
グラフィックデザイン
Affinity Designerで色々な形の点線・破線の作り方
Mac版のAffinity Designerで色々な形の点線・破線を作る方法について解説します。
使用バーション
- macOS Big Sur 11.0.1
- Affinity Designer 1.8.6
目次
ベースの線を用意する
まずは、ベースになる線を用意します。
線でも、両端が閉じていてもどちらでもOKです。
 Affinity Designerで色々な形の図形を簡単に作る方法
Affinity Designerで色々な形の図形を簡単に作る方法Mac版のAffinity Designerで四角、丸、三角といった簡単な図形から、吹き出しや歯車といった少し複雑な図形まで色々な図形を簡単に作る方法を解説します。
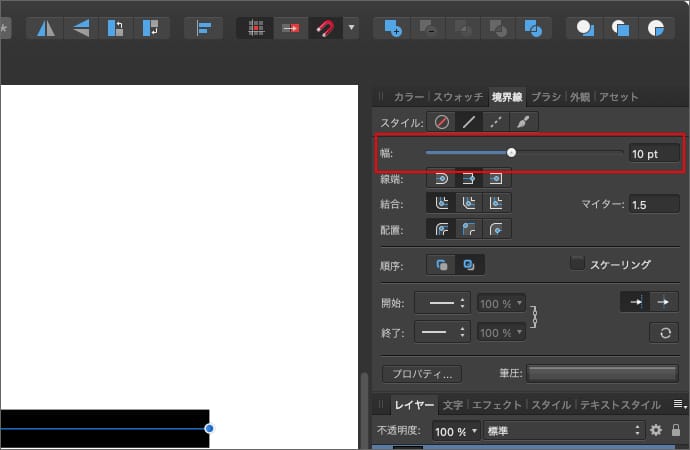
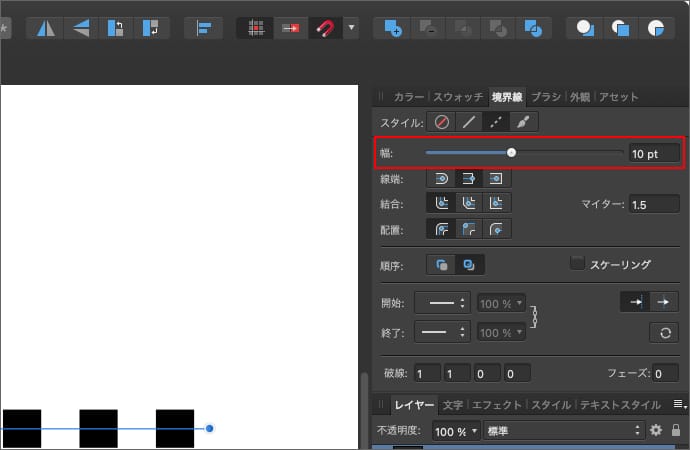
線の太さは境界線の幅で調整します。
ちなみに、境界線とエフェクトのアウトラインは似たような使い方ができますが、アウトラインは点線・破線にすることはできないので、点線・破線を使いたい場合は境界線を使います。
塗りつぶしが必要ない場合は、塗りつぶしの色を無しにします。
スタジオのカラーで色なしをクリックします。
すると、塗りつぶしの色ななくなり、境界線だけになります。
境界線の色が選択されている状態で、色なしをクリックすると境界線が消えてしまいます。
塗りつぶしのカラーを選択している状態で色なしをクリックしましょう。
ベースの線が用意できたら、スタジオの境界線から破線スタイルをクリックして点線にします。
コンテキストツールバーの境界線から操作してもOKです。
破線のパターンを決める4つの数字
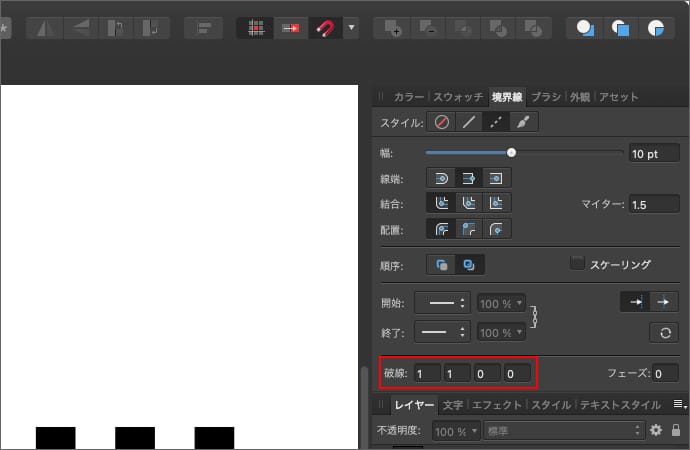
破線のパターンは、境界線の設定にある破線の4つの数字でコントロールします。
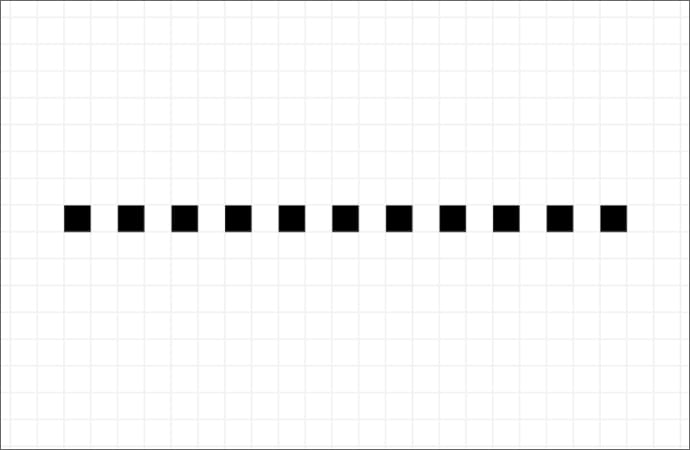
分かりやすいように、線の幅と同じサイズのグリッドを表示させておきます。
1番目:点の長さ
1番目の数字は点の長さで、線の幅に対して何マス分横に伸ばすかを決めます。
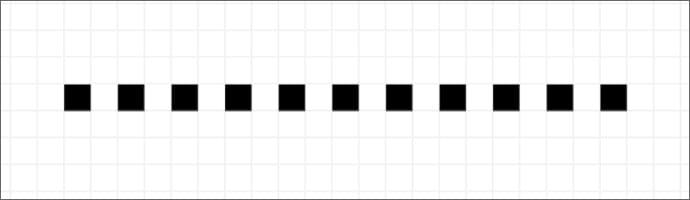
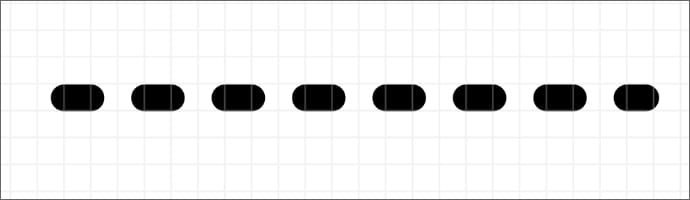
1だと線の幅と長さが同じになるので、点は正方形になります。
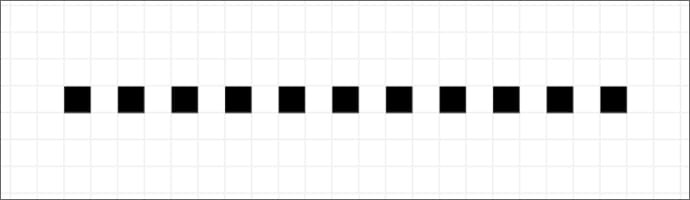
2にすると、点の長さが線の幅に対して2倍になります。
数字を大きくすればするほど点が横に伸びていきます。
2番目:点の点の間のスペース
2番目の数字は、点と点の間のスペースを何マス開けるかを決めます。
1だと線の幅と同じ長さのスペースが開きます。
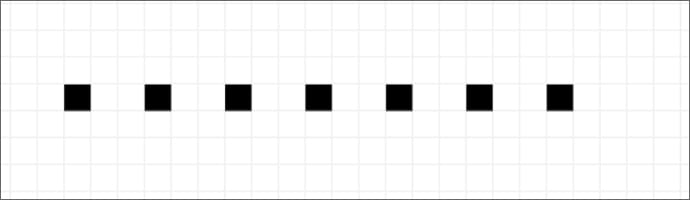
2にすると、線の幅に対して2倍のスペースが開きます。
数字を大きくすればするほどスペースが空いていきます。
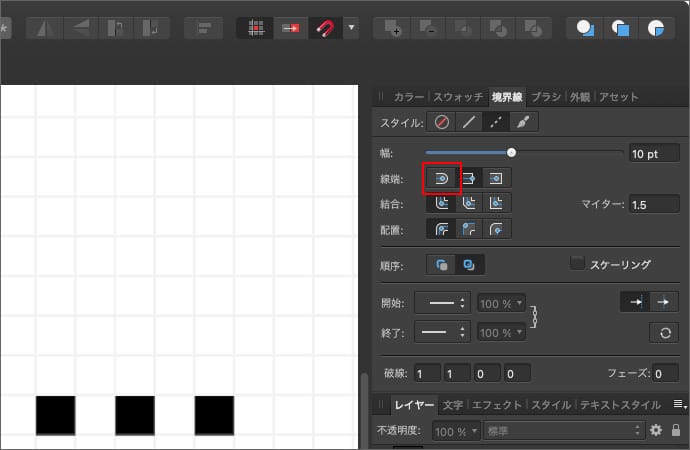
3番目と4番目:1個おきの点の長さとスペース
3番目の数字は1個おきの点の長さで、4番目の数字は1個おきのスペースの長さです。
3番目と4番目は両方セットで考えないとややこしくなるので要注意です。
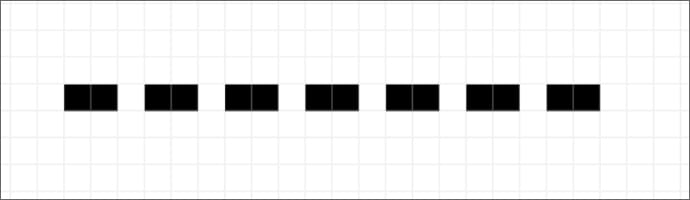
例えば1,1,1,0にすると、点の長さは全て1なのに対して1個おきのスペースがなくなるので最初の点の長さだけ1になって残りの点の長さは2になります。
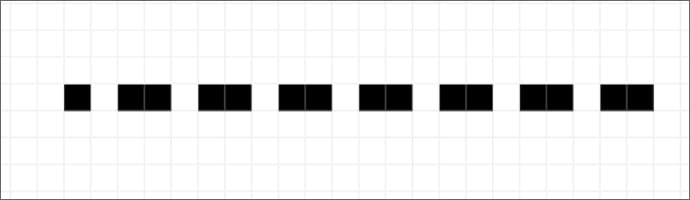
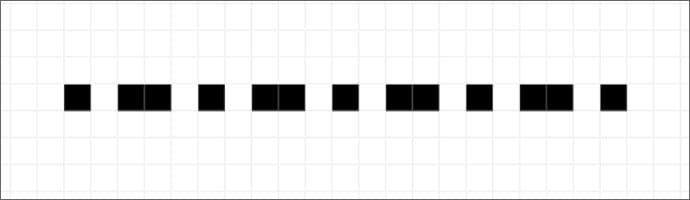
1,1,2,1にすると、スペースは等間隔のまま1個おきに点の長さが2倍になります。
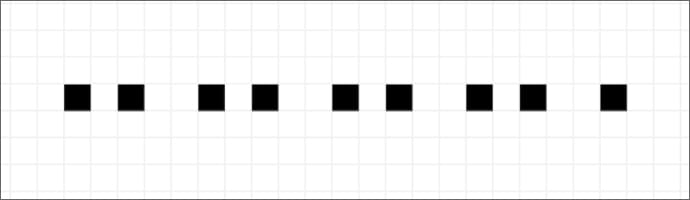
1,1,1,2の場合は、スペースだけが1個おきに2マス開きます。
3番目を指定する場合は、4番目もセットで考えないと変な破線ができてしまいます。
3番目と4番目:1個おきの点の長さとスペース
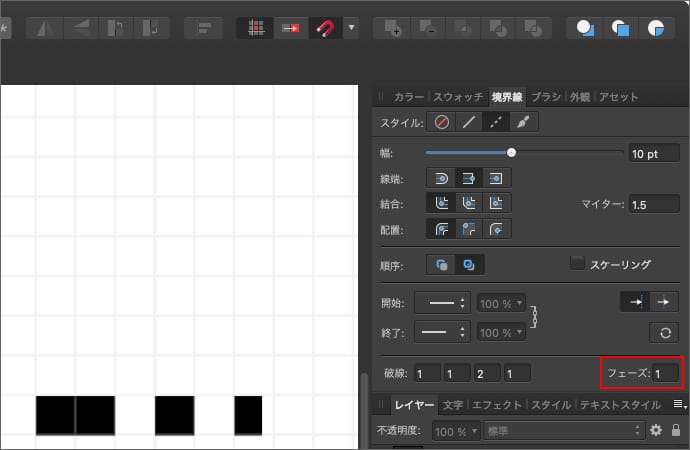
開始位置をずらす
フェーズに数字を入力すると、破線パターンの開始位置をずらすことができます。
入力した数字のマス分だけ破線パターンの開始位置がずれます。
点に丸みを持たせる
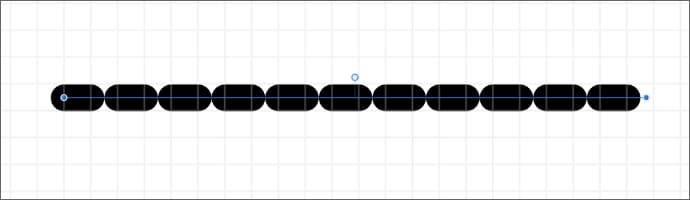
点の部分に丸みを持たせる場合は、境界線の線端で、ラウンド線端を選択します。
丸みを待たせると、点の両端から線の幅の半分が飛び出す形になるため、隙間の値が1の場合は空白ができません。
丸みを持たせた上でスペースを開けたい場合は、破線の2番目の数字を2以上にすればOKです。
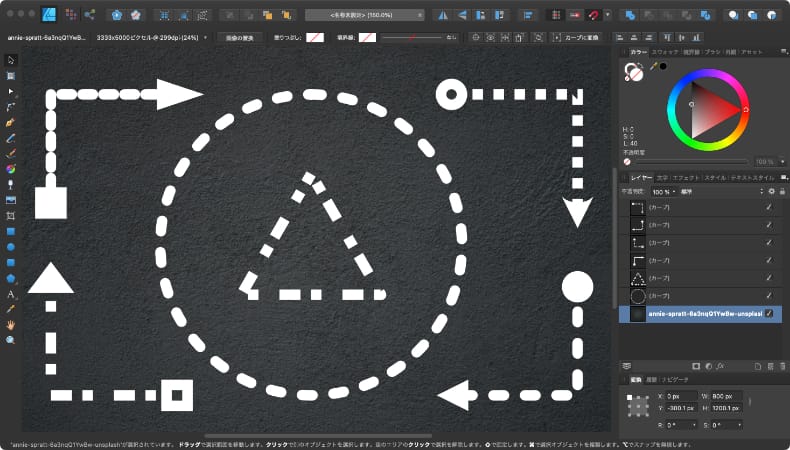
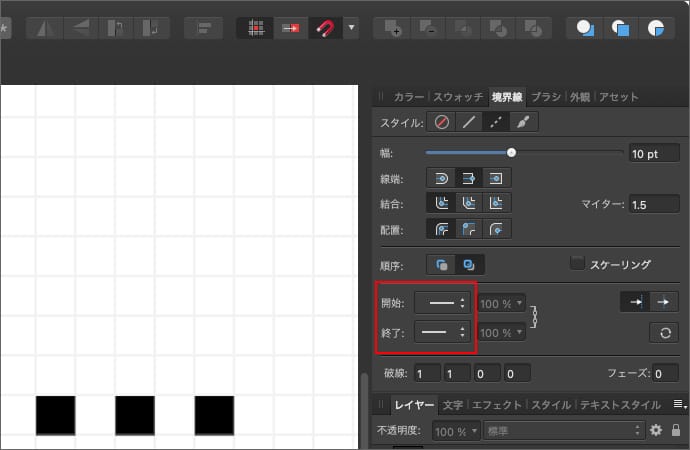
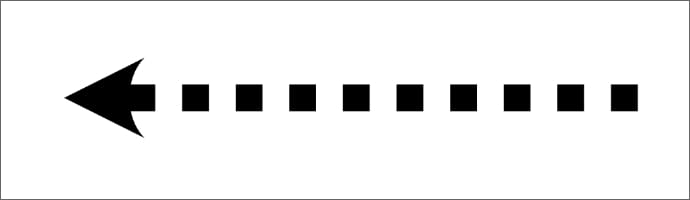
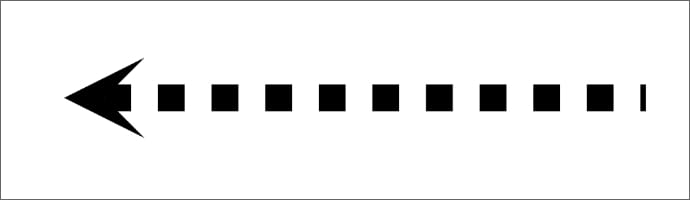
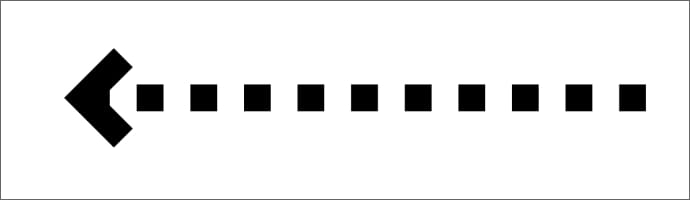
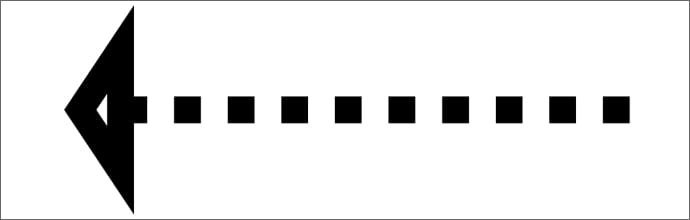
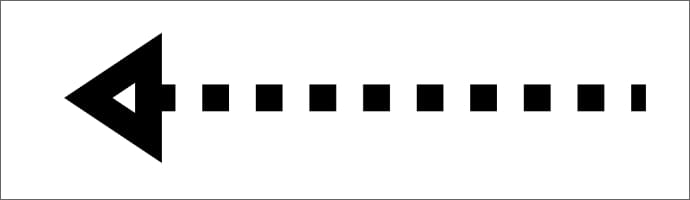
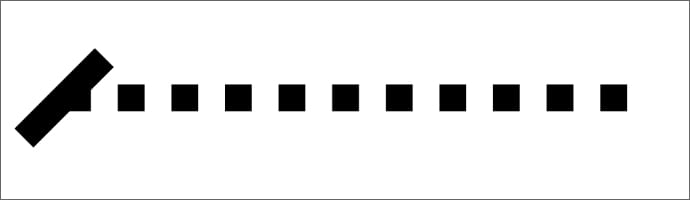
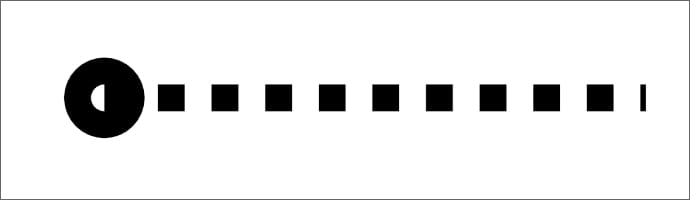
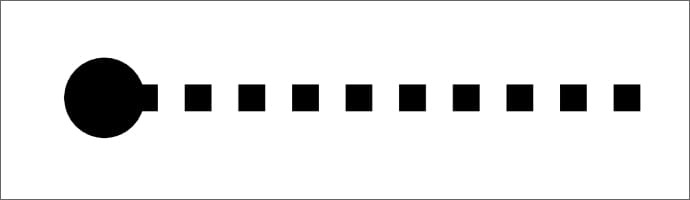
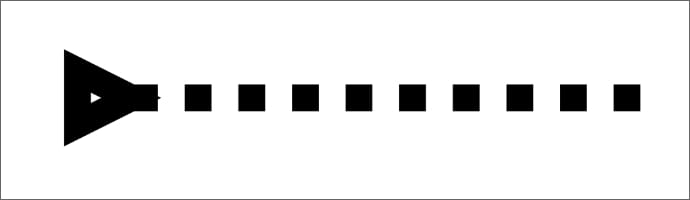
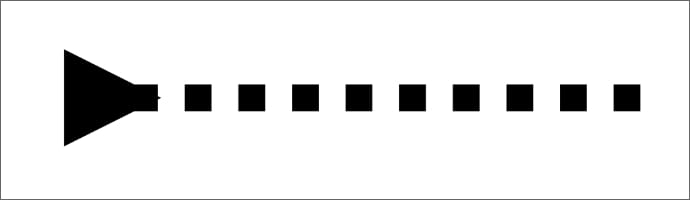
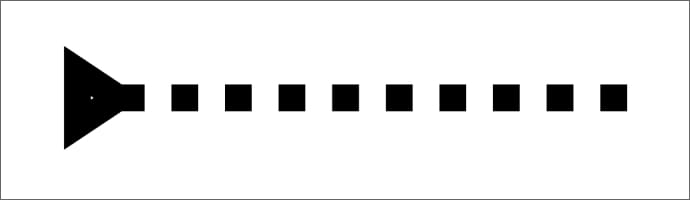
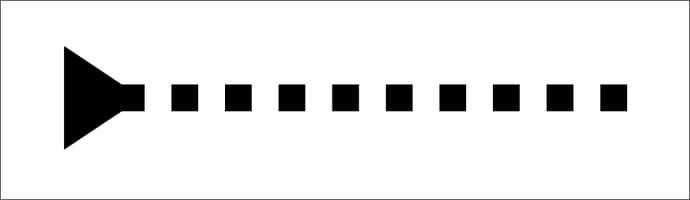
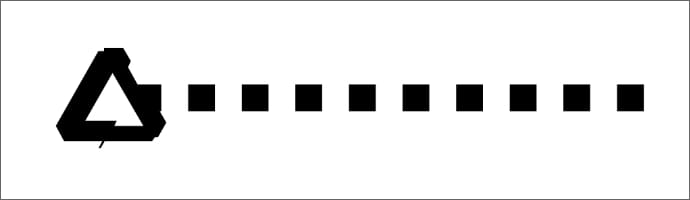
線の両端の形を変える
線の左右の端の形は、それぞれ変えることができます。
曲線状
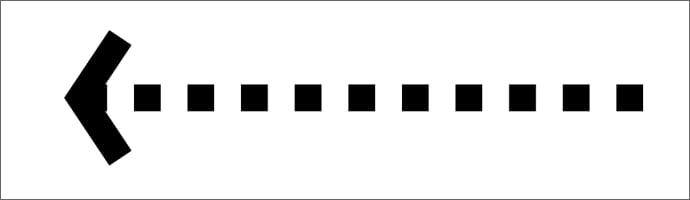
とげ付き
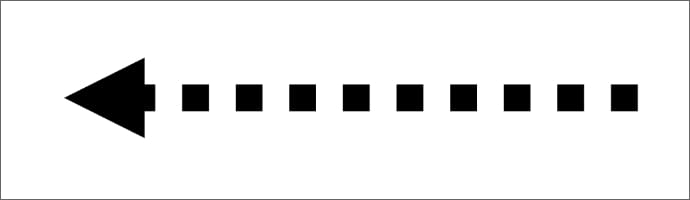
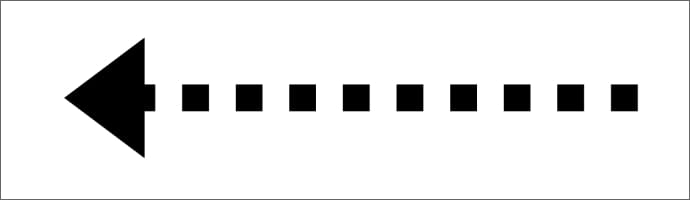
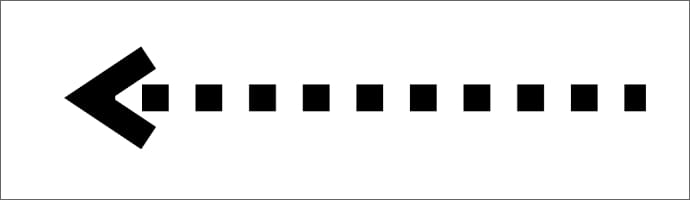
三角形
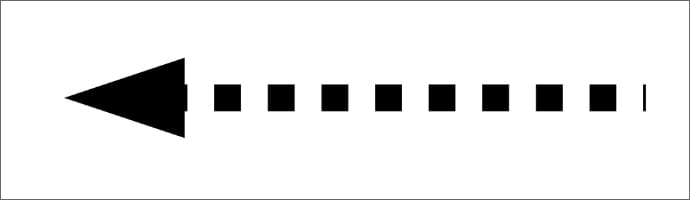
三角形(細長)
三角形(幅広)
シンプル
シンプル(細長)
シンプル(幅広)
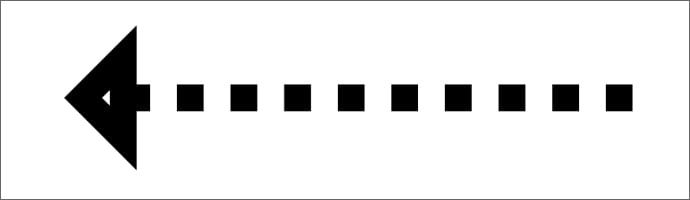
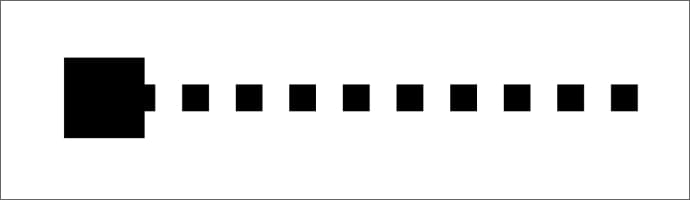
閉じた形状
閉じた形状(細長)
閉じた形状(幅広)
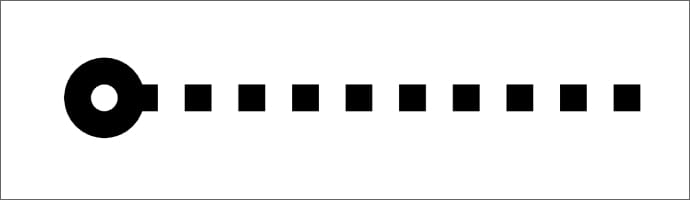
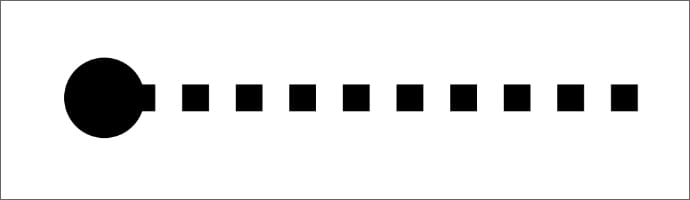
円
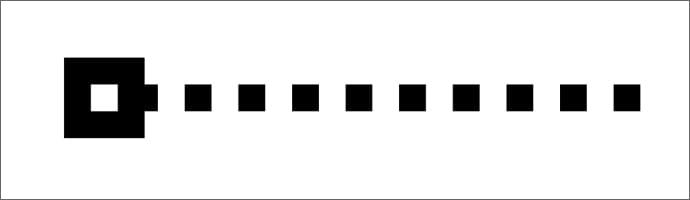
円(塗りつぶし)
スクエア
スクエア(塗りつぶし)
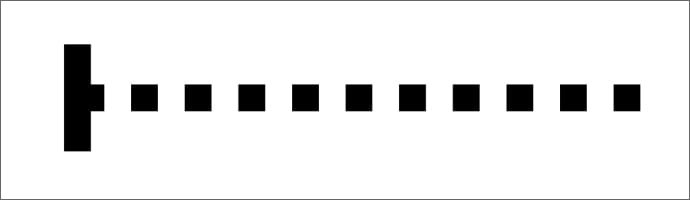
バー
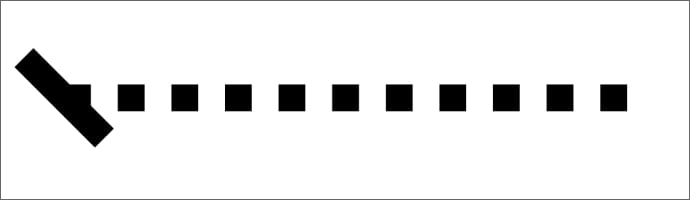
斜投影
斜投影(代替)
起点
起点(代替)
データム60(塗りつぶしなし)
データム60(塗りつぶし済み)
データム45(塗りつぶしなし)
データム45(塗りつぶし済み)
Affinity
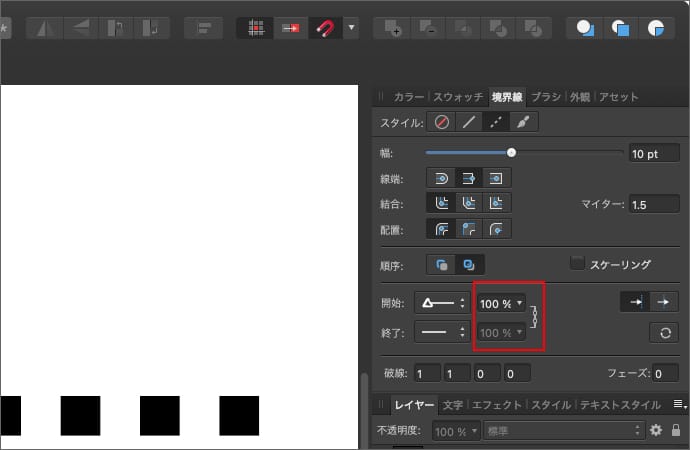
開始、終了それぞれのサイズ調整も可能です。
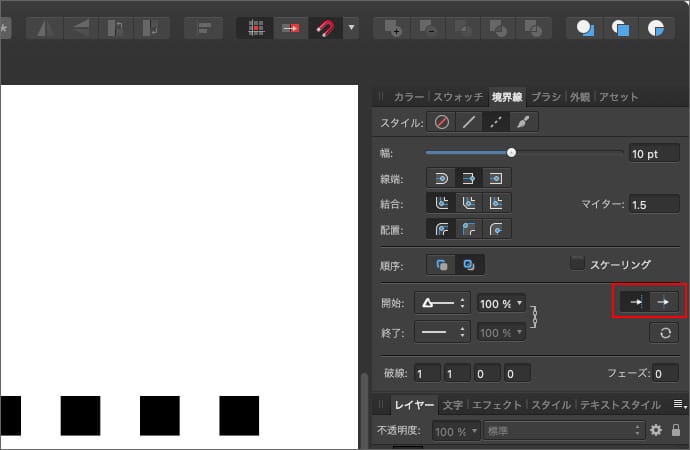
線の終端から内側に付けるか外側に付けるかも切り替えられます。
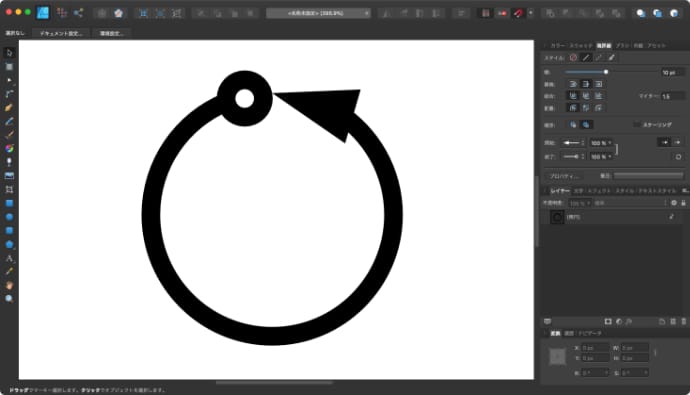
線に限らず、両端の閉じているシェイプにも使えます。
後は色やらエフェクトやらと気の向くままに装飾しましょう。








