
グラフィックデザイン
Affinity Designerのグラデーションの使い方
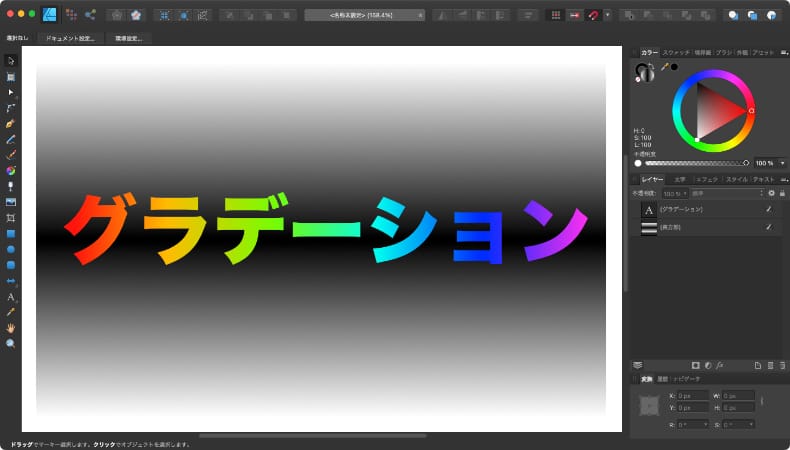
Mac版のAffinityDesignerで文字や図形、カーブをグラデーションに塗りつぶす方法について解説します。
使用バーション
- macOS Big Sur 11.0.1
- Affinity Designer 1.8.6
目次
塗りつぶす色をグラデーションに変える方法
AffinityDesignerで文字やカーブの色をグラデーションに変える方法には、大きく2通りの方法がありますので、細かいポイントも交えて説明します。
コンテキストツールバーの塗りつぶし
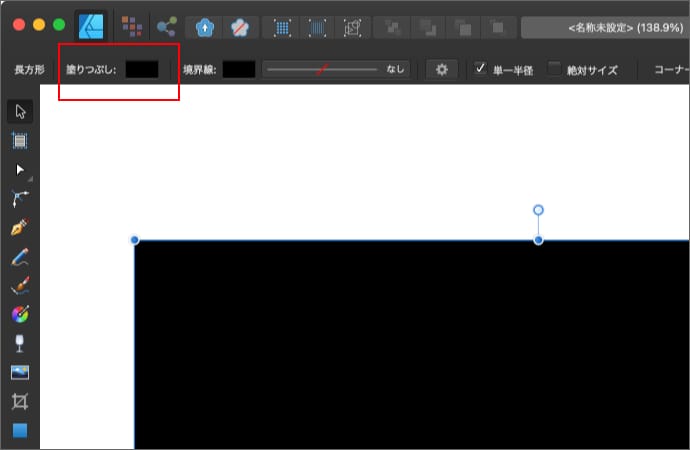
文字や図形、カーブを選択しているときに表示されるコンテキストツールバーの塗りつぶしをクリックします。
選択しているツールの種類によっては、塗りつぶしが表示されないので、移動ツールなどの塗りつぶしが表示されるツールで選択します。
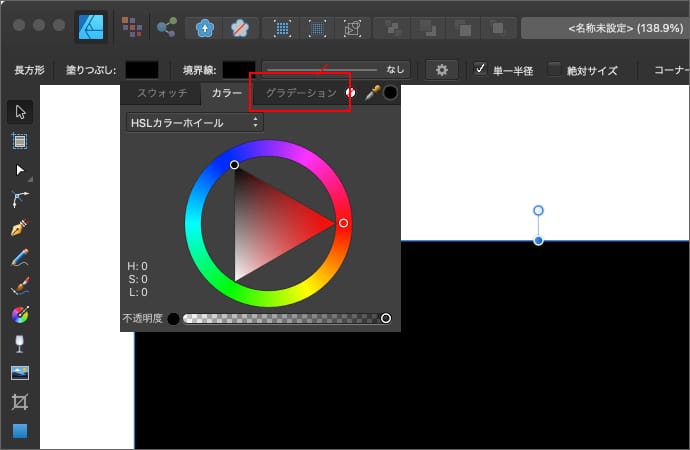
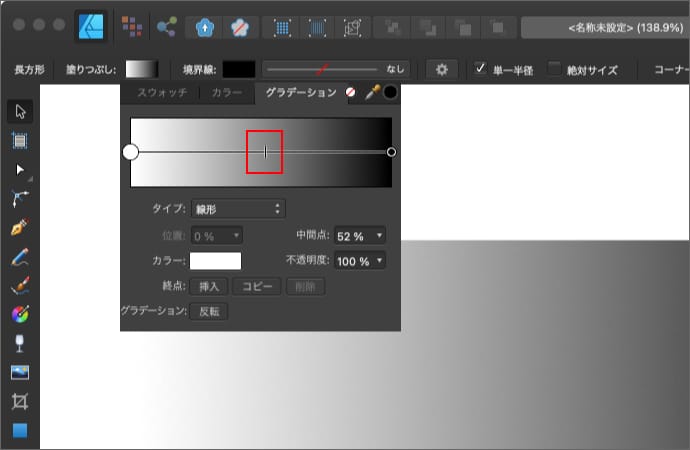
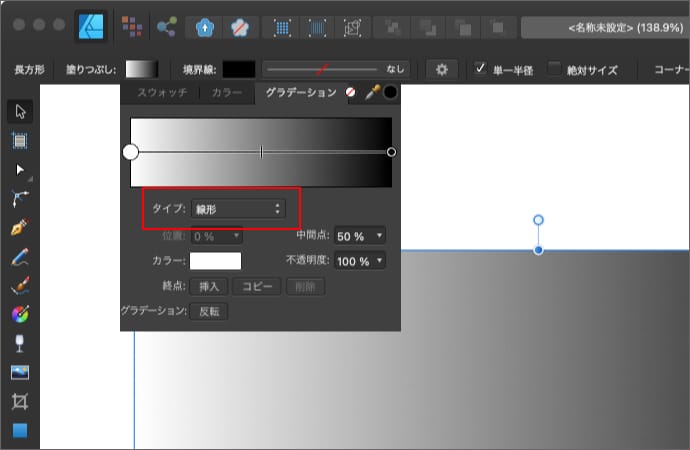
表示された画面のグラデーションをクリックします。
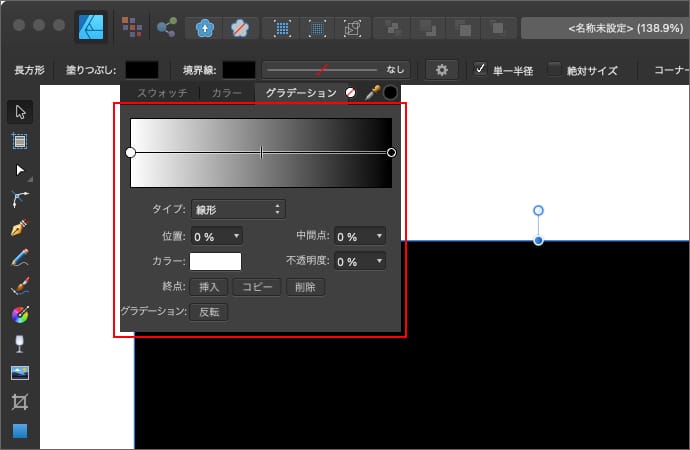
グラデーション内の何かの値を変えると、選択しているオブジェクトの色がグラデーションに変わります。
とりあえずグラデーションにしたい場合は、色設定の真ん中にある短い縦線をちょっと動かすのが楽です。
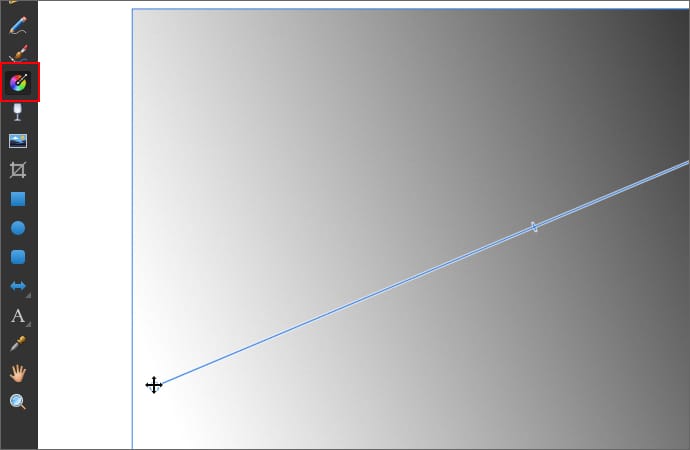
コンテキスツールバーの塗りつぶしでグラデーションにすると、塗りつぶしツールで選択した時に、グラデーションの角度を調整できるようになります。
塗りつぶしツールで選択している時に表示されるバーをマウスでドラッグすると、グラデーションの角度が変わります。
エフェクトのグラデーションオーバーレイ
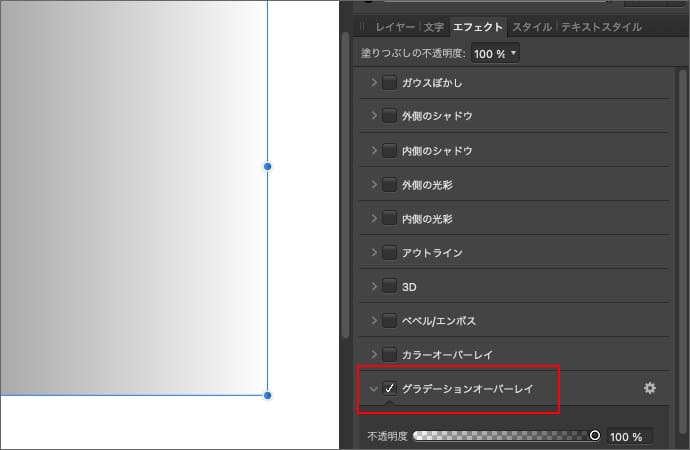
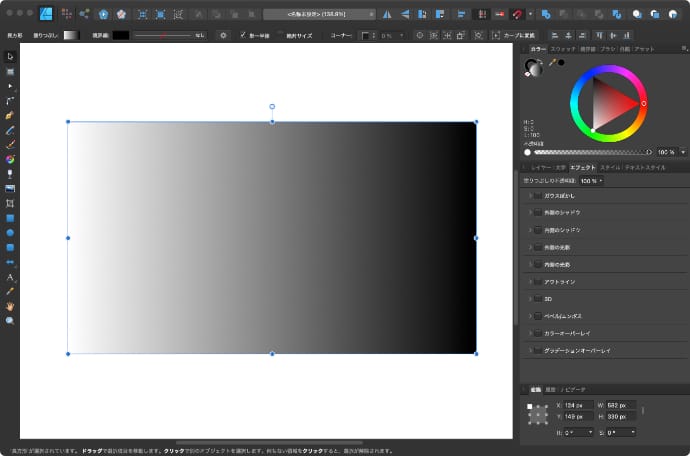
文字や図形、カーブを選択しているときにスタジオのエフェクトからグラデーションオーバーレイにチェックを入れることで、グラデーションにすることができます。
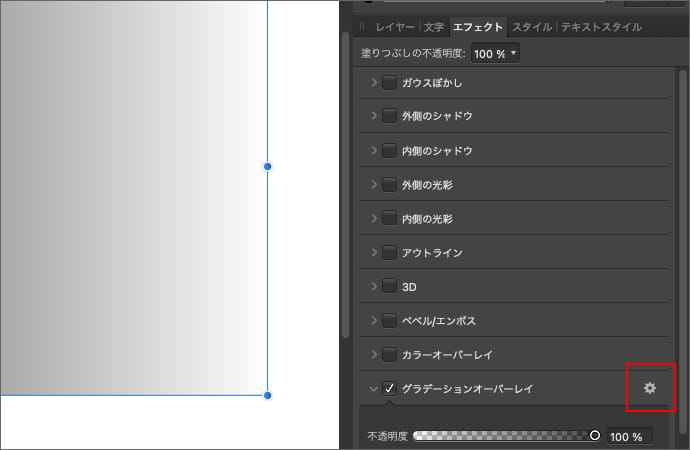
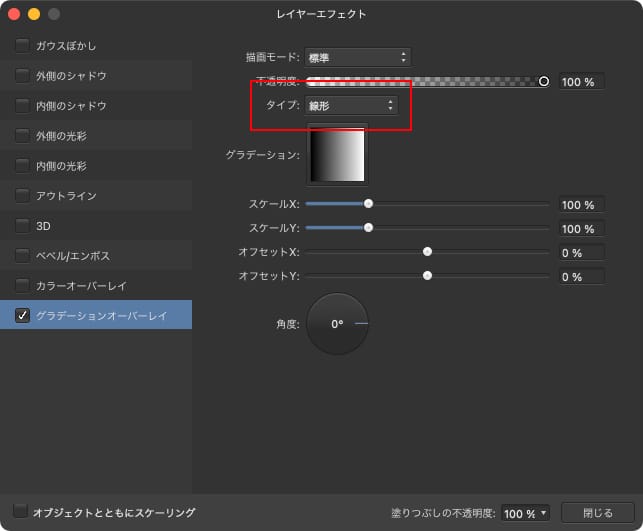
グラデーションの細かい調整は右側の歯車をクリックすると表示されます。
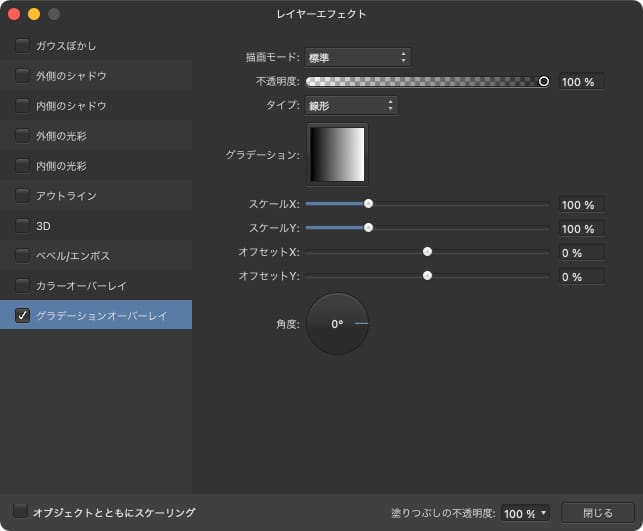
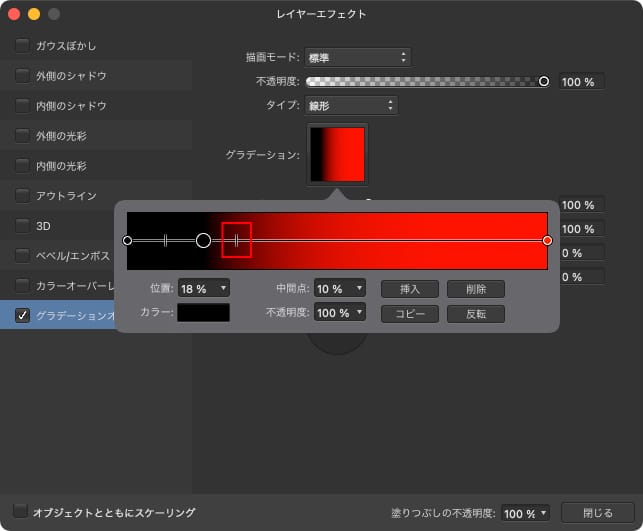
グラデーションの色や角度は、レイヤーエフェクト画面で調整します。
グラデーションオーバーレイでグラデーションにしている場合は、塗りつぶしツールで選択しても、角度調整はできません。
エフェクトのグラデーションオーバーレイと、コンテキストツールバーの塗りつぶしは別の設定になるため、どちらか一方をグラデーションにしても、もう一方の設定が連動してグラデーションになるわけではありません。
両方同時に指定した場合は、エフェクトのグラデーションオーバーレイが優先されます。
使えるグラデーションのタイプ
AffinityDesignerのグラデーションには、色が変わっていく方向に4つのタイプがあります。
塗りつぶしの場合は、グラデーションの画面でタイプから選択することができます。
グラデーションオーバーレイの場合は、レイヤーエフェクトのタイプから選択することができます。
線形
直線上に色が変わっていきます。直線の角度は自由に変えられます。
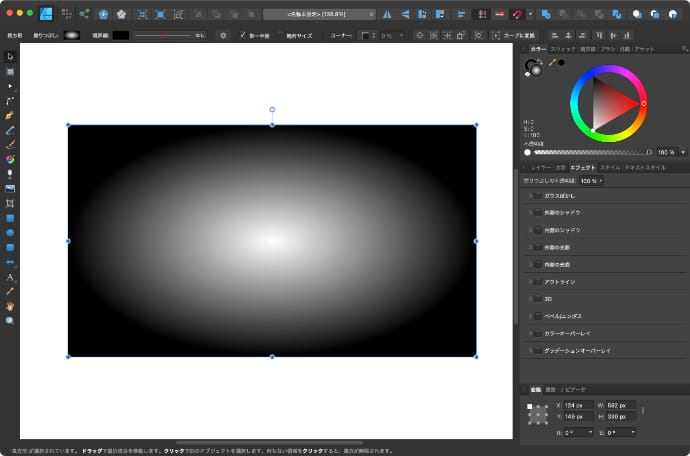
楕円形
楕円形で中心から外側に向かって色が変わっていきます。
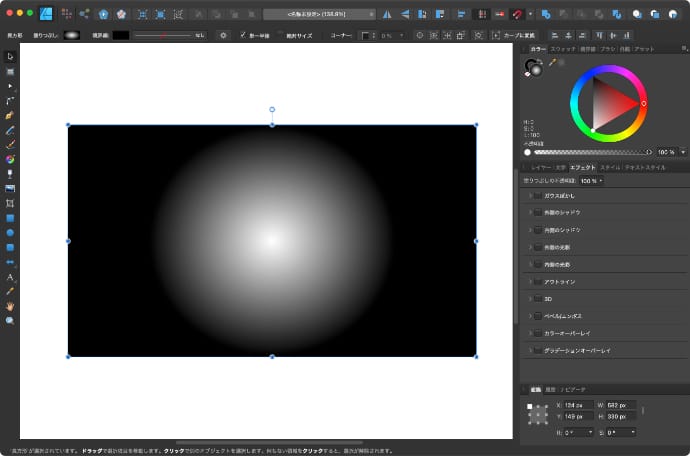
放射状
円形で中心から外側に向かって色が変わっていきます。
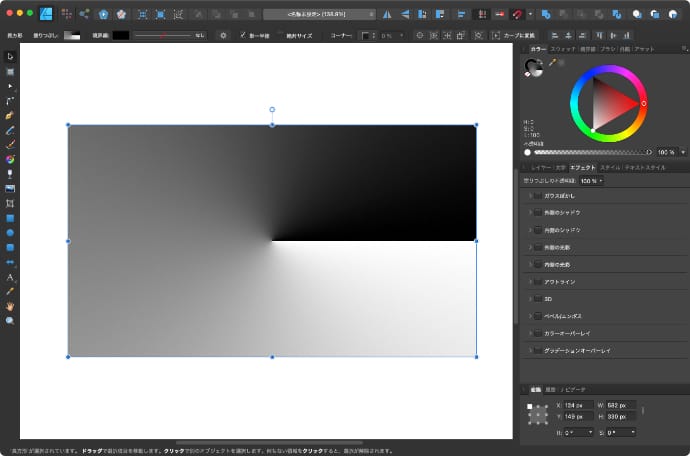
円錐形
中心を軸に時計の針が動いていくように色が変わっていきます。
グラデーションの色の作り方
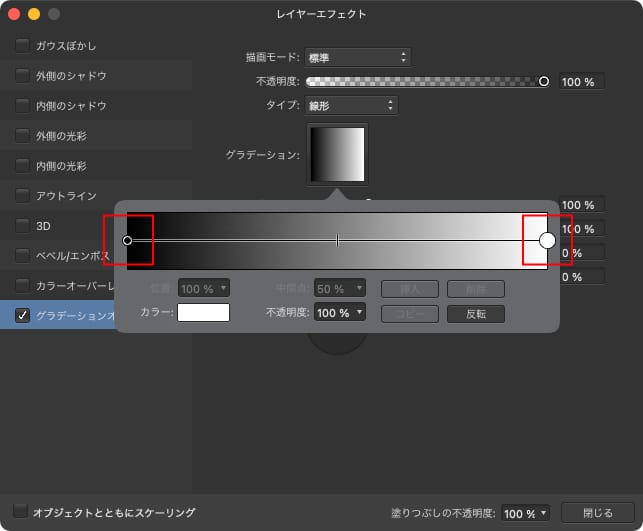
グラデーションの色の作り方は、グラデーションのタイプに関わらず、長方形の中に色の点を並べていく形で作っていきます。
点の色を変える
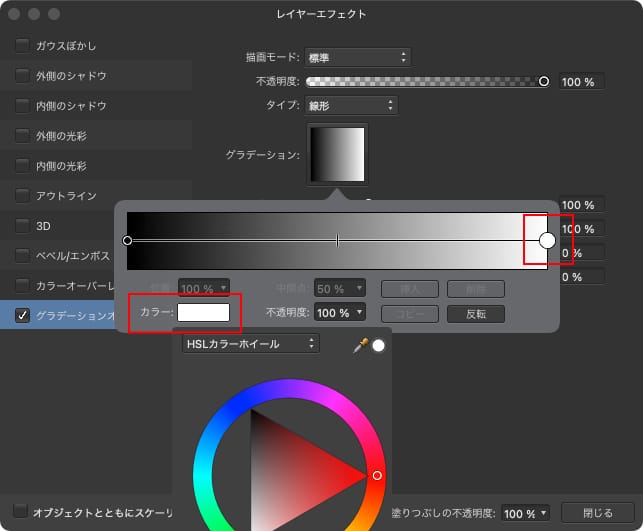
最初は左右に2点だけある状態です。
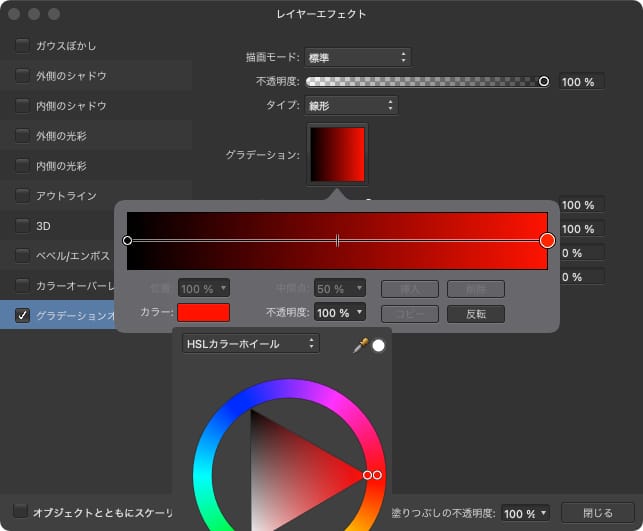
どちらかの点をクリックして選択した状態で、下のカラーのクリックすると、その点の色を変えることができます。
点の色を変えると、2点間の色が徐々に切り替わっていきます。
点を追加、削除する
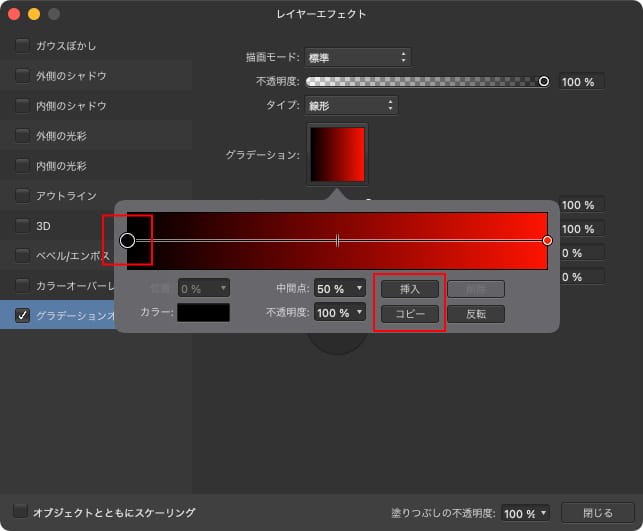
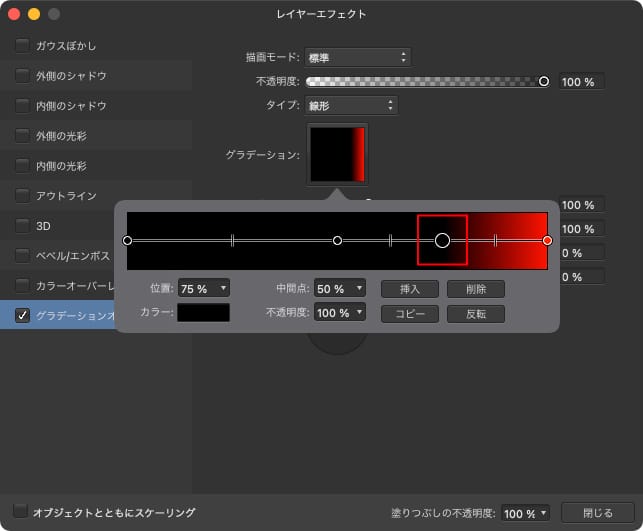
左側の点を選択していると、挿入とコピーがクリックできるようになります。
挿入とコピーのどちらかをクリックすると、間に新しい点で追加されます。コピーを選んだ場合は、選択している点の同じ色になります。
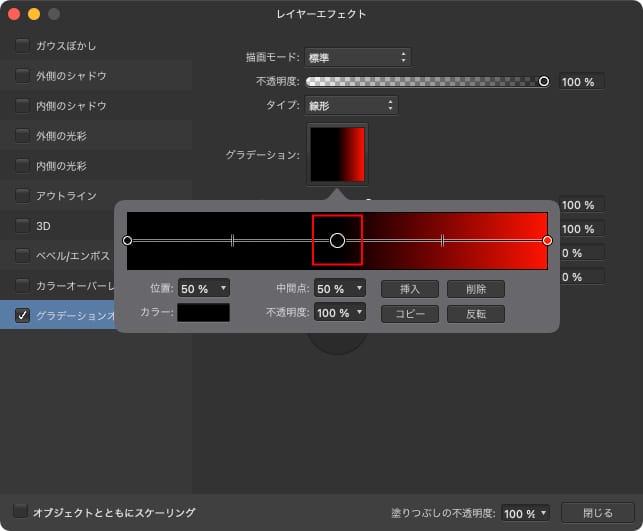
同じように中間点で挿入、コピーをクリックすると、点の右側に新しい点が追加されます。
そのため、一番右の点からは新しい点を追加することができません。
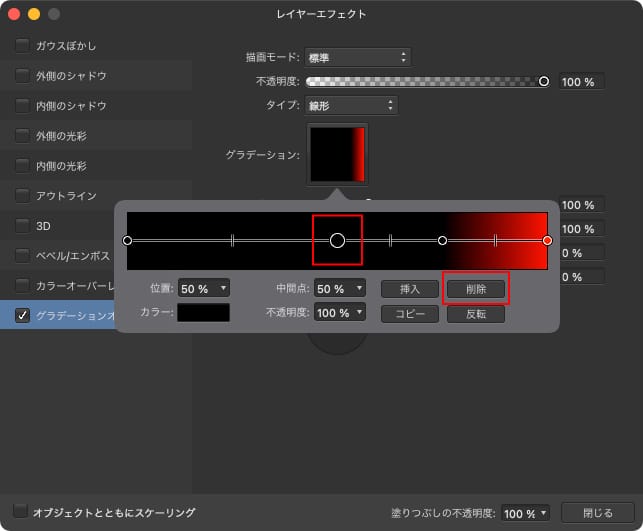
また、中間点をクリックして選択していると、削除ができます。左右の端は削除できません。
点の位置を動かす
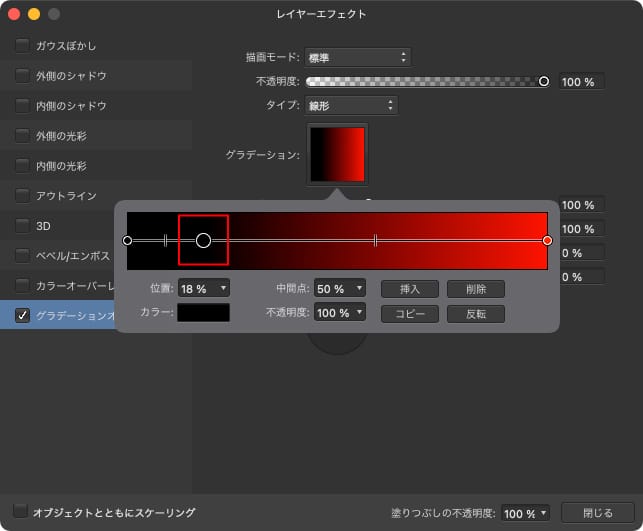
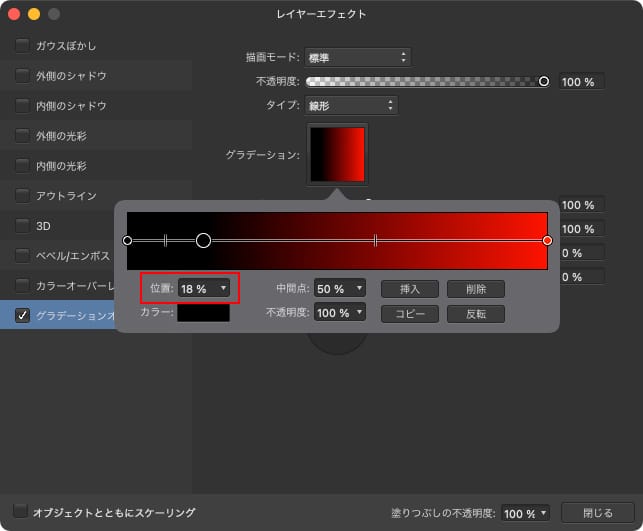
中間にある点は、マウスでドラッグすることで、左右に動かすことができます。
左端1%から右端99%まで、数値で指定することもできます。
左右端の点は動かせません。
点の間の中間点を動かす
点と点の間には、縦線が1本伸びていて、この縦線を左右に動かすことで色と色の移り変わりに偏りを作ることができます。
これらを駆使して、単純なものから複雑なものまで色々なグラデーションを作っていきます。







