
グラフィックデザイン
Affinity Designerで文字の枠の形に画像を切り取る方法
Mac版のAffinity Designerで文字の枠の形に画像を切り取る方法について解説します。
使用バーション
- macOS Big Sur 11.0.1
- Affinity Designer 1.8.6
ベースになる文字の境界線を用意する
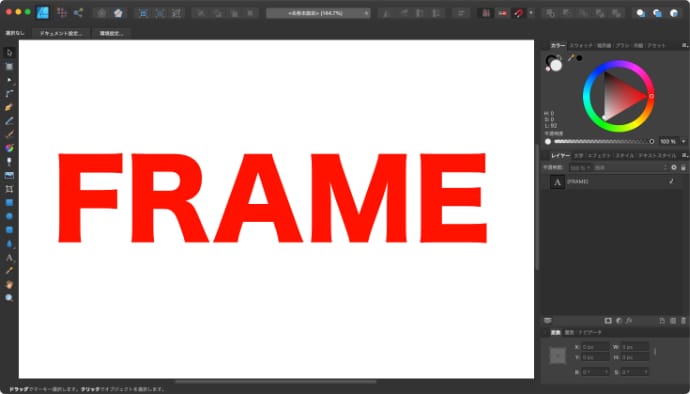
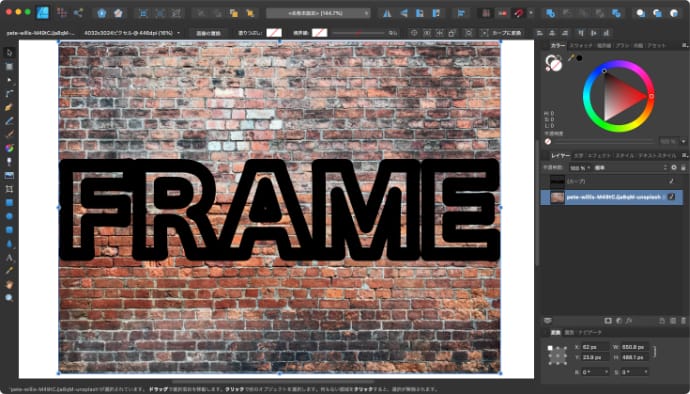
最初に、テキストツールで画像を切り取るための文字を用意します。
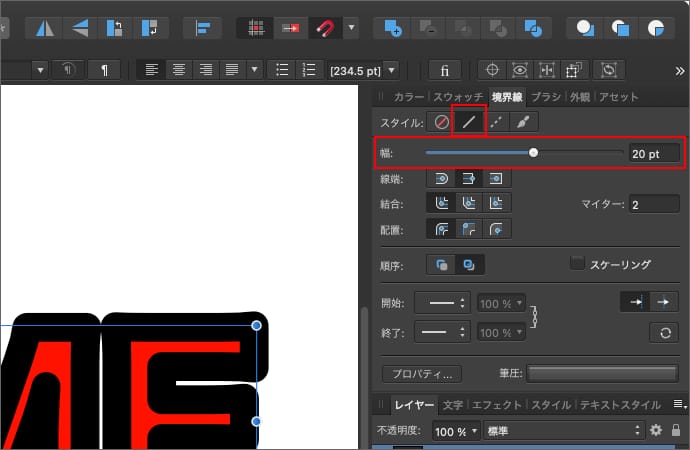
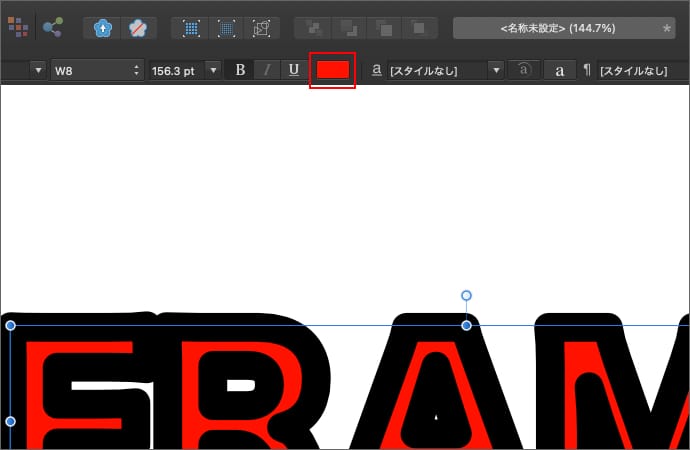
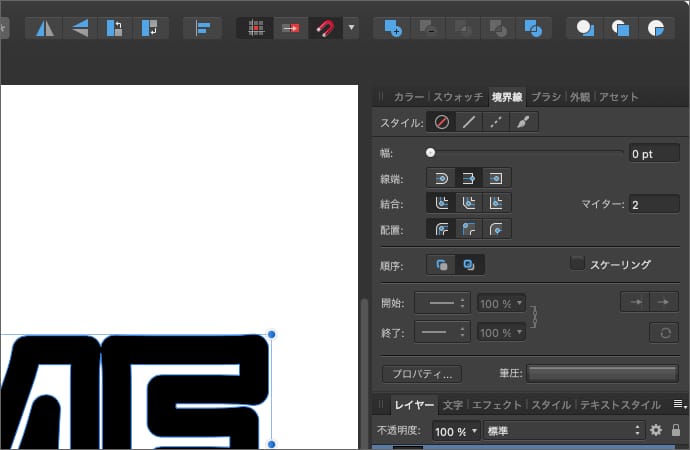
境界線を有効にして幅を調整します。
塗りつぶしの色は必要ないので消しておきます。
コンテキストツールバーの塗りつぶしをクリックします。
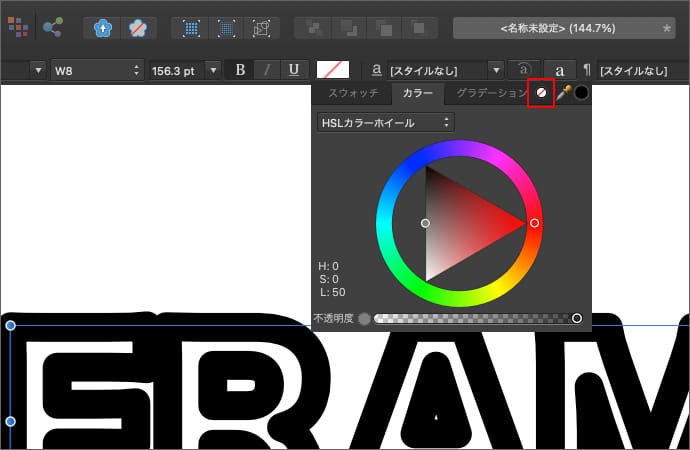
色なしをクリックすると塗りつぶしの色が無くなります。
文字をカーブに変換する
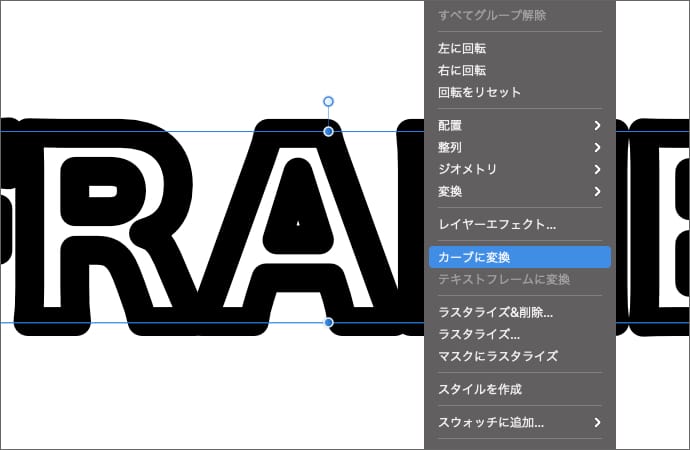
次に、文字をカーブに変換します。
文字を右クリックして「カーブに変換」をクリックします。
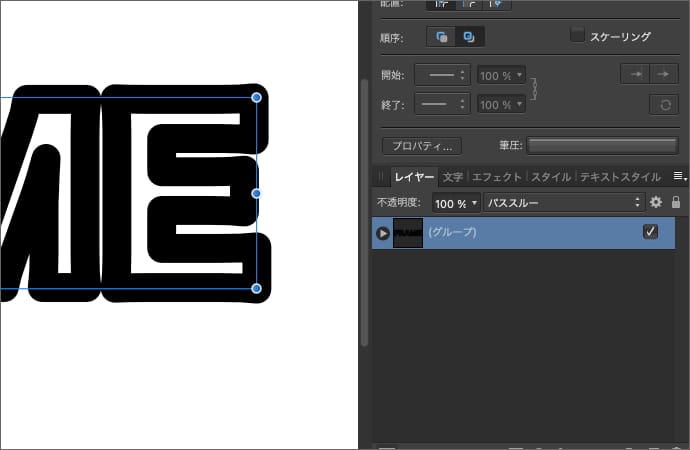
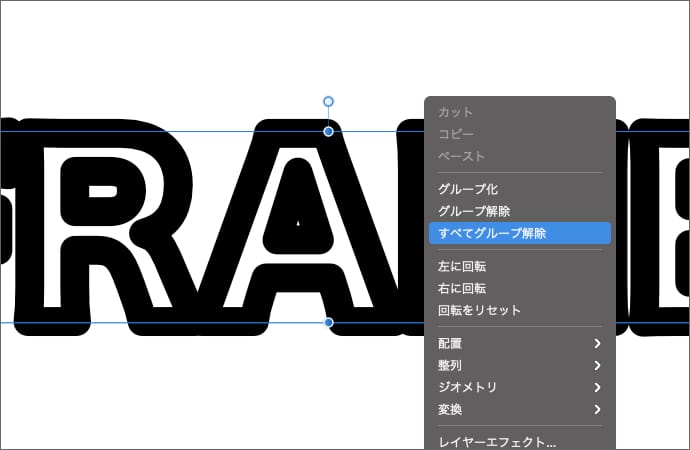
複数文字をカーブに変換した場合はグループになっているので、一度バラバラにします。
グループを右クリックして「すべてグループ解除」をクリックします。
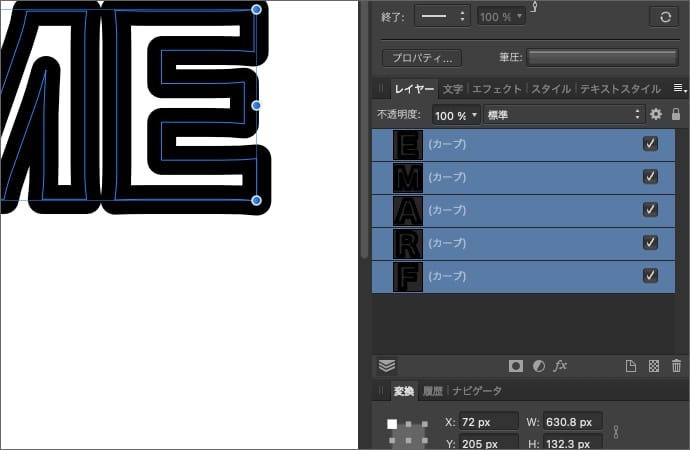
これでグループがバラバラになって1文字毎のレイヤーに分離されます。
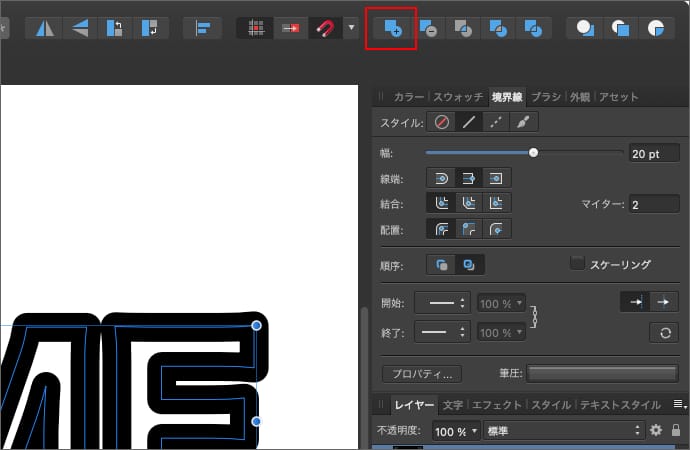
グループ解除ができたら、今度は複数のカーブを1つのカーブに合体します。
カーブを全て選択している状態で、加算をクリックします。
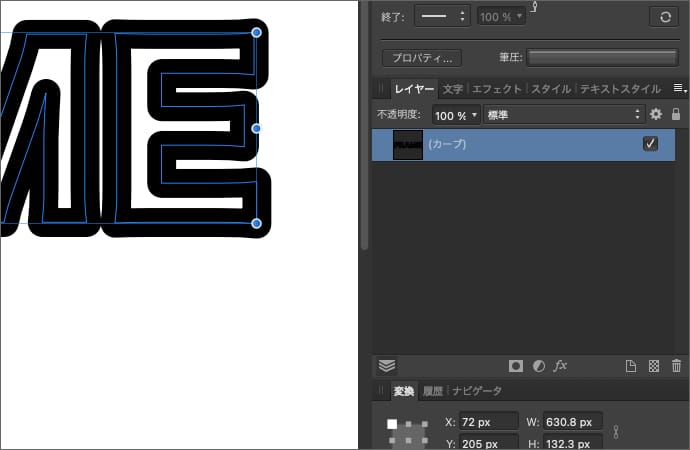
バラバラだったカーブが合体して1つのカーブができました。
カーブの境界線をカーブに変換する
次に、カーブの境界線の部分をカーブに変換します。
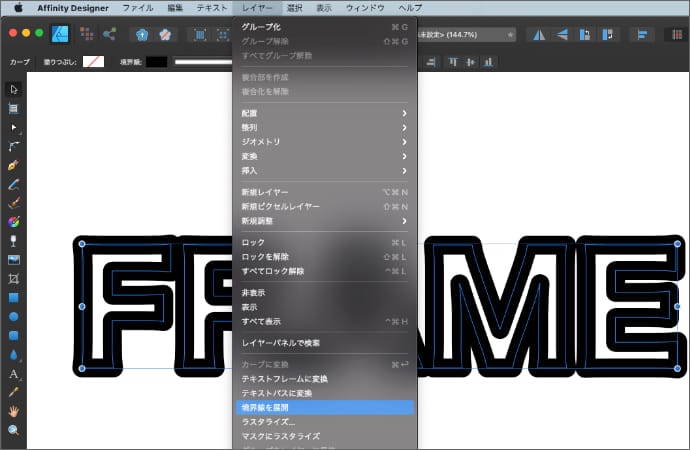
先ほど作ったカーブを選択している状態で、メニューのレイヤーから「境界線を展開」をクリックします。
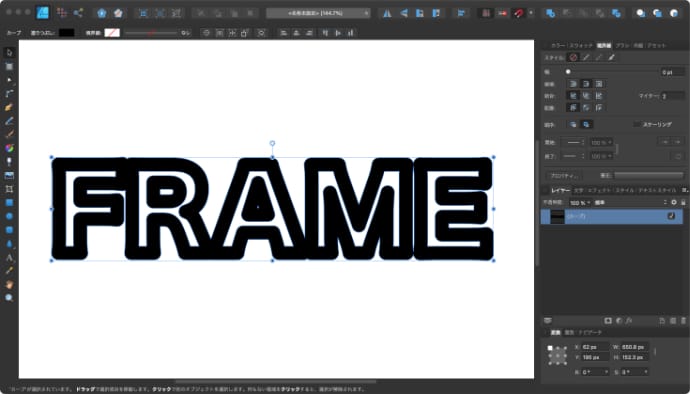
すると、文字の形のカーブが文字の境界線の形のカーブに変わります。
見た目は変わっていませんが、枠の形のカーブになっているため境界線がなくなっています。
カーブの境界線をカーブに変換する
カーブの背景に画像を設定する
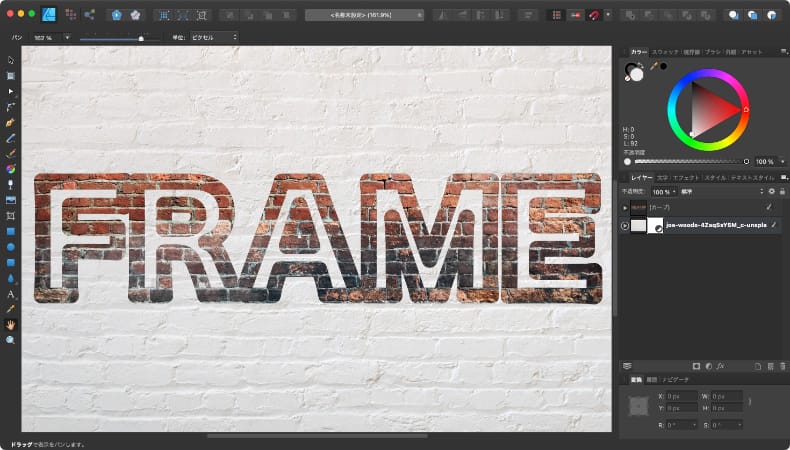
最後にカーブの背景に画像を設定します。
キャンバス内に画像ファイルをドラッグして画像レイヤーを追加します。
文字のサイズに合わせて画像を拡大or縮小します。
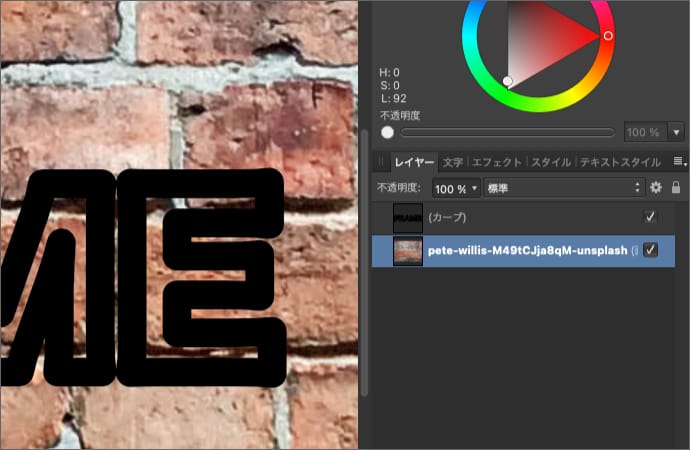
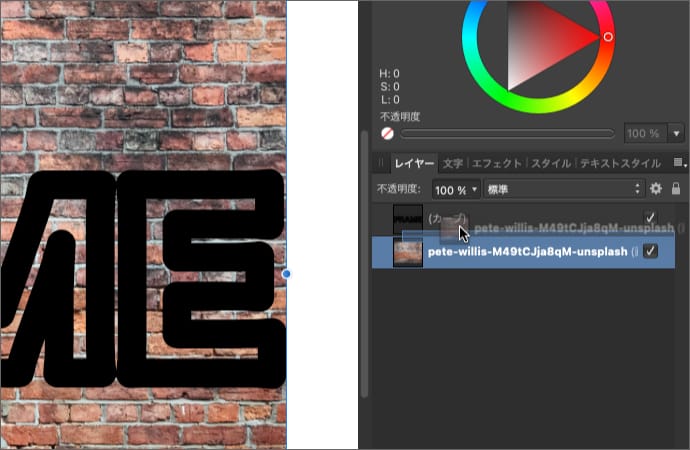
画像レイヤーをカーブレイヤーの右下にドラッグします。
ドラッグ先が少し右側にずれているのがポイントです。
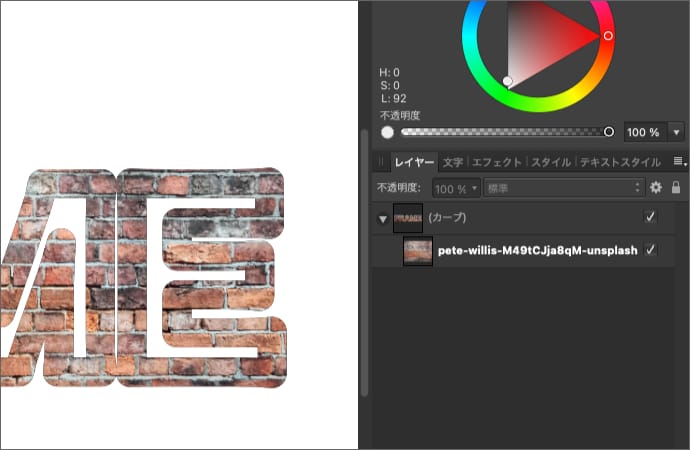
すると、画像レイヤーが右にずれてカーブの背景に変わります。
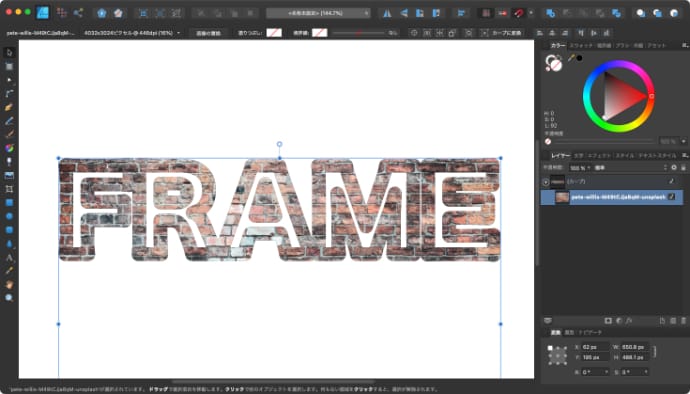
レイヤーで画像を選択すると、文字の形を変えずに画像の位置やサイズの調整もできます。
これで、文字の枠の形に切り取られた画像ができました。