
WEB制作
MacのMAMP環境のローカルWEBサーバーでHTTPSを使う
MAMPで構築したMacのローカルWEBサーバーにHTTPSでアクセスできるようにしてみました。
使用バーション
- macOS Catalina 10.15.7
- MAMP 6.1
HTTPS化に必要なもの
httpsでアクセスできるようにするためには
- 証明書を発行する
- WEBサーバーの設定でHTTPSを有効化する
の2つを行う必要があります。
公開している実際のWEBサーバーをHTTPS化するのと、ローカル環境をHTTPS化する場合では、証明書を発行する方法が異なります。
公開しているWEBサーバーの証明書を発行する場合は、信頼できる機関に発行してもらう必要がありますが、ローカルWEBサーバーの場合は自分しかアクセスしないので、自分で発行してしまえばOKです。
OpenSSLを使ってMacで証明書を発行する
まずは、ローカルWEBサーバーで使う証明書を自分で発行します。
MacにはデフォルトでOpenSSLという証明書の発行ができるソフトが入っているので、それを使って証明書を発行していきます。
OpenSSLはGUIを持たないコンソールアプリケーションなので、ターミナルを使って操作していきます。
前回に引き続き、ローカルサーバー名はm-lab.localという設定で進めていきます。
 MacのMAMP環境にlocalhost以外の名前でアクセスする
MacのMAMP環境にlocalhost以外の名前でアクセスするMAMPで構築したMacのローカルWEBサーバーですが、ブラウザで開くときのアドレスをlocalhost以外の名前でアクセスできるようにしてみました。
最初に証明書ファイルを保存するためのフォルダを作成します。
フォルダの場所はどこでもいいのですが、今後のMAMPバージョンアップやドキュメントルートの移動の影響をできるだけ無くしたいので、MAMPとは違う場所に作成します。
テキストエディタで新しくテキストファイルを作成し、以下の内容を書き込みます。DNS:の後ろはローカルサーバー名で、今回はm-lab.localということになります。
subjectAltName = DNS:m-lab.localファイル名は適当でいいので、m-lab.txtという名前で作ったフォルダに保存します。
ターミナルを起動して作成したフォルダに移動するために以下のコマンドを入力します。
cd /Users/matt/Documents/m-lab※cdはターミナルで作業するためのディレクトリを移動するためのコマンドで半角スペースの後ろに移動先のディレクトリをフルパスで入力します。
Macの場合、対象のフォルダを右クリックして、キーボードのoptionキーを押すとパス名をコピーというメニューが出てくるので、そのままターミナルに貼り付けると便利です。
実際にコマンドを入力すると、次のコマンド入力行にフォルダ名が表示されるので、ディレクトリの移動が確認できます。
matt@M-LAB ~ % cd /Users/matt/Documents/m-lab
matt@M-LAB m-lab %後は、証明書を発行するためのOpenSSLのコマンドを3つ入力するだけです。
コマンド1つ目(秘密鍵を作成)
まずは、m-lab.keyというファイル名で秘密鍵ファイルを作成します。ファイル名は他の名前でも問題ありません。
openssl genrsa 2048 > m-lab.key実際にコマンドを入力してみます。
matt@M-LAB m-lab % openssl genrsa 2048 > m-lab.key
Generating RSA private key, 2048 bit long modulus
.....................................+++
........................................+++
e is 65537 (0x10001)先ほどのフォルダにm-lab.keyというファイルができました。
コマンド2つ目(証明書要求を作成)
先ほどの秘密鍵を指定してm-lab.csrというファイル名で証明書要求ファイルを作成します。ファイル名は他の名前でも問題ありません。CN=の後はサーバー名を入力します。
openssl req -new -key m-lab.key -subj "/C=JP/ST=State/O=Org/CN=m-lab.local" > m-lab.csr実際にコマンドを入力してみます。
matt@M-LAB m-lab % openssl req -new -key m-lab.key -subj "/C=JP/ST=State/O=Org/CN=m-lab.local" > m-lab.csrm-lab.csrというファイルができました。
コマンド3つ目(署名して証明書を発行)
最後にm-lab.crtというファイル名で証明書を発行します。今まで作ったファイルを全て指定します。ここで証明書の有効期限も指定しますが、10年=3650日にしておきます。
openssl x509 -days 3650 -req -extfile m-lab.txt -signkey m-lab.key < m-lab.csr > m-lab.crtm-lab.txt:最初に作ったテキストファイル
m-lab.key:秘密鍵ファイル
m-lab.csr:証明書要求ファイル
実際にコマンドを入力してみます。
matt@M-LAB m-lab % openssl x509 -days 3650 -req -extfile m-lab.txt -signkey m-lab.key < m-lab.csr > m-lab.crt
Signature ok
subject=/C=JP/ST=State/O=Org/CN=m-lab.local
Getting Private keym-lab.crtというファイルができました。
証明書の発行は以上で終了です。
OpenSSLのコマンドは、いろいろなオプションの指定方法があるので、今回使ったコマンド意外にも発行方法は色々あります。
自分で発行した証明書をキーチェーンアクセスに登録する
自分で発行した証明書ですが、そのまま使っても、Safariに何これ?って怒られてしまいます。
そこで、自分で作った証明書をMacに信頼してもらうために、キーチェーンアクセスに登録します。
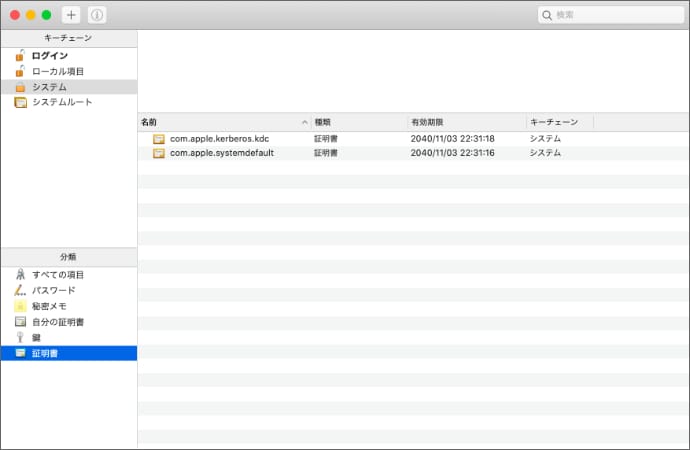
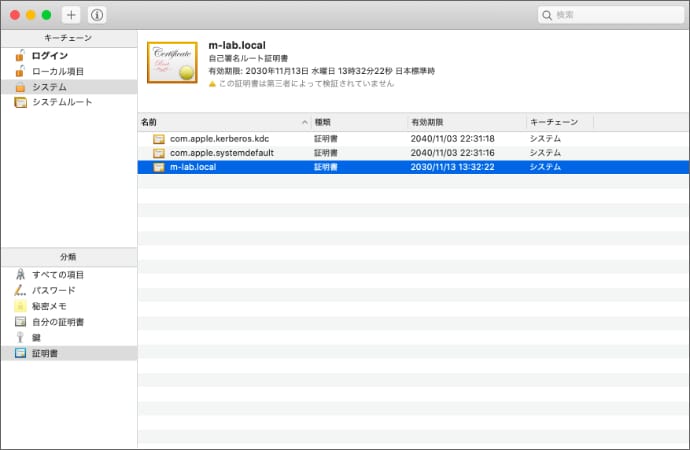
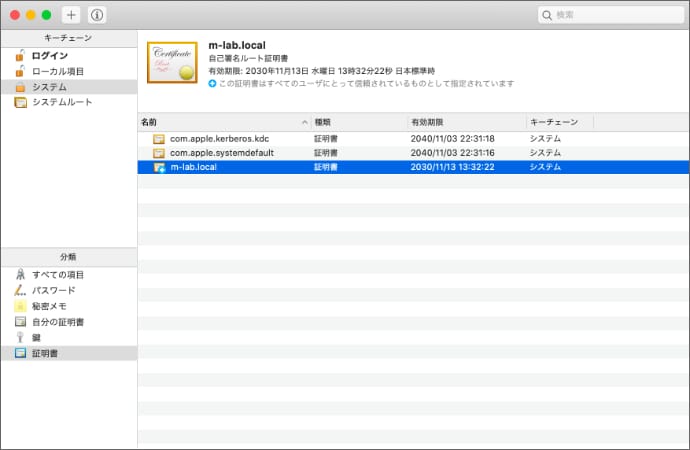
キーチェーンアクセスを開き、システム→証明書をクリックします。
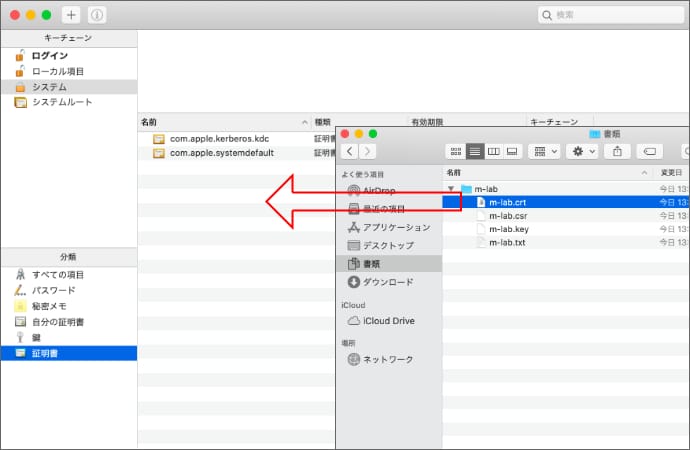
そこに先ほど作った証明書ファイル(m-lab.crt)をドラッグします。
パスワードが要求されるので、Macのログインパスワードを入力します。
キーチェーンアクセスに証明書が登録できました。
そのままキーチェーンアクセス内のm-lab.localをダブルクリックすると、詳細が表示されます。
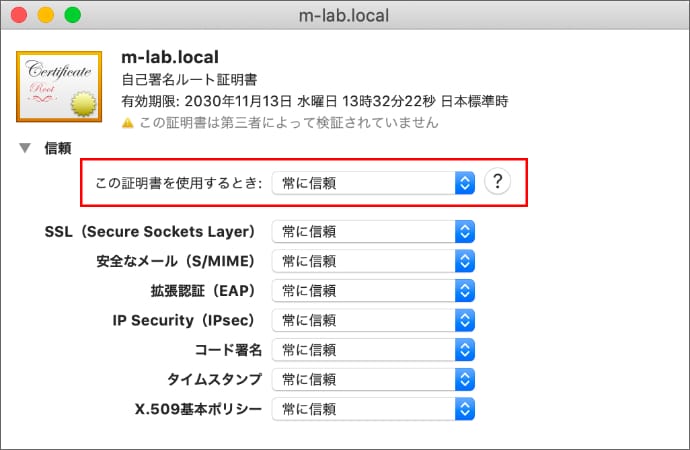
信頼の中の、この証明書を使用するときを「常に信頼」に変更します。他も勝手に変わります。
赤ボタンをクリックして画面を閉じるとパスワードが要求されるので、Macのログインパスワードを入力します。
証明書が信頼されました。
ApacheのHTTPSを有効化する
WEBサーバーはApacheを使っているので、ApacheでHTTPSを有効にしていきます。
今回は、とりあえずローカルでHTTPSを使うための最小限の設定で進めます。他のセキュリティ設定は無視してますが、実際の公開サーバーではもっとちゃんと設定します。
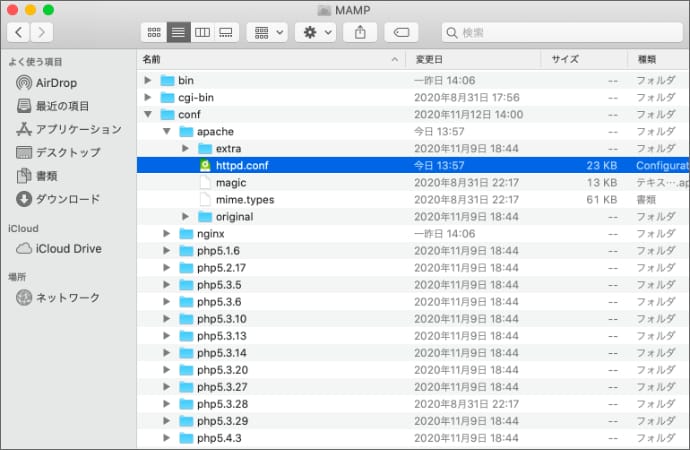
MAMPのApache設定ファイルは「/Applications/MAMP/conf/apache/httpd.conf」です。
念のためバックアップを取ってからhttpd.confをテキストエディタで開いて、ファイルの一番下に以下の内容を追記します。
Listen 443
<VirtualHost *:443>
ServerName m-lab.local
DocumentRoot "/Applications/MAMP/htdocs"
SSLEngine on
SSLCertificateFile "/Users/matt/Documents/m-lab/m-lab.crt"
SSLCertificateKeyFile "/Users/matt/Documents/m-lab/m-lab.key"
</VirtualHost>DocumentRoot:現在のドキュメントルートのパス
SSLCertificateFile:証明書ファイルのパス
SSLCertificateKeyFile:秘密鍵ファイルのパス
以上で設定は終了です。
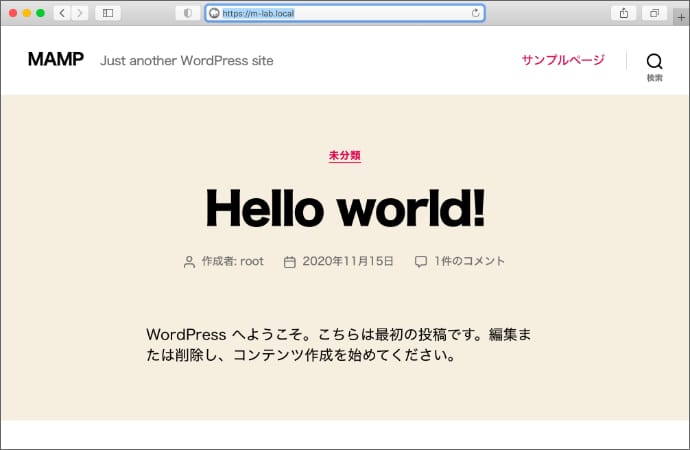
MAMPを起動してSafariでhttps://m-lab.localを開くと問題なく表示されました※WordPressのサイトURL設定はhttps://m-lab.localに変えてます。
ちなみに、ポート443でHTTPS化したので、MAMPのポート設定が8888のままでもポートを指定せずにhttps://m-lab.localでアクセスできます。
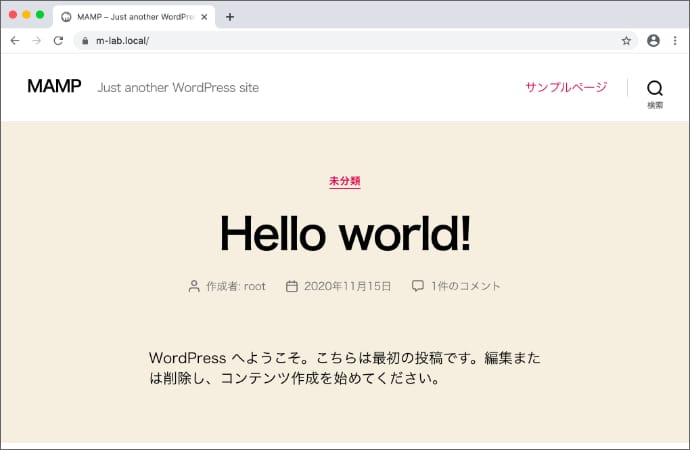
試しにChromeでも開いてみたところ、問題なく表示されました。
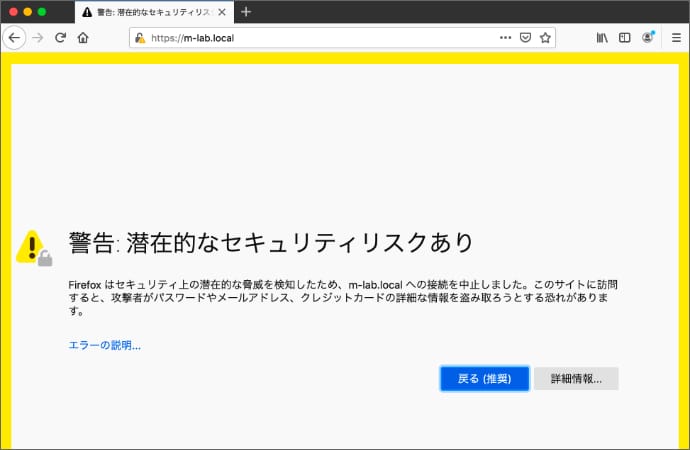
ついでにFirefoxでも開いてみたところ、警告が表示されました。
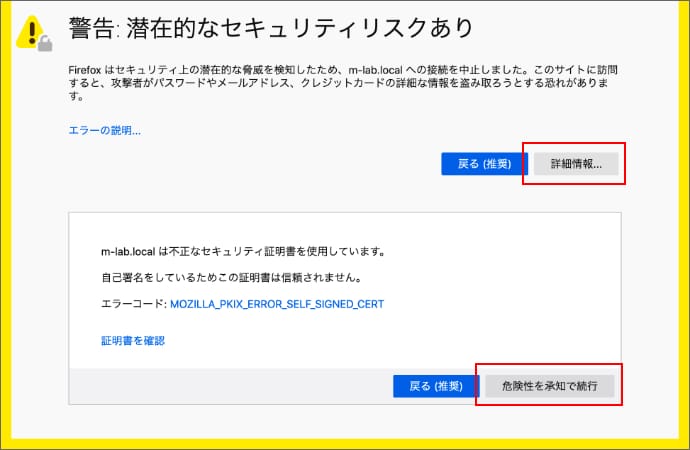
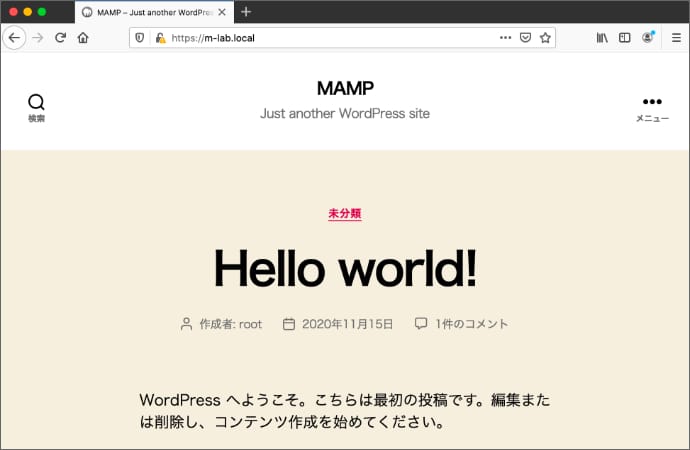
「詳細情報:をクリックして、「危険を承知で続行」したところ問題なく表示されました。

これでローカルサイトのHTTPS化ができました。
けっこう大変ですね。
ローカルサイトなので、無理にHTTPS化する必要はないかもしれませんが、せっかく設定したのでこのままにしておこうと思います。







