
WEB制作
Macで使えるコントラストを数値化できるフリーソフト
WEBサイトの配色を考える際に役に立つ、背景色と文字色のコントラストを数値化できるContrasteというフリーソフトを紹介します。
使用バーション
- macOS Monterey 12.5.1
- Contraste 1.0
WEBサイトのコントラストについてのガイドライン
WEBサイトの配色を考える際、背景色と文字色が近い(色のコントラストが低い)と文字が読みづらくなるので、コントラストが低くなりすぎないように気をつける必要があります。
| 背景色 | 文字色 | 見た目 |
|---|---|---|
| 000000 | FFFFFF | コントラスト |
| 333333 | CCCCCC | コントラスト |
| 666666 | 999999 | コントラスト |
| 777777 | 888888 | コントラスト |
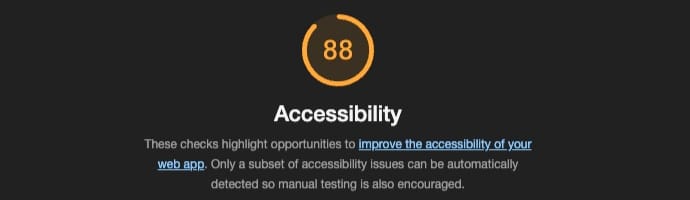
実際、WEBサイトのコントラストが低いと、Google ChromeのLighthouseでサイトをチェックしたときに、アクセシビリティのスコアが下がります。
 ChromeのツールでWEBサイトのスコアと改善点を調べる
ChromeのツールでWEBサイトのスコアと改善点を調べるGoogleChromeに標準で付いてるLighthouseというWEBサイト診断ツールを使って、自分のサイトのスコアと改善方法について調べてみました。
具体的にどれぐらいのコントラストがあれば十分なのかについては、以下のページで解説されています。
背景色と前景色のコントラスト比が不十分である
https://web.dev/color-contrast/
18ptまたは14ptで太字のテキストには「3:1」、他のすべてのテキストには「4.5 : 1」のコントラスト比が必要みたいですね。
この根拠としているのが、Web Content Accessibility Guidelines (WCAG)という、WEBコンテンツを障害のある人に使いやすいようにするためのガイドラインです。
Web Content Accessibility Guidelines (WCAG)とは
https://ja.wikipedia.org/wiki/Web_Content_Accessibility_Guidelines
コントラストを数値化できるフリーソフト
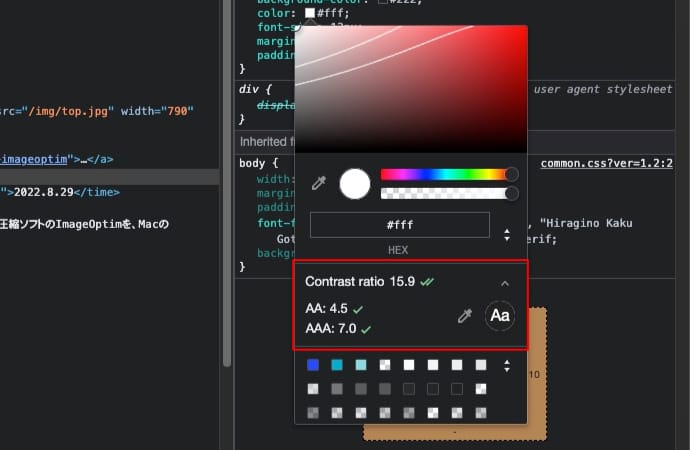
実際に、Lighthouseのスコアに影響しない配色にしようとした場合、GoogleChromeのデベロッパーツールでもコントラストのスコアをチェックすることはできますが、使いにくいのが難点です。
そこで、フリーソフトのContrasteを使うと、簡単にコントラストを数値化することができます。
ちなみに、単純に2色のコントラストを調べるだけなので、WEBサイト以外の用途でも使えます。
Contrasteはこちらからダウンロードできます。
https://contrasteapp.com
ダウンロードしたzipファイルを解凍して、Contraste.appをアプリケーションフォルダに移動すればOKです。
Contrasteでコントラストを数値化する方法
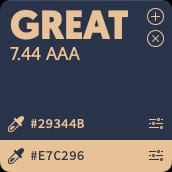
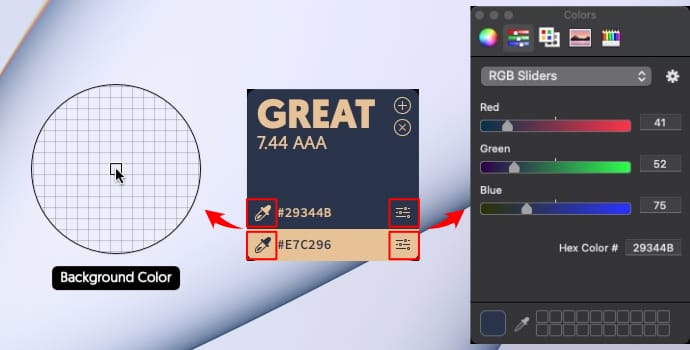
Contrasteを起動すると小さい画面が表示されて、色を2色選択することでコントラストが数値化されます。
色の選択は、左側のアイコンをクリックするとカラーピッカーを使って画面上の色を取り出すことができて、右側のアイコンをクリックするとスライダー等で色を指定することができます。
選んだ2色のコントラストは、1.0から21.0までの数値と3段階のレベルで表示されます。
| 数値 | レベル |
|---|---|
| 1.0〜4.49 | FAIL |
| 4.5〜6.99 | PASS (AA) |
| 7.0〜21.0 | GREAT (AAA) |
カラーコードをクリックするとクリップボードにコピーできるので、そのままソースコードに貼り付けることができます。
+ボタンをクリックすると、ウインドウが追加できるので、色々な組み合わせを比較することができます。
以上、Macで使えるコントラストを数値化できるフリーソフトでした。






