
グラフィックデザイン
Affinity Designerで図形や画像を文字の形に切り抜く方法
Mac版のAffinity Designerを使って文字の形にくり抜かれた図形や画像を作る方法について解説します。
使用バーション
- macOS Big Sur 11.0.1
- Affinity Designer 1.8.6
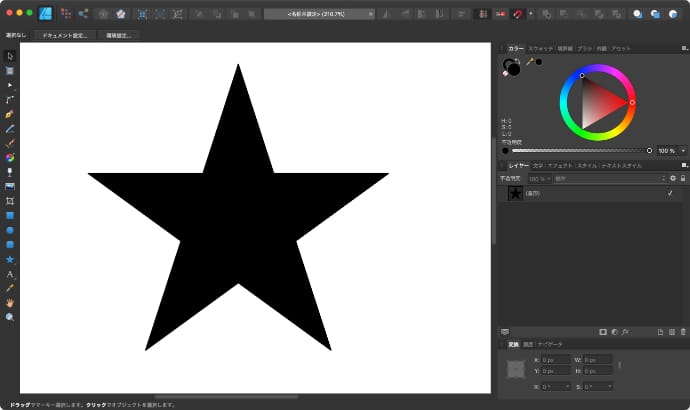
図形を文字の形に切り抜く
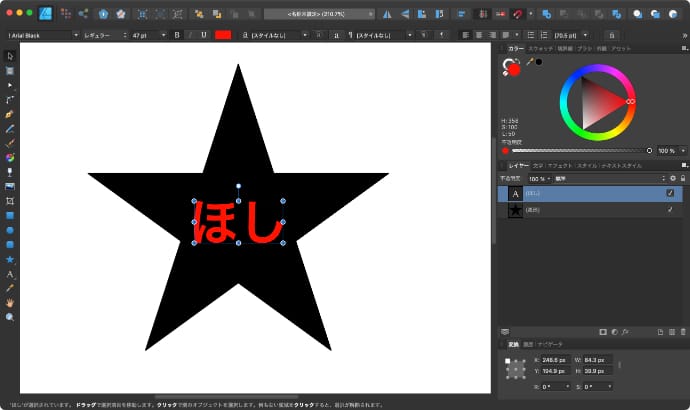
最初に切り抜きたい図形を用意します。
 Affinity Designerで色々な形の図形を簡単に作る方法
Affinity Designerで色々な形の図形を簡単に作る方法Mac版のAffinity Designerで四角、丸、三角といった簡単な図形から、吹き出しや歯車といった少し複雑な図形まで色々な図形を簡単に作る方法を解説します。
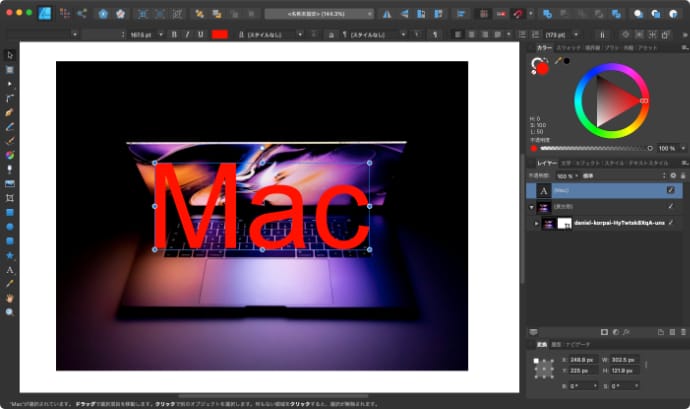
次に文字を図形の切り抜きたい場所に重ねます。
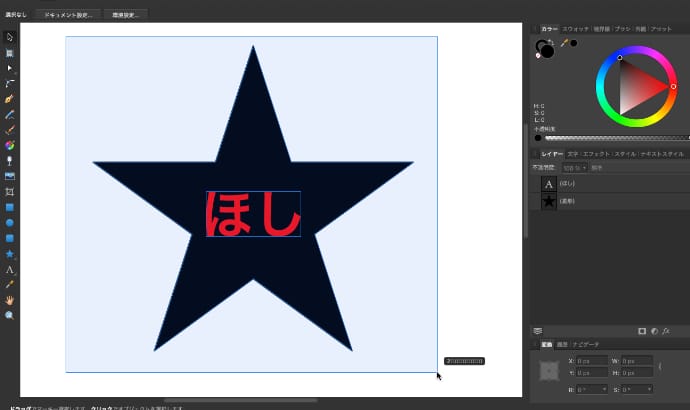
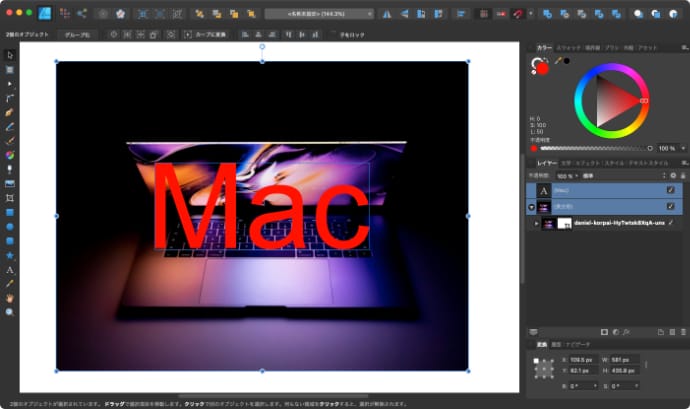
移動ツールで囲んで2つとも選択している状態にします。
キーボードでshiftを押しながら、選択したり、レイヤーから選択してもOKです。ただし、他のレイヤーは選択しないように気をつけてください。
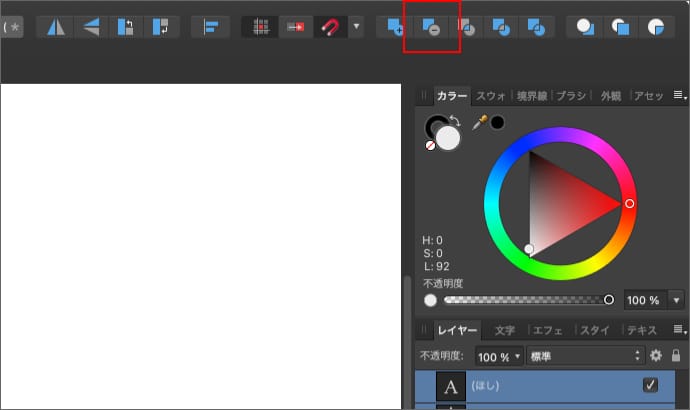
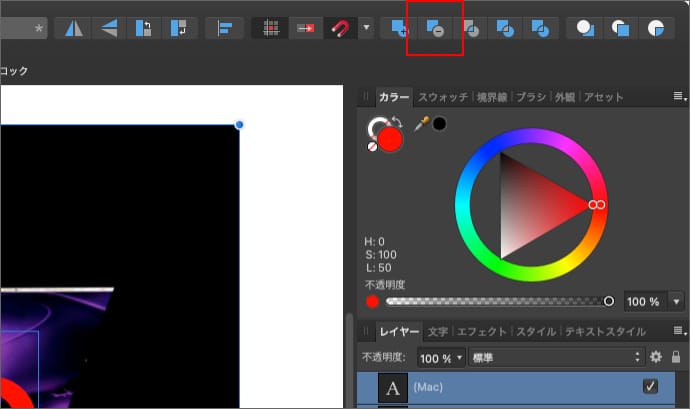
2つを選択している状態で減算をクリックします。
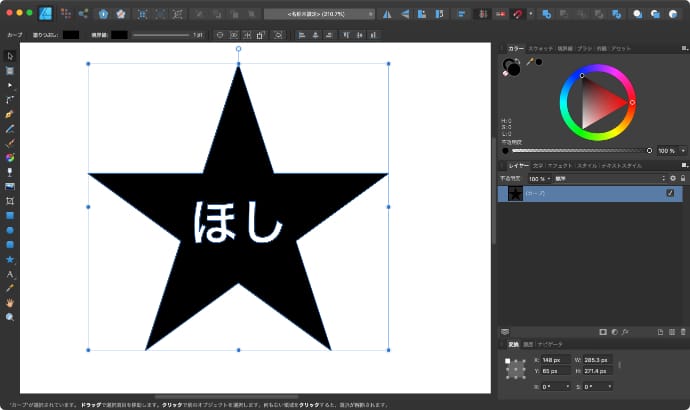
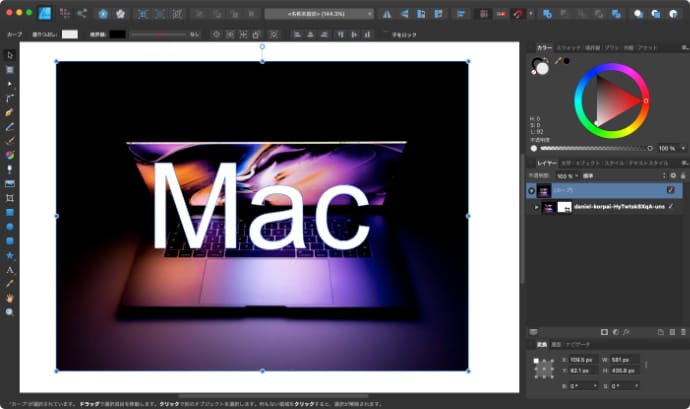
すると、文字の部分が切り抜かれます。
切り抜いた後は、カーブに変わるので、その後はノードツールを使って形を変えていくことになります。
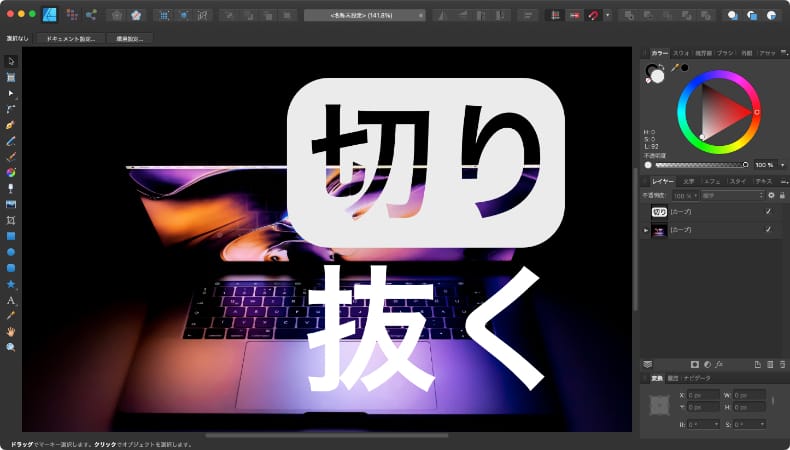
画像を文字の形に切り抜く
画像の場合は、まず画像を配置します。
次に、画像と同じ大きさの長方形を用意して画像の上に重ねます。
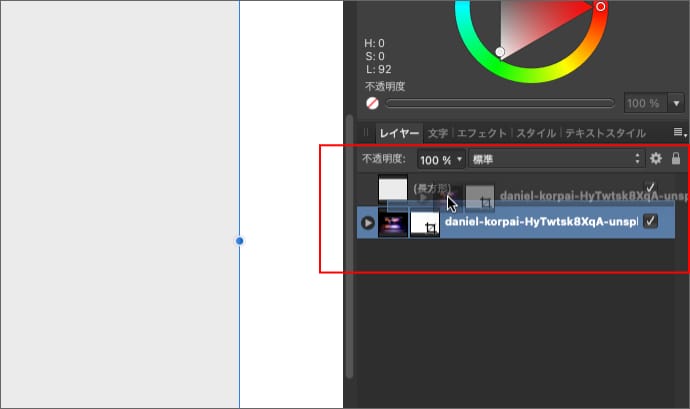
レイヤーで画像を選択して、長方形の右下の部分にドラッグします。
ドラッグする位置が少し難しいですが、移動先が少し右にズレているのがポイントです。
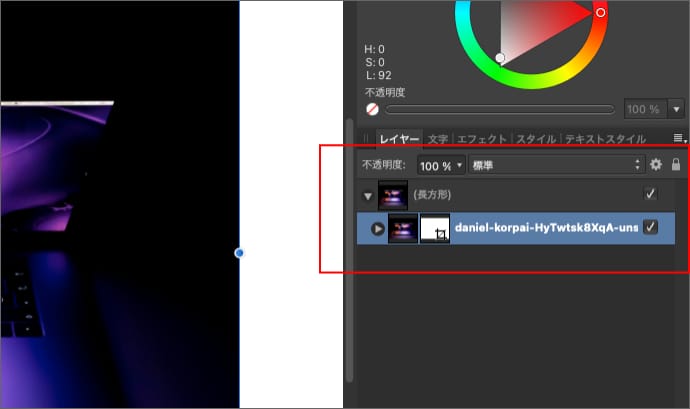
すると、画像レイヤーが少し右にずれて、長方形の背景が画像になります。
長方形の背景が画像になった後は、先程の図形を切り抜く場合と同じ手順です。
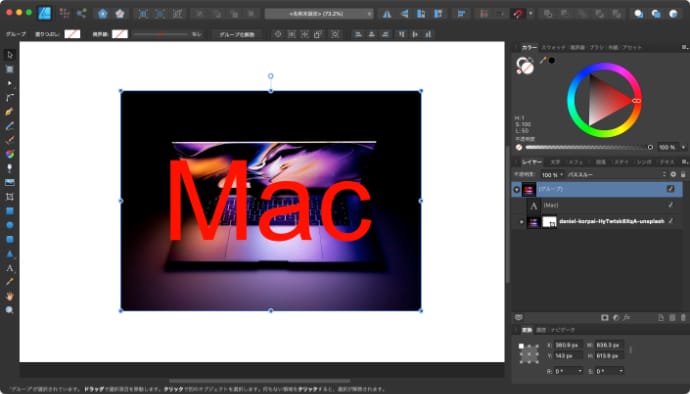
背景が画像になった長方形の上に文字を重ねます。
文字と長方形の2つを選択状態にします。
減算をクリックします。
すると、文字の部分が切り抜かれます。
ちなみに、画像をカーブに変換して、文字を減算しても同じ形が作れそうなのですが、実際にやってみると、なかなか思った通りになりません。
画像をカーブに変換する方法だと、画像の拡大縮小がうまく制御できないので、長方形の背景にする方法がおすすめです。
テキストレイヤーを残したまま切り抜く
これまで紹介した方法でも図形や画像を文字の形に切り抜けますが、テキストレイヤーがなくなってしまうので、切り抜き後にフォントやサイズといったテキストの編集ができなくなってしまうのが欠点です。
ということで、最後にテキストレイヤーを残したまま文字の形に切り抜く方法について説明します。
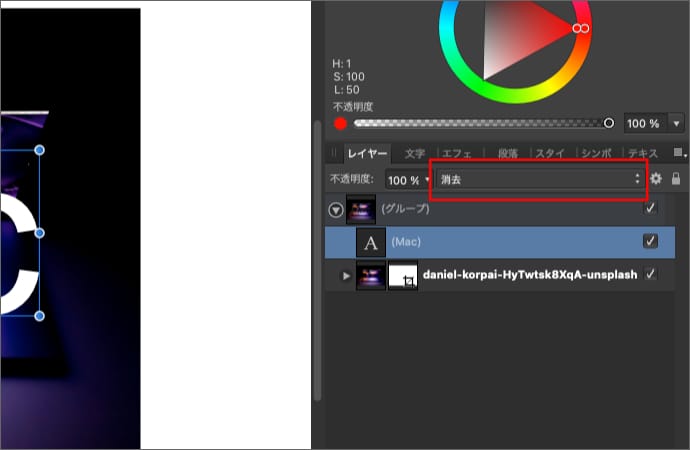
文字が上になるようにレイヤーを配置して、文字と図形or画像をグループ化します。
テキストレイヤーの選択している状態でブレンドモードを消去にすると、テキストレイヤーを残したまま切り抜けます。
文字の色は何色でも切り抜きには関係ありませんが、文字が透明だと切り抜けないので文字の不透明度は100%にしておいてください。
今回は文字で切り抜きましたが、図形で切り抜きたい場合も手順は同じです。