WEB制作
MacのMAMP環境でバーチャルホストを使って複数サイト構築する
MAMPで構築したMacのローカルWEBサーバーにWordPressをインストールしましたが、WordPress以外にもPHPの開発をしたいので、バーチャルホストを使って複数サイト構築してみました。
使用バーション
- macOS Catalina 10.15.7
- MAMP 6.1
MAMP環境に新しいサイトを追加する
現在のMAMP環境は1サイトで、HTTPS化したWordPressをインストール済みの状態です。
今回はそのサイトは残しつつ新たにPHPのテスト開発を行なっていくべくphp-test.localというサイトを追加していこうと思います。
Apacheを使って設定を行いますが、Apacheには、元々バーチャルホストという1つのサーバーに複数のサイトを構築するための仕組みがあるので、それを使って構築します。
手順は簡単で
- ドキュメントルートを作成する(ついでに既存のドキュメントルートも移動)
- Apacheにバーチャルホスト設定を追加(ついでにHTTPS化も)
- 新しいサイトの名前をHostsに登録する
という3ステップでできますので、さっそくやっていきたいと思います。
ドキュメントルートの移動と作成
今のドキュメントルートはそのままでも別にいいんですが、せっかくなんで新しいフォルダに移動しようと思います。
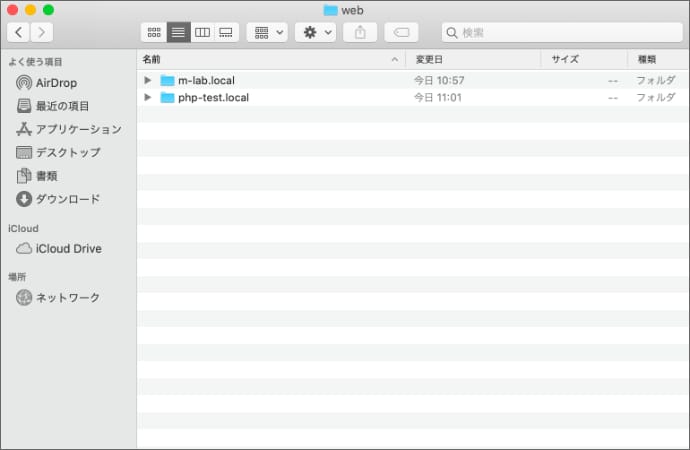
まずは、好きな場所にフォルダを作成して、さらにサイト毎のフォルダを作成します。
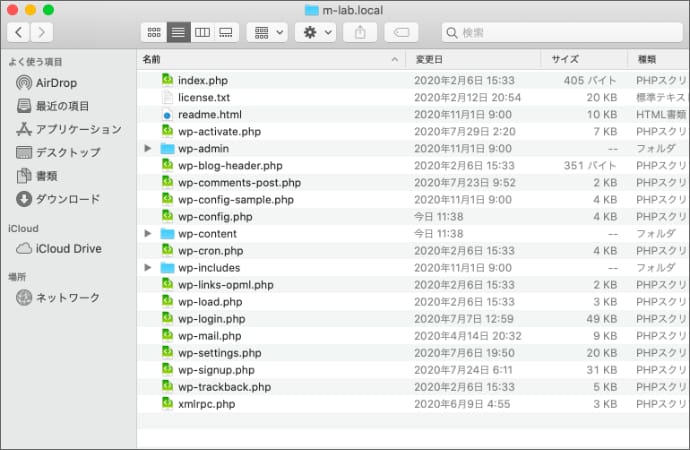
既存のドキュメントルートから新しく作ったドキュメントルートにファイルをコピーします。
※アプリケーションフォルダから別のフォルダにファイルをFinderでドラッグしても、ファイルは移動せずにエイリアスができるだけなので、コピー&ペーストが確実です。
新しく作るphp-test.localにはとりあえず何かしら表示できるindex.phpだけ配置しておきます。
とりあえずの中身
<?php
echo 'php-test.localです。';MAMPのApacheにバーチャルホストを設定
Apacheの設定ファイルを開いて、現在のドキュメントルートを修正します。
前回のHTTPS化の際に、ドキュメントルートを、/Applications/MAMP/conf/apache/httpd.confに設定したので、そこを修正します。
<VirtualHost *:443>
ServerName m-lab.local
DocumentRoot "/Users/matt/Documents/web/m-lab.local"
SSLEngine on
SSLCertificateFile "/Users/matt/Documents/m-lab/m-lab.crt"
SSLCertificateKeyFile "/Users/matt/Documents/m-lab/m-lab.key"
</VirtualHost>次に新しいサイトのバーチャルホスト設定を追加します。
せっかくなんで新しいサイトにもHTTPSを使うため、前回と同じ手順で証明書を発行しておきます。
先ほどの/Applications/MAMP/conf/apache/httpd.confの末尾に以下の設定を追記します。
<VirtualHost *:443>
ServerName php-test.local
DocumentRoot "/Users/matt/Documents/web/php-test.local"
SSLEngine on
SSLCertificateFile "/Users/matt/Documents/php-test/php-test.crt"
SSLCertificateKeyFile "/Users/matt/Documents/php-test/php-test.key"
</VirtualHost>通常は、バーチャルホスト用の設定ファイルが別にあるので、有効化して設定するのが正しいやり方だと思います。
httpd.confの末尾だけ追記しておけば、MAMPをバージョンアップしたときの再設定も楽なんじゃないかということでこんな感じの設定にしてみました。
Hostsに新サイト名を登録
新しいサイト名をHostsに登録します。
 MacのMAMP環境にlocalhost以外の名前でアクセスする
MacのMAMP環境にlocalhost以外の名前でアクセスするMAMPで構築したMacのローカルWEBサーバーですが、ブラウザで開くときのアドレスをlocalhost以外の名前でアクセスできるようにしてみました。
コンピュータ名.localだと、設定がいらないんで楽なんですけど、複数の名前を持つことができないのがネックですね。
今回は、他のデバイスからアクセスができなくても構わないので、Hostsに以下の設定を追加します。
127.0.0.1 php-test.local設定は以上です。
MAMPを起動して、実際に2つのサイトにアクセスしてみます。
サイト1:https://m-lab.local
サイト2:https://php-test.local
2サイト共に問題なく表示されました。
これでWordPressのテストをしつつ、全く別でPHPの開発でできるようになりました。
同じ手順を繰り返せば、いくらでもサイトを増やしていくことができます。
が、今のところ他に作りたいサイトがないので、2つのままにしておきます。