
WEB制作
ChromeのツールでWEBサイトのスコアと改善点を調べる
GoogleChromeに標準で付いてるLighthouseというWEBサイト診断ツールを使って、自分のサイトのスコアと改善方法について調べてみました。
使用バーション
- macOS Catalina 10.15.7
- GoogleChrome 86.0.4240.198
GoogleChromeをMacにインストールする
GoogleChromeが入ってない場合は公式ページからダウンロードします。
https://www.google.com/intl/ja_jp/chrome/
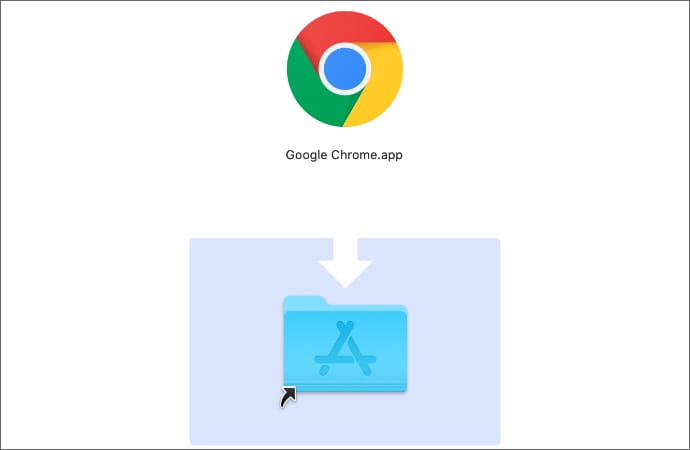
ダウンロードしたファイルをダブルクリックしてアイコンをアプリケーションフォルダにドラッグします。
これでインストールは完了です。簡単ですね。
GoogleChromeでサイトのスコアを見る
まずは、GoogleChromeで目的のサイトを開きます。
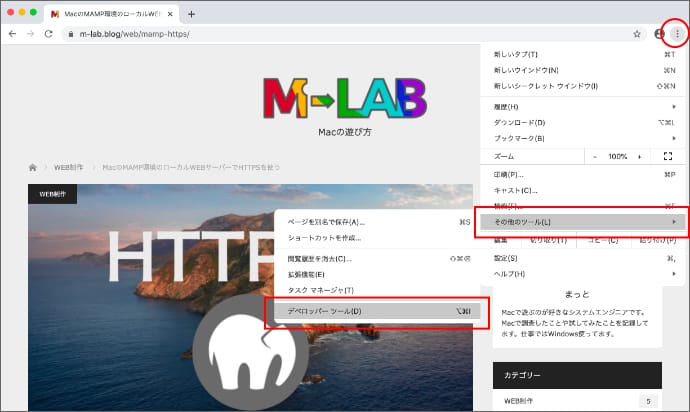
右上の設定ボタンをクリックして「その他のツール」→「デベロッパーツール」をクリックします。
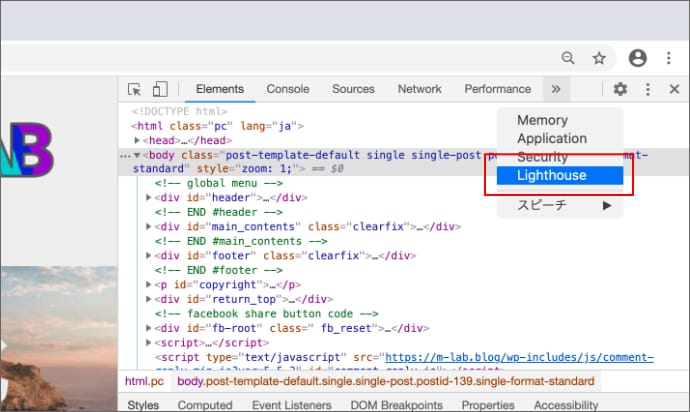
画面内にデベロッパーツールが表示されるので、上の方にあるツールメニューの中から「Lighthouse」をクリックします。※幅がせまい場合は>>の中に隠れてます。
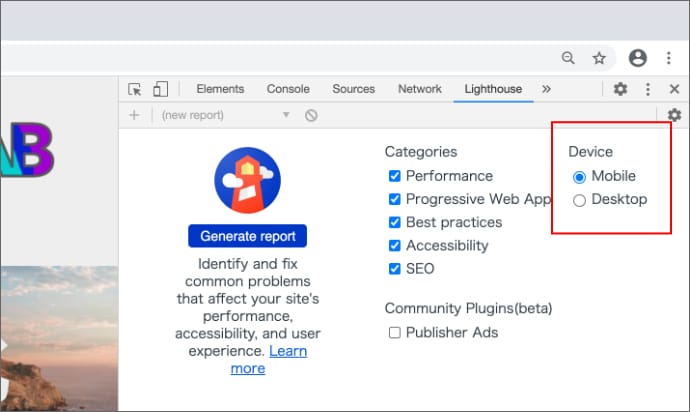
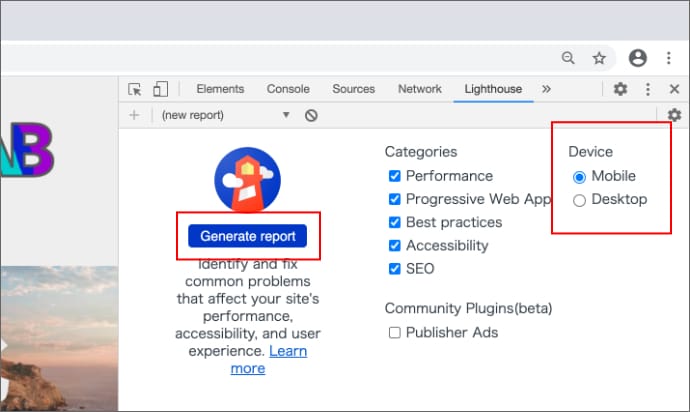
Lighthouseの画面が表示されたら、Deviceから、MobileとDesktopのどちらかを選択します。
スマホなどのモバイル端末に表示させる場合と、PCで表示させる場合とでサイトの評価方法が違うのですが、まずはPCで表示させる場合の評価を見てみようと思います。
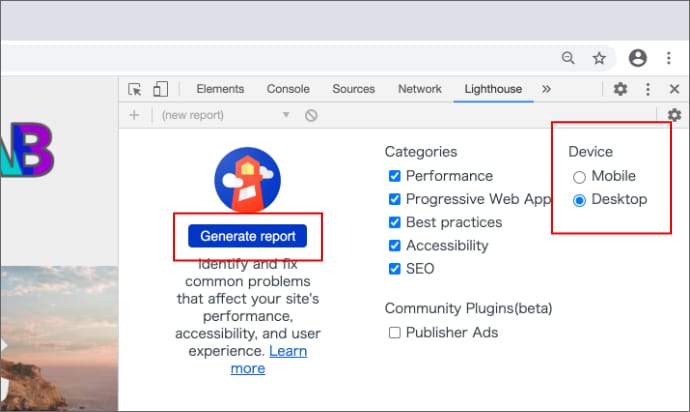
DeskTopを選択して、Generate Reportをクリックします。
何やらサイトが動き始めて、診断が始まります。
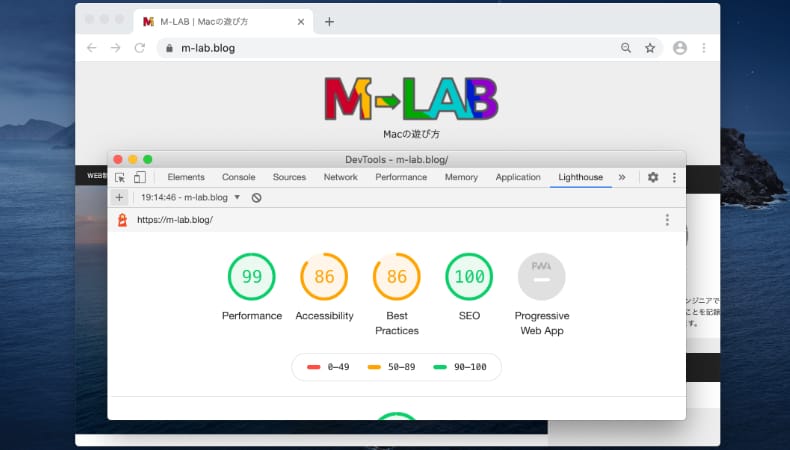
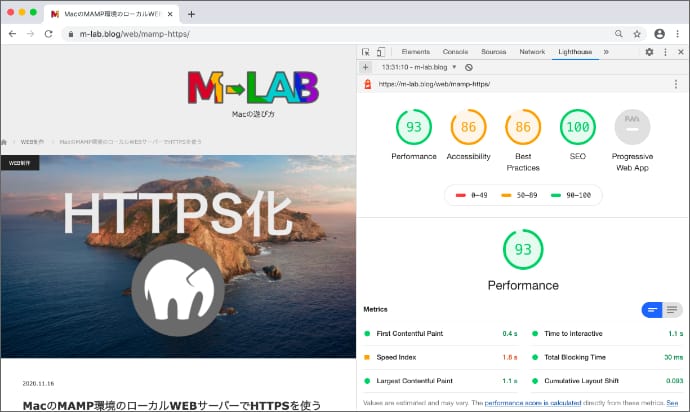
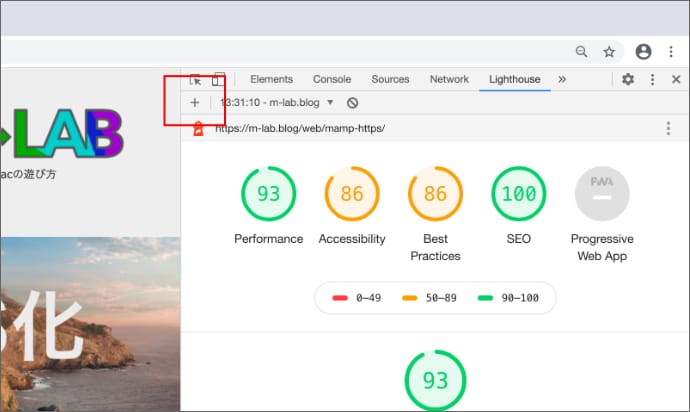
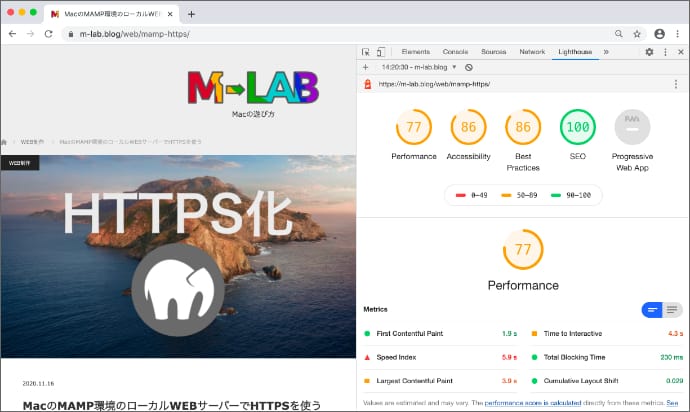
スコアが表示されました。
Performance(パフォーマンス)
Accessibility(アクセシビリティ)
BestPractice(ベストプラクティス)
SEO(エスイーオー)
の4項目に対してそれぞれ10点満点で点数が表示されます。
0-49点は赤
50-89点はオレンジ
90-100点は緑
で色分けされて表示されるので、ぱっと見もわかりやすいですね。
サイトの改善点と具体的な方法を調べる
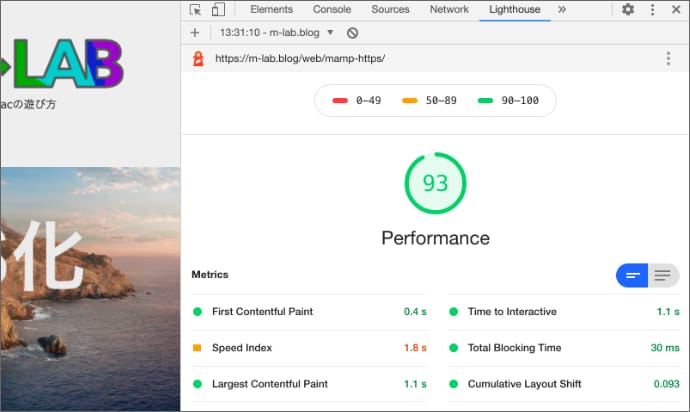
Lighthouseでスコアを表示させた後に、そのまま下にスクロールしていくと、各項目毎に細かい評価ポイントとその結果が表示されてます。
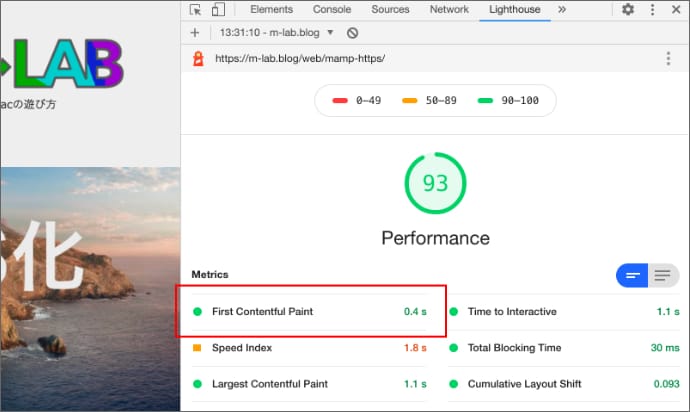
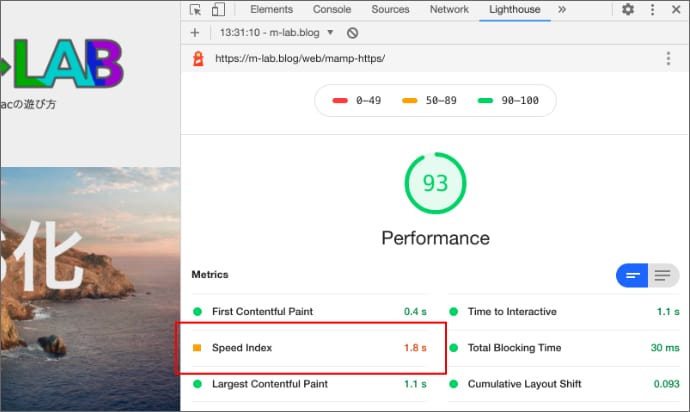
例えば、パフォーマンス評価の最初の項目を見てみると
First Contentful Paint 0.4s(=最初に何かが表示されるまでの時間が0.4秒でした)
というような感じで細かい評価結果を見ることができます。
0.4秒は問題ないから緑色で表示されているということですね。
評価項目はたくさんあって全て英語で表記されていますが、全てを理解する必要も思える必要もありません。
自分のサイトで、赤くなっているところや、オレンジ色になっているところだけ見ていけばいいんです。
今回はSpeed indexという項目がオレンジ色になっているので、詳しく見ていこうと思います。
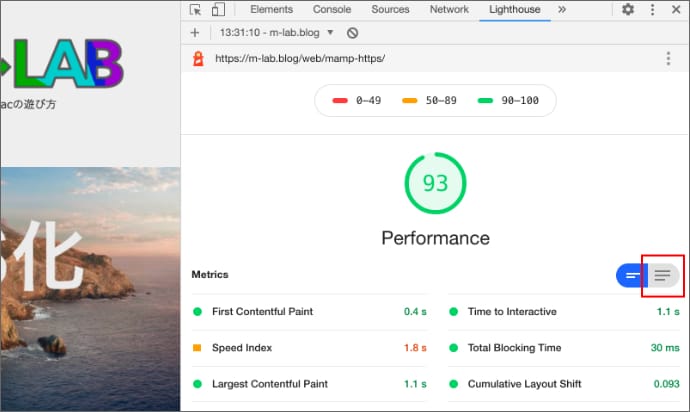
最初は詳細が非表示になっているので、右上のボタンをクリックして詳細を表示させます。
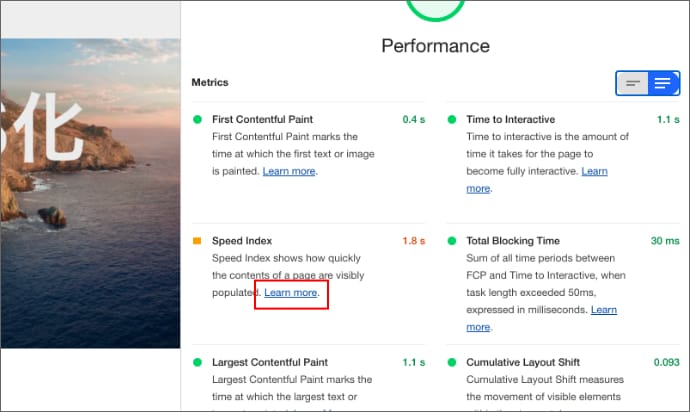
すると、さらに詳細が表示されるので、Leam moreをクリックします。
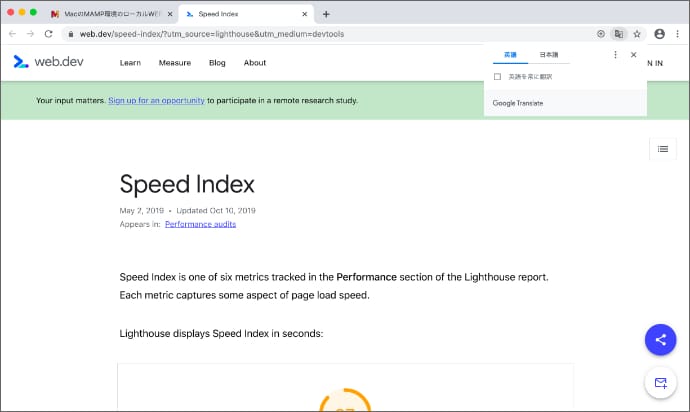
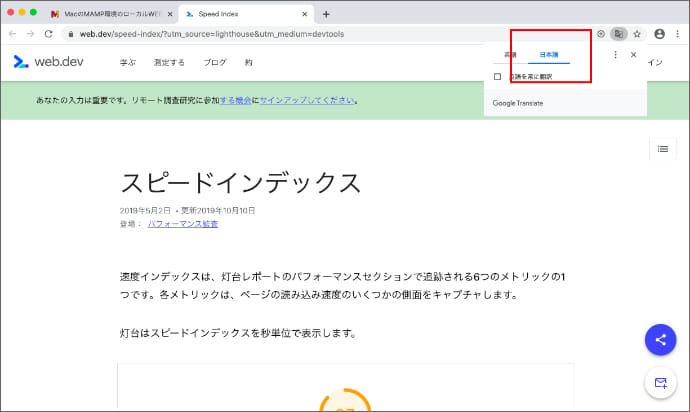
すると、Speed indexについての詳細な説明ページに飛びます。
英語のページが表示されますが、右上の日本語をクリックすると日本語で表示されます。
この詳細ページを読んでいくと、詳しい評価方法やスコアを向上させる方法が書いてあるというわけですね。
これを他の項目でも同じように見ていけば改善点がわかるという流れです。
実際に内容を詳しく読んでいくと、簡単に実践できることから、なんのこっちゃよく意味がわからんってのもあります。
よくわからないものについてはとりあえず置いといて、他のできることが改善していくのがいいと思います。
詳しく読んでいくほど、自分の知識不足を実感しますが、めちゃくちゃ勉強になります。
余裕があれば、スコアが問題なくても説明文は読んでみることをお勧めします。
モバイルサイトでチェックする
次にモバイルでの評価を見てみます。
Lighthouseの画面に戻って+ボタンをクリックします。
そうすると、最初の画面に戻るので、今度はDeviceからMobileを選択してGenerate Reportをクリックします。
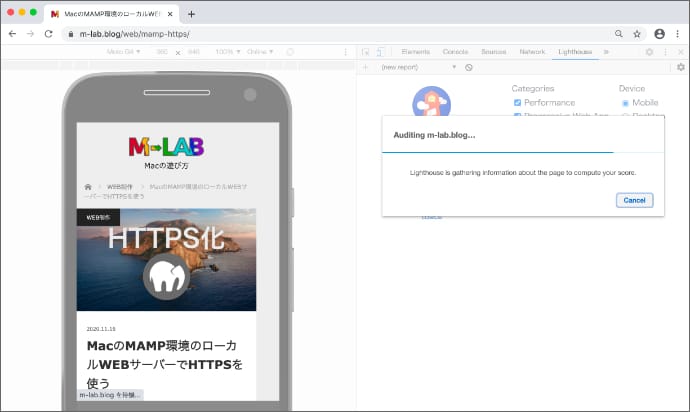
今度はスマホっぽいデザインで診断が始まります。
モバイルの評価が表示されました。
デスクトップのスコアに比べるとかなり下がってしまいました。
あとは同じように改善点を調べてできるところから実践していくという流れになります。
注意点としては、この評価は現在開いているページだけに対してのスコアで、サイト全体の評価ではないので、可能な限り全ページに対して実施した方がいいと思います。
また、実際に評価内容を見ていくとわかりますが、このスコアはあくまでシステム的な評価であってコンテンツの内容に対する評価ではないということです。
といっても改善点であることには変わらないので、システム的なチェックはツールに任せて改善しつつ、よりよいコンテンツ作りに励んでいこうと思います。