
グラフィックデザイン
Affinity Designerの調整レイヤーの種類と使い方
Mac版のAffinity Designerの調整レイヤーの種類と、各調整レイヤーが変更できる調整値について解説します。
使用バーション
- macOS Big Sur 11.1
- Affinity Designer 1.8.6
目次
調整レイヤーとは
調整レイヤーとは、ベクトルレイヤーやピクセルレイヤーなどのレイヤーの色や明るさなどを、元のレイヤーを破壊せずに変えることができる機能です。
元のレイヤーを破壊しないので、調整レイヤーを使ってデザイン全体や一部の明るさや色などを変えた後に、いつでも元に戻すことができます。
調整レイヤーにはいくつも種類があって、その種類に応じてレイヤーを変化させることができます。
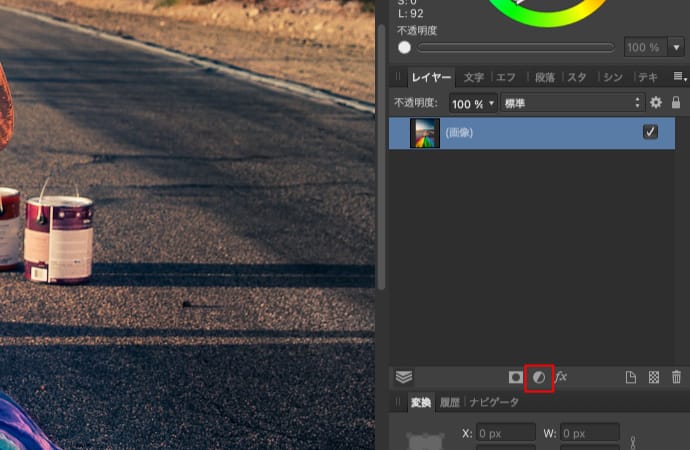
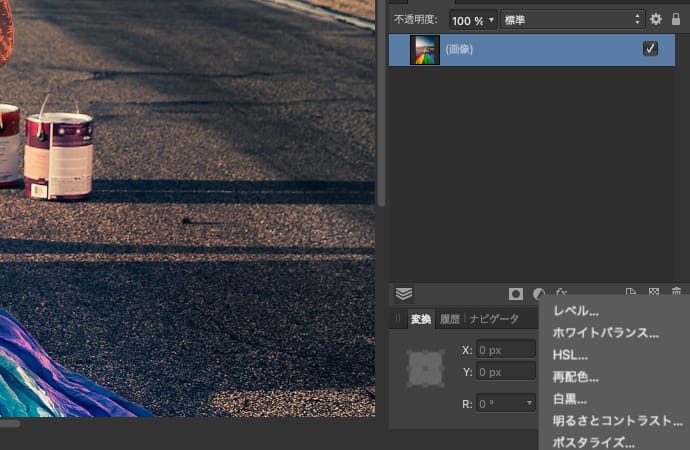
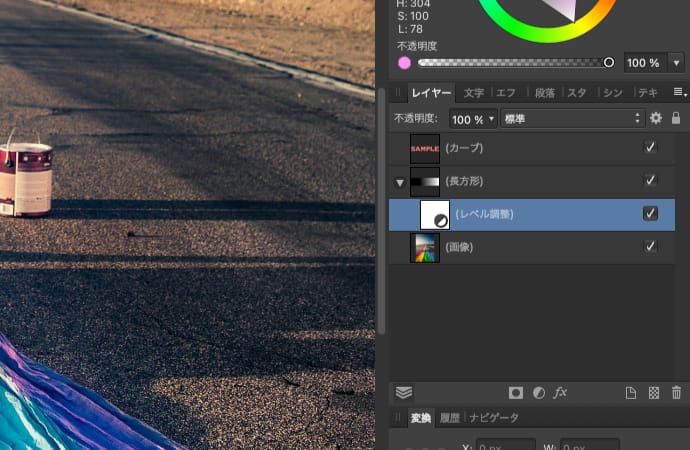
レイヤーパネルの調整をクリックすると調整レイヤーの種類が選択できます。
調整レイヤーの種類を選択すると、調整レイヤーが作成されます。
調整レイヤーの種類と調整値
調整レイヤーを作成すると種類に応じた調整値を変えることができます。
一度調整した後も、調整レイヤーをダブルクリックすれば、値の変更が可能です。
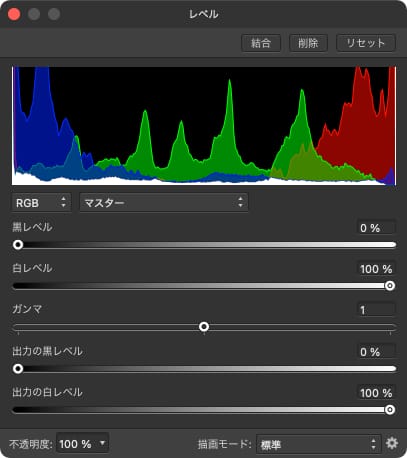
レベル

カラーチャンネル毎に黒、白、ガンマのレベルを変えることで、全体の色味やカラーバランスの調整ができます。
カラーモード
「グレー」「RGB」「CMYK」「LAB」からカラーモードを選択します。ドキュメント設定のカラーフォーマットと違う設定にすることもできます。
カラーチャンネル
選択したカラーモードに対して、さらに調整を適用するカラーチャンネルを1つ選択します。
グレー:マスター・強度・アルファ
RGB:マスター・赤・緑・青・アルファ
CMYK:マスター・シアン・マゼンダ・黄・黒・アルファ
LAB:マスター・明るさ・Aオポーネント・Bオポーネント・アルファ
黒レベル
初期値0%から100%の範囲で数値を上げていくとシャドウが強調されます。
例)カラーモード:RGB、カラーチャンネル:マスター、黒レベル:30%
白レベル
初期値100%から0%の範囲で数値を下げていくとハイライトが強調されます。
例)カラーモード:RGB、カラーチャンネル:マスター、白レベル:70%
ガンマ
初期値1で0から2の範囲で数値を上げ下げすると、中間調をハイライト(0~1)かシャドウ(1~2)に寄せることができます。
例1)カラーモード:RGB、カラーチャンネル:マスター、ガンマ:0.6
例2)カラーモード:RGB、カラーチャンネル:マスター、ガンマ:1.6
出力の黒レベル
初期値0%から100%の範囲で数値を上げていくとシャドウが白くなっていきます。
例)カラーモード:RGB、カラーチャンネル:マスター、出力の黒レベル:30%
出力の白レベル
初期値100%から0%の範囲で数値を下げていくとハイライトが暗くなっていきます。
例)カラーモード:RGB、カラーチャンネル:マスター、出力の白レベル:70%
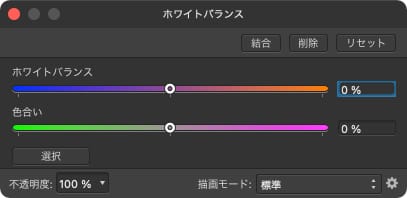
ホワイトバランス

ホワイトバランスと色合いの調整ができます。
ホワイトバランス
初期値0%で-100%から100%の範囲で数値を上げ下げすると、ホワイトバランスの色温度を上げ下げすることができます。
選択をクリックして画像の中から基準になる白のポイントをクリックすると、ホワイトバランスの数値が自動で入ります。
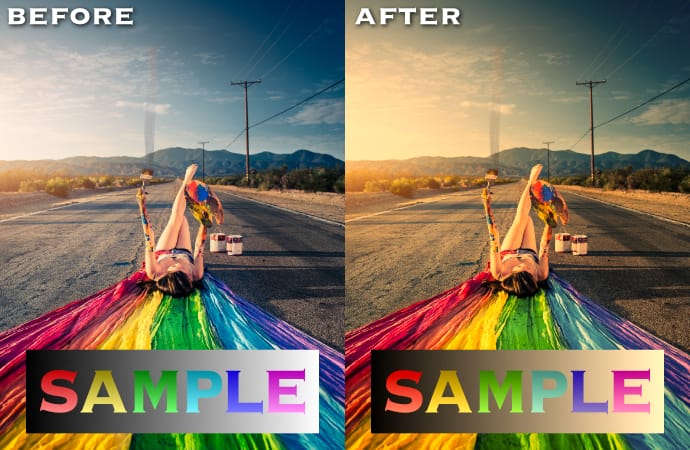
例1)ホワイトバランス:-50%
例2)ホワイトバランス:50%
色合い
初期値0%で-100%から100%の範囲で数値を上げ下げすると、緑(-100%)かマゼンダ(100%)の色味を増やすことができます。
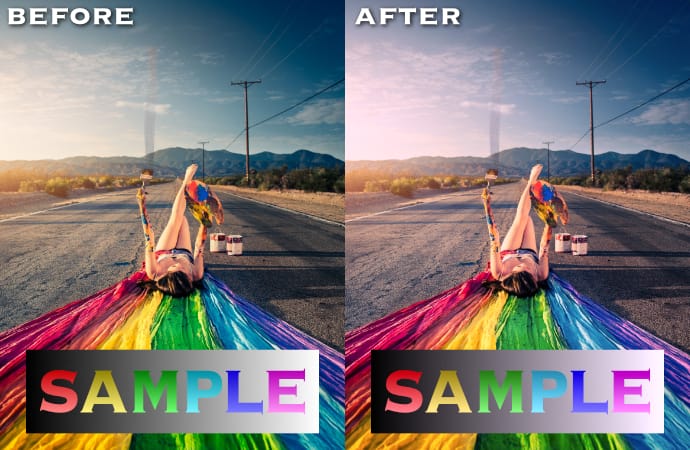
例1)色合い:-50%
例2)色合い:50%
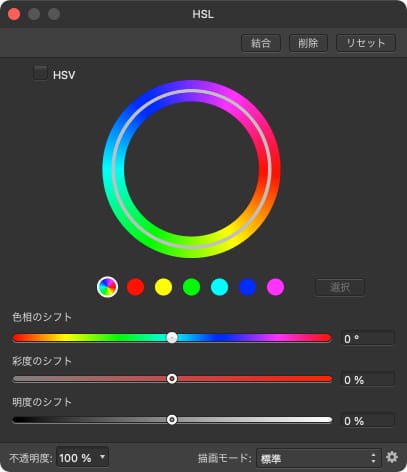
HSL

色相、彩度、明度を変えることで、色の変更や調整ができます。
HSV
有効にすると、色空間がHSL(色相、彩度、輝度)からHSV(色相、彩度、明度)に変わります。
HSL色空間とは
https://ja.wikipedia.org/wiki/HLS色空間
HSV色空間とは
https://ja.wikipedia.org/wiki/HSV色空間
HSLとHSVでは、彩度のシフトと明度のシフトを変えたときの色の変わり方が違います。
カラーチャンネル
調整対象になるカラーチャンネルを「マスター」「赤」「黄」「緑」「シアン」「青」「マゼンダ」から選択できます。画像から色を選択することも可能です。
マスター以外を選択すると、さらにカラーホイール上で色の範囲を4つのノードを使って調整できます。
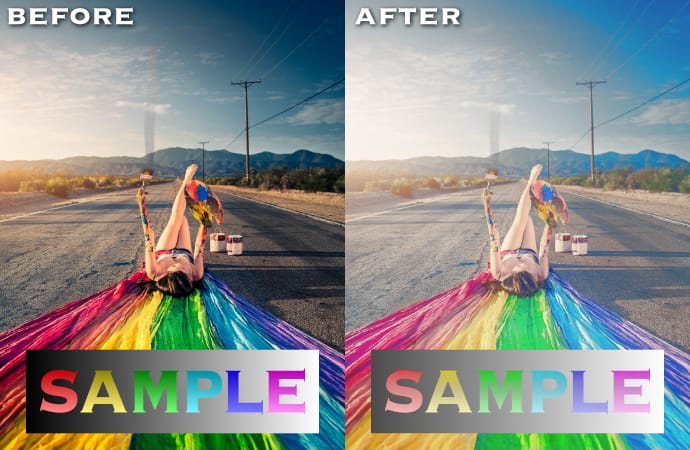
色相のシフト
初期値0°で-180°から180°の範囲で数値を上げ下げすると、色の色相をずらすことができます。
例)色空間:HSL、カラーチャンネル:マスター、色相のシフト:90°
彩度のシフト
初期値0%で-100%から100%の範囲で数値を上げ下げすると、色の彩度を調整することができます。
例)色空間:HSL、カラーチャンネル:マスター、彩度のシフト:50%
明度のシフト
初期値0%で-100%から100%の範囲で数値を上げ下げすると、色の明るさを調整することができます。
例)色空間:HSL、カラーチャンネル:マスター、明度のシフト:50%
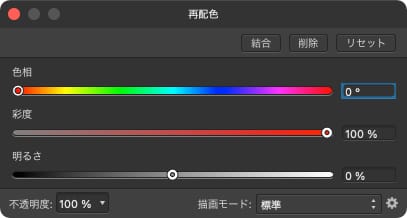
再配色

全体を特定の色のモノクロに変換します。
色相
0°から360°の範囲でモノクロの色を決めることができます。
例)色相:0%
彩度
初期値100%から0%の範囲で数値を下げていくとモノクロの彩度が低くなっていきます。
例)色相:0%、彩度:-50%
明るさ
初期値0%で-100%から100%の範囲で数値を上げ下げすると、モノクロの明るさを調整することができます。
例)色相:0%、明るさ:50%
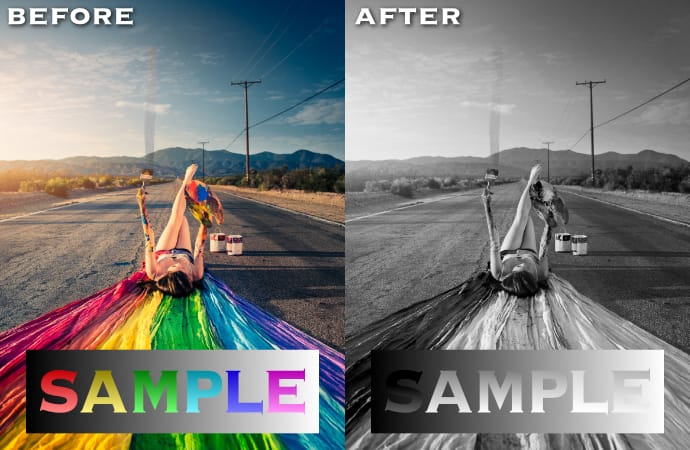
白黒

全体の色をグレースケールに変換します。
赤・黄・緑・シアン・青・マゼンダ
初期値0%で-200%から300%の範囲で数値を上げ下げすると、変換前の色の部分に対してグレースケールの明るさを調整することができます。
キャンバスをドラッグして調整することもできます。
例)赤:-30%、黄:0%、緑:0%、シアン:0%、青:0%、マゼンダ:0%
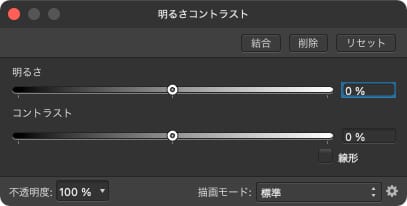
明るさとコントラスト

明るさとコントラストの調整ができます。
明るさ
初期値0%で-100%から100%の範囲で数値を上げ下げすると、明るさを調整することができます。
例)明るさ:40%
コントラスト
初期値0%で-100%から100%の範囲で数値を上げ下げすると、コントラストを調整することができます。
例)コントラスト:40%
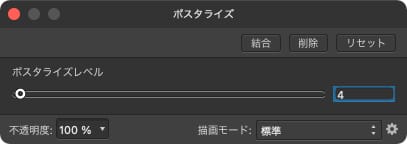
ポスタライズ

色数を減らすことでイラストっぽい感じにすることができます。
ポスタライズレベル
初期値4で2から256の範囲で色の数を調整することができます。
例)ポスタライズレベル:8
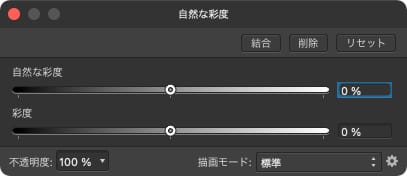
自然な彩度

彩度の調整ができます。
自然な彩度
初期値0%で-100%から100%の範囲で数値を上げ下げすると、彩度を調整することができます。
彩度を上げた場合は色飽和を抑えながら彩度が上がります。
例)自然な彩度:50%
彩度
初期値0%で-100%から100%の範囲で数値を上げ下げすると、彩度を調整することができます。
彩度を上げた場合は色飽和を考慮せずに彩度が上がります。
例)彩度:50%
露出

露出の調整ができます。
露出
初期値0で-20から20の範囲で数値を上げ下げすると、露出を調整することができます。
例)露出:1
シャドウ/ハイライト

シャドウとハイライト領域の明るさを調整します。
シャドウ
初期値0%で-200%から200%の範囲で数値を上げ下げすると、シャドウ領域の明るさを調整することができます。
例)シャドウ:100%
ハイライト
初期値0%で-200%から200%の範囲で数値を上げ下げすると、ハイライト領域の明るさを調整することができます。
例)ハイライト:50%
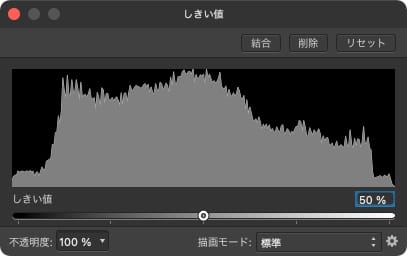
しきい値

全体の色を白黒に変換します。
しきい値
初期値50%で0%から100%の範囲で数値を上げ下げすると、白と黒に切り替わる明るさの基準を調整することができます。
例)しきい値:50%
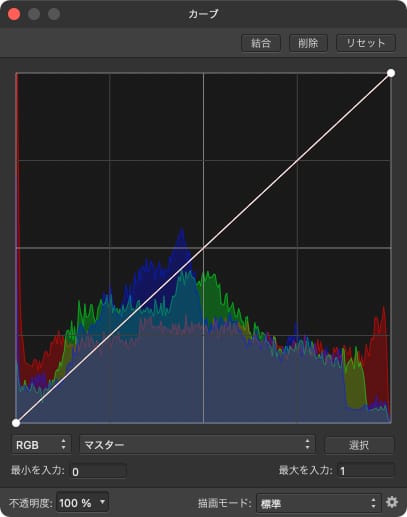
カーブ

トーンカーブを使って、明るさやコントラストの調整ができます。
カラーモード
「グレー」「RGB」「CMYK」「LAB」からカラーモードを選択します。ドキュメント設定のカラーフォーマットと違う設定にすることもできます。
カラーチャンネル
選択したカラーモードに対して、さらに調整を適用するカラーチャンネルを1つ選択します。
グレー:マスター・強度・アルファ
RGB:マスター・赤・緑・青・アルファ
CMYK:マスター・シアン・マゼンダ・黄・黒・アルファ
LAB:マスター・明るさ・Aオポーネント・Bオポーネント・アルファ
カーブ
横軸が調整対象の階調(左からシャドウ、中間、ハイライト)、縦軸が明るさで、線をクリックしてノードを追加して上下左右に動かすことで、明るさやコントラストの調整ができます。
背景がヒストグラムになっているので、RGBの明るさの分布を確認しながら調整ができます。
例)カラーモード:RGB、カラーチャンネル:マスター、カーブ:S字
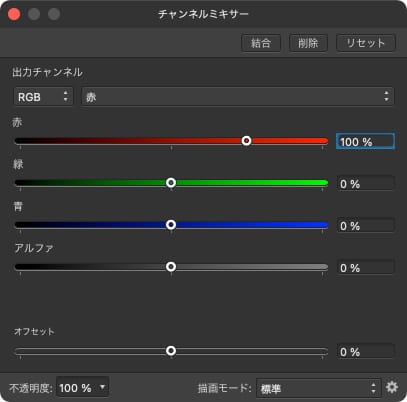
チャンネルミキサー

特定のカラーチャンネルの色をカラーモードに応じた値で変更することができます。
出力チャンネル
「グレー」「RGB」「CMYK」「LAB」からカラーモードを選択します。ドキュメント設定のカラーフォーマットと違う設定にすることもできます。
選択したカラーモードに対して、さらに調整を適用するカラーチャンネルを1つ選択します。
グレー:強度・アルファ
RGB:赤・緑・青・アルファ
CMYK:シアン・マゼンダ・黄・黒・アルファ
LAB:明るさ・Aオポーネント・Bオポーネント・アルファ
色
選択したカラーモードの色の各要素(カラーチャンネル)を-200%から200%の範囲で調整できます。
出力チャンネルで選択したカラーチャンネルの初期値は100%になります。
オフセット
初期値0%で-100%から100%の範囲で数値を上げ下げすると、出力チャンネルの範囲を調整することができます。
例)カラーモード:RGB、カラーチャンネル:赤、赤:50%
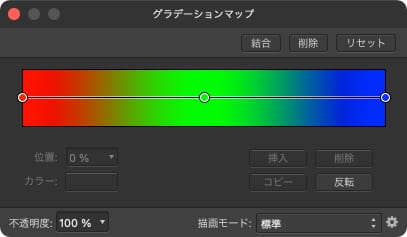
グラデーションマップ

元の色をグレースケールに変換した上で、さらに指定したグラデーションの色に変換することができます。
グラデーション
グレースケールに適用するグラデーションを作ることができます。
例)グラデーション:赤~青
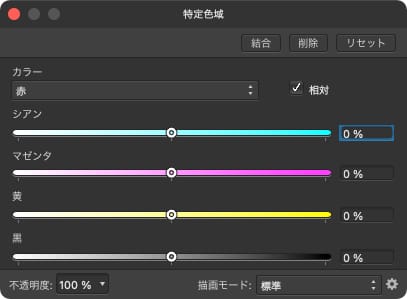
特定色域

細かい色の要素(RGB、CMYK、グレー)毎にCMYKの値を調整することができます。
カラー
調整対象の色を「赤」「黄」「緑」「シアン」「青」「マゼンダ」「白」「中間色」「黒」から選択します。
相対
有効にすると、元の色の量に比例して色がより変化するようになります。
シアン・マゼンダ・黄・黒
選択したカラーに対してCMYKの要素を-100%から100%の範囲で調整できます。
例)カラー:赤、相対:有効、マゼンダ:-50%
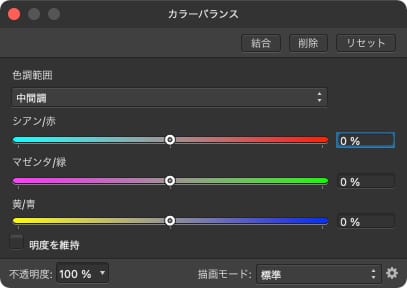
カラーバランス

特定の階調(シャドウ、中間、ハイライト)の領域の色を調整することができます。
色調範囲
調整対象になる領域を「シャドウ」「中間調」「ハイライト」から選択します。
シアン/赤・マゼンダ/緑・黄/青
選択した色調範囲に対して、色の強さを-100%から100%の範囲で調整できます。
明度を維持
有効にすると、明るさを維持しつつ色が変化します。
例)色調範囲:ハイライト、シアン/赤:40%、明度を維持:有効
反転
調整する項目はなく、全てのカラーチャンネルを反転します。
例)
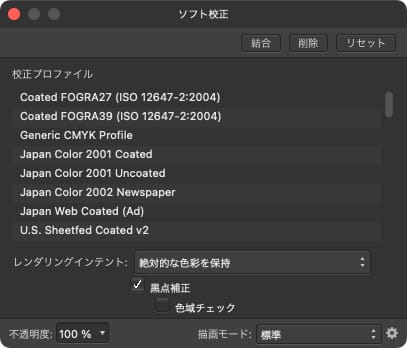
ソフト校正

違う色空間を再現することで、出力結果をプレビューすることができます。
校正プロファイル
再現する色空間を選択します。
レンダリングインテント
元の色空間を選択した色空間に変換するための方法を知覚、相対的な色彩を保持、彩度、絶対的な色彩を保持から選択します。
黒点補正
有効の場合、現在の校正プロファイルのコントラストに従って黒点が調整されます。
色域チェック
有効の場合、CMYKに変換できないRGBがグレーで表示されます。
例)校正プロファイル:Japan Color 2001 Coated、レンダリングインテント:絶対的な色彩を保持、黒点補正:有効
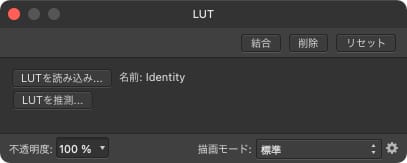
LUT

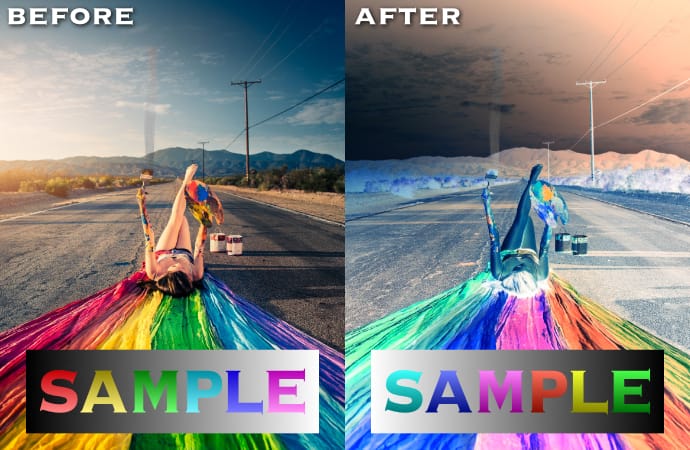
LUTファイルを読み込んでカラー調整を行うことができます。
LUTを読み込み
LUTファイルを読み込みます。対応しているファイル形式は.3dl、.csp、.cube、.lookです。
LUTを推測
LUTが適用された画像を読み込むことでLUTを推測してエミュレートします。推測する場合はLUTファイルは不要です。
レンズフィルター

レンズフィルターを使って撮影した際の色を再現します。
フィルターカラー
レンズフィルターの色を選択します。
光学密度
フィルターの色の濃さを-100%から100%の範囲で調整できます。
明度を維持
有効にすると、色の明るさが変わらなくなります。
例)フィルターカラー:オレンジ、光学密度:50%、明度を維持:有効
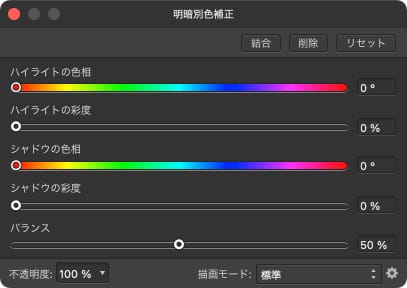
明暗別色補正

シャドウまたはハイライト領域の色を調整することができます。
ハイライトの色相
0°から360°の範囲でハイライト領域の色相を決めることができます。
ハイライトの色相
初期値0%で100%の範囲で数値を上げていくと、ハイライトの色相の強さを上げることができます。
例)ハイライトの色相:0°、ハイライトの彩度:50%
シャドウの色相
0°から360°の範囲でシャドウ領域の色相を決めることができます。
シャドウの彩度
初期値0%で100%の範囲で数値を上げていくと、シャドウの色相の強さを上げることができます。
例)シャドウの色相:0°、シャドウの彩度:50%
バランス
初期値50%で0%から100%の範囲で数値を上げ下げすると、シャドウとハイライト領域の境界を調整することができます。
OCIO

OpenColorIOというカラーマネジメントシステムを使って色調整ができるらしいです。(よくわかりませんでした。)
OpenColorIO
https://opencolorio.org
この機能を使うためには設定が必要らしいです。
https://affinity.help/designer/ja.lproj/index.html?page=pages/Clr/ocio.html?title=OpenColorIOの使用
調整レイヤーの適用範囲
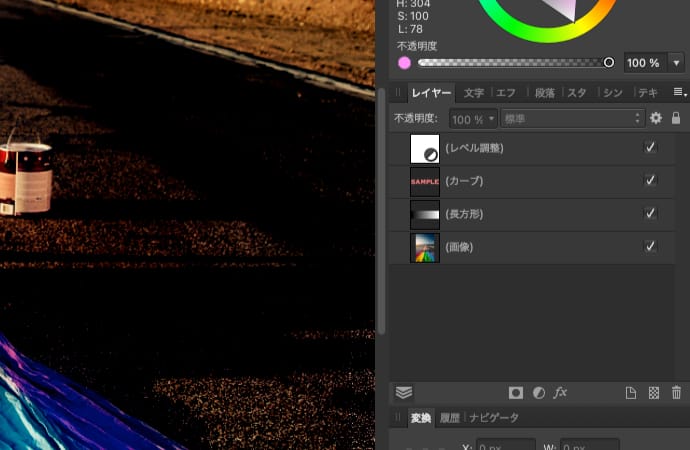
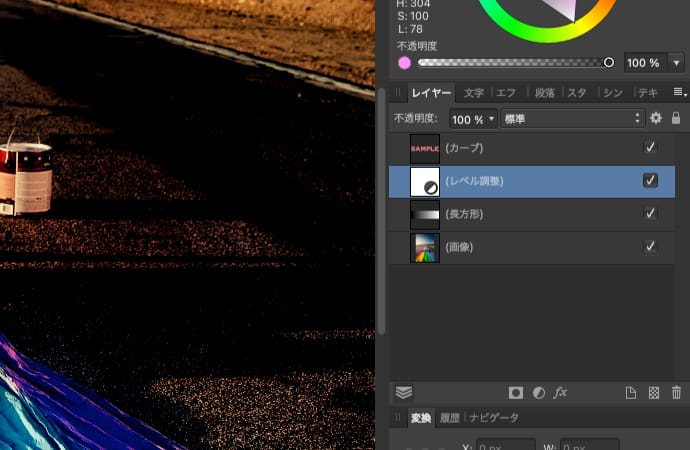
調整レイヤーの変化は、調整レイヤーよりも下に配置されているレイヤーに適用されます。
他のレイヤーと同様にドラッグして配置を変えられるので、適用したいレイヤーの上に配置します。
特定のレイヤーにのみ適用したい場合は、そのレイヤーの右下にドラッグして一段下げればOKです。
複数の調整レイヤーを重ねて使うことも可能です。
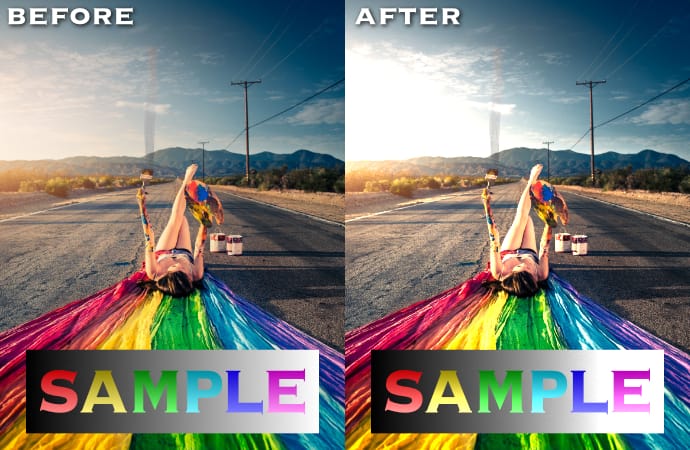
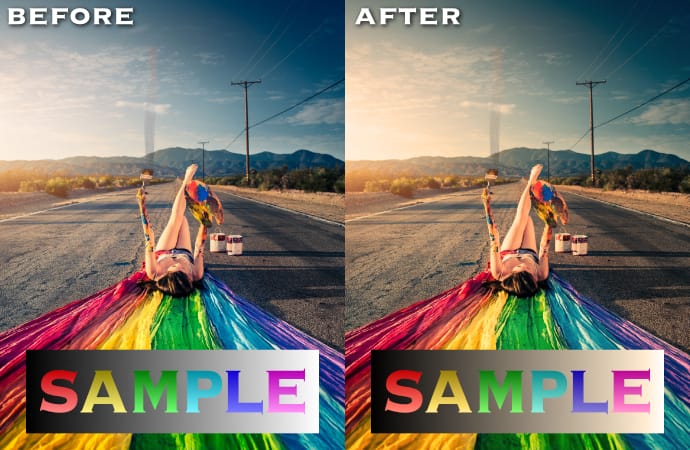
サンプル画像の例は調整できる範囲の一部にすぎないので、実際にスライダーを動かしながら一通り触ってみると、よりイメージを掴めると思います。








