
グラフィックデザイン
Affinity Designerのアートボードの使い方
Mac版のAffinity Designerのアートボードについて、作り方から書き出しまでの基本的な使い方について解説します。
使用バーション
- macOS Big Sur 11.1
- Affinity Designer 1.8.6
目次
アートボードとは
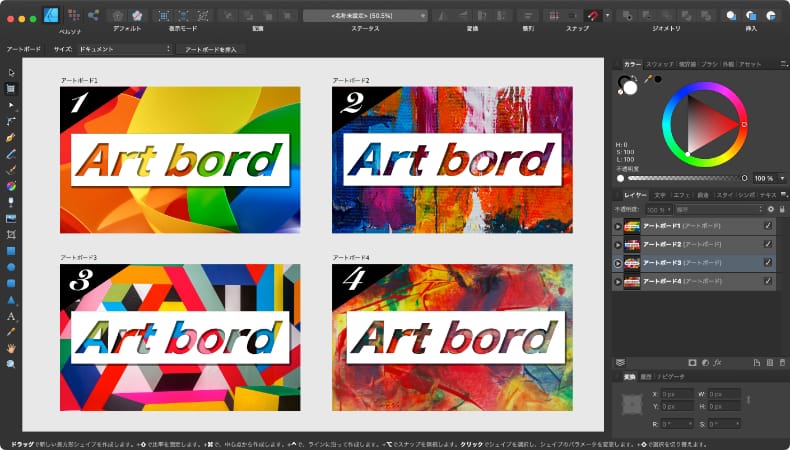
アートボードとは、1つの画面内にキャンバスのようなデザイン領域を複数配置することができる機能です。
1画面内に複数のデザインを配置できるので、タブを切り替えずにデザインを見比べたり、1つのファイルに保存できるのでデータの管理が楽になったりします。
アートボードのサイズや画面内の配置を自由に変えられるのはもちろん、全てのアートボードをまとめて1つの画像にしたり、1つ1つのアートボードを個別の画像として書き出すこともできます。
そのため、アートボードを使って同じコンセプトのデザインパターンを複数作って見比べたり、ワイヤーフレームを作ったり、印刷物の表と裏を並べたりと、アイデア次第で色々な使い方ができます。
アートボードの作成
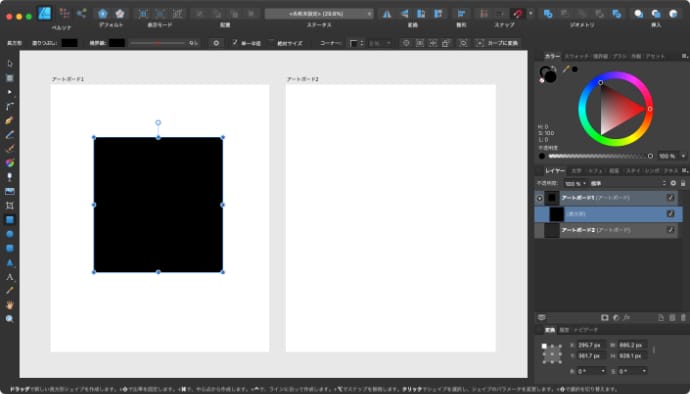
アートボードを使うためには、まずアートボードを作成します。
アートボードを作る時点で何かレイヤーがあっても特に問題ありません。
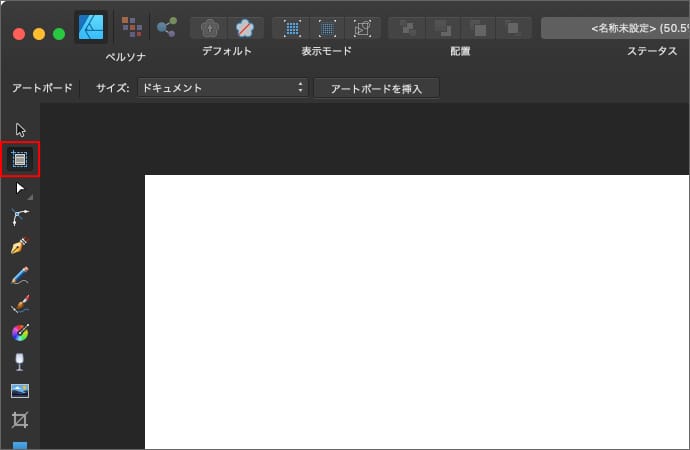
ツールからアートボードをクリックします。
アートボードのサイズを決める
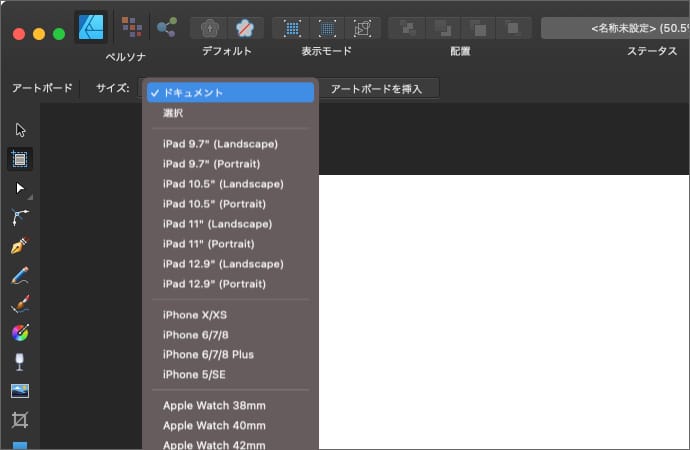
コンテキストツールバーでアートボードのサイズを選択します。
ドキュメント
現在のキャンバスサイズと同じサイズになります。
選択
現在選択しているレイヤーと同じサイズになります。
その他定型サイズ(iPad9.7〜)
選択したデバイスのサイズになります。
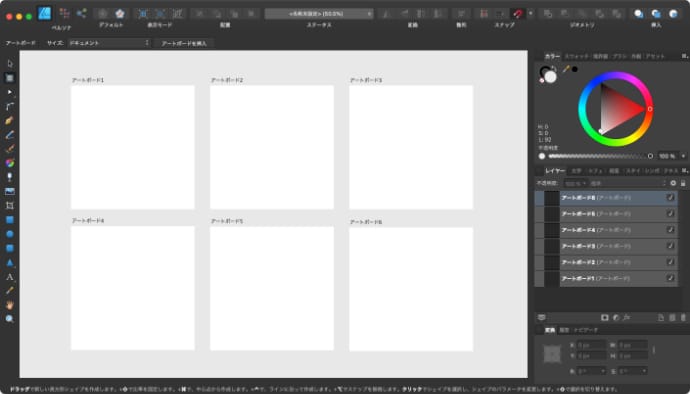
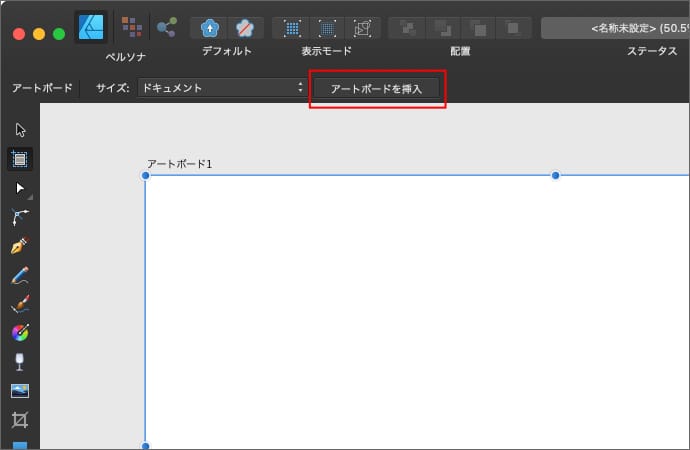
アートボードを挿入をクリックすると、アートボードが作成されます。
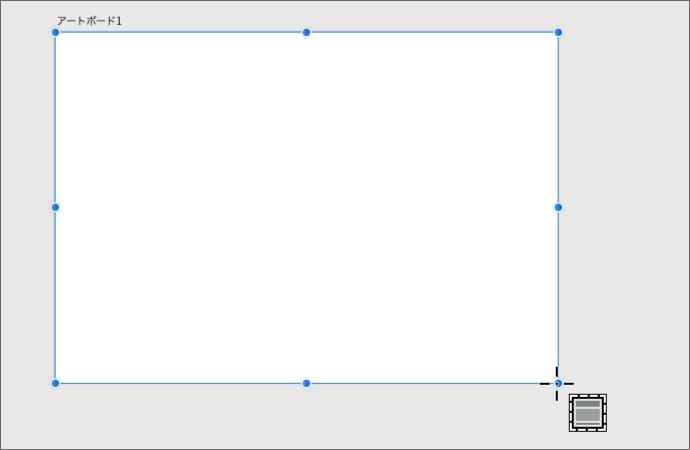
あるいは、長方形ツールと同じようにマウスでドラッグして任意のサイズを作ることもできます。
アートボードの配置を決める
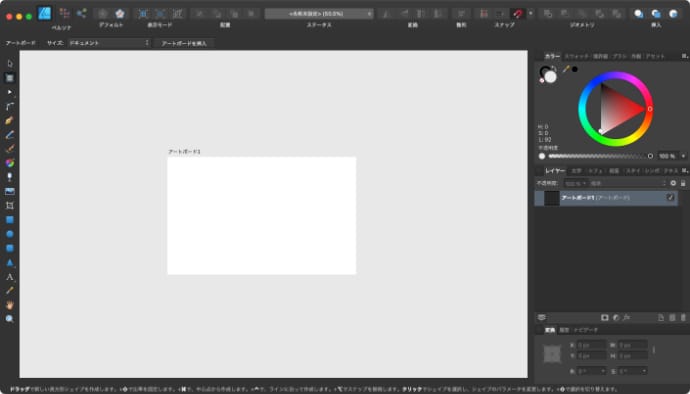
アートボードを1つでも作ると、デザイン領域がキャンバスからアートボードに切り替わるため、元々表示されていたキャンバスの境界線がなくなって背景色がグレーになります。
作ったアートボードを選択すると、他のレイヤーと同じように移動できます。
サイズの変更方法も同じです。
アートボードの名前を決める
アートボードには、他のレイヤーと同じように名前を付けることができます。
他のレイヤーと違うのは、名前が左上に表示されるということです。
ちなみに、この名前の大きさはキャンバスを拡大縮小しても変わりません。
アートボードの編集
アートボードを作ったら、アートボード内にデザインを作っていきます。
アートボード内の編集を行う
アートボード内の編集は通常のキャンバスと同じで、アートボードだからといって特に意識することはありません。
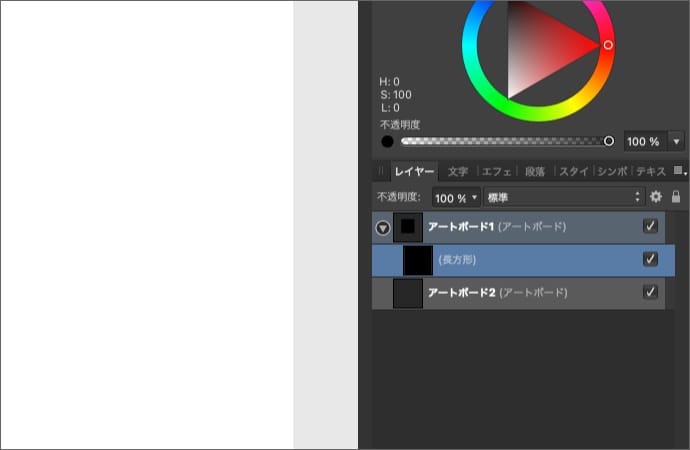
アートボードの範囲内にオブジェクトを配置すれば、レイヤー上もそのアートボード配下に配置されます。
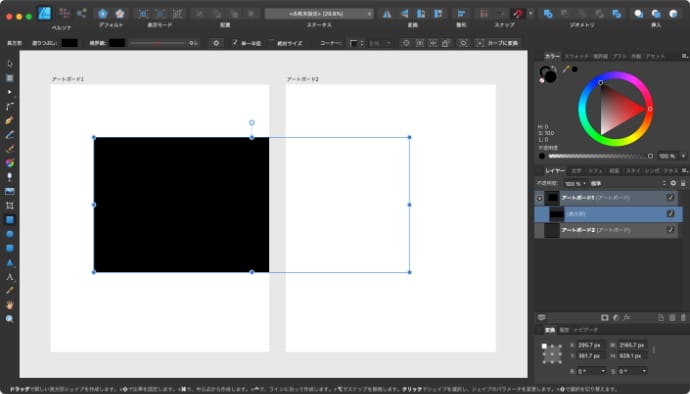
アートボードの範囲をはみ出た部分は、アートボードをまたがっても表示されません。
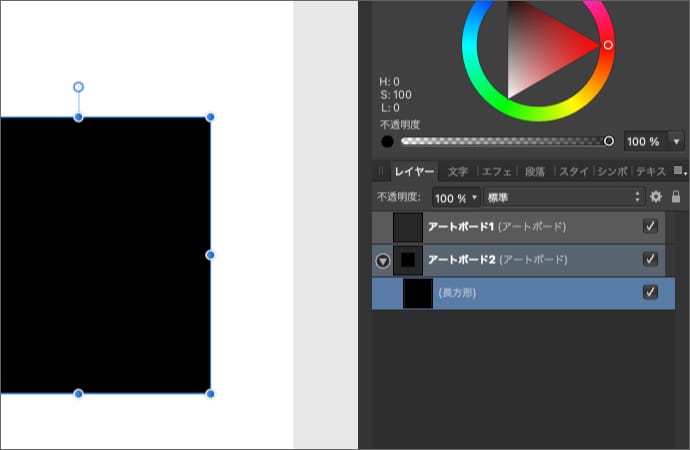
レイヤーの配置もグループレイヤーと同じで、複数のアートボード間を行き来させることもできます。
アートボードが分かれていても1つの同じファイルなので、シンボルを使ってデザインの一括編集ができます。
 Affinity Designerでデザインパターンの一部を一括修正する方法
Affinity Designerでデザインパターンの一部を一括修正する方法Mac版のAffinity Designerで同じデザインが複数あったり、パターンになっている場合にデザインの一部を一括で修正する方法について解説します。
アートボード自体の編集を行う
アートボード自体も、他のオブジェクトと同じように編集することができます。
アートボードの背景色を変えたり、形を変えたりすることができます。
アートボードの削除
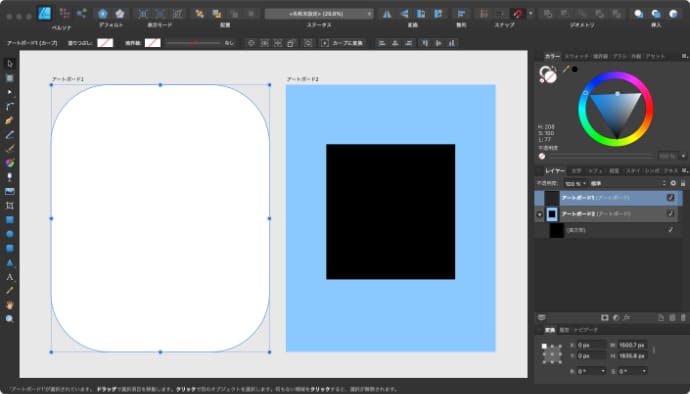
アートボードは、他のレイヤーと同じように削除することができます。
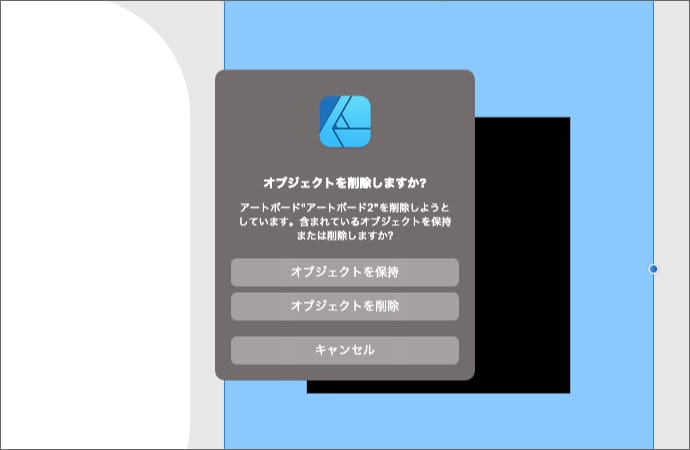
アートボード内にオブジェクトがある場合は、アートボードを選択してキーボードのdeleteを押すと、アートボード内に含まれているオブジェクトを残すか消すかを選択できます。
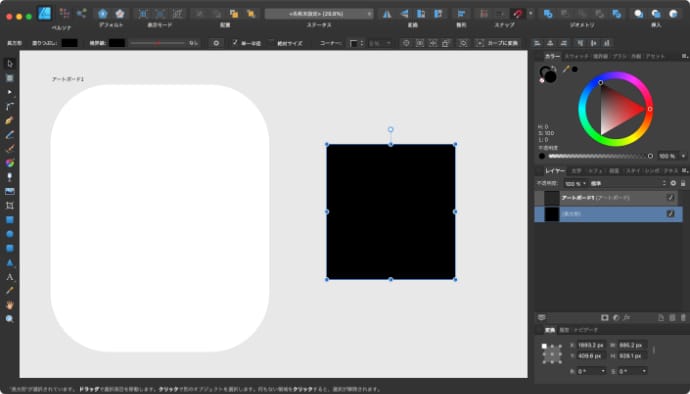
アートボード内のオブジェクト残した場合、オブジェクトはその場所に残ったまま、アートボード外に配置されます。
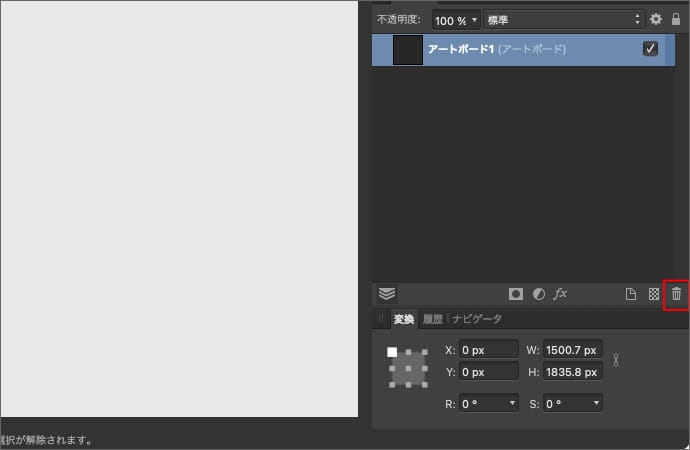
ただし、レイヤーパネルのレイヤーの削除をクリックすると、オブジェクトを残すかどうかを聞かれることなく一撃で消えます。
アートボードの書き出し
アートボードの書き出しは、全てのアートボードを1枚の画像にして書き出すことも、それぞれのアートボードを個別の画像として書き出すこともできます。
全アートボードを1枚の画像として書き出す
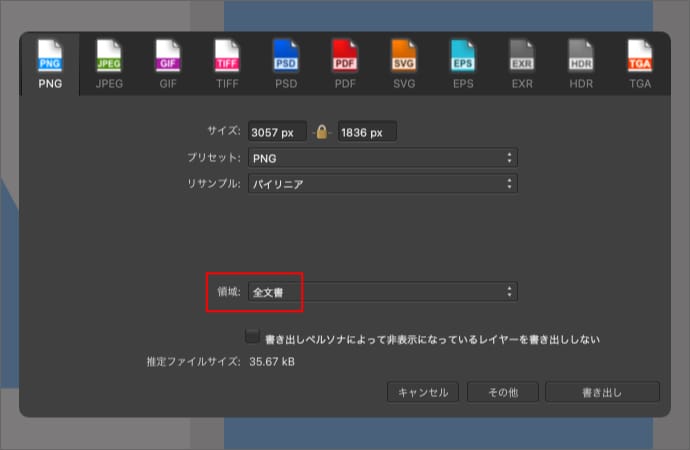
メニューの書き出しから書き出す場合は、領域で全文章を選択すると、1枚の画像として書き出すことができます。
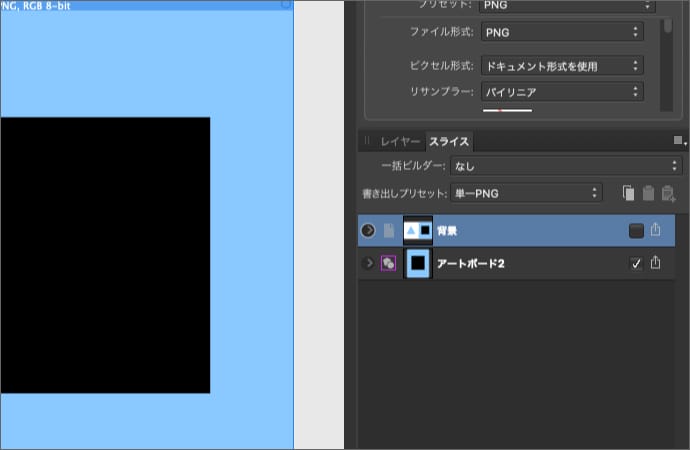
書き出しペルソナから書き出す場合は、背景を書き出すと1枚の画像として書き出すことができます。
各アートボードを個別の画像として書き出す
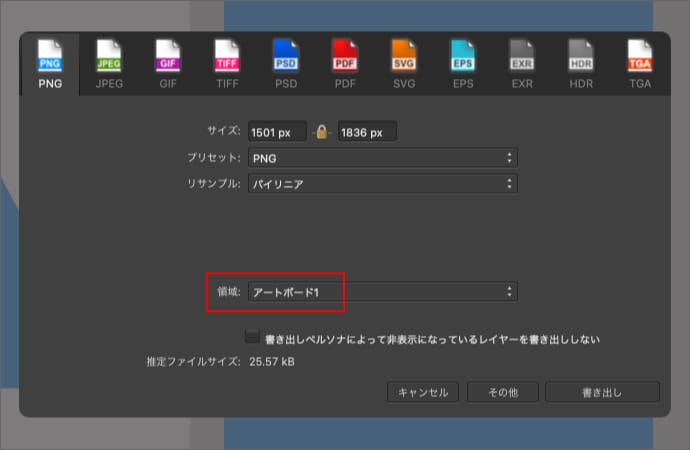
メニューの書き出しから書き出す場合は、領域で書き出したいアートボードを選択すると、選んだアートボードだけを書き出すことができます。
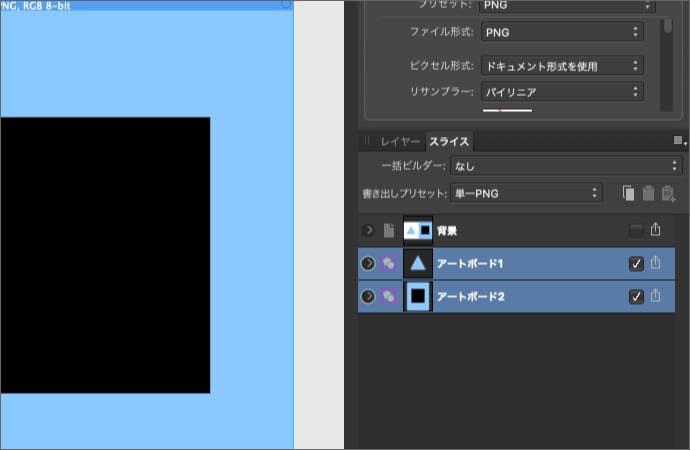
書き出しペルソナから書き出す場合は、書き出したいアートボードのスライスを作成して書き出すと1枚の画像として書き出すことができます。
アートボードを個別に書き出す場合は、それぞれの画像を一括で書き出しができるので、書き出しペルソナを使った方が便利ですね。