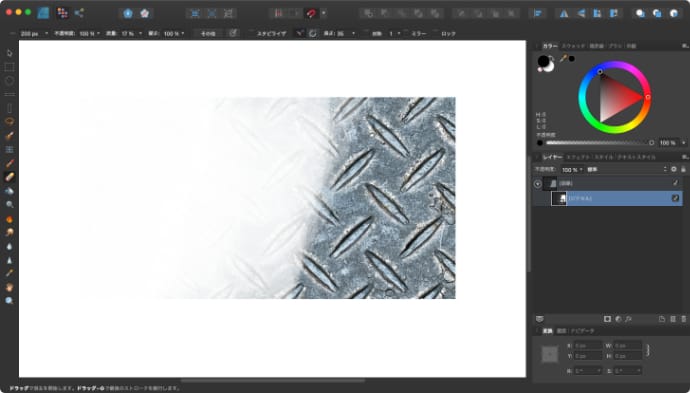
マスクするレイヤーとオブジェクトを用意する
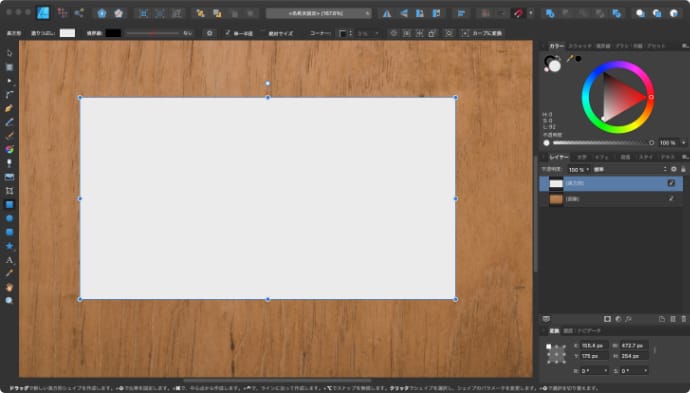
マスクを適用したいレイヤーとマスクしたい形のオブジェクトを用意します。
オブジェクトのサイズも合わせておきます。
ベクトルマスクを適用する
マスクをグラデーションにする前に、先にマスクを適用しておきます。
先にマスクを適用しておくことで、グラデーションの具合を確認しながら透明度の調整ができます。
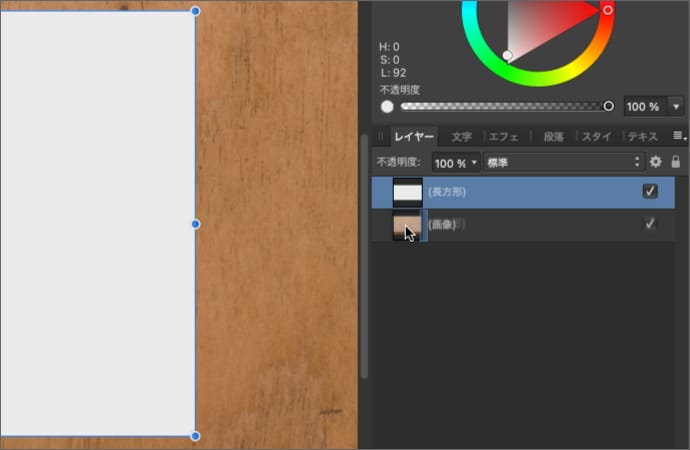
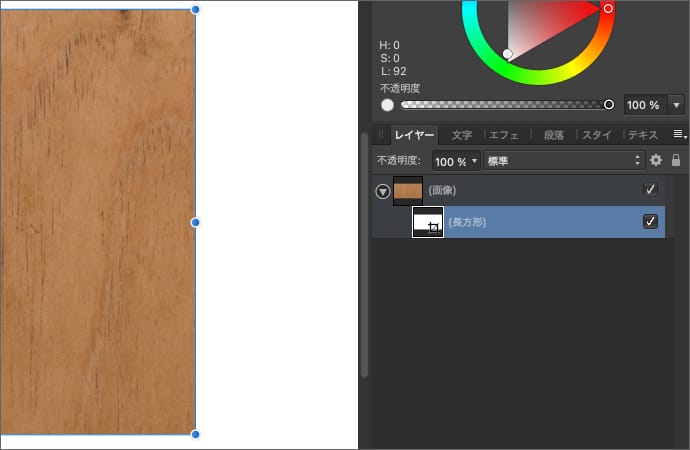
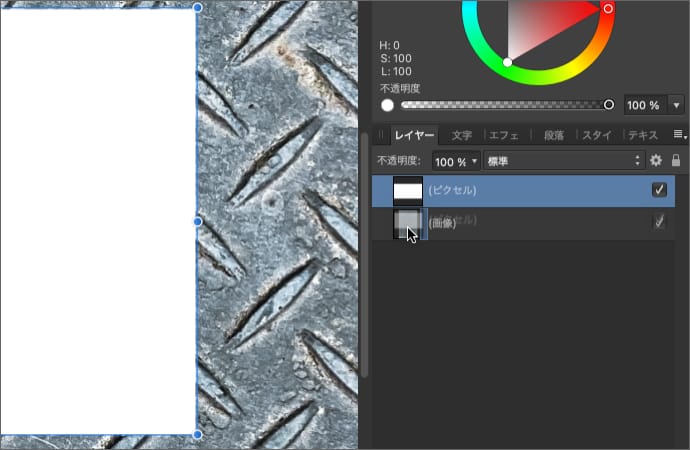
先ほど作ったオブジェクトを、マスクを適用したいレイヤーのプレビュー部分にドラッグします。
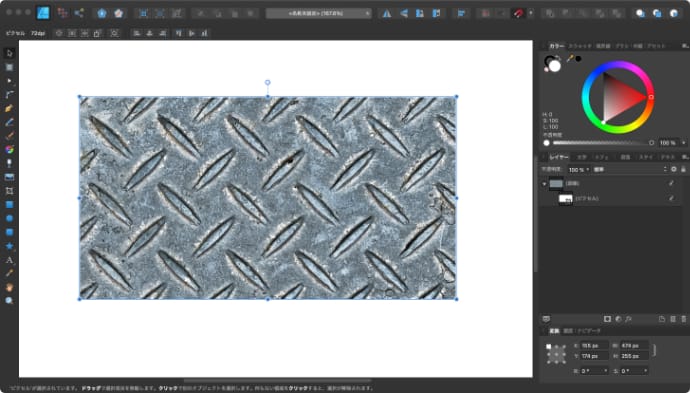
ベクトルマスクが適用されます。
マスクの塗りつぶしの色をグラデーションにする
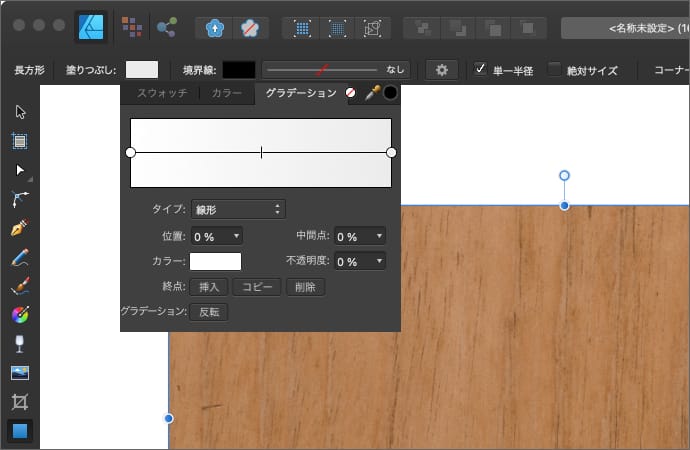
ベクトルマスクにしたレイヤーを選択します。
コンテキストツールバーの塗りつぶしからグラデーションを選択します。
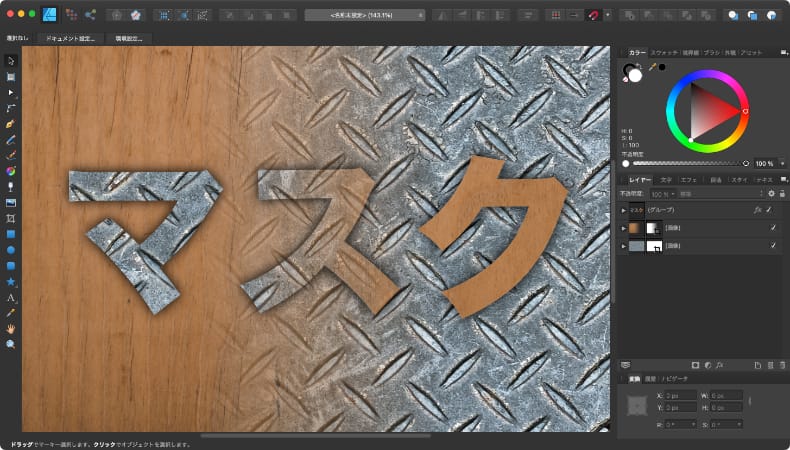
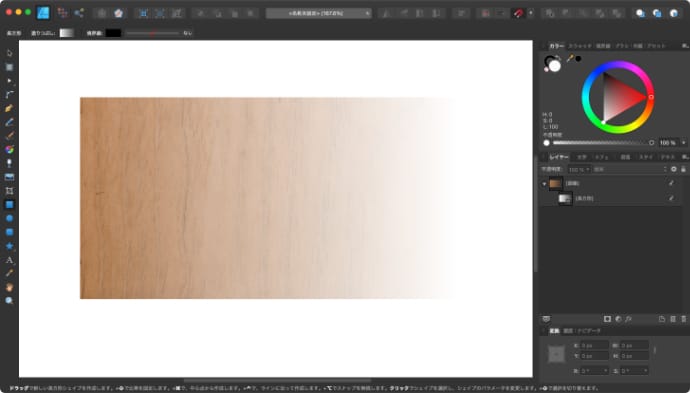
グラデーションの透明度を調整するとマスクしているレイヤーが徐々に透明になっていきます。
透明度だけがマスクとして反映されるので、グラデーションの色は関係ありません。
ピクセルマスクでグラデーションを作る
ピクセルマスクを使えば、ブラシを使って透明度が調整できるのでベクトルマスクよりも複雑なゴラデーションが作れますが、作るのに手間がかかります。
マスクするレイヤーとピクセルレイヤーを用意する
マスクを適用したいレイヤーとピクセルレイヤーを用意します。
ピクセルレイヤーは、先に塗りつぶしても塗りつぶさなくてもどちらでも大丈夫です。
塗りつぶしの有無によってマスクの調整方法が逆になります。
ピクセルマスクを適用する
マスクをグラデーションにする前に、先にマスクを適用しておきます。
先にマスクを適用しておくことで、グラデーションの具合を確認しながら透明度の調整ができます。
先ほど作ったピクセルレイヤーを、マスクを適用したいレイヤーのプレビュー部分にドラッグします。
ピクセルマスクが適用されます。
マスクにラスタライズしてマスクレイヤーに変換してもいいのですが、マスクレイヤーの場合はグレースケールも透明度に影響するので、ブラシの色も意識する必要があります。
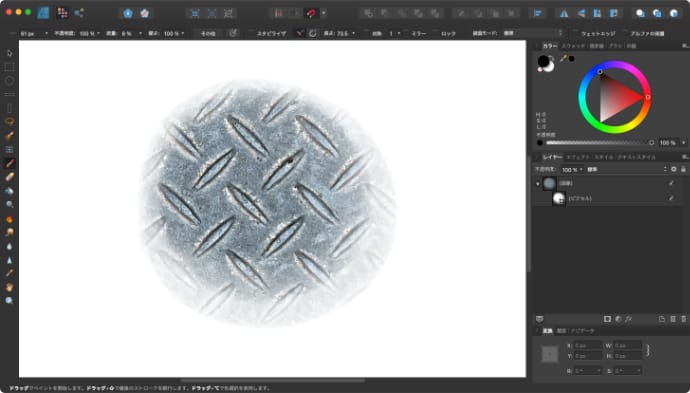
ブラシを使ってマスクしたい形を作る
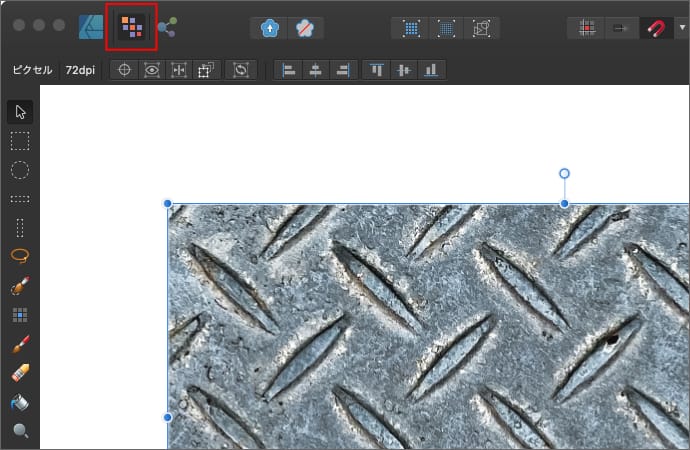
ピクセルレイヤー(あるいはマスクレイヤー)を選択している状態でピクセルペルソナに切り替えます。
消去ブラシツールでマスクしたい部分を消していきます。
ブラシの不透明度は100%にしたまま、流度を下げることで不透明度が調整できます。
最初にピクセルレイヤーを塗りつぶしていない場合は、ピクセルツールやペイントブラシツールで塗りつぶしていくことで、マスクしないエリアを広げていきます。
ブラシの流度の値が小さいほど、細かく透明度が調整できます。