
WEB制作
ImageOptimでWEB用の画像を圧縮する
WEBサイトを高速化するために、Macで使えるフリーの画像圧縮ソフトのImageOptim(イメージオプティム)を使って、画像のサイズを縮小してみました。
使用バーション
- macOS Catalina 10.15.7
- ImageOptim 1.8.8
目次
画像を圧縮してWEBサイトを高速化する
WEBサイトを作っていると、サイトの高速化というのは重要なポイントですよね。
Googleもページの表示スピードは大事だよっていってます。検索結果にどこまで影響してるのかはわかりませんが。
GoogleChromeについてるサイト診断ツールのLighthouseでも、一番最初に出てくる評価ポイントがパフォーマンスになってます。
で、このパフォーマンスのスコアを上げていきたいわけです。
WEBサイトを高速化するための方法はいくつかありますが、その中でも手っ取り早い方法として画像ファイルのサイズを小さくするという方法があります。
画像サイズの縮小は画像を多用しているサイトほど、効果が大きくなります。
Macで使えるフリーの画像圧縮ソフト
画像圧縮ソフトはいくつかありますが、今回はMacで画像ファイルを簡単に圧縮できるImageOptimというフリーソフトを使って実際に画像ファイルを圧縮してみました。
ちなみにMacAppStoreにあるソフトとは別物で、サイトから直接ダウンロードします。
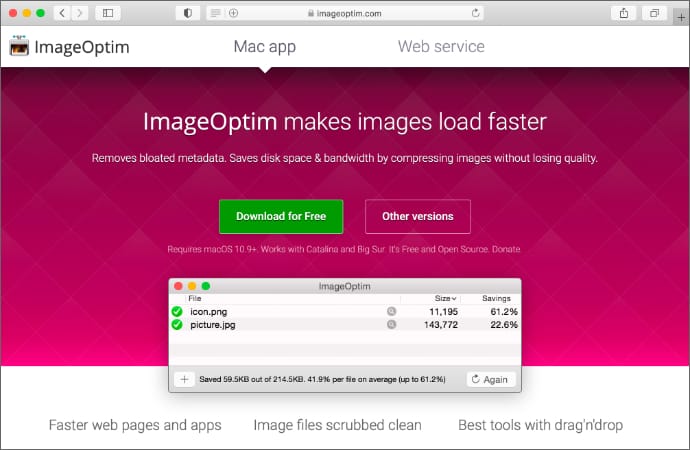
ImageOptim
https://imageoptim.com/mac
ImageOptimをMacにインストールする
ダウンロードリンクからダウンロードします。
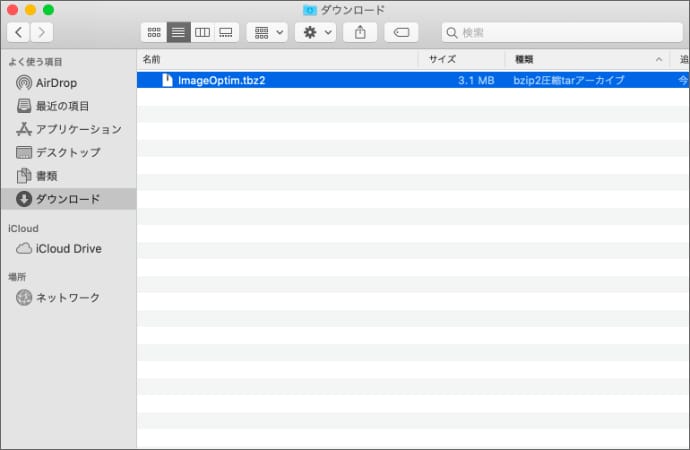
ダウンロードしたImageOptim.tbz2をダブルクリックします。
中身が展開されてImageOptim.appができました。
ImageOptim.appをそのままアプリケーションフォルダにドラッグします。
ImageOptimの使い方
使い方は簡単で、まずはImageOptimを起動します。
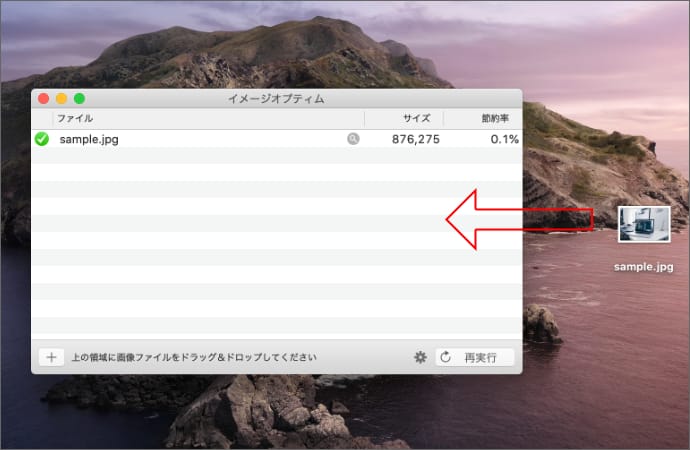
画面内に画像ファイルをドラッグするだけです。
複数のファイルをまとめてドラッグすることもできます。
ドラッグしたファイルを直接書き換えるので、元ファイルを残しておきたい場合はバックアップを取っておく必要があります。
設定を開くと、細かい圧縮条件を指定することができます。
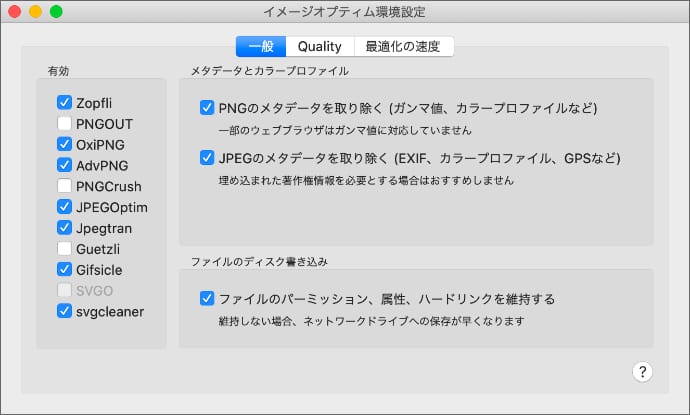
一般設定

画像のメタデータを削除するかどうかを指定できます。
メタデータが不要であればチェックが入れたままでいいと思います。メタデータが必要であれば、メタデータとカラープロファイルの所のチェックを外します。
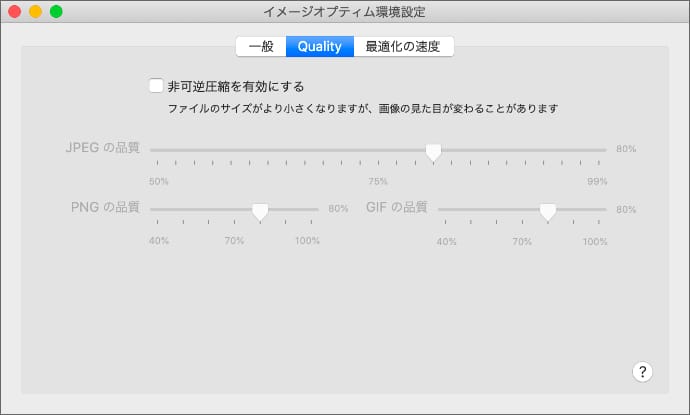
Quality設定

非可逆圧縮を有効にするかどうかを指定できます。
非可逆圧縮というのは、簡単に言えば画像を劣化させて小さくするということです。
実際に使う場合はここを有効にしないとあまりサイズは小さくなりません。
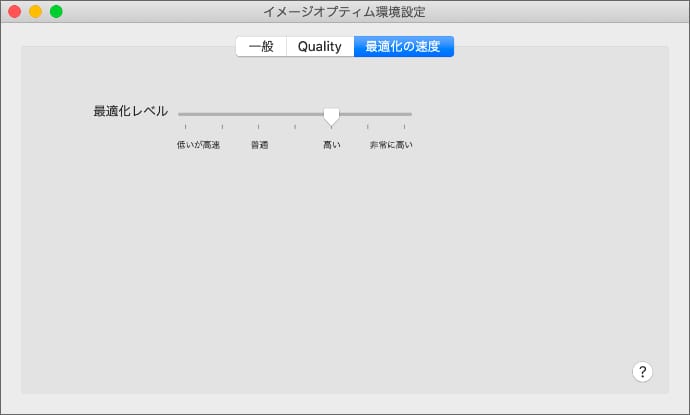
最適化の速度設定

最適化レベルを変えることができますが、特に変えなくてもいいと思います。
実際にImageOptimで圧縮してみた
では、実際に非可逆圧縮を有効にして圧縮した画像が、どれぐらいのファイルサイズになってどの程度劣化するのかについて実際に試してみようと思います。
試してみる画像はこちら。(jpegファイルです。)
みんな大好きUnsplashからダウンロードさせていただいた画像を、このサイトのサイズに合わせて690×450ピクセルにリサイズしてますが、まだImageOptimで圧縮はしてない状態です。
現在のファイルサイズは247KBです。
このファイルを実際にImageOptimで圧縮して画像の劣化とファイルサイズを見てみようと思います。
JPEGファイルの場合、品質を99%から50%まで設定できるので90%、80%、70%、60%、50%を5段階で試してみます。
品質:90%、ファイルサイズ:50KB、節約率:79.8%
品質:80%、ファイルサイズ:34KB、節約率:86.2%
品質:70%、ファイルサイズ:26KB、節約率:89.4%
品質:60%、ファイルサイズ:22KB、節約率:91.0%
品質:50%、ファイルサイズ:19KB、節約率:92.2%
今回の画像はあくまで1つのサンプルなので、ほかの画像を使えば、節約率や見た目の劣化は変わってきます。
個人的には80%、70%あたりが見た目とファイルサイズのバランスがいいんじゃないかなって感じです。
画質にこだわらなければ50%まで圧縮すると、かなりファイルサイズが減らせますね。
ページ数が限られてるサイトで、可能な限りサイズダウンしたい場合は、1ファイル毎に使えるギリギリのラインまで圧縮するというのも手ですが、ブログなんかの場合は80%or70%固定とかでポイポイ処理していくのが効率的だと思います。
簡単な操作で画像サイズを小さくできて、しかもフリーソフトなので使わない手はないですね。