
グラフィックデザイン
Affinity Designerで画像を文字や図形の形に切り取る方法
Mac版のAffinityDesignerを使って、画像を図形や文字などの形に切り取る方法について解説します。
使用バーション
- macOS Big Sur 11.0.1
- Affinity Designer 1.8.6
画像を文字や図形の形に切り取る
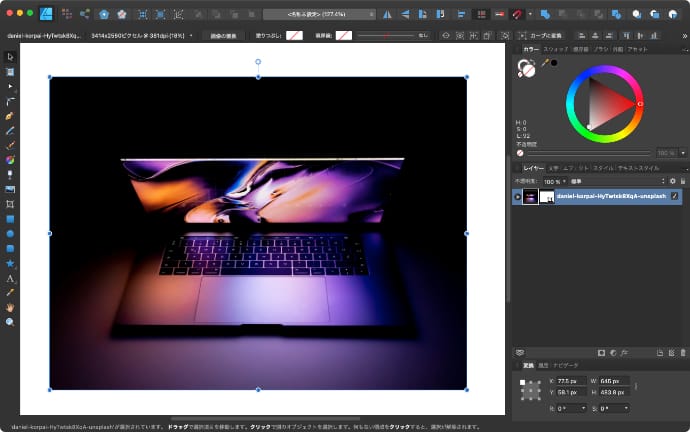
まず最初に、切り取りたい画像を用意します。
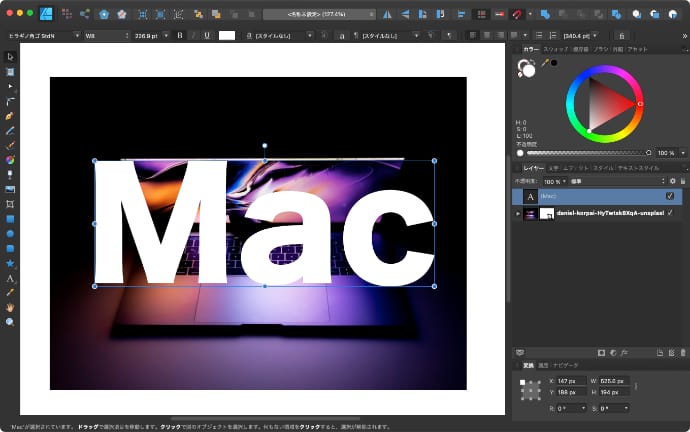
画像の上に文字や図形を配置します。今回は文字でやります。
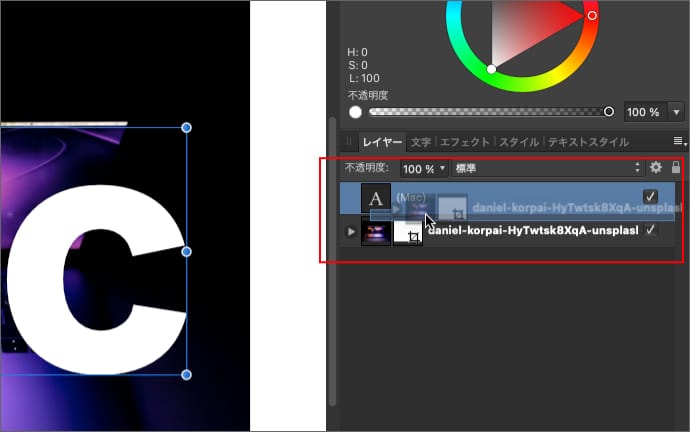
レイヤーで下の画像を選択して、文字の右下にドラッグします。
ドラッグする位置が少し難しいですが、移動先が少し右にズレているのがポイントです。
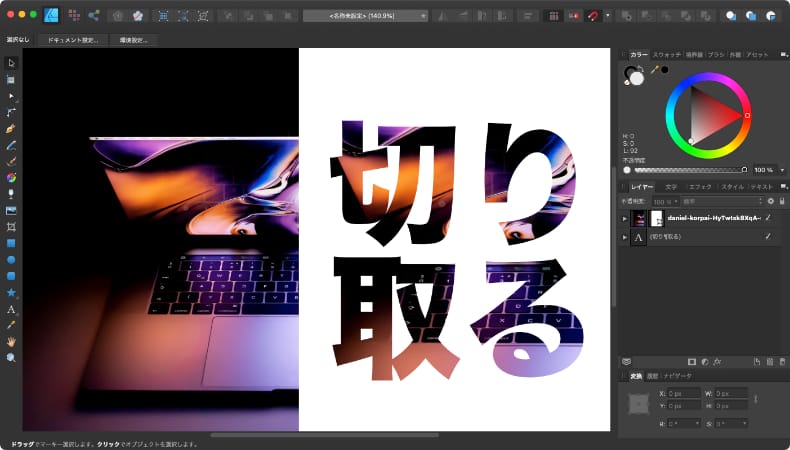
すると、画像レイヤーが文字レイターの下に入って、文字の背景が画像になります。
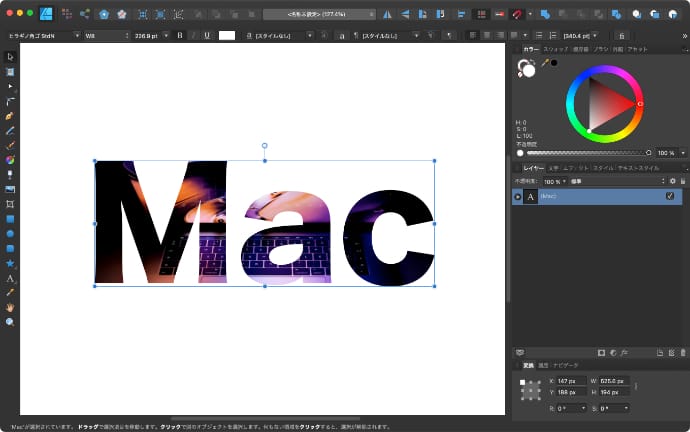
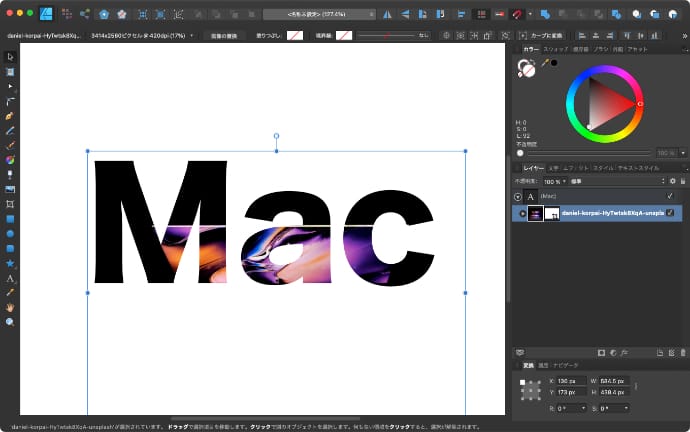
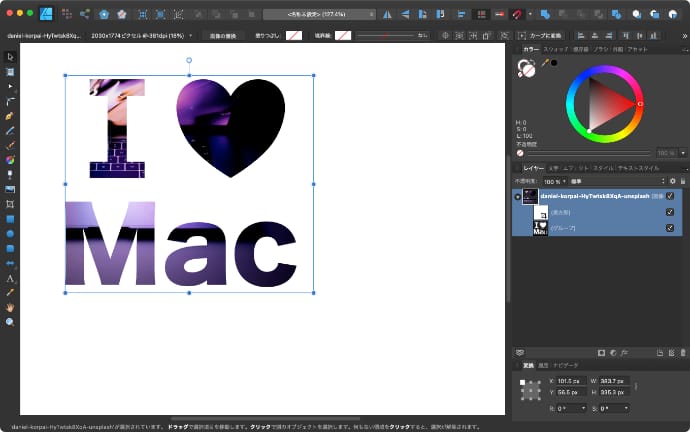
これで文字の形に切り取られた画像が出来上がるというわけです。
この方法であれば、このままフォントやサイズといった文字の調整が可能です。
図形の場合も同じ手順で作ることができます。
 Affinity Designerで色々な形の図形を簡単に作る方法
Affinity Designerで色々な形の図形を簡単に作る方法Mac版のAffinity Designerで四角、丸、三角といった簡単な図形から、吹き出しや歯車といった少し複雑な図形まで色々な図形を簡単に作る方法を解説します。
もちろんカーブでも問題ありません。
切り取った後に画像のサイズや位置を調整する
実際に切り取ってみると、思った位置に画像がないことや、なんだかイメージしていた絵と違うってことがあります。
そういう場合は、文字や図形を動かさずに画像のサイズや位置だけを動かすことで調整することができます。
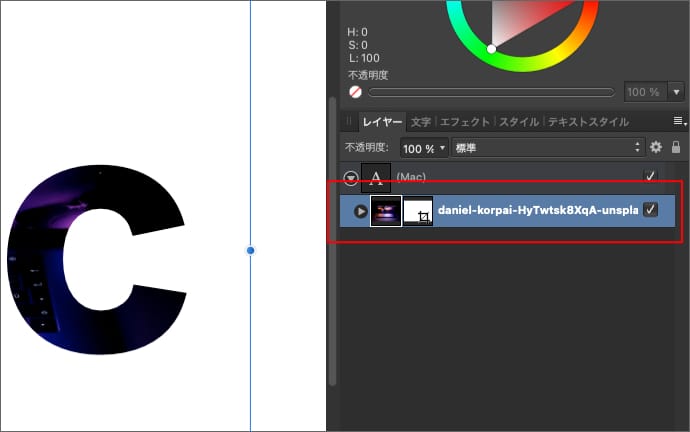
まず、レイヤーで背景にした画像だけを選択します。上の文字レイヤーは選択しないで下さい。
そのまま、移動ツールで画像の位置を変えたり、サイズを変えると背景の画像だけが動きます。
複数の文字や図形でまとめて切り取る
1つの文字や図形に対して、1つの画像を使う場合は今までの手順を繰り返すだけですが、複数の文字や図形に対して1つの画像を使うこともできます。
同じように切り取りたい画像を用意します。
画像の上に文字や図形を複数配置します。
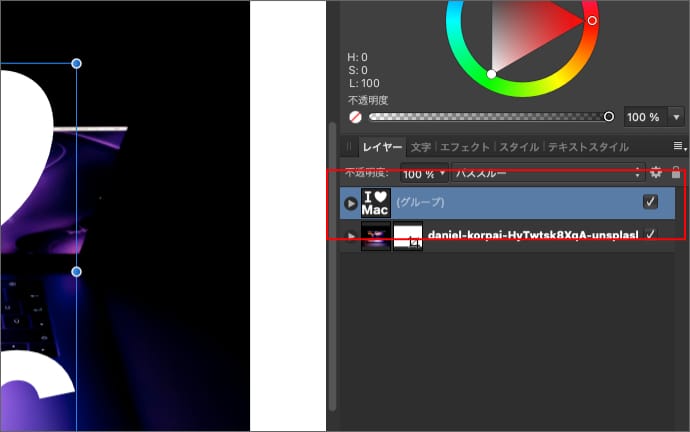
移動ツールやレイヤーで画像以外を全て選択します。背景に使う画像は選択しないで下さい。
複数選択状態で右クリックしてグループ化を選択します。
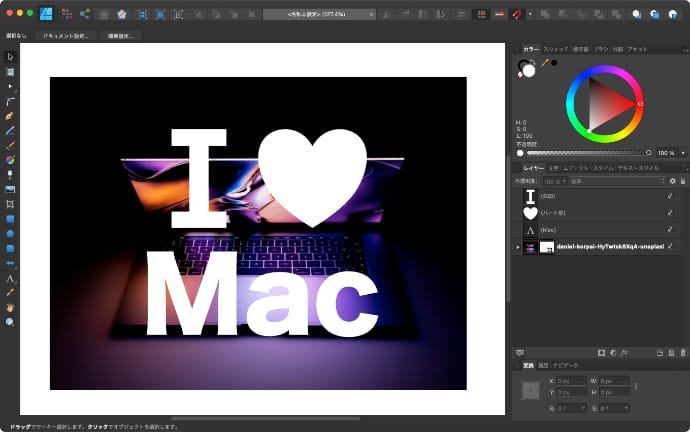
すると、まとまった1つのグループレイヤーが出来上がります。
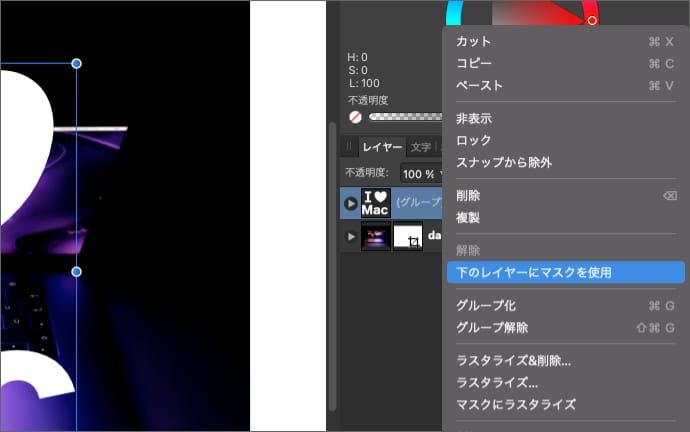
グループレイヤーを右クリックして、「下のレイヤーにマスクを使用」をクリックします。
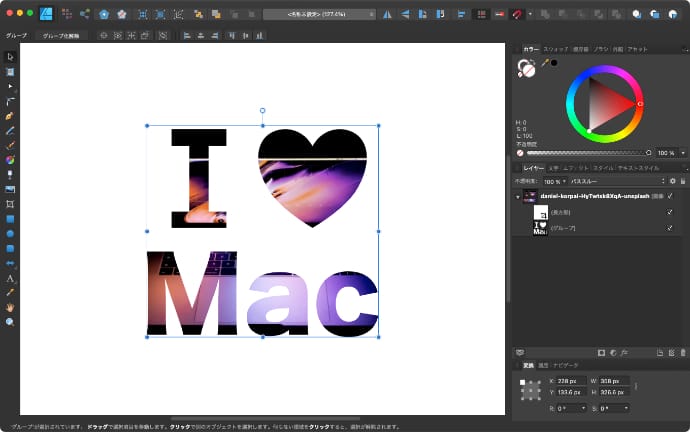
すると、グループ全体に対して1つの画像を切り取ることができます。
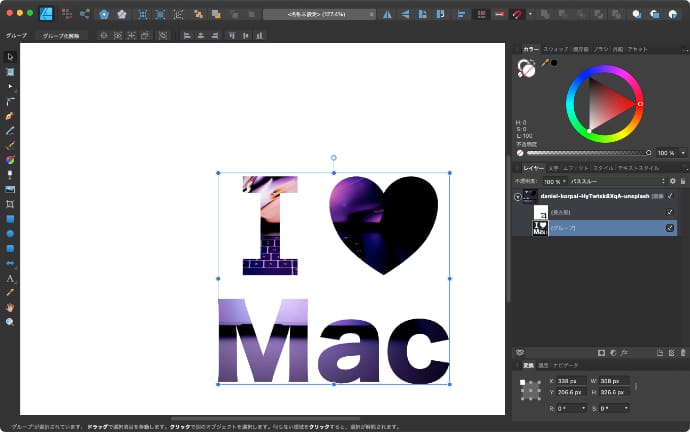
画像の位置を調整したい場合は、レイヤーの中からグループレイヤーだけを選択して動かします。
画像をずらしたくない場合は、全体を選択して動かします。
他にも、全てを加算して1つのカーブにしてから画像を背景するなど、色々な方法がありますが、この方法であれば、後で色々調整がしやすいのでおすすめです。