
グラフィックデザイン
Affinity Designerの文字入力(テキストツール)の使い方
Mac版のAffinity Designerで文字を入力するためのテキストツールの使い方について解説します。
使用バーション
- macOS Big Sur 11.0.1
- Affinity Designer 1.8.6
基本的な文字入力の流れ
Affinity Designerで文字を入力するには
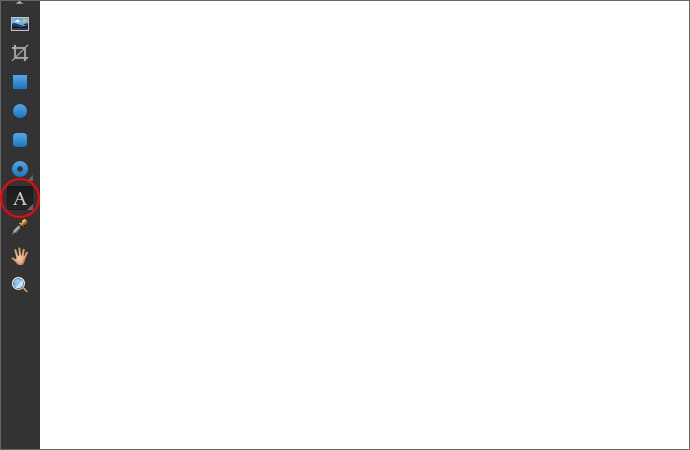
- 左側のツールにあるテキストツールを選択する。
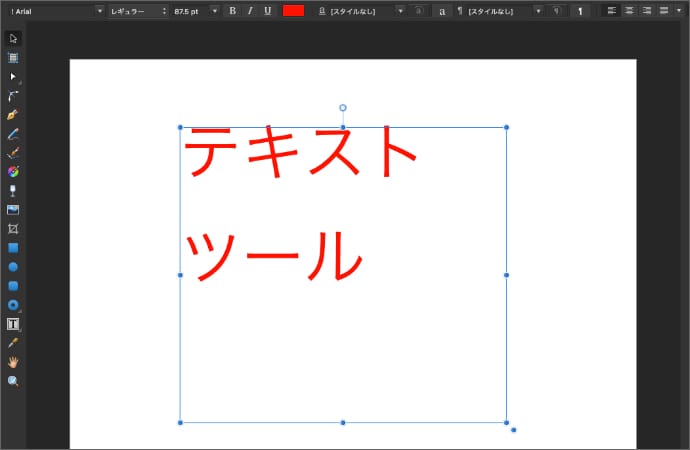
- キャンバス内の好きな位置でクリック&ドラッグする。
- 文字を入力する。
- フォントやサイズ、色、文字間隔などを調整する。
といった感じの流れになります。
もちろん、後でいくらでも文字を打ち替えたりエフェクトを加えたりすることができます。
テキストツールの種類
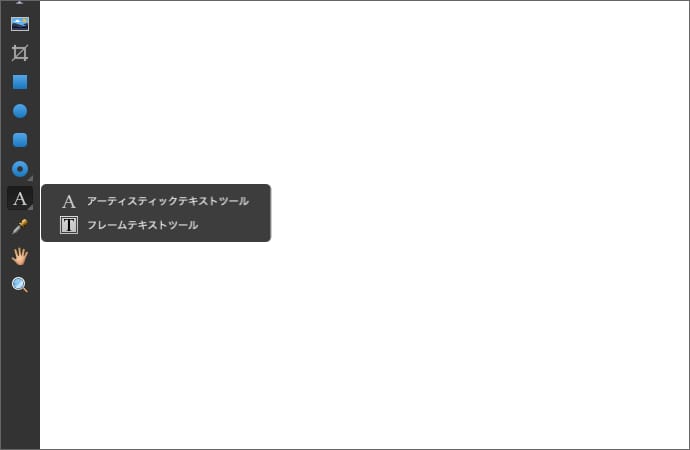
文字を入力をするためのテキストツールには、アーティスティックテキストツールとフレームテキストツールという2種類のツールがあります。
どちらでも文字入力はできますが、サイズの調整や折り返しなどの使い方が違います。
左側にあるツールの中に「A」もしくは「T」と書いてあるアイコンがテキストツールなのですが、アイコンの右下にある小さい三角形をクリックするとテキストツールの種類が選択できます。
アーティスティックテキストツールとフレームテキストツールでは、アイコンの見た目が微妙に違います。
現在、どちらが選択されているかでテキストツールのアイコンが変わります。
使い分けのイメージとしては
- 好きな位置に文字を配置したい場合→アーティスティックテキストツール
- 特定のエリア内に文章を書きたい場合→フレームテキストツール
といった感じですが、実際に使ってみて使いやすい方を使えばいいと思います。
アーティスティックテキストツールの使い方
アーティスティックテキストツールを選択すると、マウスのアイコンがAに変わります。
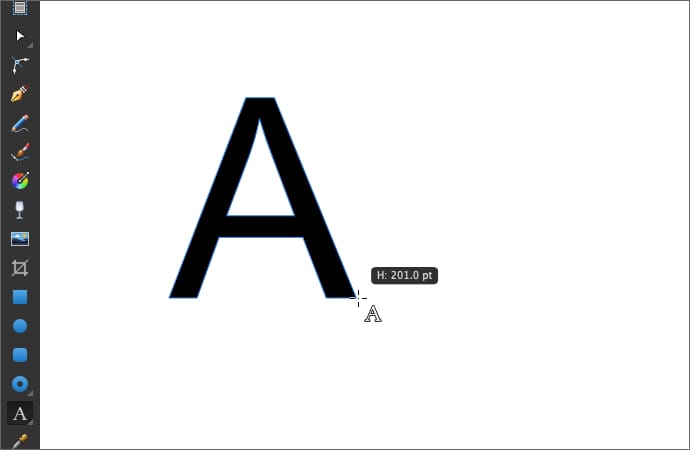
好きな位置でクリックしてそのまま右下にドラッグすると、文字の大きさが調整できます。
マウスを離すと、カーソルが点滅して、最初にクリックした場所からドラッグで調整した文字サイスで入力ができるようになります。
サイズは後でも変えられるので大体の大きさで決めればOKです。
アーティスティックテキストツールの場合、文字を入力し続けるとキャンバスをはみ出してずっと横に伸び続けます。
エンターキーを押せば改行できます。
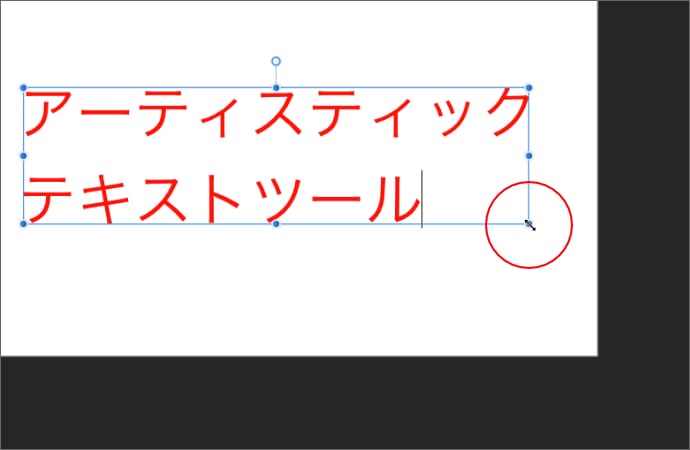
文字範囲の青い点をマウスでドラッグすると、文字の大きさが変わります。
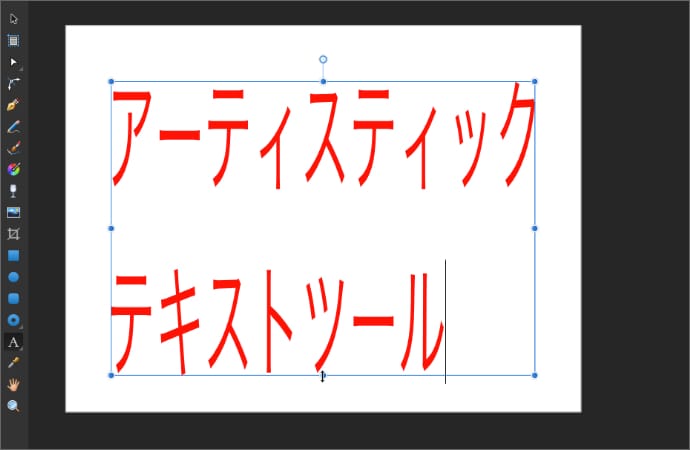
角の青い点をドラッグすれば、文字の大きさが変わるだけですが、上下や左右の青い点をドラッグすると、文字の縦横比が変わります。
キーボードのシフトを押しながらだと、どこの点をドラッグしても文字の縦横比は変わりません。
フレームテキストツールの使い方
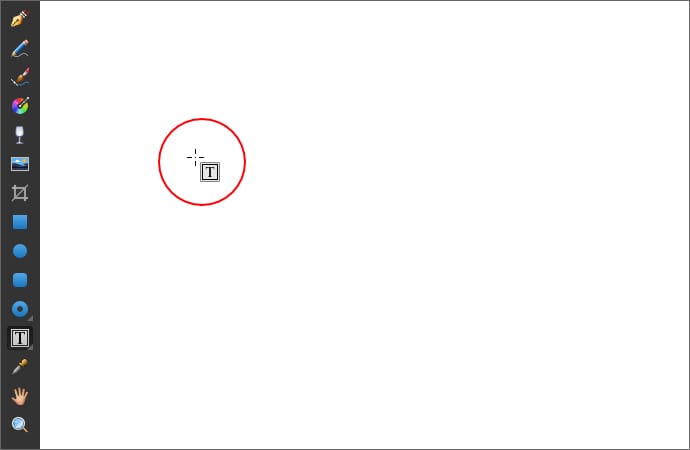
フレームテキストツールを選択すると、マウスのアイコンがTに変わります。
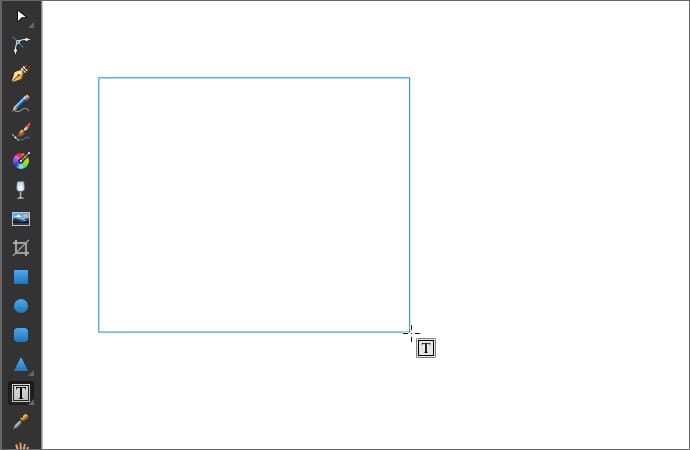
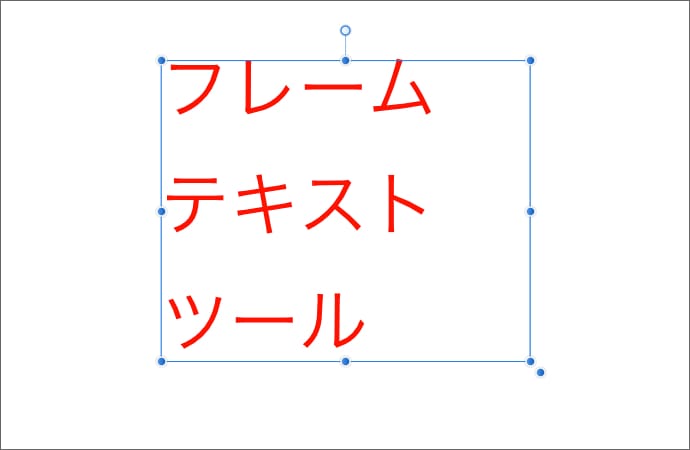
好きな位置でクリックしてそのまま右下にドラッグすると、文字を入力する範囲が調整できます。
サイズは後で細かく調整できるので、大体の大きさで決めればOKです。
マウスを離すと、カーソルが点滅して、最初にクリックした場所からドラッグで調整した範囲で入力ができるようになります。
文字の大きさは決まっていて、指定した範囲の大きさには影響しません。
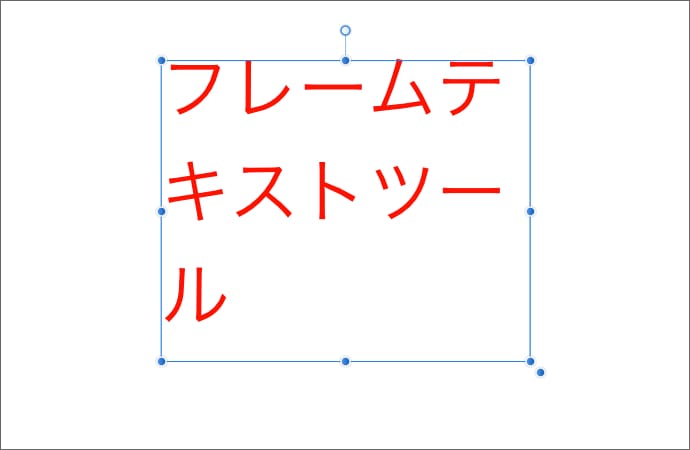
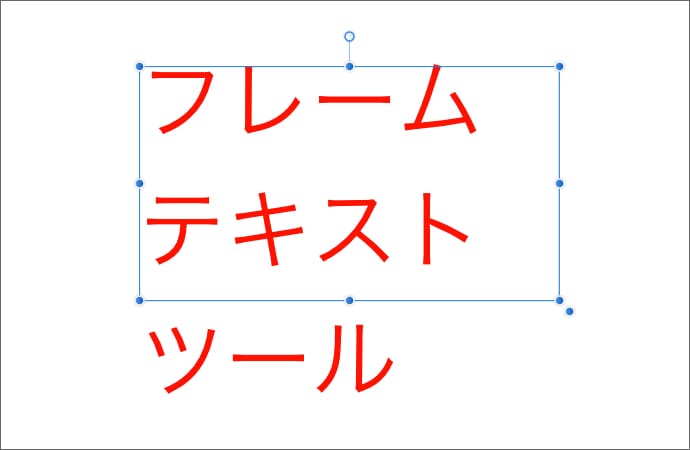
フレームテキストツールの場合、文字を入力し続けると範囲内で折り返します。
エンターキーを押しても改行できます。
横にははみ出しませんが、下にははみ出します。
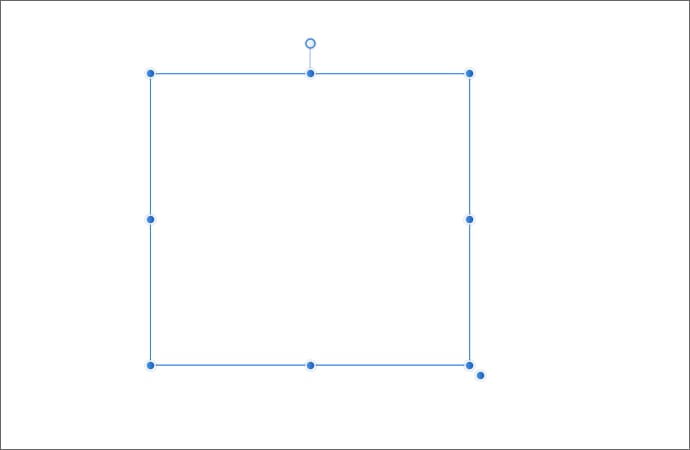
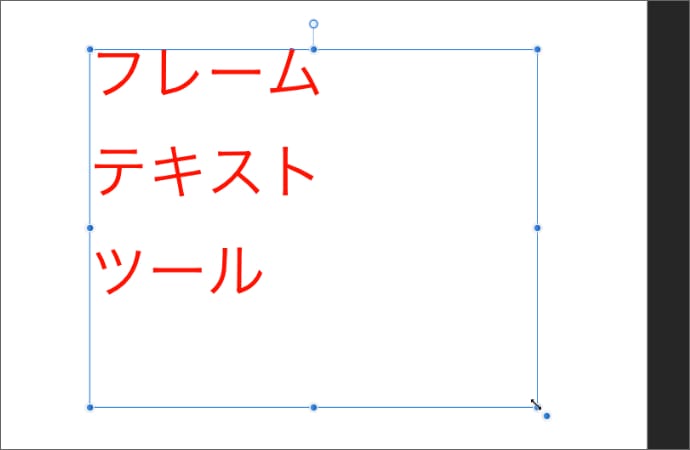
文字範囲の青い点をマウスでドラッグすると、範囲の大きさが変わります。
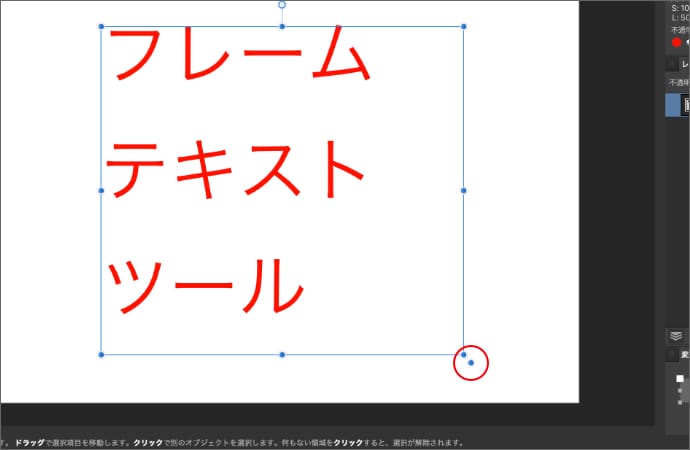
範囲を変えても文字の大きさは変わりませんが、右下にある少し飛び出した青い点をドラッグすると、文字の大きさも一緒に変わります。
文字の細かい調整
テキストツールで入力した文字は、フォントやサイズ、配置など細かい調整ができます。
文字全体に適用する場合は、移動ツールをクリックして文字を選択します。
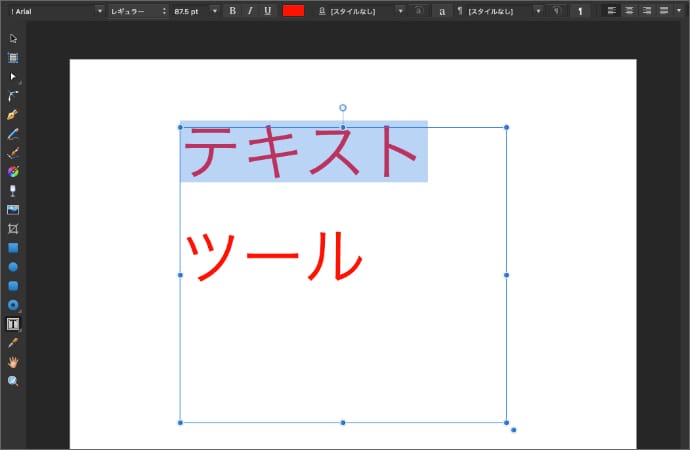
文字の一部だけに適用する場合は、適用したい文字を選択します。移動ツールから文字を編集したい場合は、文字をダブルクリックします。
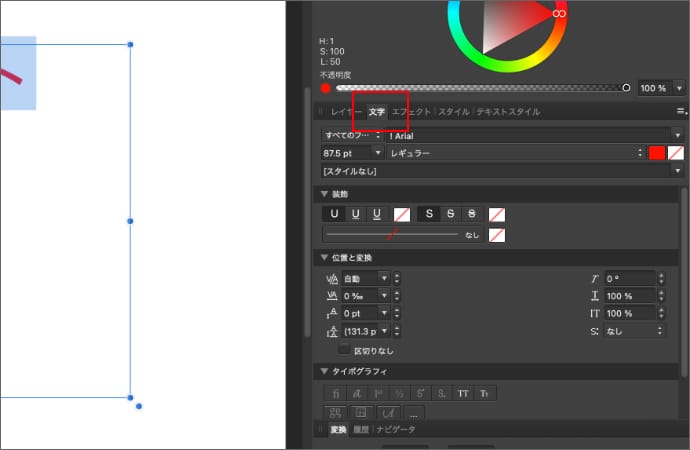
必要なテキストが選択されている状態で、画面右側にあるスタジオの中から文字をクリックします。
ここの値を変えると下線、打ち消し線、境界線、文字と文字の間の間隔、行の間隔、文字の角度など、色々な値を変えることができます。
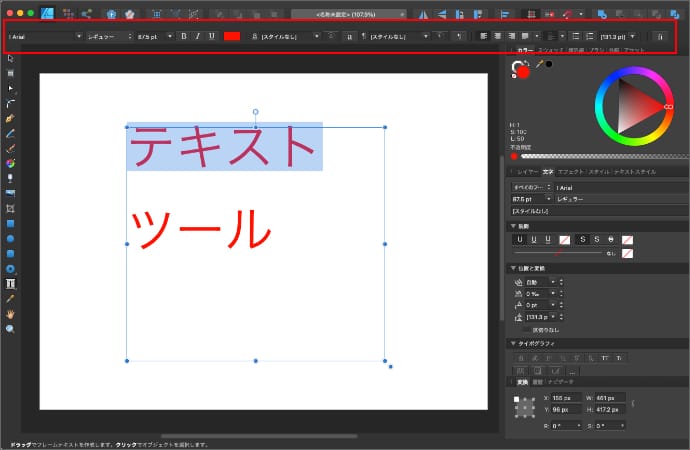
あるいは、画面上部のコンテキストツールバーでも多少の調整が可能です。
フォントや配置などの値を切り替えていくと、リアルタイムにキャンバスの文字が切り替わっていくので、いじってるだけでも結構楽しかったりします。