
グラフィックデザイン
Affinity Designerで作る色々な螺旋の作り方
Mac版のAffinity Designerを使って等間隔や徐々に広がる平面的な螺旋から、立体的な螺旋といった色々な形の螺旋の作り方について紹介します。
使用バーション
- macOS Big Sur 11.5
- Affinity Designer 1.10
目次
- 1.等間隔の平面螺旋
- 1-1.1/2円(半円)で作る螺旋
- 1-2.1/4円(四分円)で作る螺旋
- 1-3.中心との距離で作る螺旋
- 1-4.おまけ:Mac標準アプリで螺旋を作って読み込む
- 2.徐々に広がる平面螺旋
- 2-1.1/4円(四分円)で作る螺旋
- 2-2.中心との距離で作る螺旋
- 2-3.おまけ:Mac標準アプリで螺旋を作って読み込む
- 3.中心軸に平行な立体螺旋
- 3-1.楕円で作る等間隔の螺旋
- 3-2.楕円で作る徐々に広がる螺旋
- 3-3.波形で作る等間隔の螺旋
- 3-4.波形で作る徐々に広がる螺旋
- 3-5.波形で作る等間隔の二重螺旋
- 4.中心軸に垂直な立体螺旋
- 4-1.楕円で作る等間隔の螺旋
- 4-2.楕円で作る徐々に広がる螺旋
- 4-3.波形で作る等間隔の螺旋
- 4-4.波形で作る等間隔の二重螺旋
等間隔の平面螺旋
1/2円(半円)で作る螺旋

STEP1 円を2分割して半円を作る
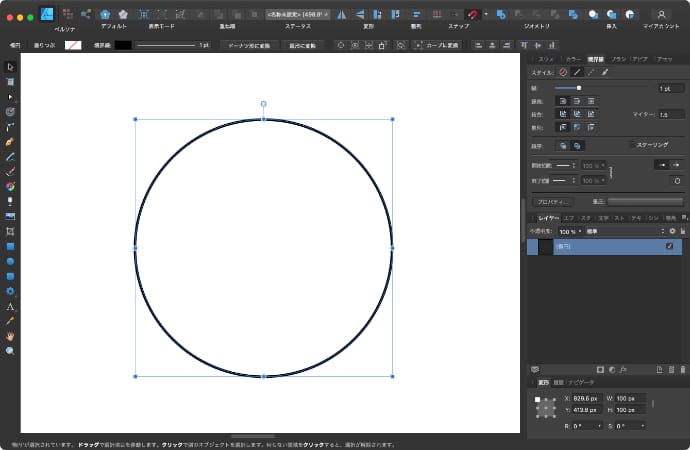
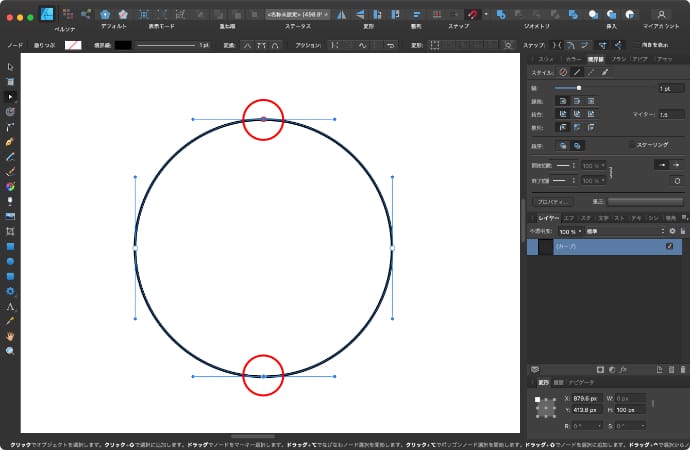
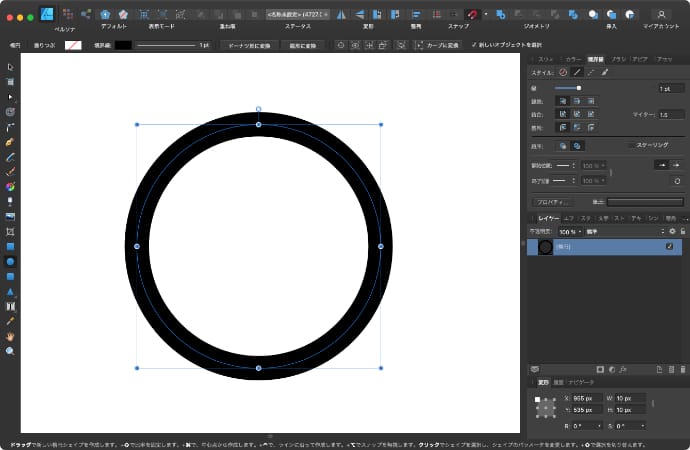
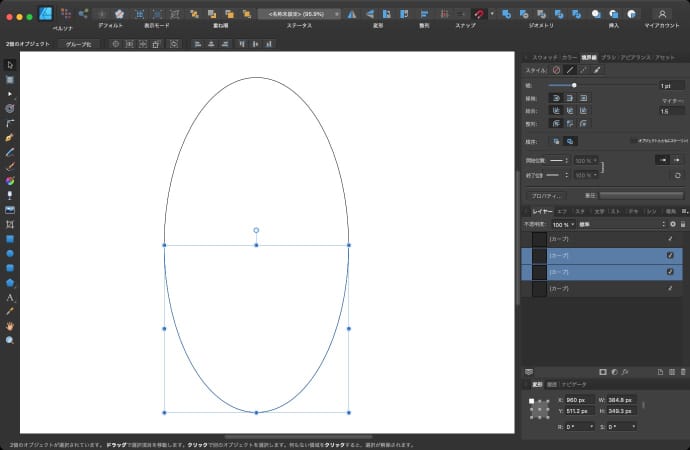
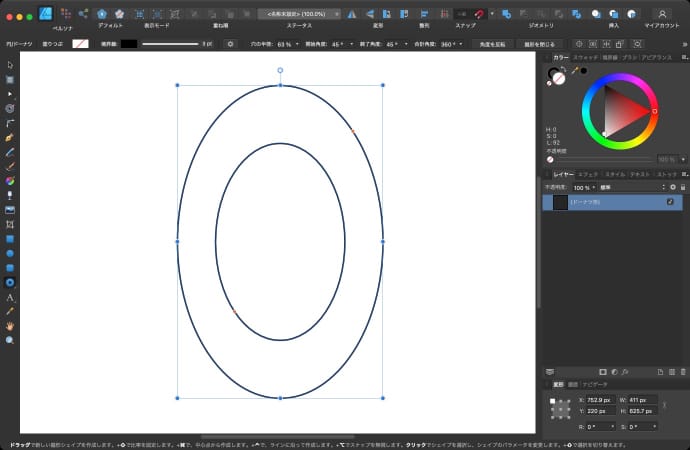
楕円ツールを使って、円を作ります。
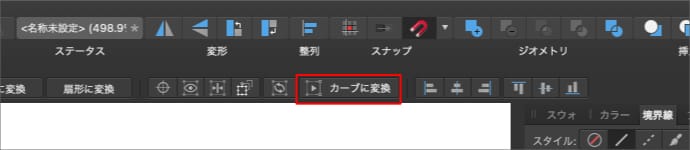
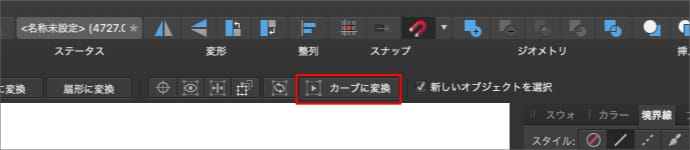
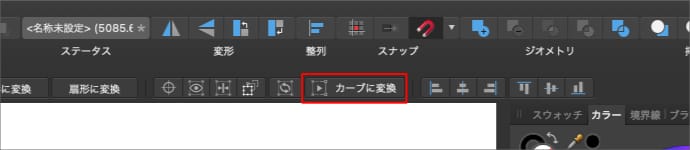
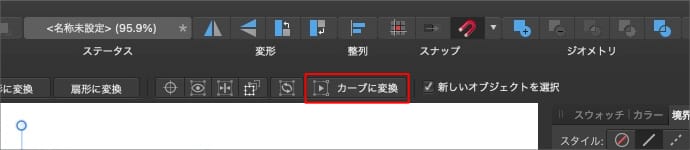
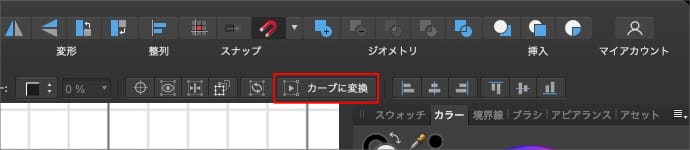
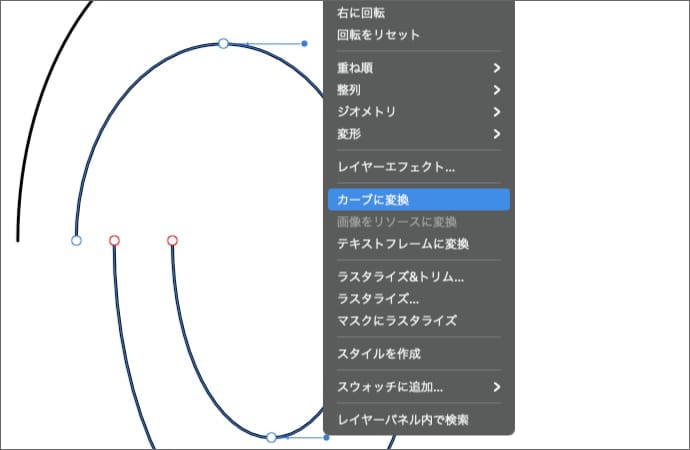
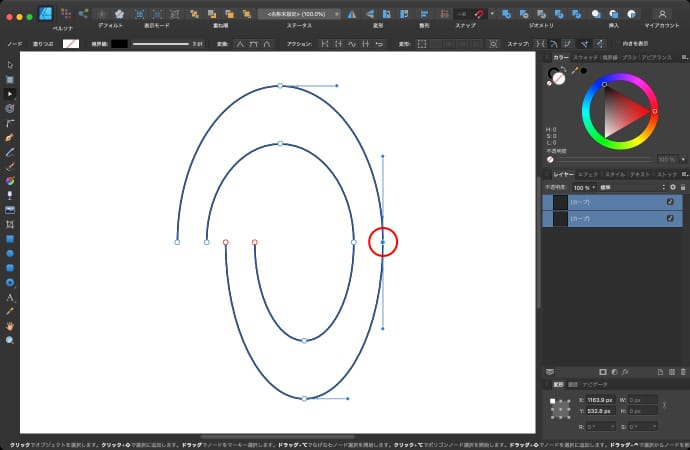
作った円をカーブに変換します。
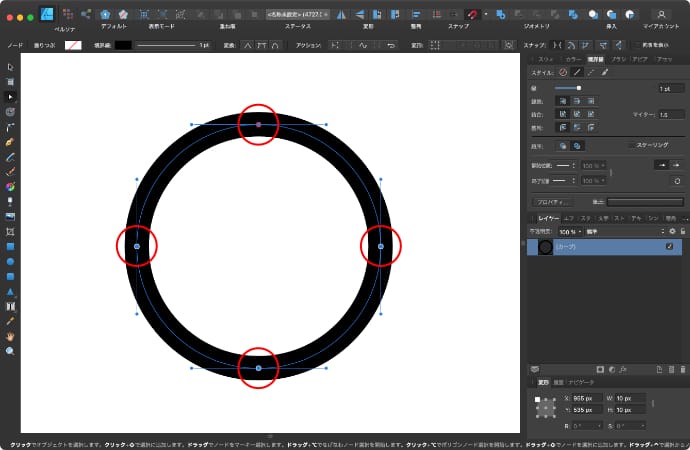
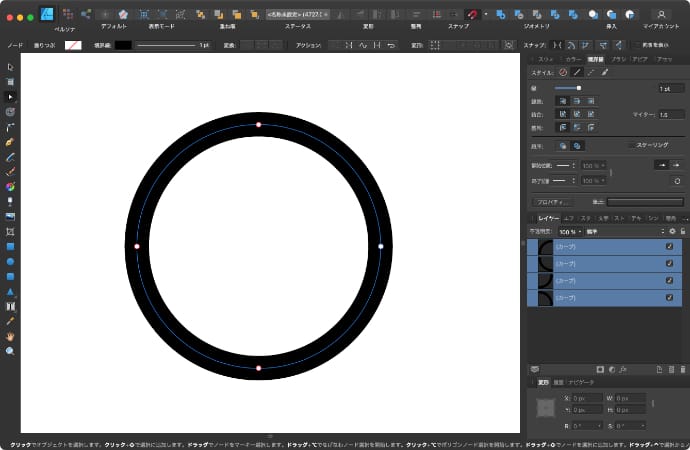
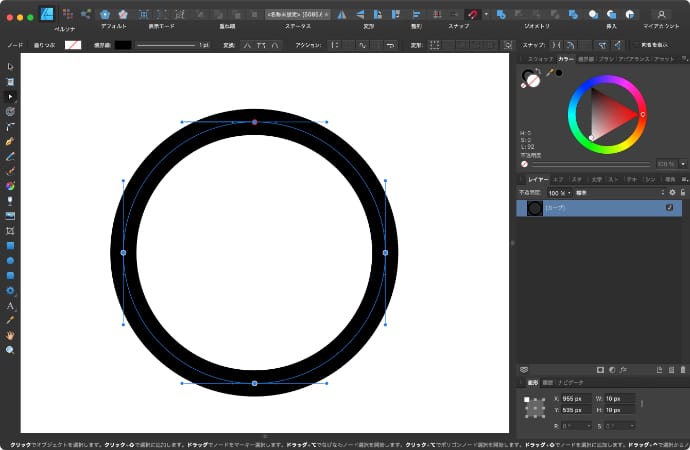
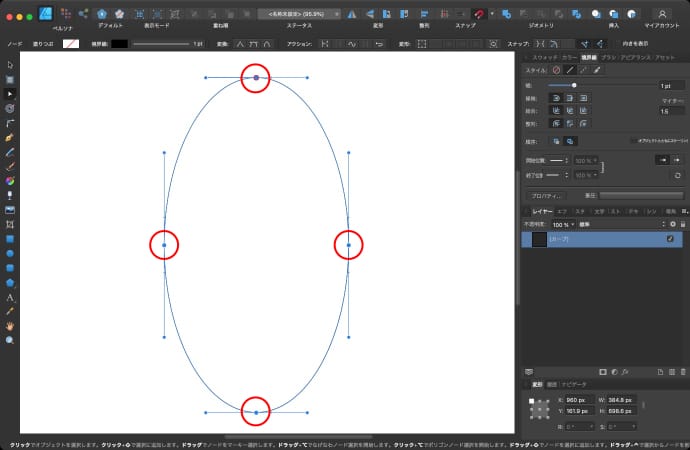
ノードツールで上下2箇所のノードを選択します。
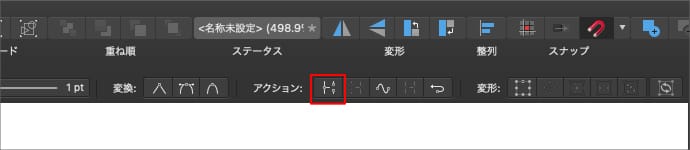
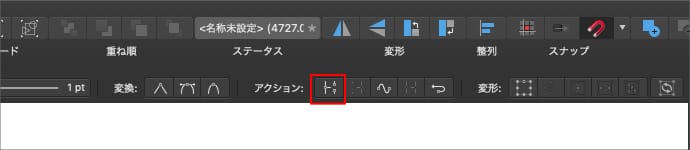
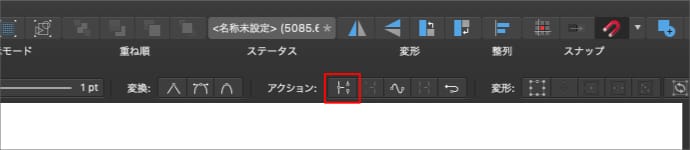
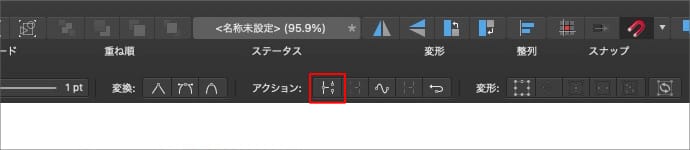
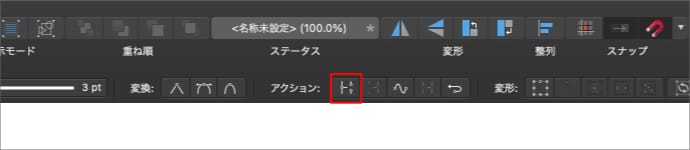
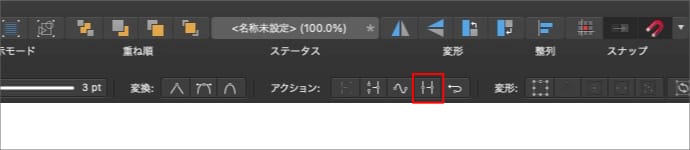
カーブを切断します。
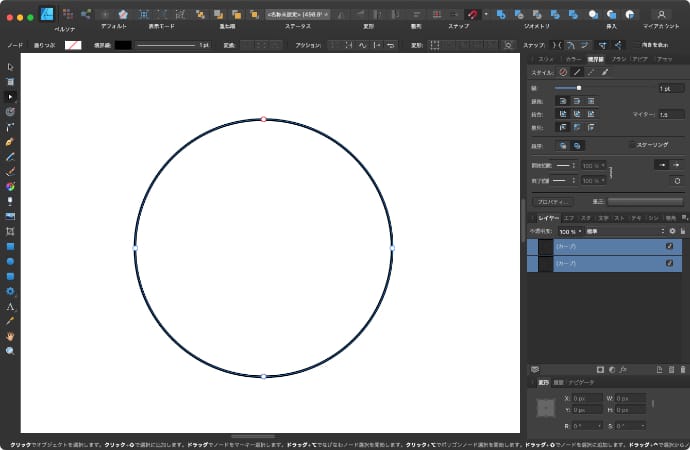
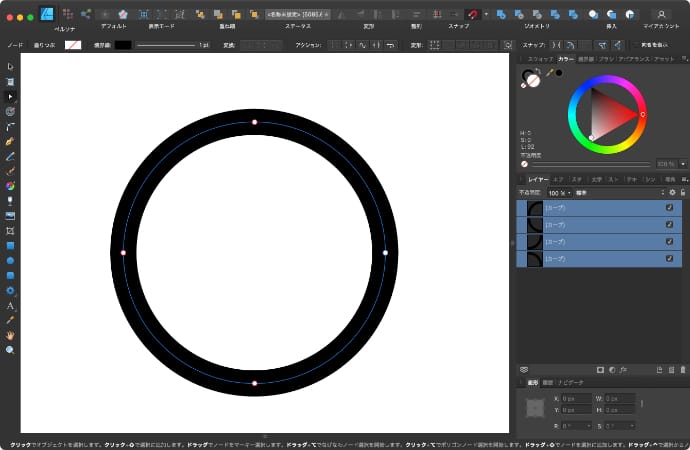
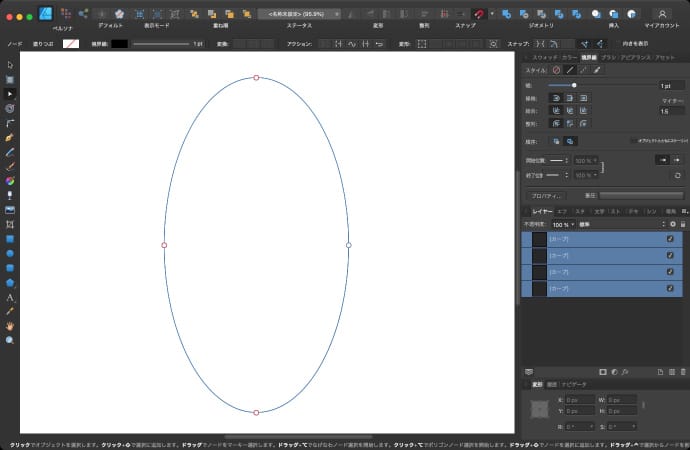
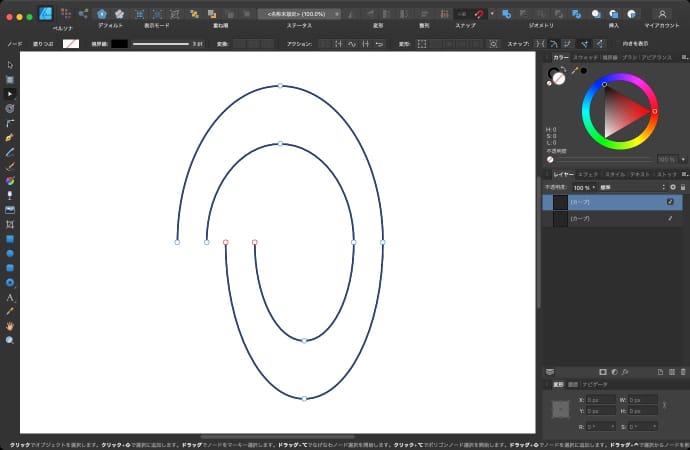
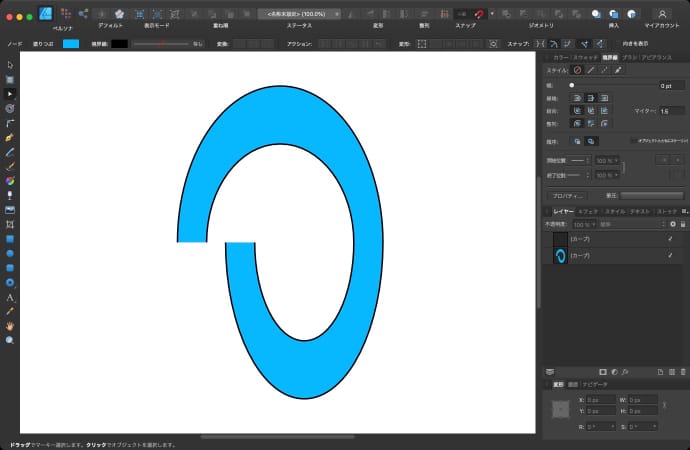
これで円が2分割されて半円が2つ出来ます。
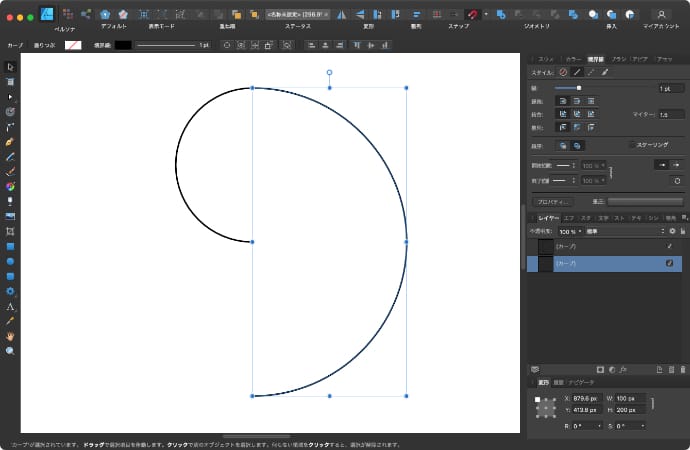
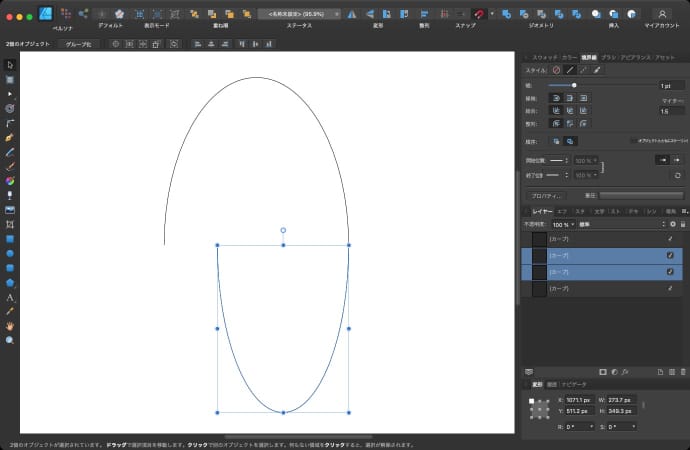
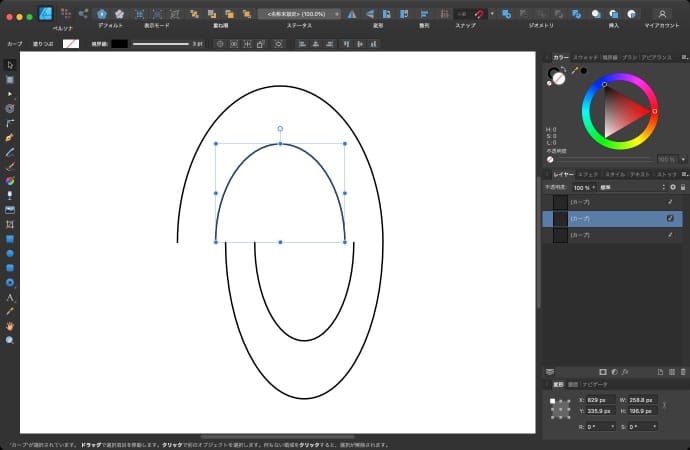
STEP2 半円の片方を拡大する
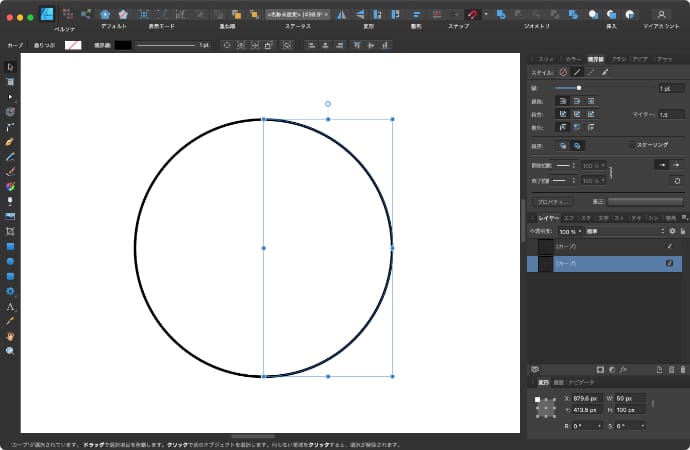
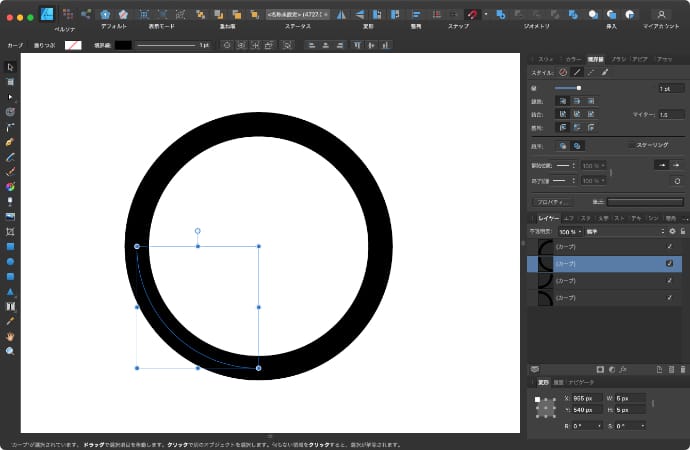
半円の片方を移動ツールで選択します。
縦横比を固定して、半円の端を中心にサイズを2倍にします。
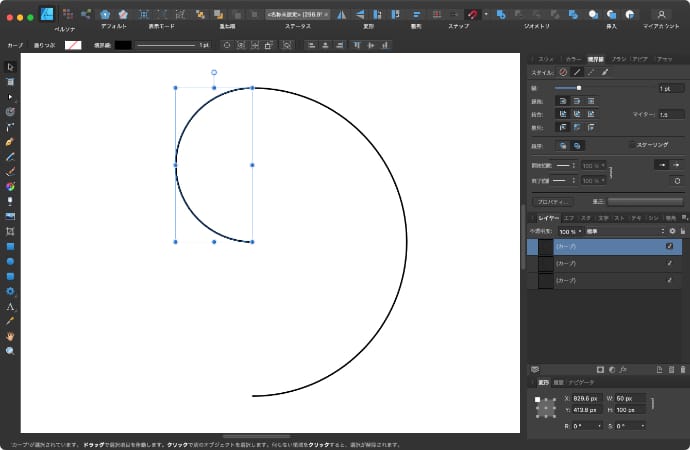
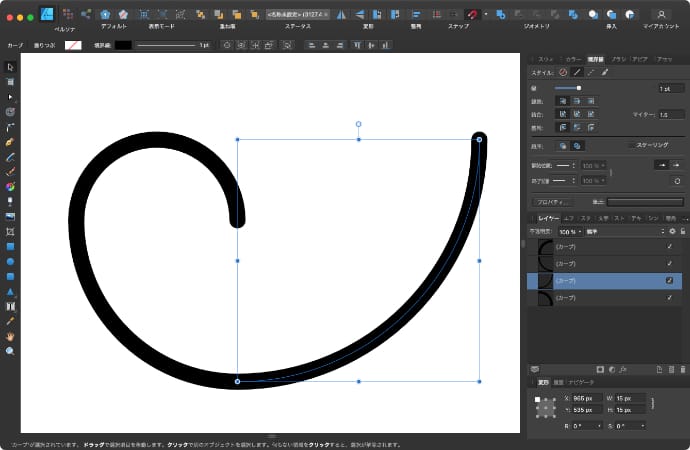
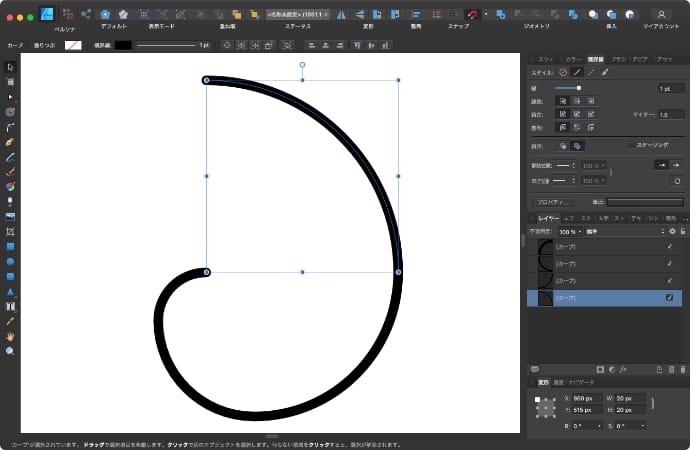
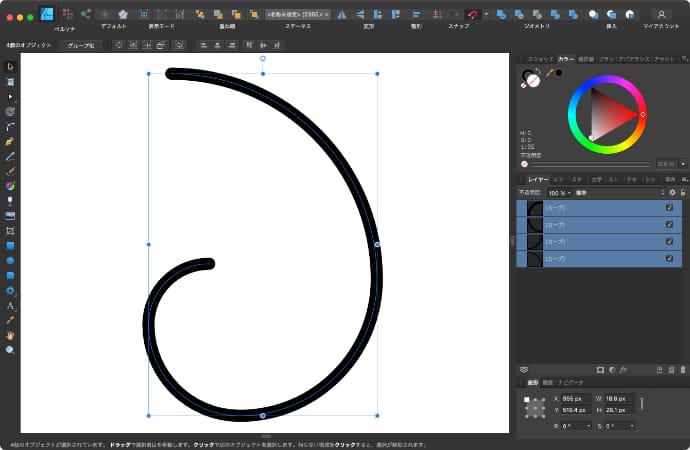
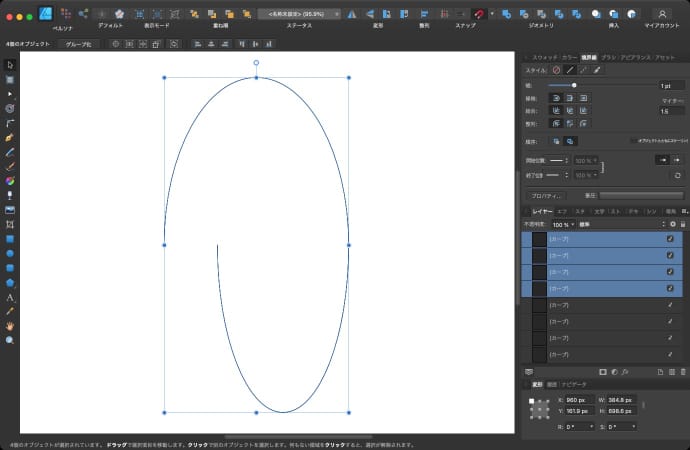
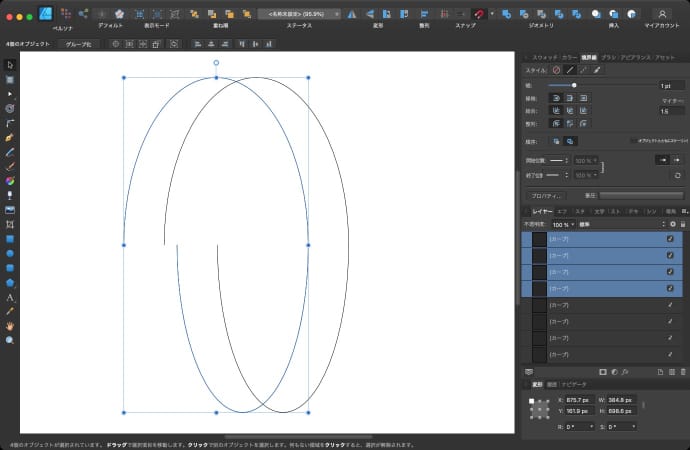
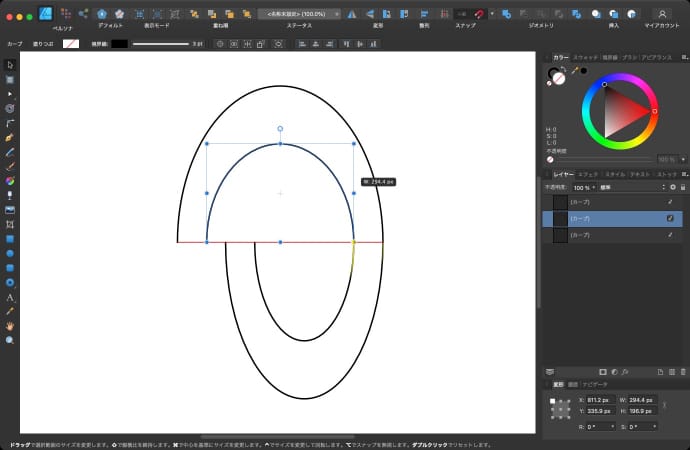
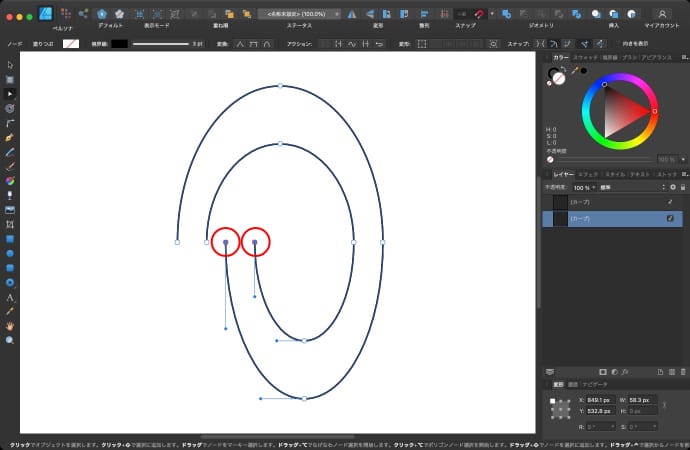
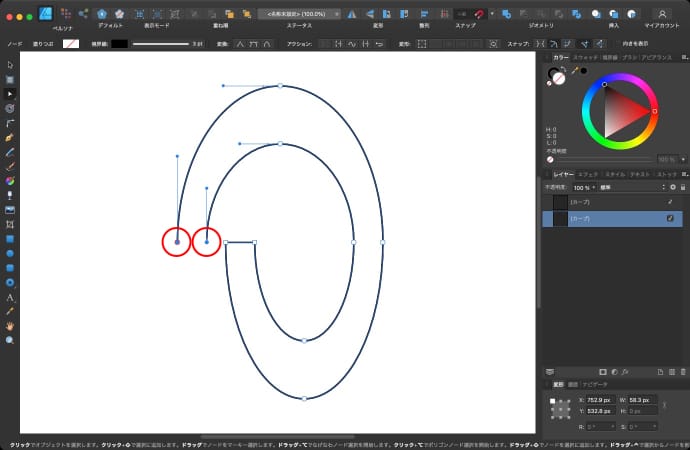
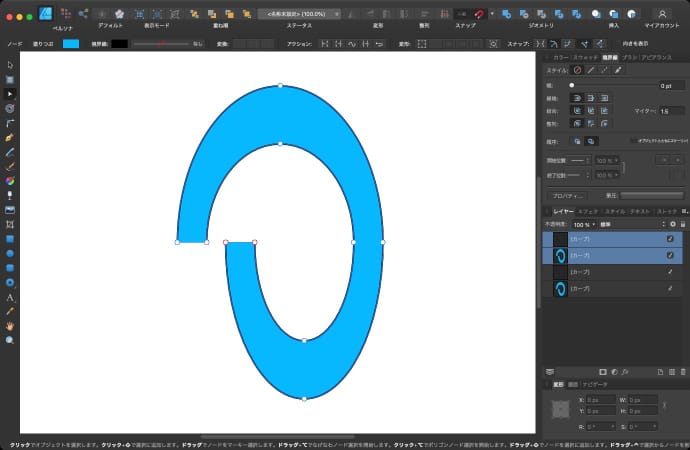
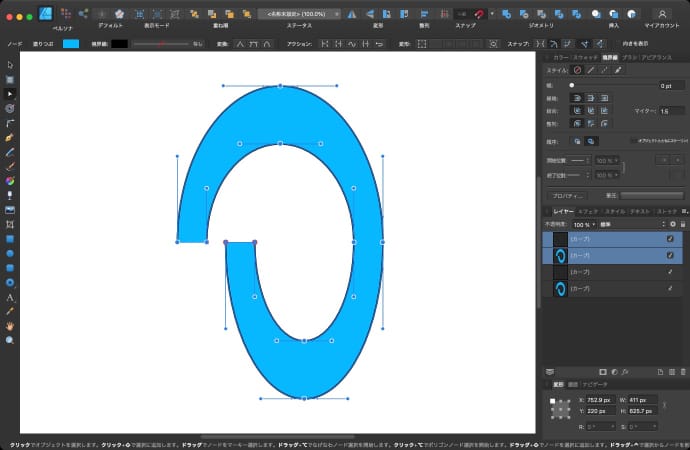
STEP3 半円をコピーして拡大する
先ほどと反対の半円をコピーします。
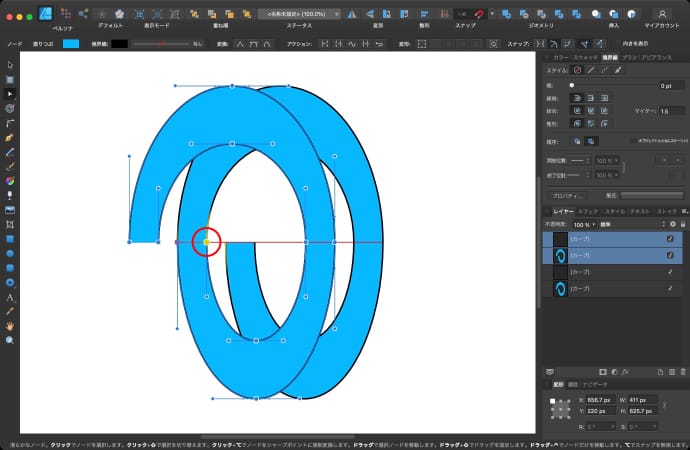
縦横比を固定して、円の中心から反対の円の端が重なるまで拡大します。
後はこのSTEP3を、左右順番に必要な周数になるまで繰り返して、サイズを調整すれば完成です。
この方法だと割と簡単に作れますが、半周は円の角度が一定になってしまうため、厳密な螺旋の形とはそれなりにずれてしまいます。
1/4円(四分円)で作る螺旋

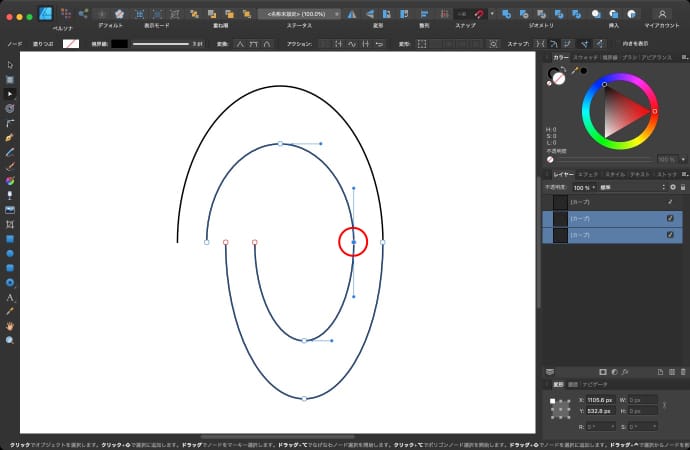
STEP1 円を4分割して1/4円(四分円)を作る
楕円ツールを使って、円を作ります。
作った円をカーブに変換します。
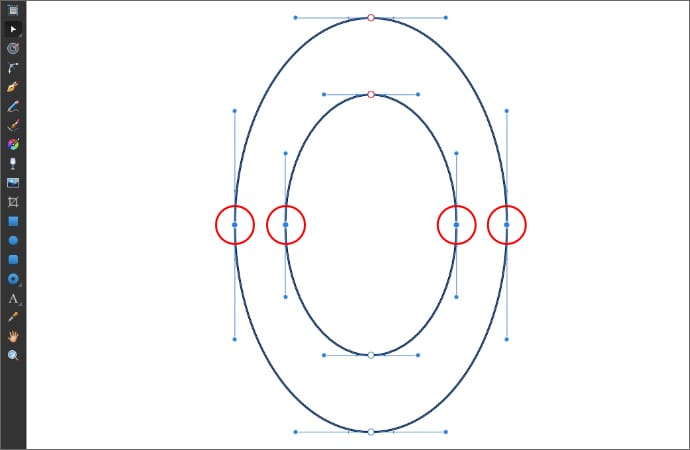
ノードツールで上下左右4箇所のノードを選択します。
カーブを切断します。
これで円が4分割されて1/4円(四分円)が4つ出来ます。
STEP2 拡大して位置を合わせる
四分円の1つを移動ツールで選択します。
縦横比を固定して、サイズを2倍にします。
隣の四分円は3倍にして先端の位置を合わせます。
さらに隣の四分円は4倍にして先端の位置を合わせます。
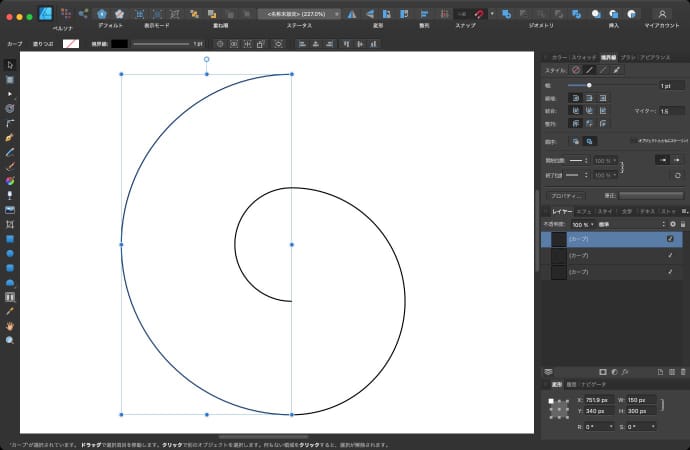
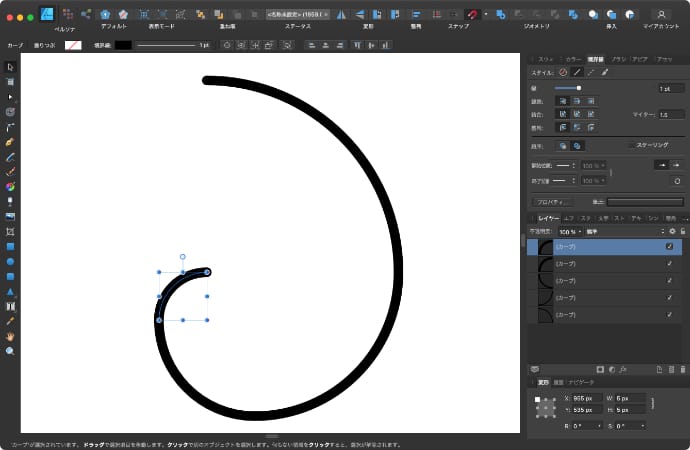
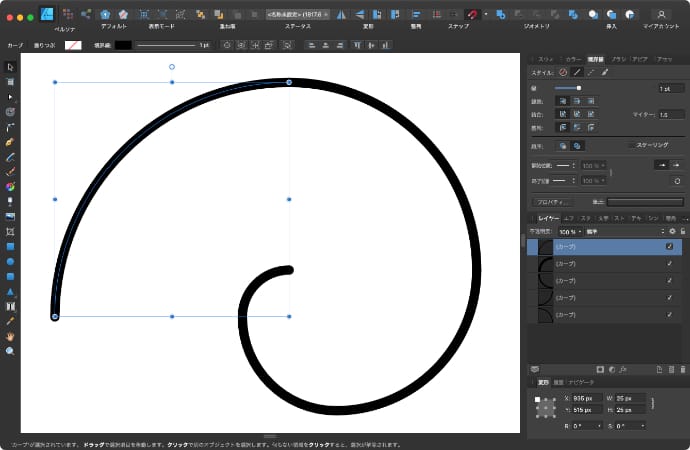
STEP3 コピーして拡大して先端を合わせる
最初の1/4円をコピーします。
縦横比を固定して円の中心を起点に、先端の位置が重なるサイズになるまで拡大します。
回転方向に沿って次の1/4円も同じようにコピーして先端が重なるように拡大します。
後はこのSTEP3を、必要な周数になるまで繰り返して、サイズを調整すれば完成です。
この方法だと半円で作る螺旋よりは綺麗な形にはなりますが、1/4周は円の角度が一定になってしまうため、厳密な螺旋の形とはずれてしまいます。
中心との距離で作る螺旋

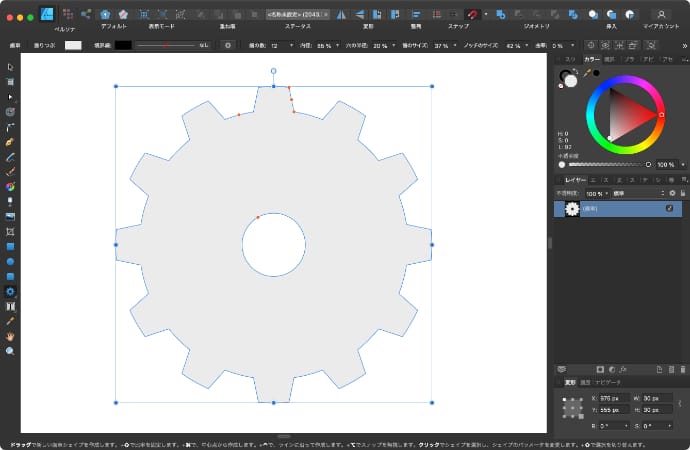
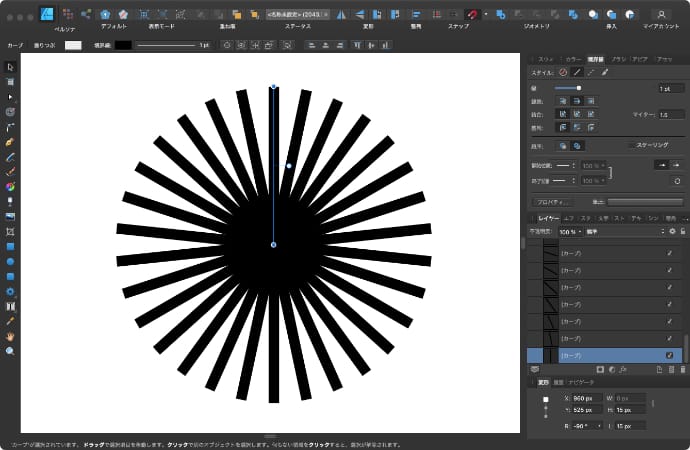
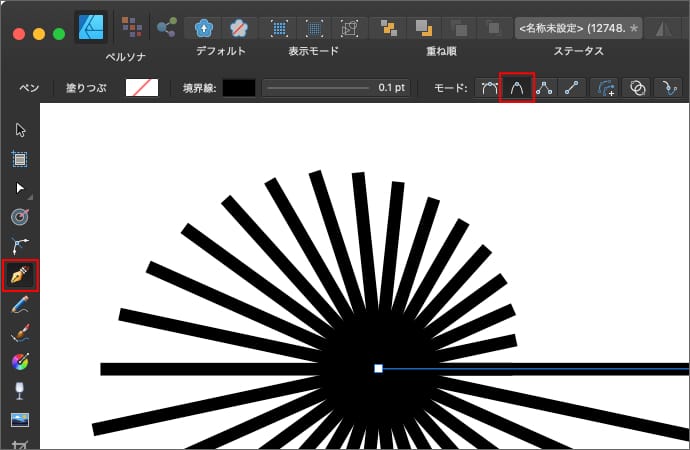
STEP1 放射状の線を作る
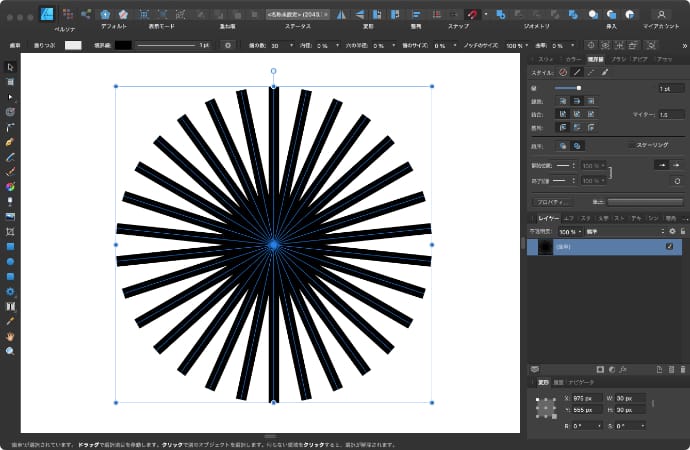
歯車ツールで縦横が同じサイズの歯車を作ります。
境界線を有効にして、コンテキストツールバーの値を、歯の数=30、内径=0%、穴の半径=0%、歯のサイズ=0%、ノッチのサイズ=100%、曲率=0%にします。
歯の数は30以外でも問題ありません。歯の数が多いと最終的に綺麗な曲線になりますが、後の工程の手間が増えます。
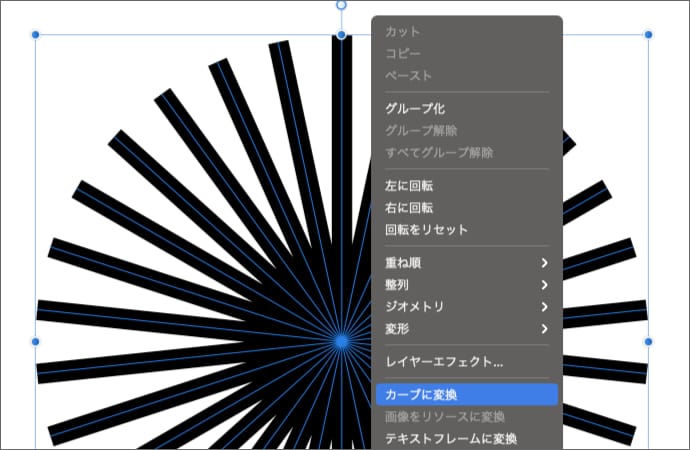
歯車をカーブに変換します。
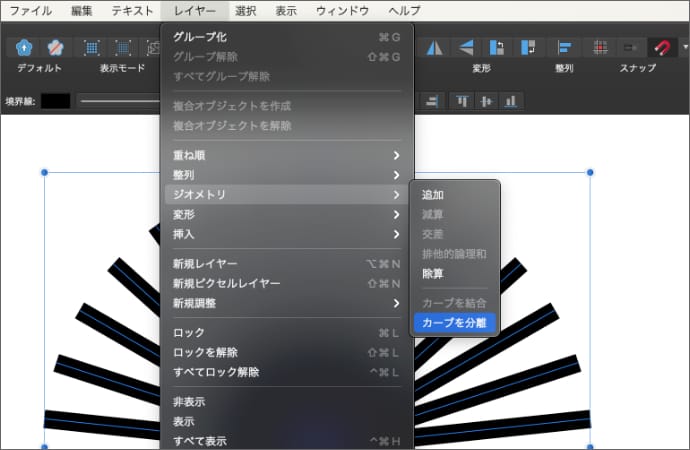
メニューのレイヤーから、ジオメトリの「カーブを分離」を実行して全ての線を別レイヤーに分けます。
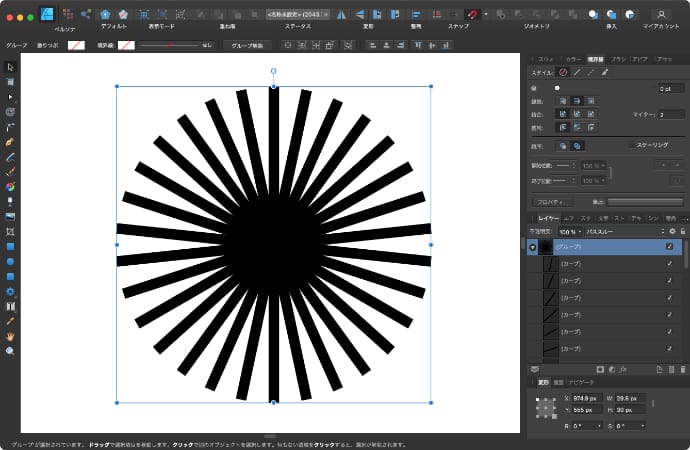
後々作業しやすいようにグループ化しておきます。(しなくてもいいです)
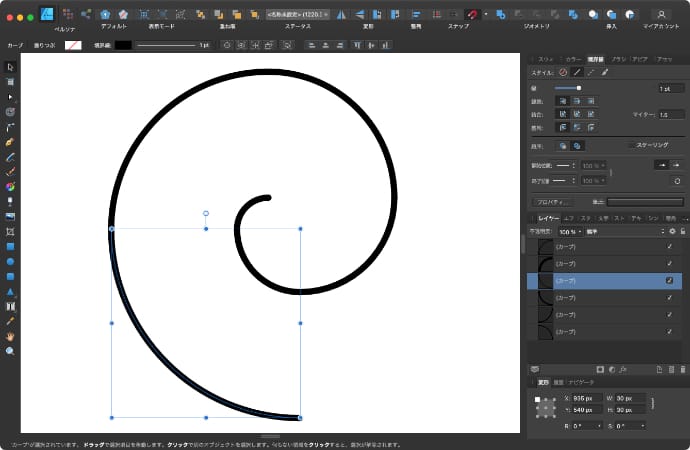
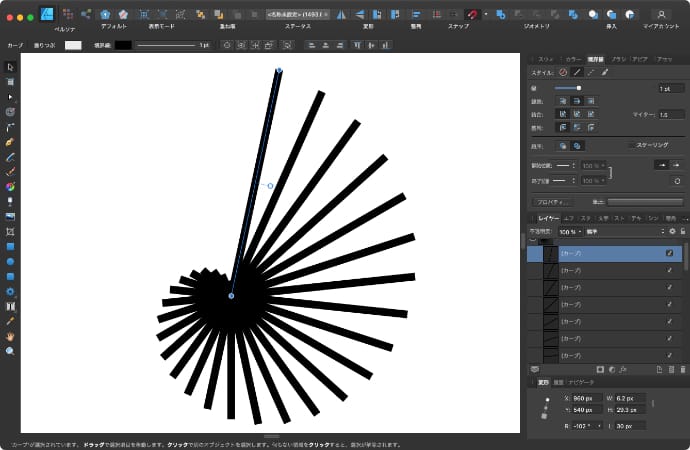
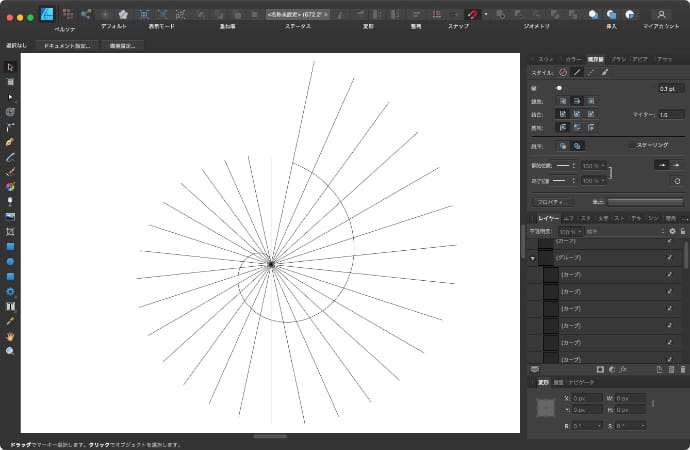
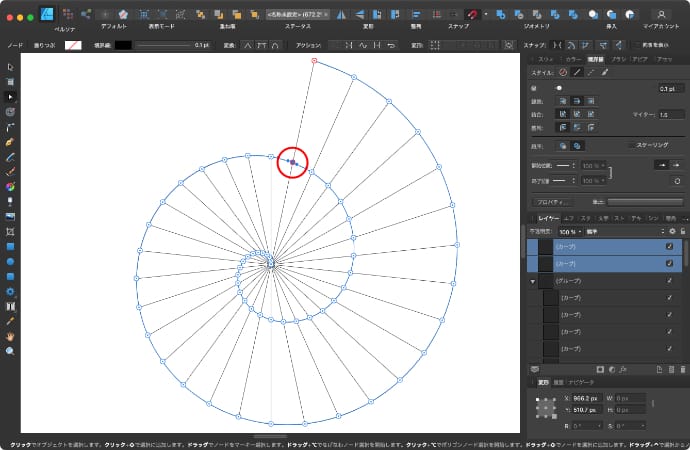
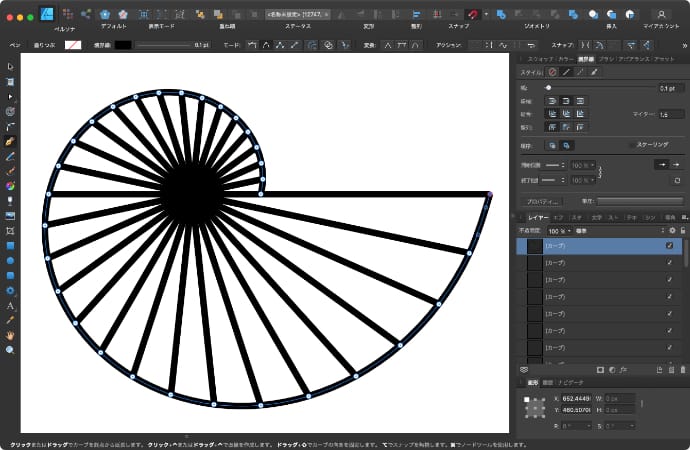
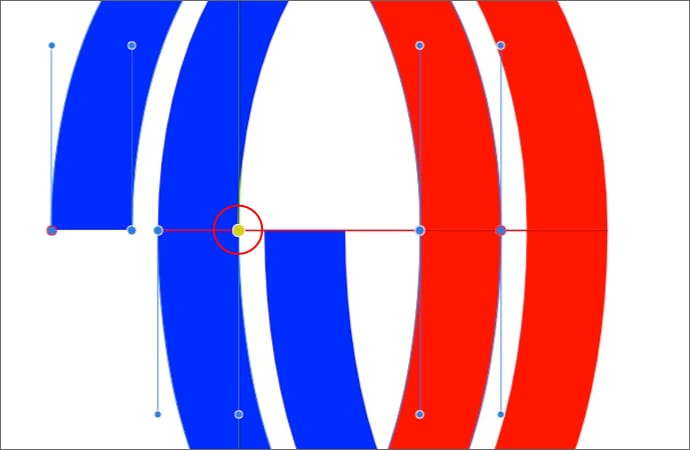
STEP2 線の長さを一定間隔で伸ばす
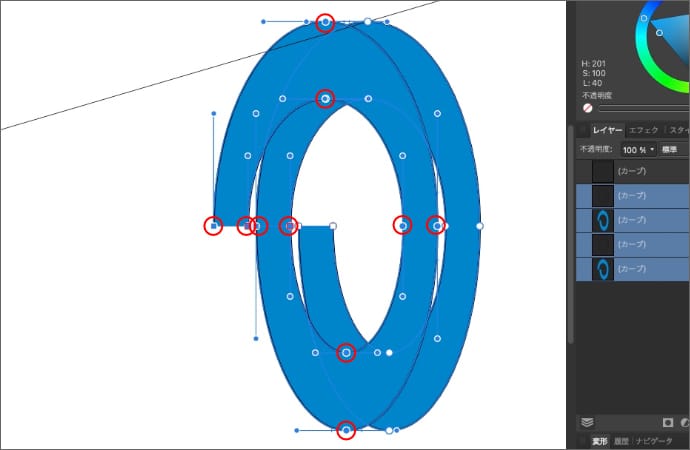
移動ツールでレイヤーを一つ選択します。
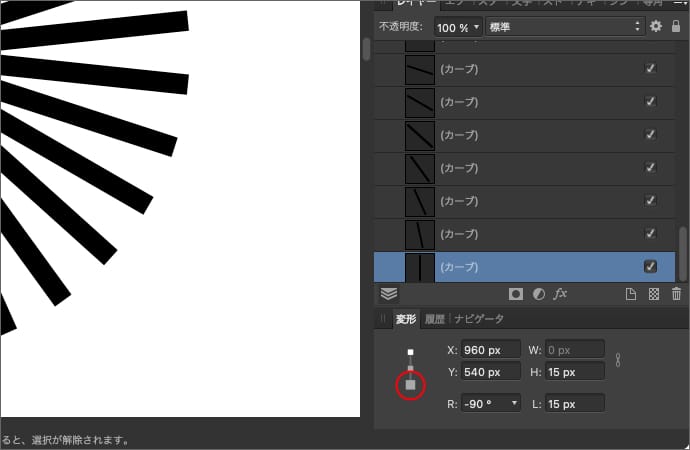
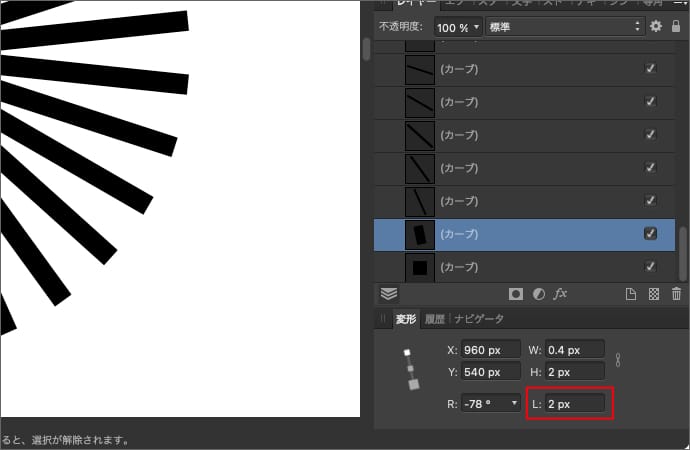
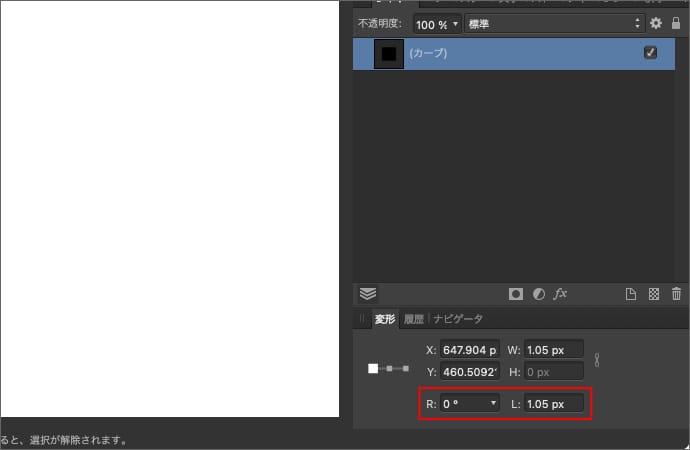
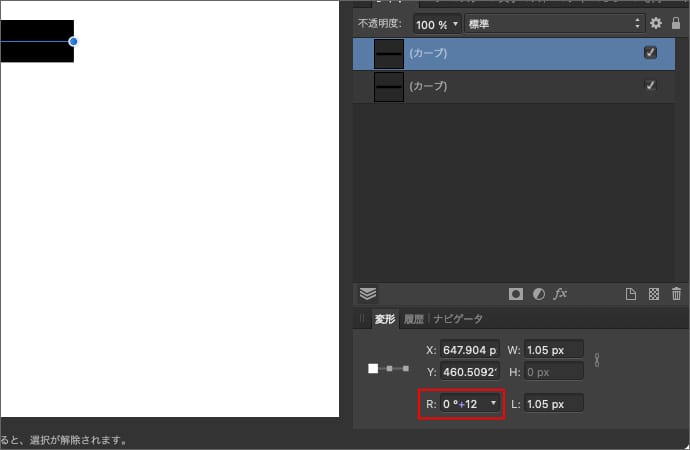
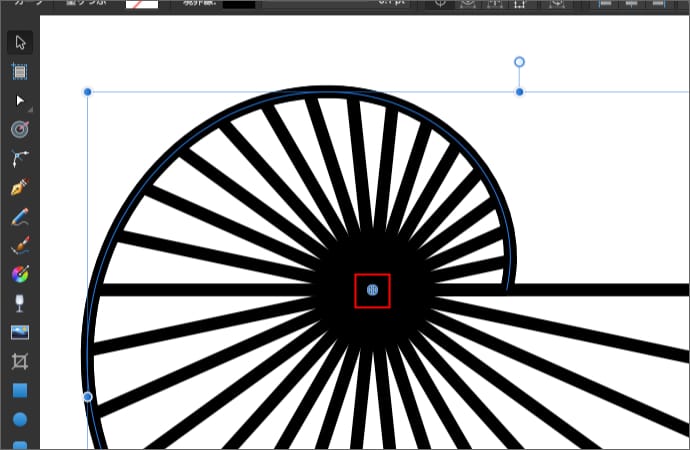
変形パネルで、円の中心側にある線の先端を選択します。
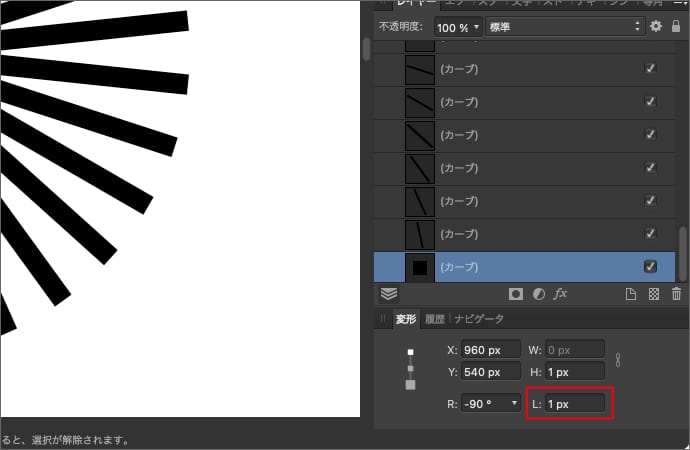
変形パネルのLに1pxを入力します。
螺旋を回転させたい方向の次の線を選択します。
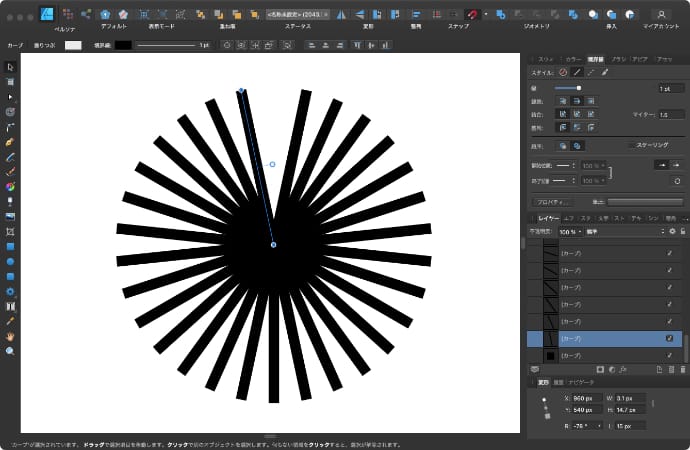
変形パネルのLに2pxを入力します。
同じ要領で1pxずつ増やしながら1周分繰り返します。
線の外側の先端が隣の線と重なる場合は境界線の幅を小さくして重ならないように調整します。
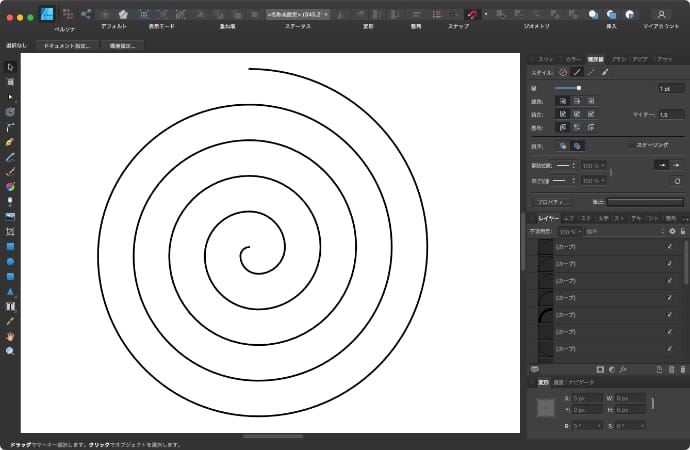
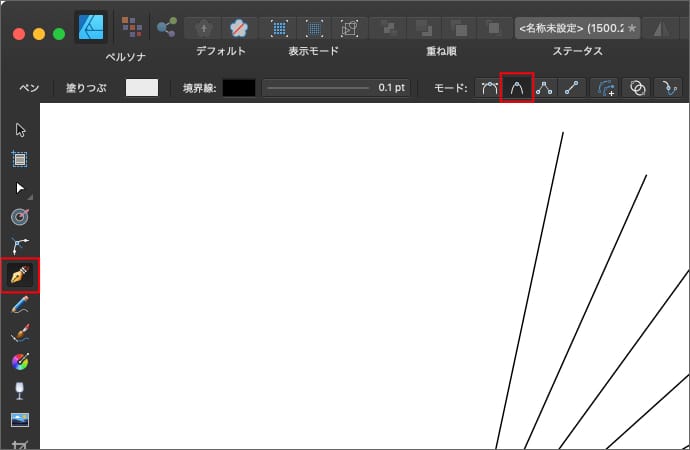
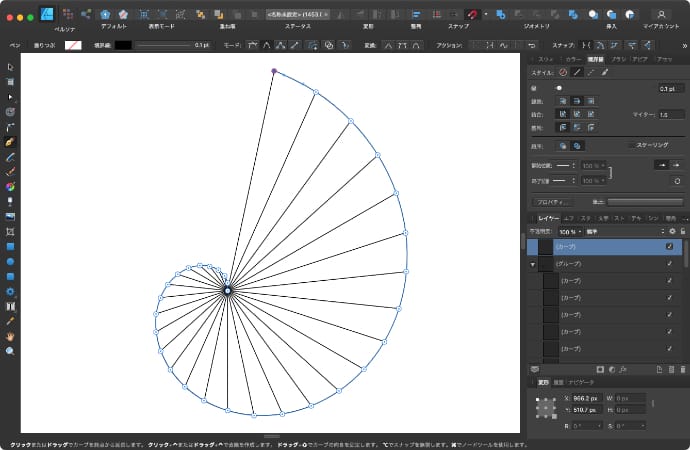
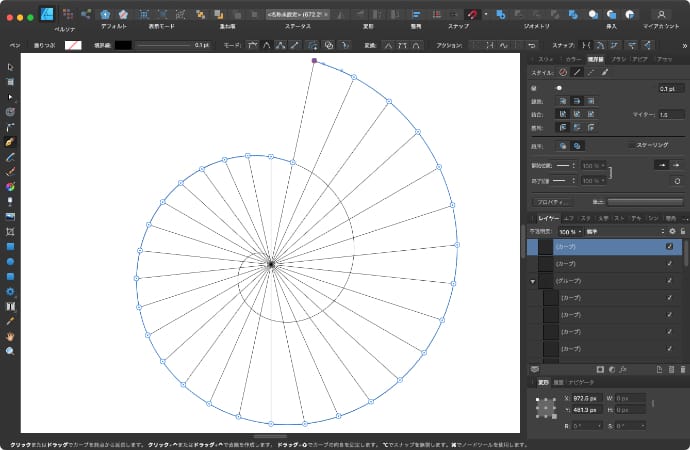
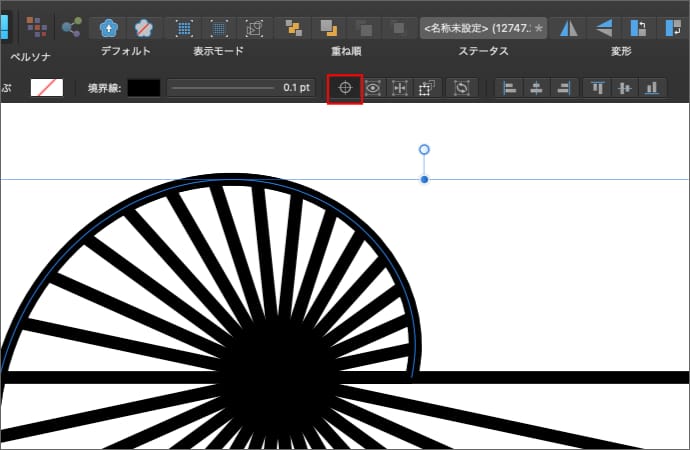
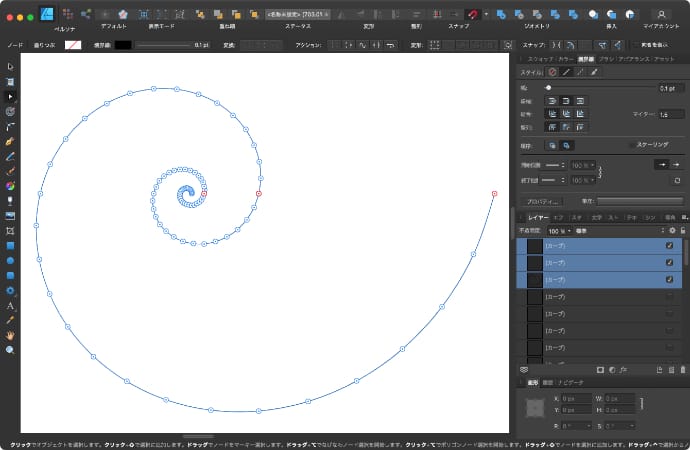
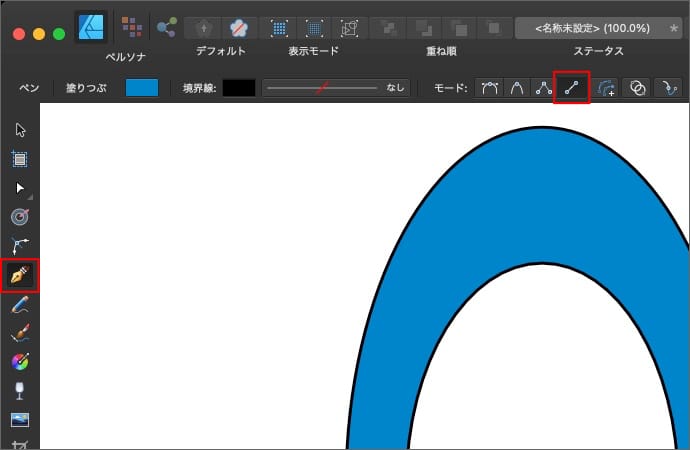
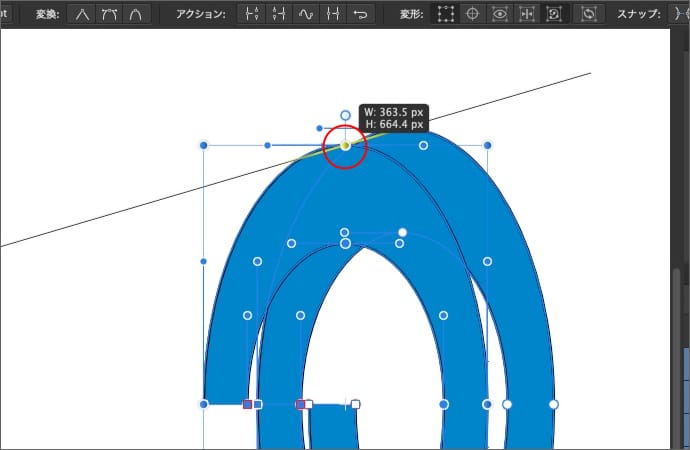
STEP3 線の端に沿って曲線を作る
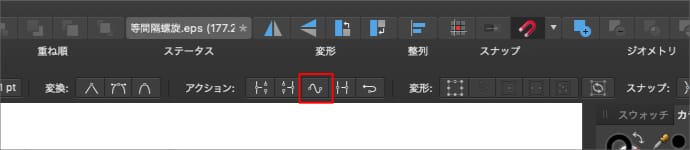
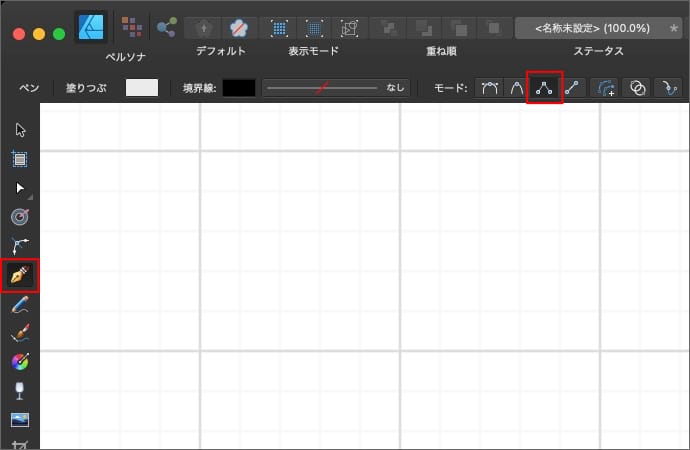
ペンツールを選択してスマートモードにします。
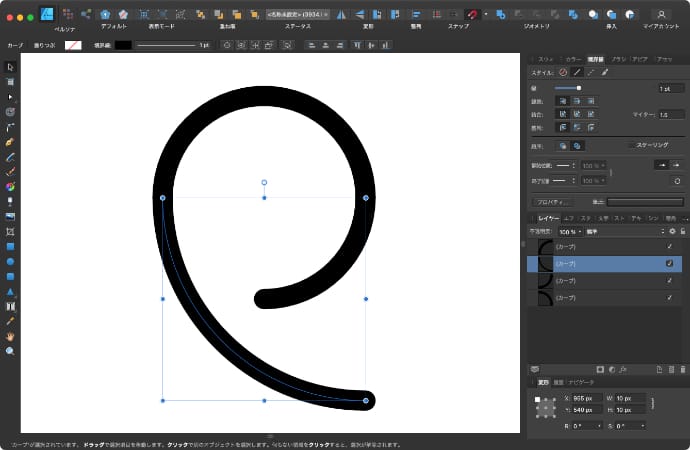
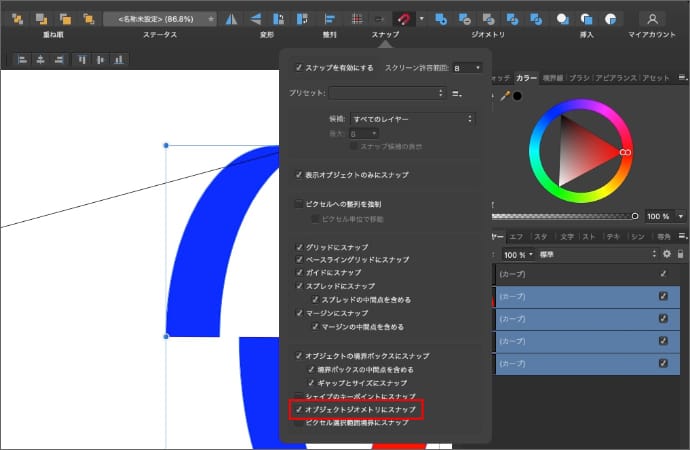
円の中心から始めて、線の先端に沿ってクリックしながらノードを作っていきます。
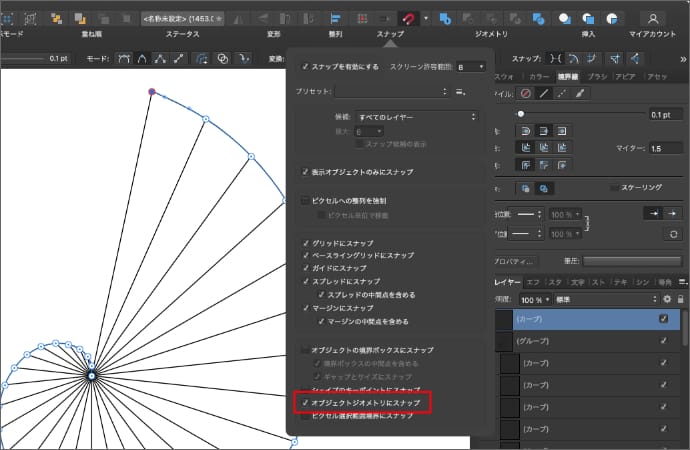
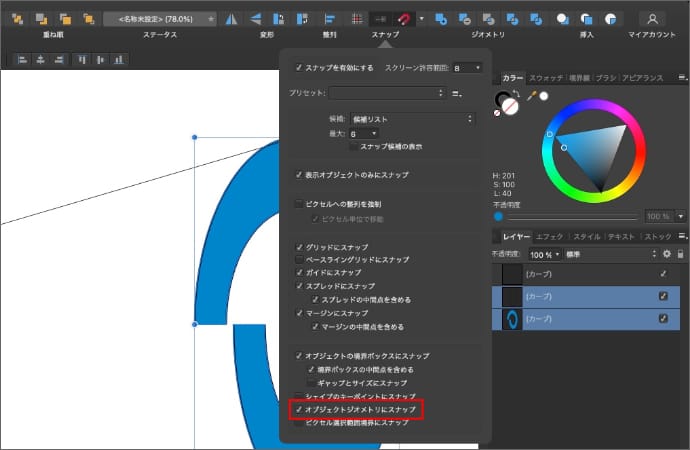
余計なスナップを無効にして「オブジェクトジオメトリにスナップ」を使うといい感じに線の先端にスナップしてくれます。
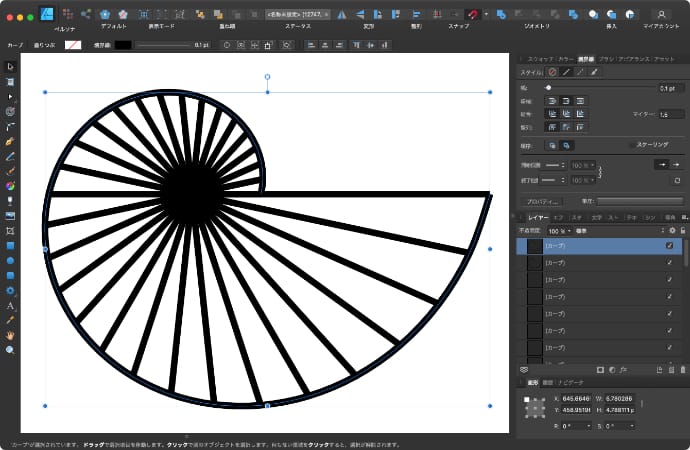
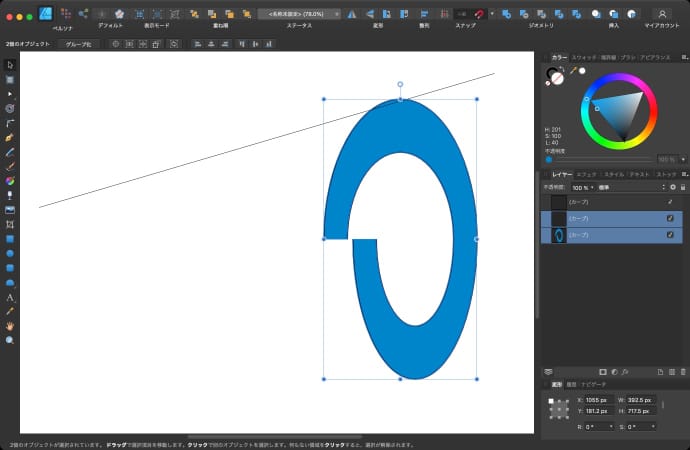
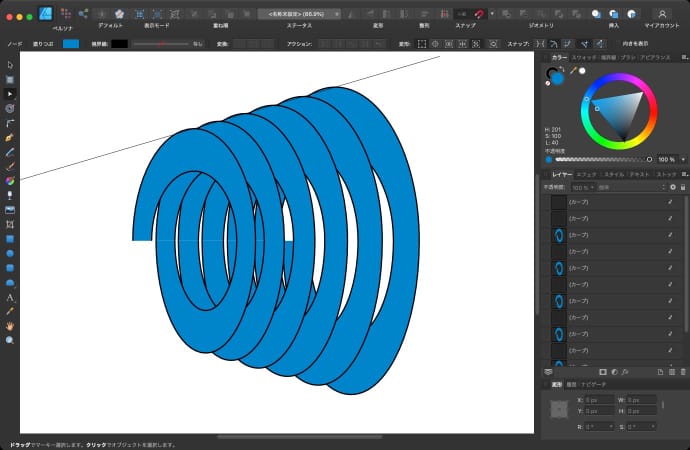
STEP4 同じ手順で2周目以降を作る
この方法で作った1周分の螺旋をコピーして拡大して繋げても、等間隔の螺旋にはなりません。
そのため、必要な長さになるまで、STEP1からSTEP3を繰り返してカーブを繋げていく必要があります。
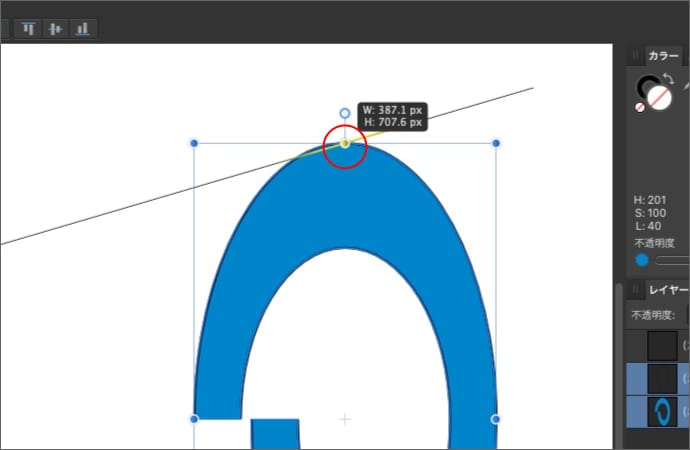
先ほど使った放射線はもう必要ないので再利用して、最後の続き(31px)から始めて1周します。
ペンツールで1周目の終端から始めて2周目の曲線を作ります。
ノードツールで1周目の終端と2周目の先端のノードを結合します。
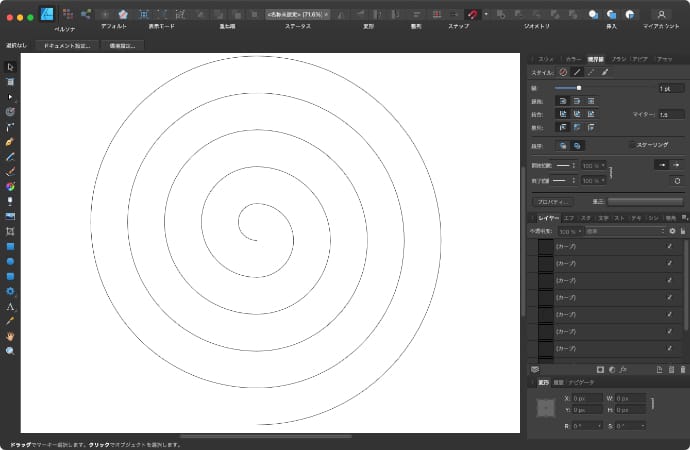
後はこのSTEP4を、必要な周数になるまで繰り返して、サイズを調整すれば完成です。
最初の歯車ツールの歯の数が多ければ多いほど、綺麗な曲線になりますが、その分手間は増えてしまいます。
おまけ:Mac標準アプリで螺旋を作って読み込む

ということで、Affinity Designerだけで綺麗な等間隔の螺旋を作ろうと思うと結構大変なので、おまけとしてMac標準アプリのGrapherで螺旋を作ってAffinity Designerに読み込む方法も紹介しときます。
STEP1 Grapherで新規グラフを作成
Grapherを立ち上げます。
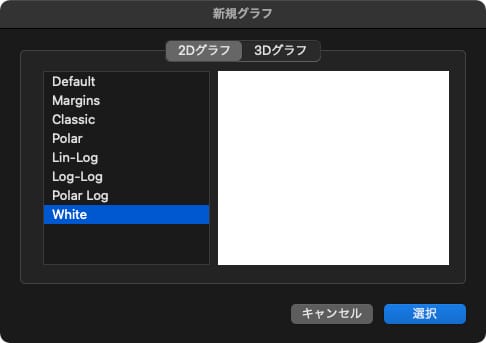
新規グラフの選択画面が表示されるので、2DグラフのWhiteを選択します。
White以外でも問題ありませんが、Whiteを使うことで余計な背景を削除する手間が省けます。
STEP2 等間隔の螺旋になる方程式を入力
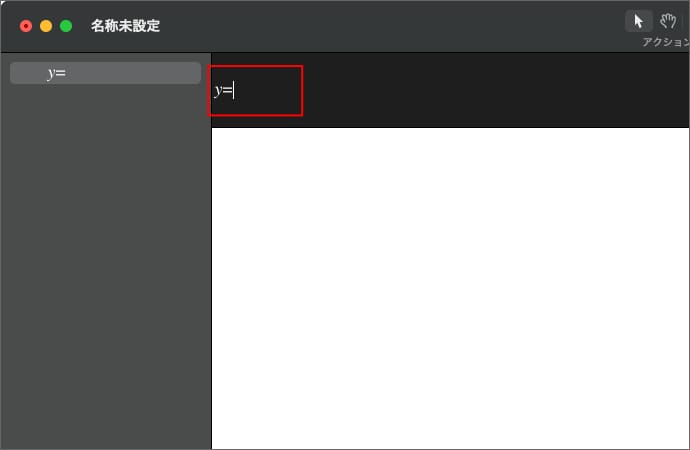
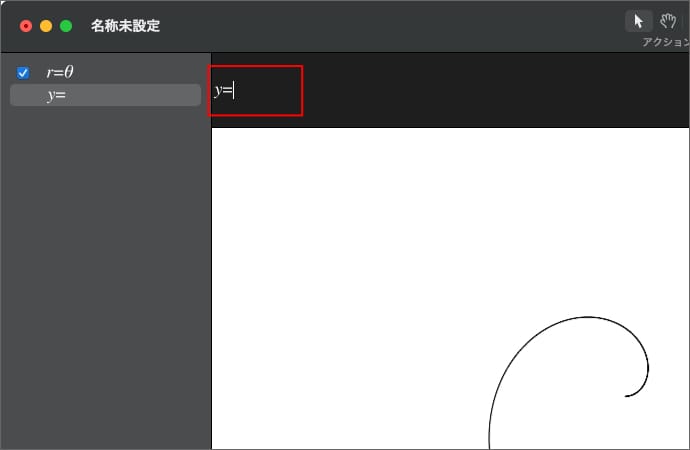
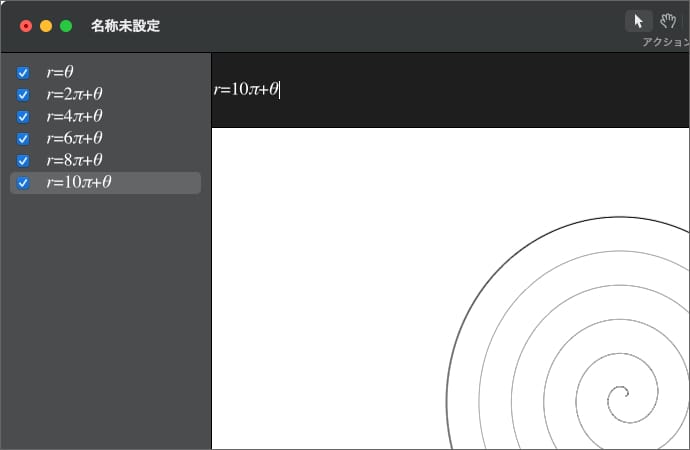
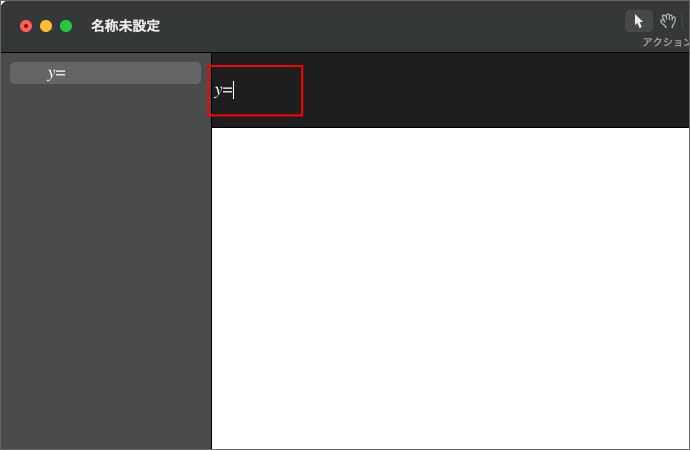
方程式を入力する部分の「y=」を消して、等間隔の螺旋になる式「r=θ(シータ)」を入力します。
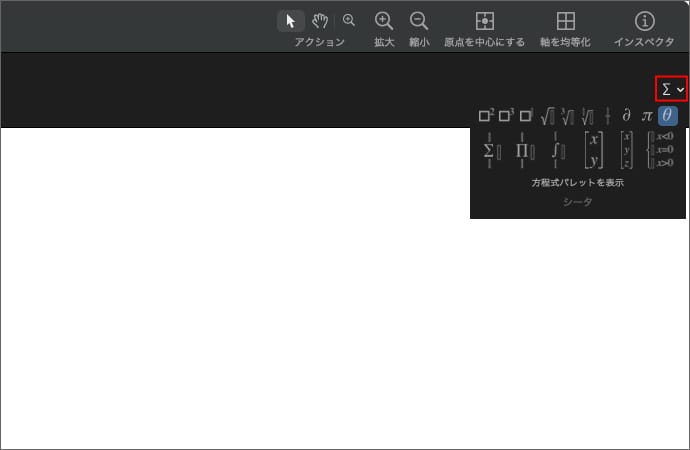
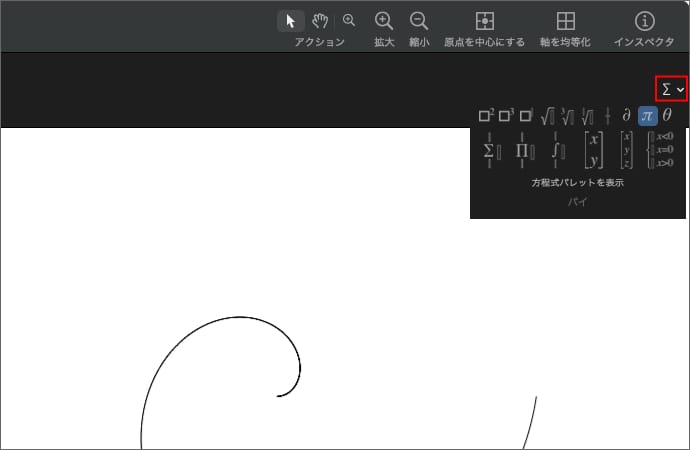
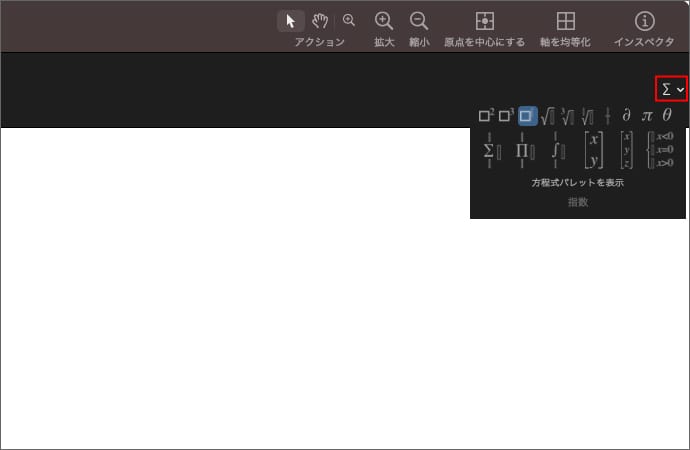
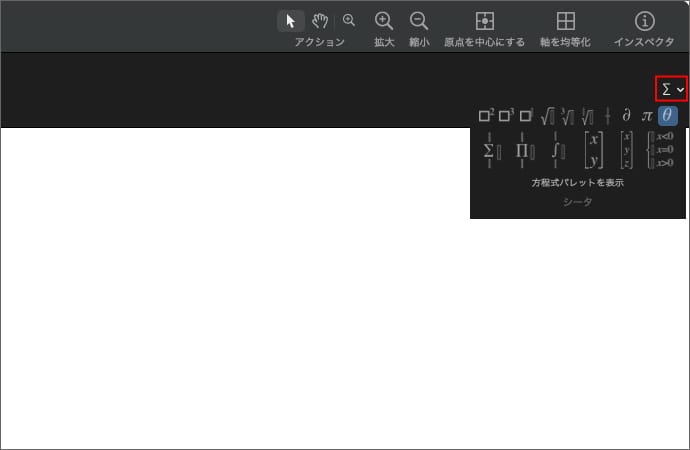
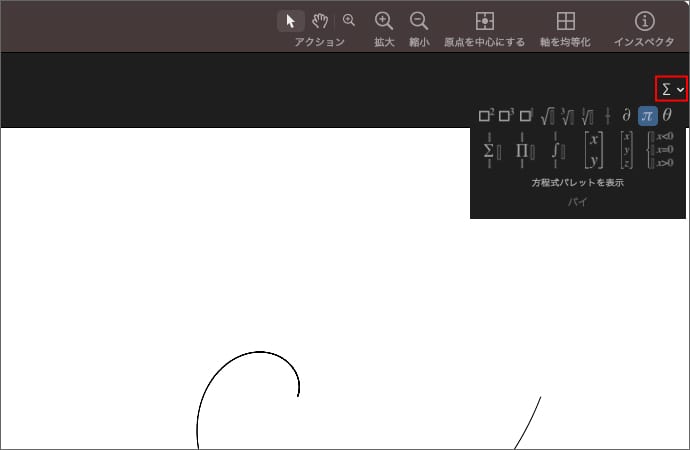
θ(シータ)の入力は、右側にあるΣをクリックすると選択できます。
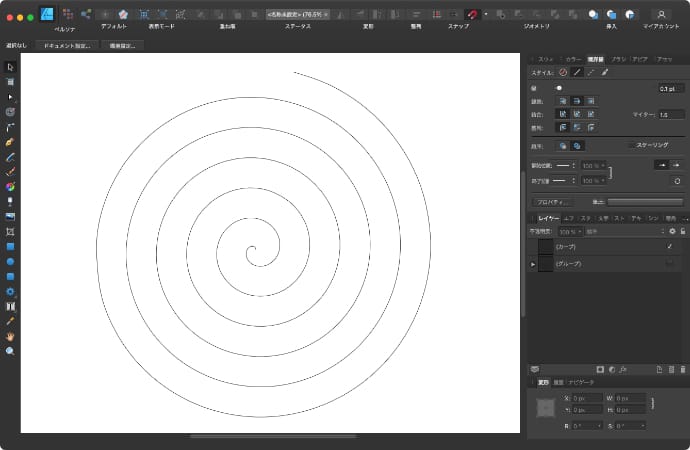
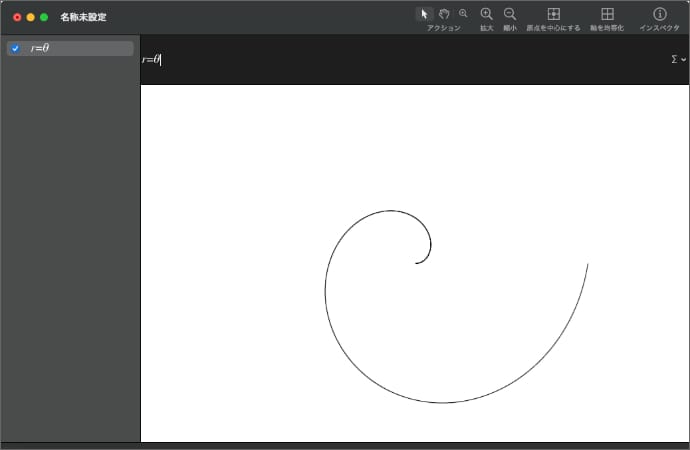
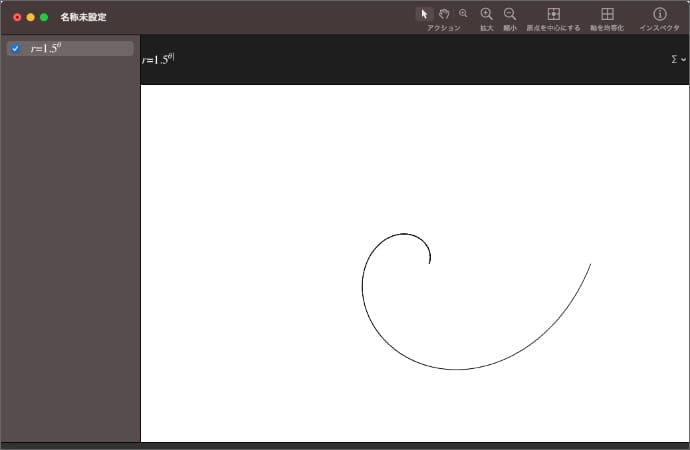
r=θを入力してenterを押すと、1周目の螺旋が描画されます。
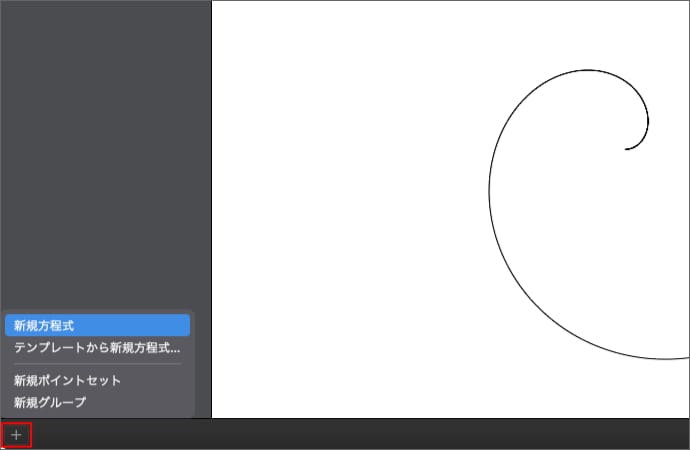
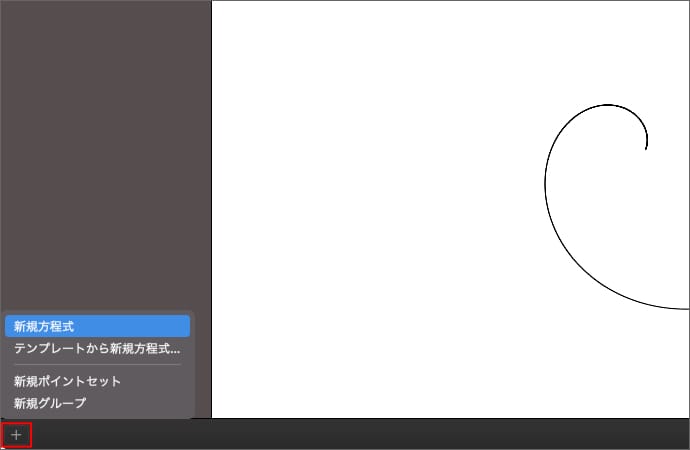
2周目は、左下の+をクリックして「新規方程式」を選択します。
新しく追加されたy=を消して、2周目の式「r=2π(パイ)+θ(シータ)」に書き換えます。
π(パイ)とθ(シータ)は、右側にあるΣをクリックすると選択できます。
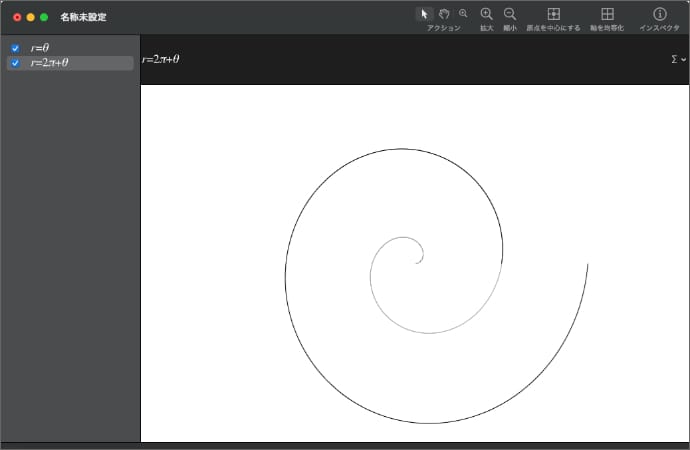
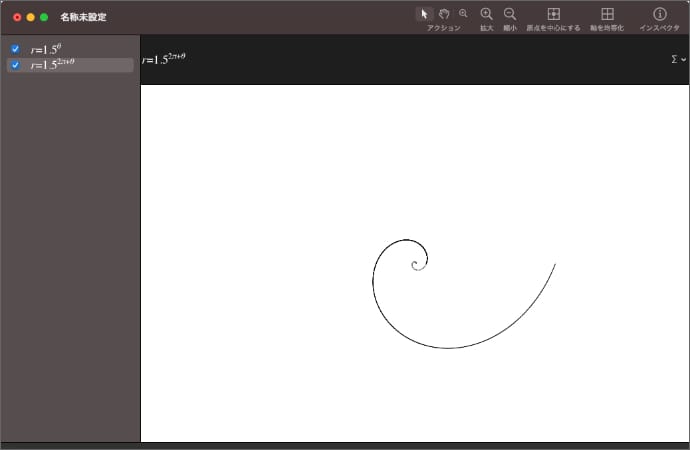
r=2π+θを入力してenterを押すと、2周目の螺旋が描画されます。
同じ要領で3周目はr=4π+θ、4周目はr=6π+θと必要な周数だけ式を追加していきます。
STEP3 EPS形式で書き出し
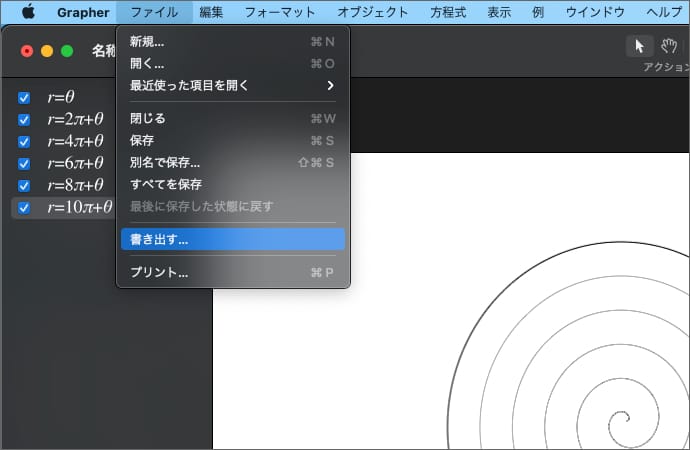
メニューのファイルから「書き出す」を選択します。
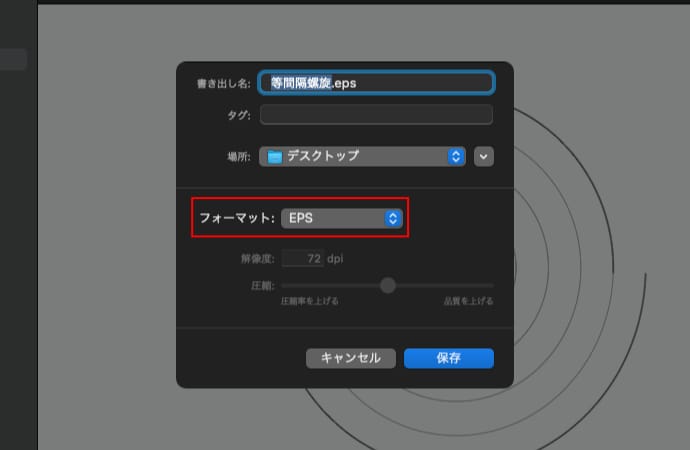
フォーマットで「EPS」を選択して保存します。
STEP4 Affinity Designerで開く
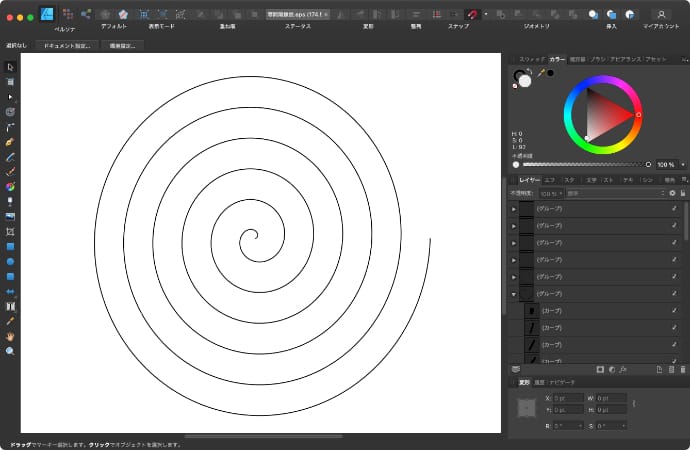
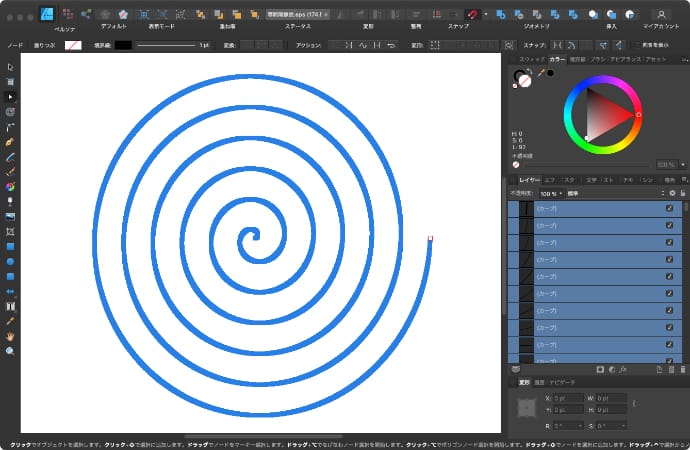
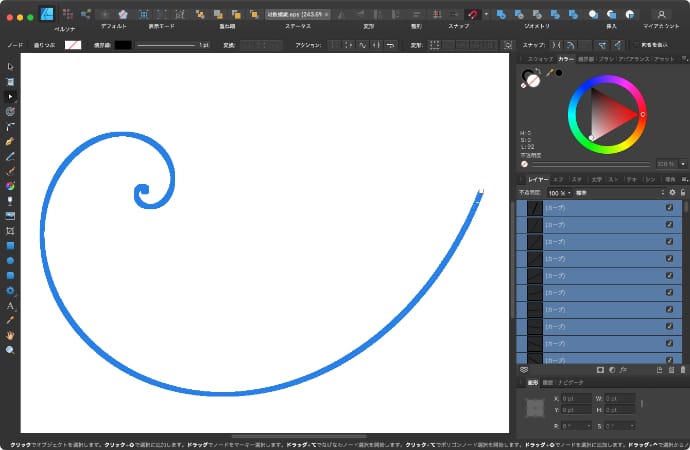
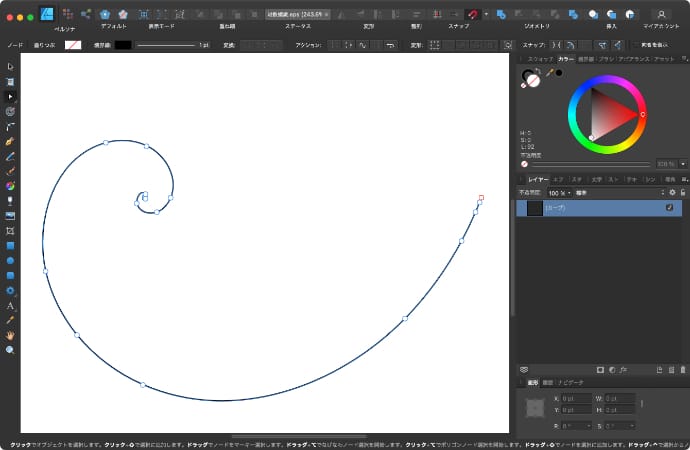
書き出したファイルをAffinity Designerで開いて、背景などの不要なレイヤーを削除します。
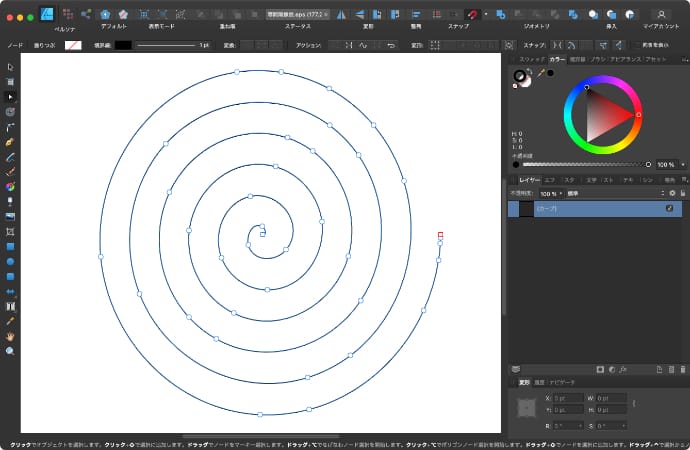
レイヤーがかなり細かく分かれているので、1本につなげたい場合は、ノードツールで全てのノードを選択します。
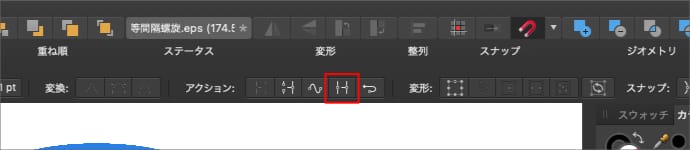
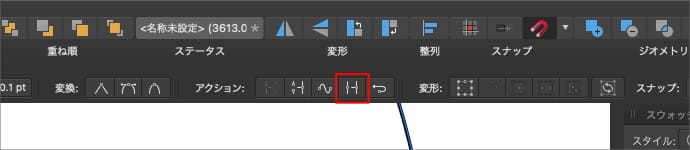
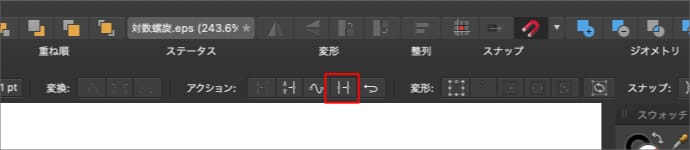
カーブを結合します。
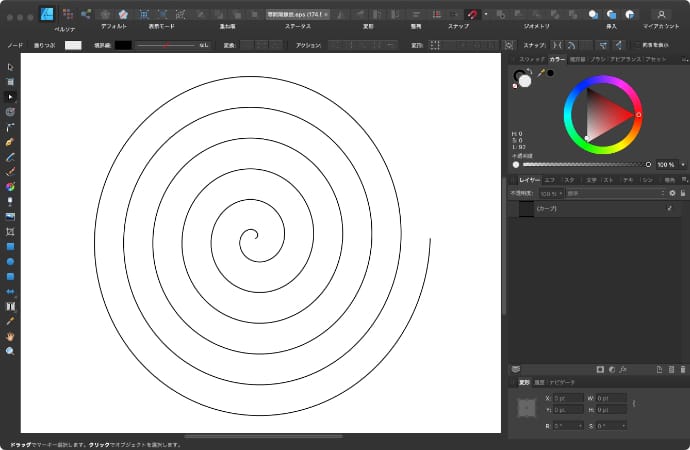
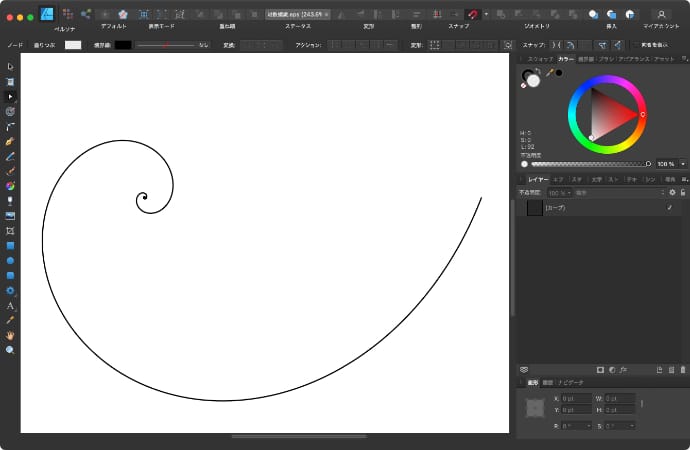
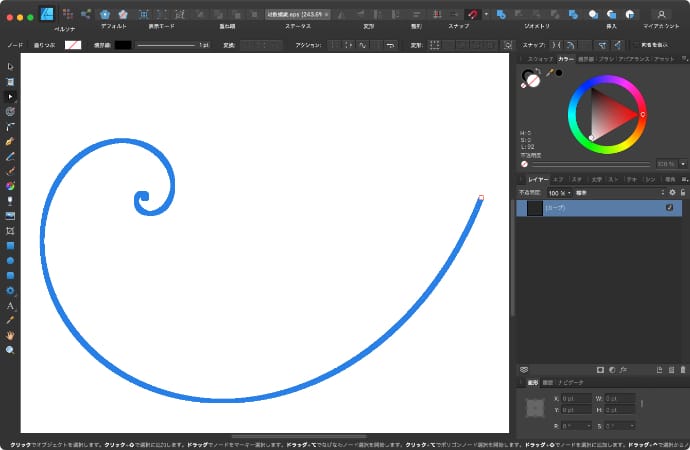
すると、カーブが結合1本のラインになります。
ノードツールで選択するとわかりますが、ノードもかなり細かく分かれています。
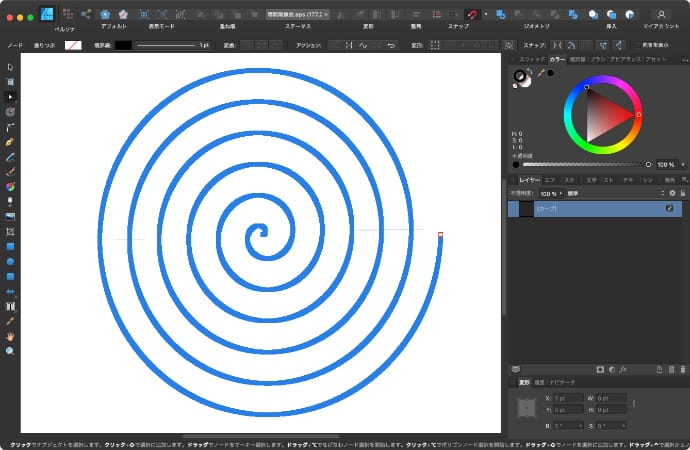
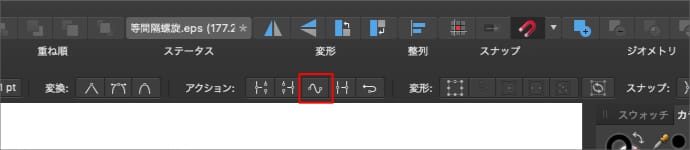
ノードの数を減らしたい場合は、全てのノードを選択して「カーブを滑らかにする」を実行するとノードの数が減ります。
3回ぐらい実行するとノードの数はだいぶ減りますが、多少形がずれてしまうので、お好みで。
ここまでAffinity Designerでの作り方を紹介しといて何ですが、多分こっちの方が簡単に等間隔の綺麗な螺旋が作れると思います。
徐々に広がる平面螺旋
1/4円(四分円)で作る螺旋

STEP1 円を4分割して1/4円(四分円)を作る
楕円ツールを使って、円を作ります。
作った円をカーブに変換します。
ノードツールで上下左右4箇所のノードを選択します。
カーブを切断します。
これで円が4分割されて1/4円(四分円)が4つ出来ます。
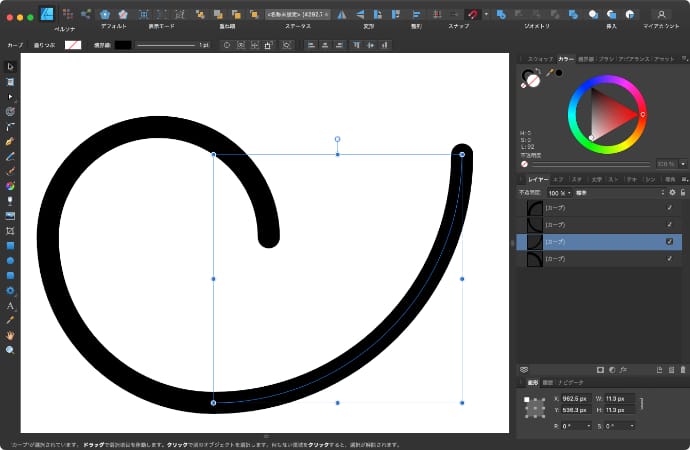
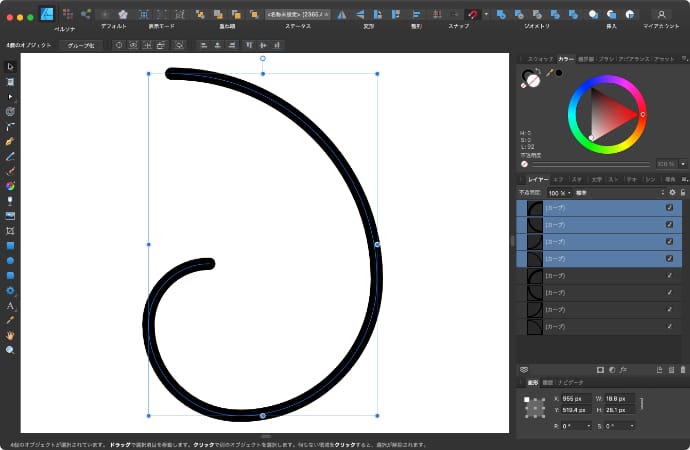
STEP2 特定の倍率で拡大して位置を合わせる
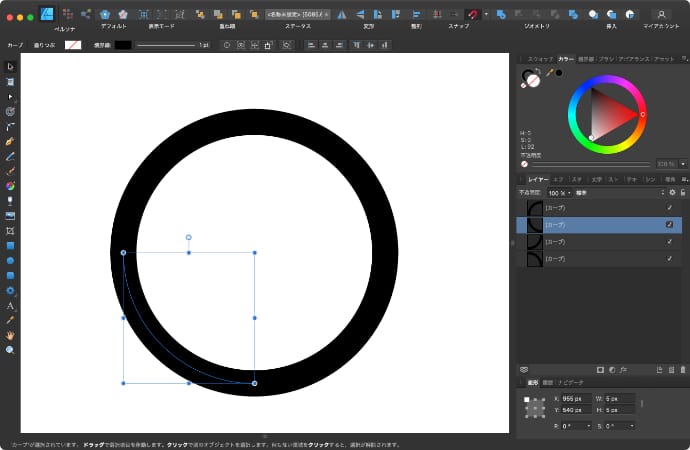
1/4円の1つを移動ツールで選択します。
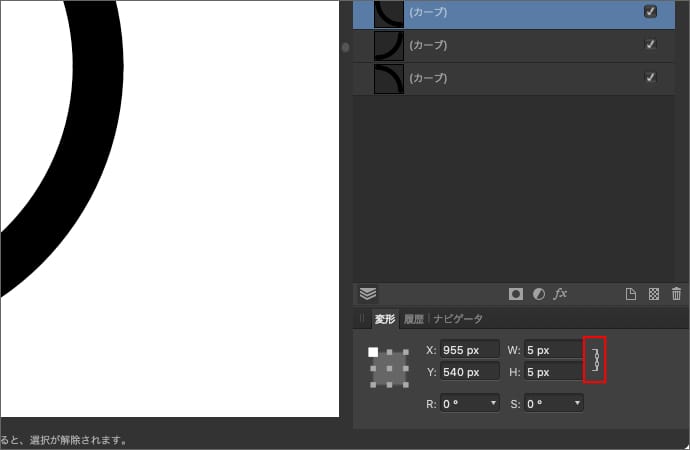
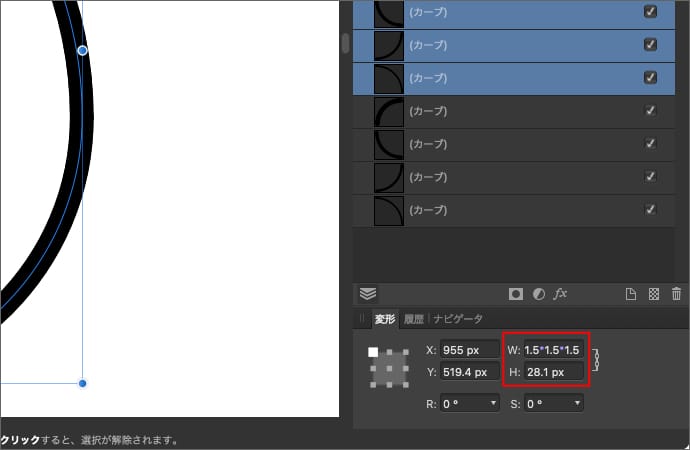
変形パネルで縦横比を固定します。
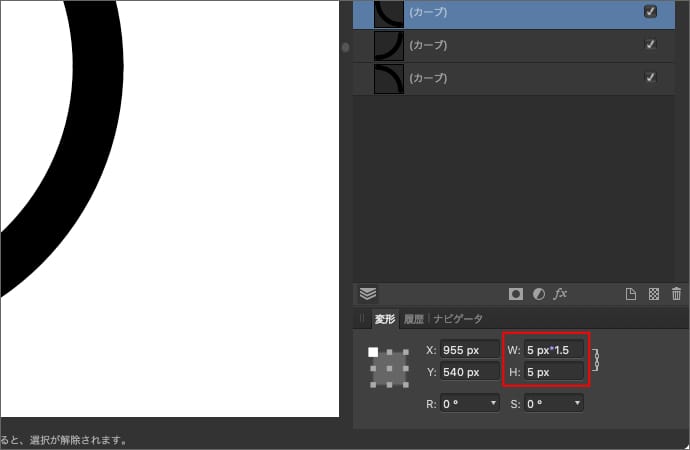
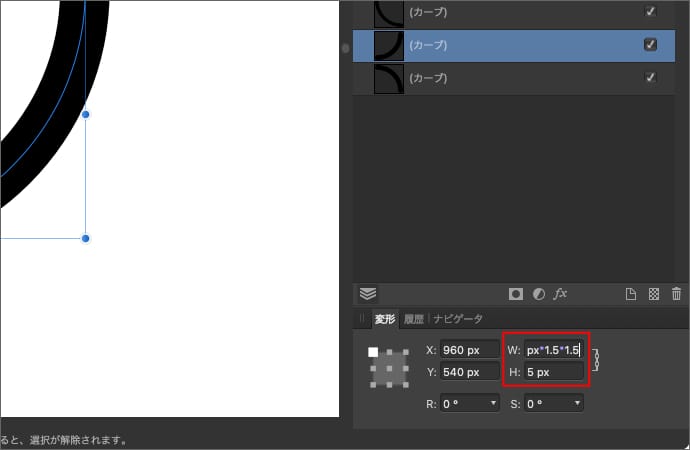
HかWのどちらかの末尾に*と拡大したい倍率(今回は1.5倍)を入力します。
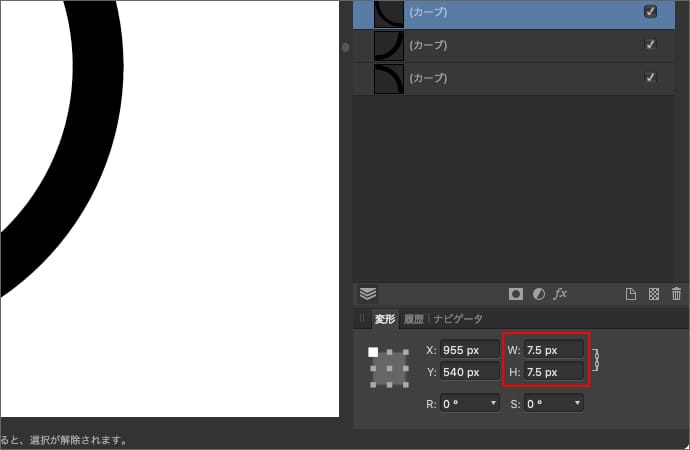
enterを押すと数値が計算されます。
その隣の1/4円は、同じ倍率を2回掛けます。つまり1.5倍の場合は、HかWのどちらかの末尾に*1.5*1.5を入力します。
拡大したら先端の位置を合わせます。
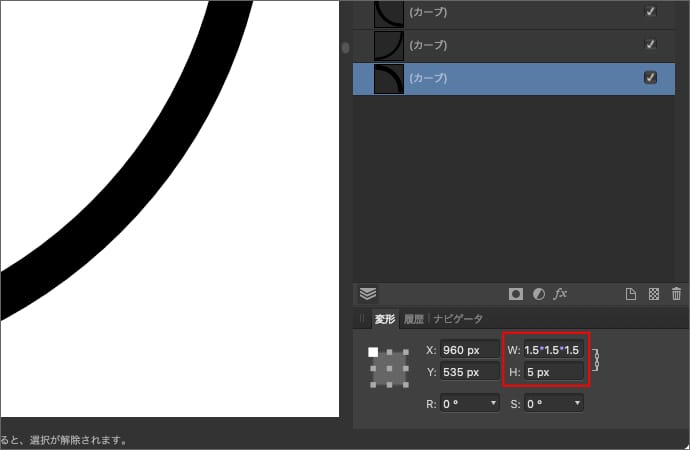
さらに隣の1/4円は、同じ倍率を3回掛けます。1.5倍の場合は、HかWのどちらかの末尾に*1.5*1.5*1.5を入力します。
先端の位置を合わせます。
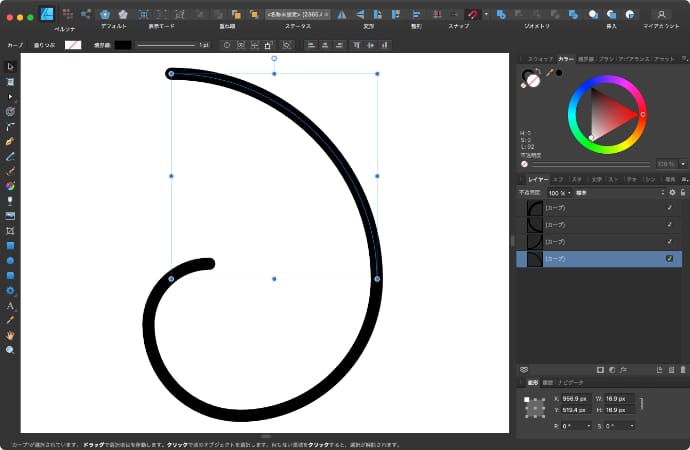
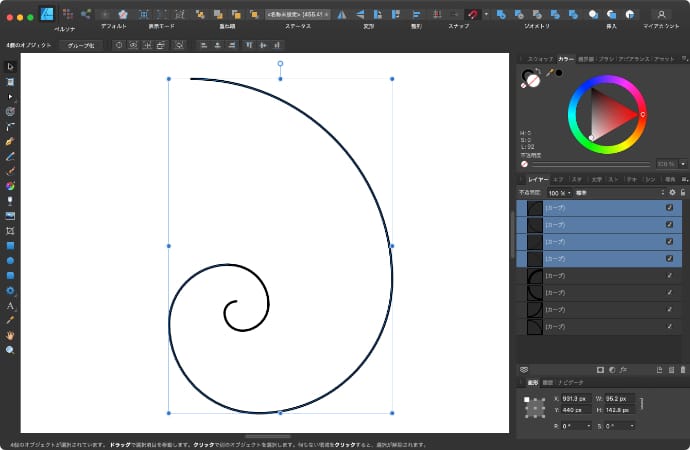
STEP3 全体を拡大して先端を合わせる
1周分のレイヤー4つを移動ツールで選択します。
レイヤーをコピーします。
1周分のレイヤー4つを選択している状態で、縦横比を固定してSTEP3と同じ倍率を4回掛けます。1.5倍の場合は、HかWのどちらかの末尾に*1.5*1.5*1.5*1.5を入力します。
先端の位置を合わせます。
以降は、一番外側にある1周分のレイヤー4つを使ってSTEP3(掛ける回数は4回固定)を必要な周数になるまで繰り返して、サイズを調整すれば完成です。
倍率が1.5の場合は、90度で1.5倍になるので、1周ごとに1.5の4乗(約5)倍ずつ大きくなっていきます。
この倍率は、出来上がった螺旋を拡大・縮小しても変わらないので、倍率を変えたい場合(曲線の角度を変えたい場合)は最初から作り直しが必要です。
また、この方法だと1/4周は円の角度が一定になってしまうため、厳密な螺旋の形とはずれてしまいます。
中心との距離で作る螺旋

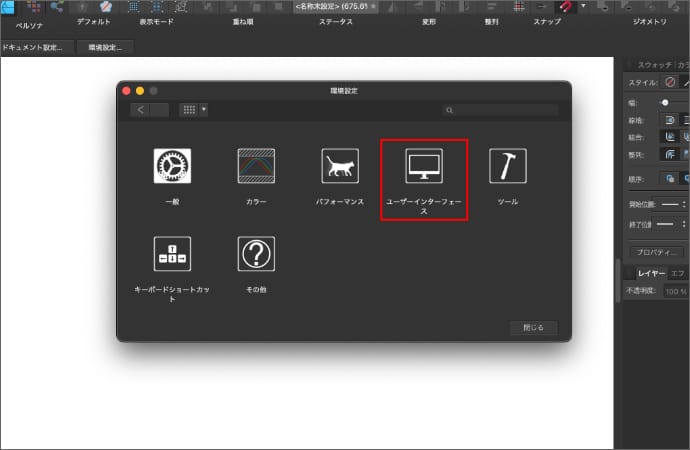
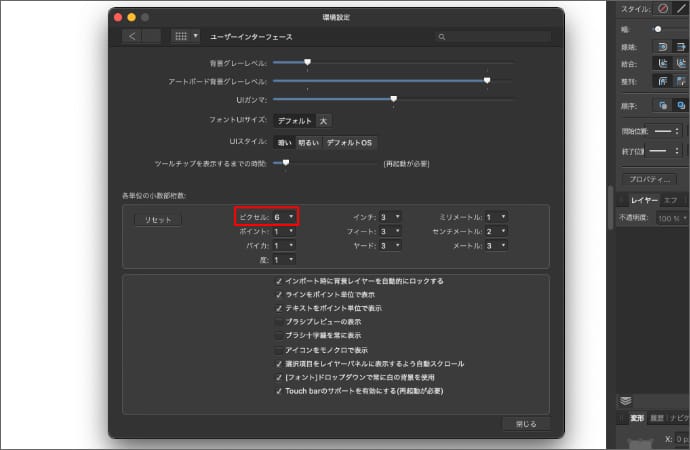
STEP1 少数の表示桁数を最大にしておく
1/4円(四分円)で作る螺旋よりも細かい計算を行うので、桁落ちをできるだけ防ぐために、環境設定で少数の表示桁数を最大にしておきます。(やらなくてもいいです)
環境設定のユーザーインターフェースを開きます。
各単位の少数部桁数で、使用中の単位を最大にして閉じます。
STEP2 円の分割数と倍率を決める
円の中心との距離を一定の倍率で大きくしていくためには、1周を何分割して、どのぐらいの倍率で大きくしていくのかを決める必要があります。
1周の分割数は360が割り切れる数(30とか24とか)にすると作業が多少楽になります。
今回は30分割(360÷30=12度)で作ります。
次に12度毎に何倍にしていくかを決めます。
円の分割数が30の場合、12度毎の倍数の30乗が1周毎に大きくなる倍率ということになります。
例えば、12度毎の倍率を1.05にすると、1周は1.0530で約4.3倍になり、1.06の場合は1.0630で約5.7倍となります。
ちなみに、1/4円を1.5倍で作った時の螺旋が1周で約5倍なので、「1.05倍<1/4円の1.5倍<1.06倍」といった感じの角度の螺旋になります。今回は1.05で作ります。
STEP3 直線を1本用意する
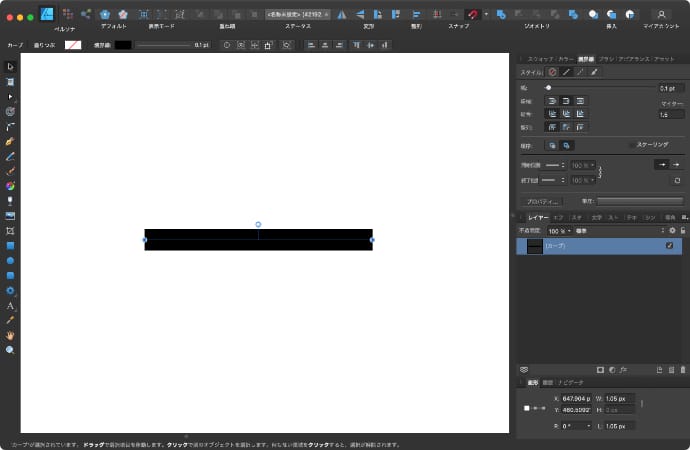
ペンツールを線モードにします。
適当に直線を作ります。
移動ツールに切り替えて、変形パネルにRに0、LにSTEP2で決めた倍数(今回は1.05)を入力します。
線が太すぎる場合は、境界線の幅を調整します。
STEP4 コピーして回転させて拡大する
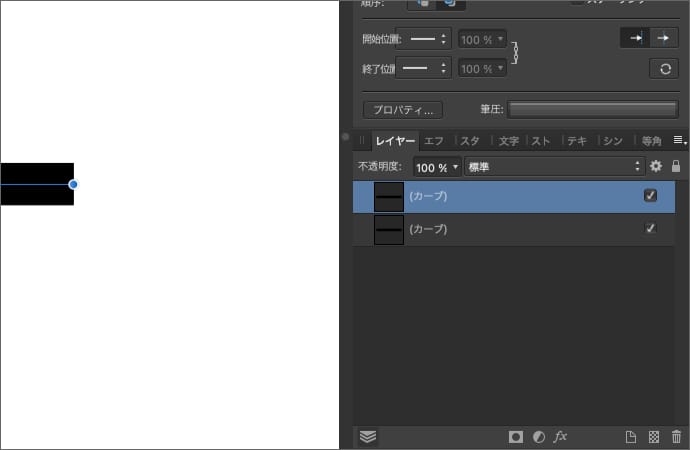
線をコピーします。
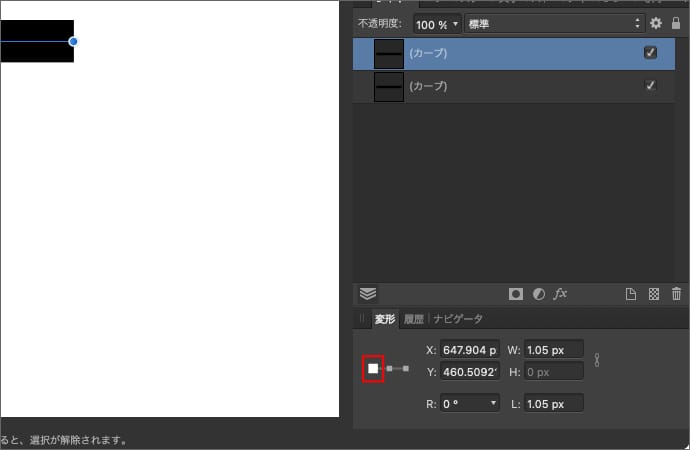
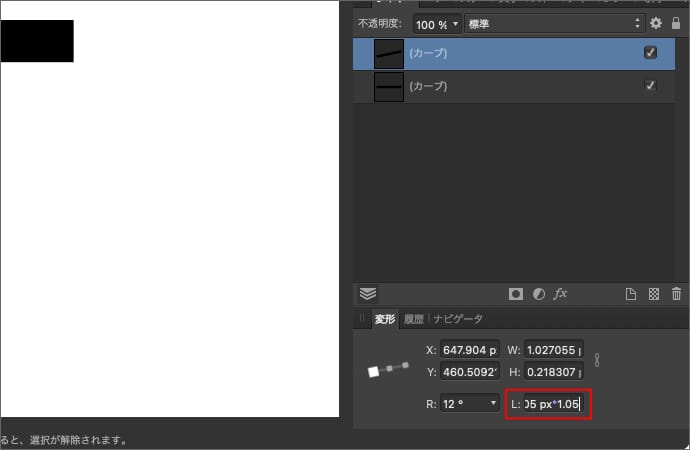
コピーした線の変形パネルで、線の左側が選択された状態にします。
変形パネルのRの末尾に+12(360度を30分割した値)を入力して12度回転させます。
Lの末尾に*1.05(倍率)を入力して1.05倍にします。
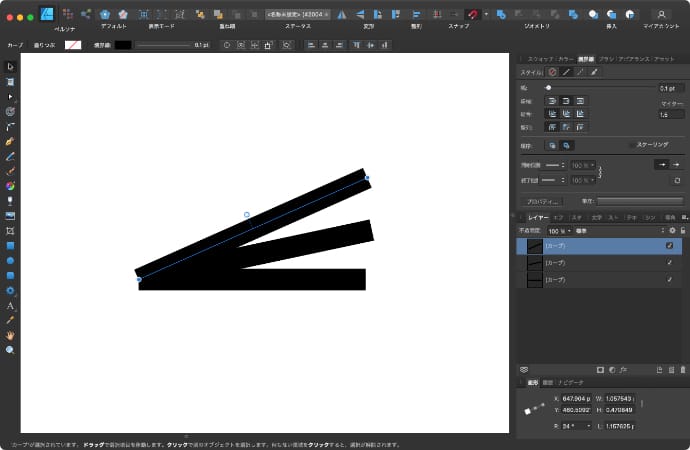
その線をさらにコピーして、同じようにRの末尾に+12、Lの末尾に*1.05(倍率)を入力します。
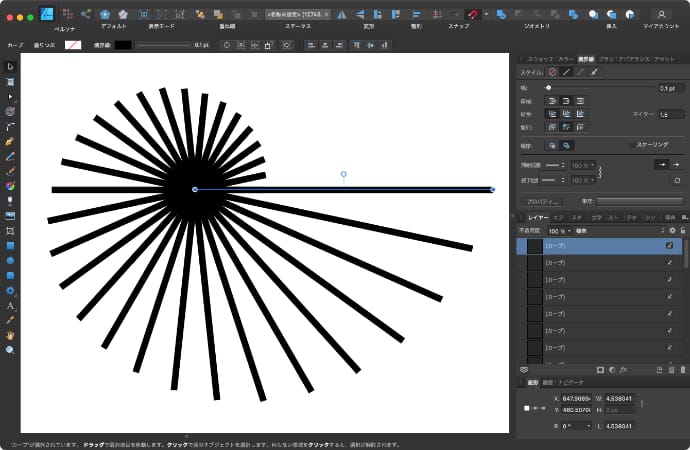
これを、Rがもう一度0になるまで(最初と最後の線が重なるまで)繰り返します。
STEP5 線の端に沿って曲線を作る
ペンツールをスマートモードにます。
STEP4で作った最初の線から最後の線まで、外側の先端に沿ってノードを作ります。円の中心にはノードは作りません。
余計なスナップを無効にして「オブジェクトジオメトリにスナップ」を使うといい感じに線の先端にスナップしてくれます。
STEP6 コピーして拡大する
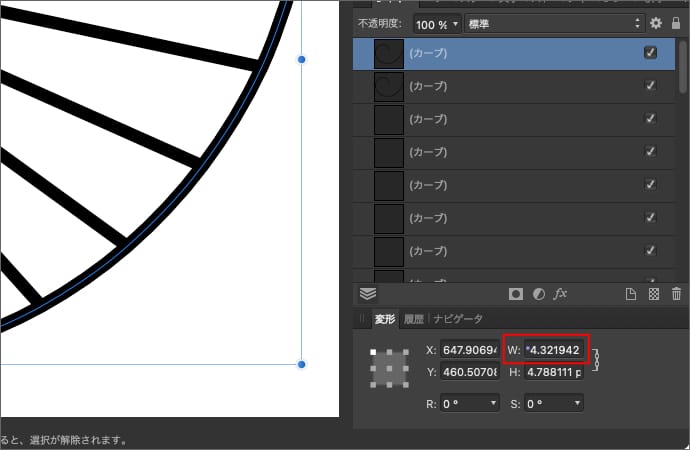
STEP5で作った曲線(1周分の螺旋)をコピーします。
コピーした曲線を移動ツールで選択して「変形の起点を有効にする」を有効にします。
中心位置を線の中心に移動させます。
縦横比を固定して1周の倍率1.0530≒4.321942を掛けます。少数の有効桁数はお好みで。
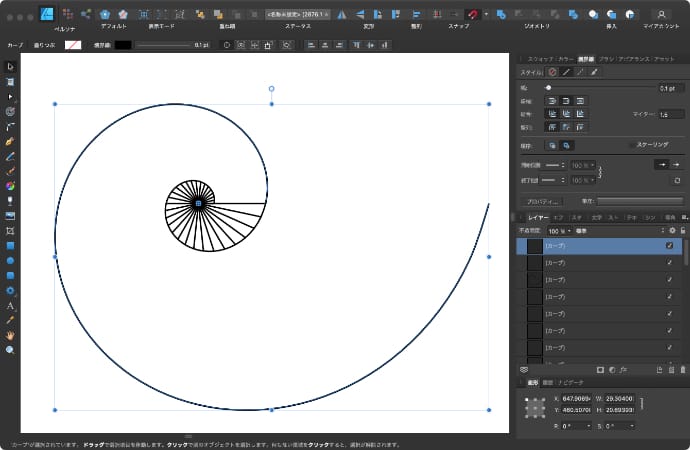
すると、2周目の螺旋ができます。
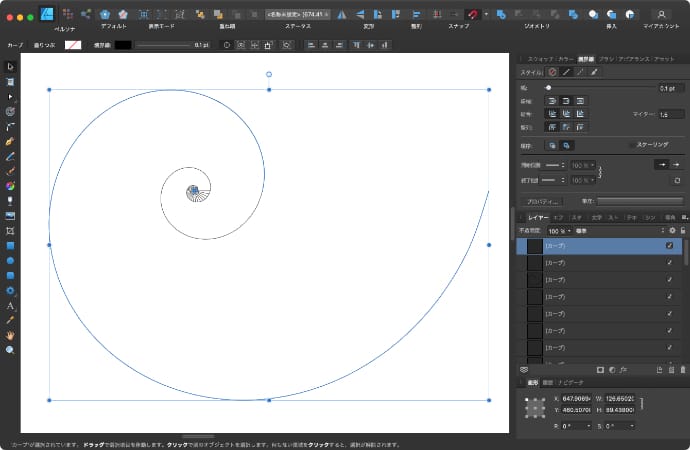
3周目以降は一番外側の線を使って、同じ手順を必要な周数になるまで繰り返します。
ここまでくれば、STEP4で作ったベースの線は消してもOKです。
STEP7 線を繋げる
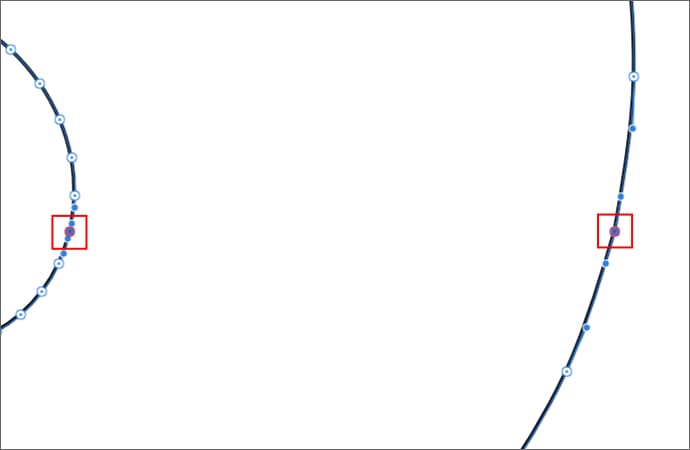
ノードツールで全ての螺旋を選択します。
各レイヤーが重なっているノードを選択します。(クリックではなく、ドラッグで選択すると重なっているノードが全て選択できます)
カーブを結合します。
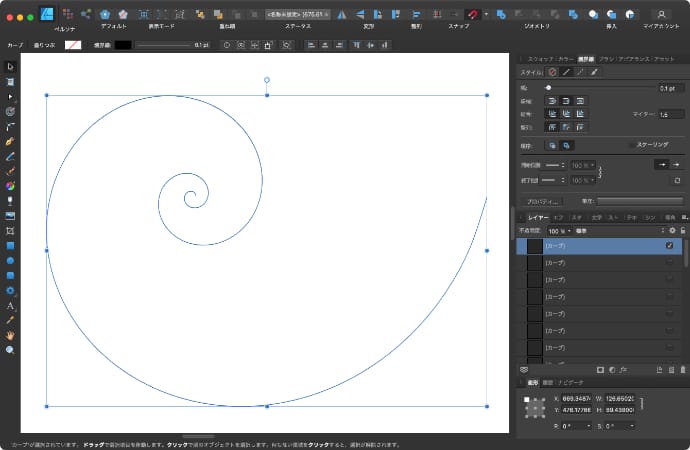
最後にサイズを調整すれば完成です。
ちなみに、スマートノードで作っているので、螺旋の最初と最後の両端のノードは若干角度がずれてしまいます。
気になる場合は先端を少しカットしてください。
おまけ:Mac標準アプリで螺旋を作って読み込む

ということで、Affinity Designerだけで綺麗な徐々に広がる螺旋を作ろうと思うとそこそこ大変なので、おまけとしてMac標準アプリのGrapherで螺旋を作ってAffinity Designerに読み込む方法も紹介しときます。
STEP1 Grapherで新規グラフを作成
Grapherを立ち上げます。
新規グラフの選択画面が表示されるので、2DグラフのWhiteを選択します。
White以外でも問題ありませんが、Whiteを使うことで余計な背景を削除する手間が省けます。
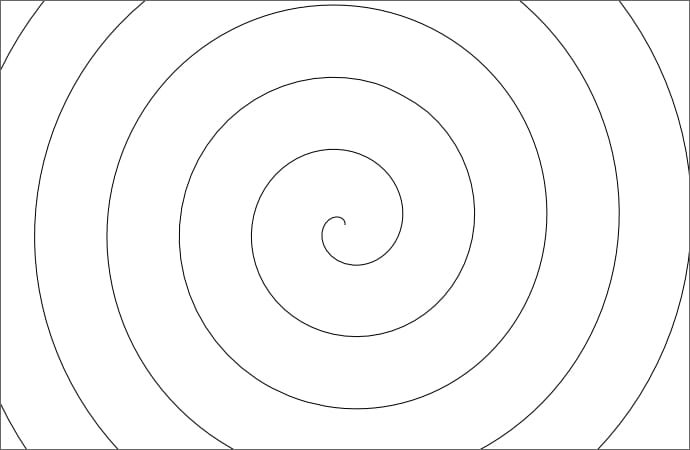
STEP2 徐々に広がる螺旋になる方程式を入力
方程式を入力する部分の「y=」を消して、徐々に広がる螺旋になる式「r=Bθ(シータ)」に書き換えます。
Bは1より大きい数字で、大きくなるほどより螺旋の広がりが大きくなります。
今回はB=1.5で作ります。
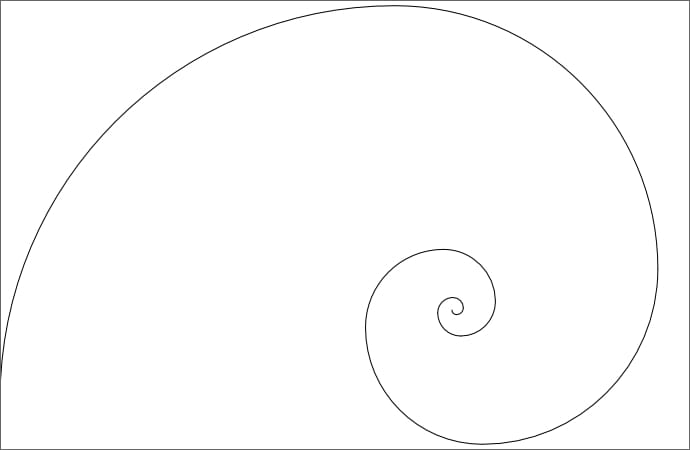
ちなみに、Bを((1+√5)/2)2/π≒1.358456274にすると黄金螺旋になります。
指数を入力する場合は、右側にあるΣをクリックして指数を選択すると、入力位置が指数に変わります。
θ(シータ)は、右側にあるΣをクリックすると選択できます。
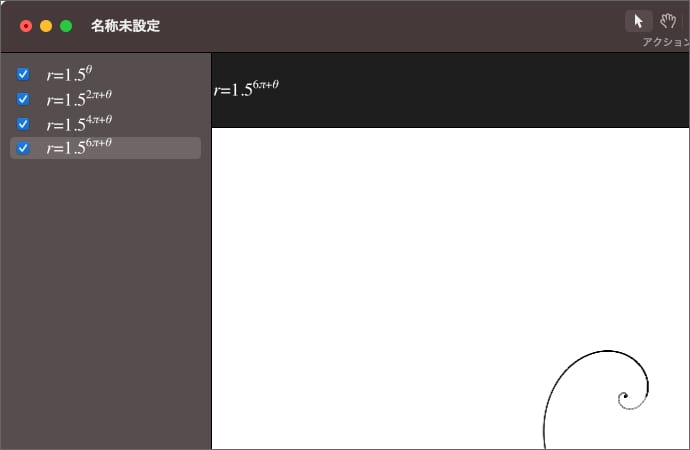
式を入力してenterを押すと、1周目の螺旋が描画されます。
2周目は、左下の+をクリックして「新規方程式」を選択します。
新しく追加された「y=」を消して、2周目の式「r=B2π(パイ)+θ(シータ)」に書き換えます。
π(パイ)とθ(シータ)は、右側にあるΣをクリックすると選択できます。
式を入力してenterを押すと、2周目の螺旋が描画されます。
同じ要領で3周目はr=B4π+θ、4周目はr=B6π+θと必要な周数だけ式を追加していきます。
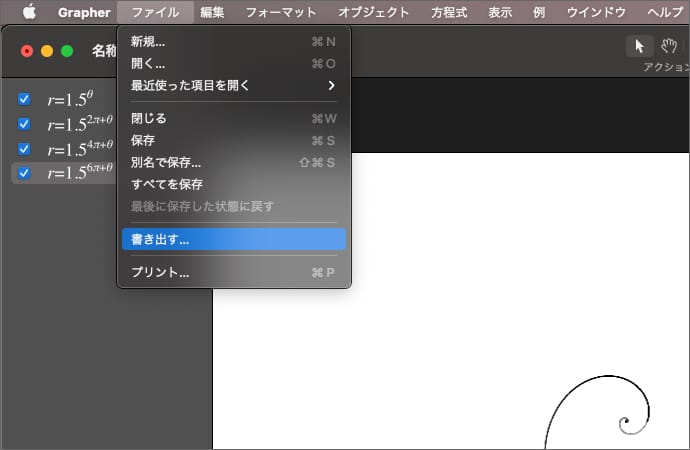
STEP3 EPS形式で書き出し
メニューのファイルから「書き出す」を選択します。
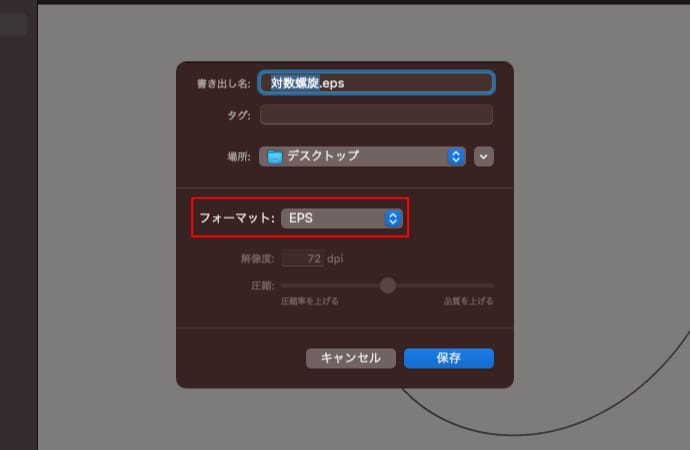
フォーマットで「EPS」を選択して保存します。
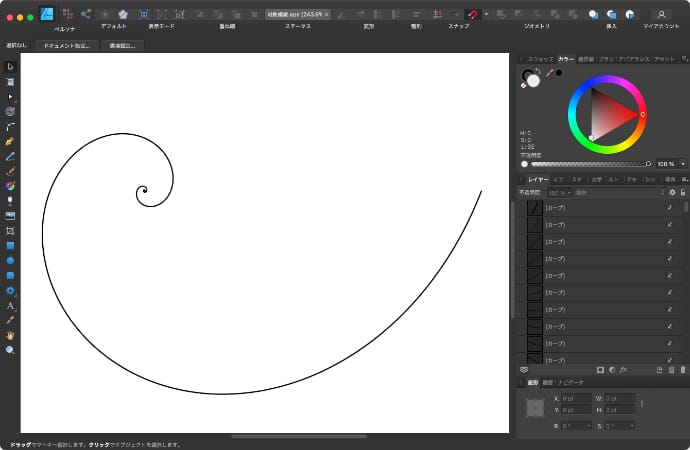
STEP4 Affinity Designerで開く
書き出したファイルをAffinity Designerで開いて、背景などの不要なレイヤーを削除します。
レイヤーがかなり細かく分かれているので、1本につなげたい場合は、ノードツールで全てのノードを選択します。
カーブを結合します。
これで1本のラインになります。
ノードツールで選択するとわかりますが、ノードもかなり細かく分かれています。
ノードの数を減らしたい場合は、全てのノードを選択して「カーブを滑らかにする」を実行するとノードの数が減ります。
3回ぐらい実行するとノードの数はだいぶ減りますが、多少形がずれてしまうので、お好で
ここまでAffinity Designerでの作り方を紹介しといて何ですが、多分こっちの方が簡単に徐々に広がる綺麗な螺旋が作れると思います。
中心軸に平行な立体螺旋
楕円で作る等間隔の螺旋

STEP1 楕円を4分割する
楕円ツールで適当に楕円を作ります。
カーブに変換します。
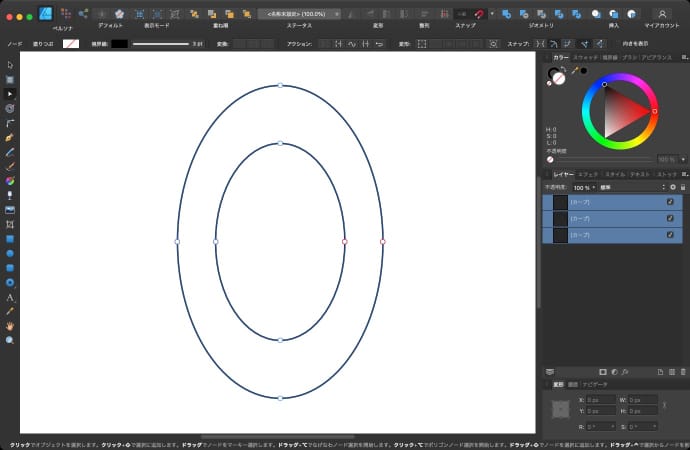
ノードツールで上下左右4箇所のノードを選択します。
カーブを切断します。
楕円が4分割されます。
STEP2 半円の横幅だけを変える
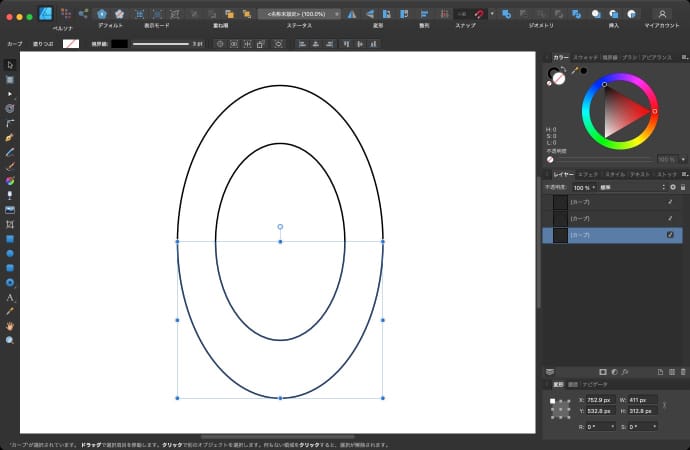
移動ツールで、下半分の2レイヤーを選択します。
縦幅は変えずに横幅だけを変えます。
STEP3 コピーして平行に動かす
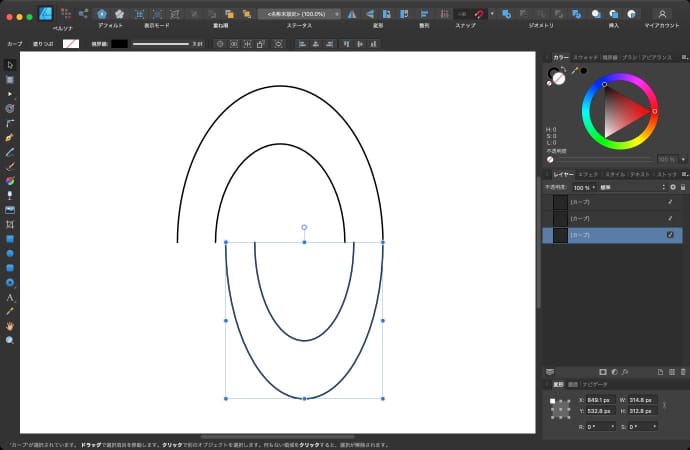
上下左右の4レイヤーをコピーします。
コピーしたレイヤーを平行に移動します。
STEP4 1/4円を結合する
ノードツールで、同じ向きの1/4円を2つ選択します。
ノードを2つ(楕円の上側の場合は上のノード、楕円の下側の場合は下のノード)を選択します。
カーブを結合します。
同じ向きの1/4円が1本のラインになります。(反対側は閉じてません)
他の3方向(6レイヤー)も同じように結合して全部で4レイヤーにします。
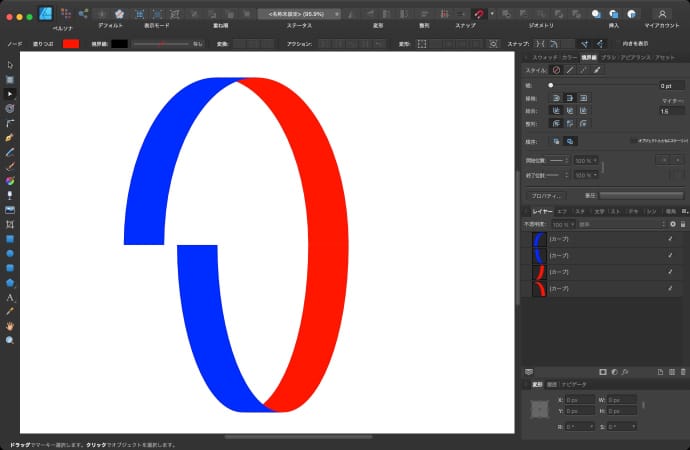
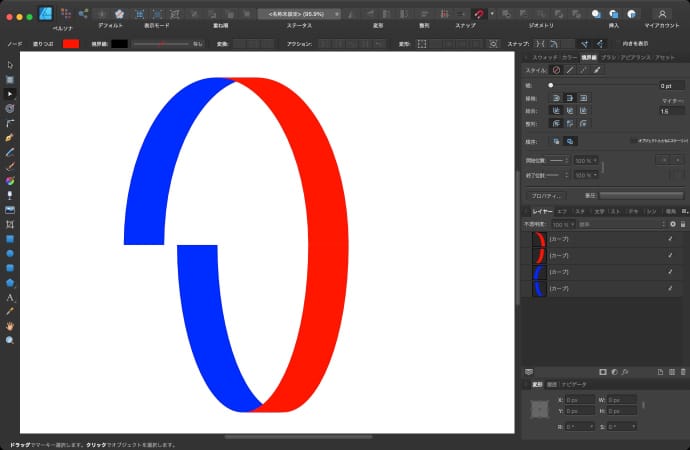
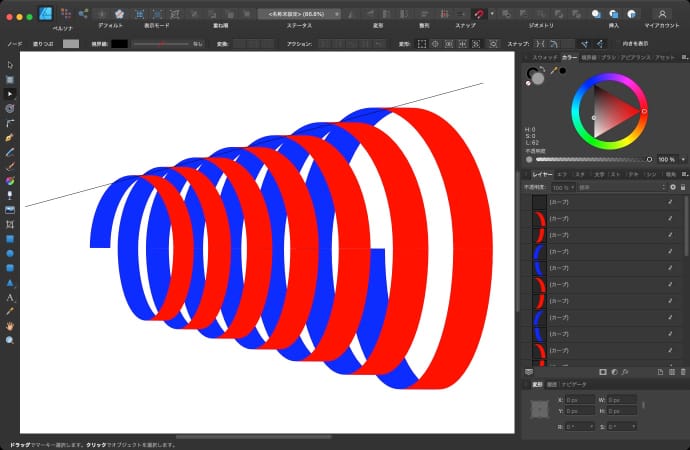
STEP5 色分けしてレイヤーを並び替える
楕円の右側と左側を、好きな色に塗りつぶします。境界線の有無はお好みで。
回転の向きに合わせてレイヤーを並び替えます。
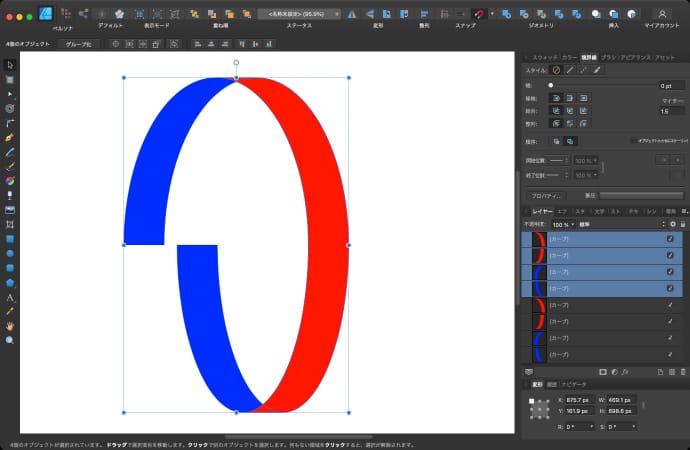
STEP6 1周をコピーして先端と終端を合わせる
1周分の4レイヤーをコピーします。
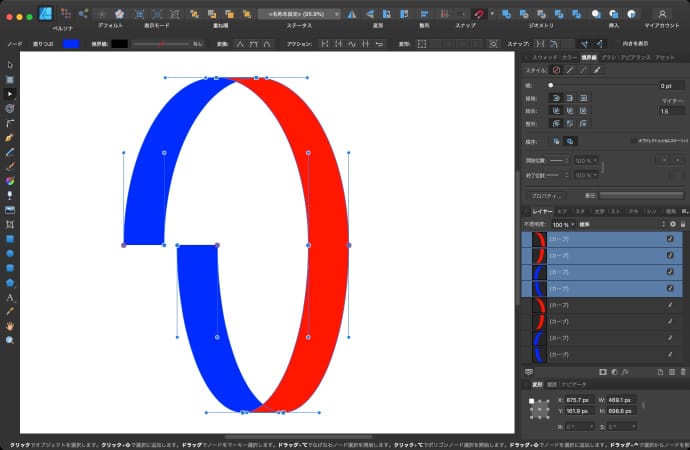
ノードツールで、コピーした4レイヤーの全てのノードを選択します。
螺旋の終端の左右どちらかのノードをドラッグして、全体を横に動かして1周前の先端にスナップさせます。
移動ツールではなく、ノードツールを使って動かすことで、ノードが重なる位置にスナップさせることができます。
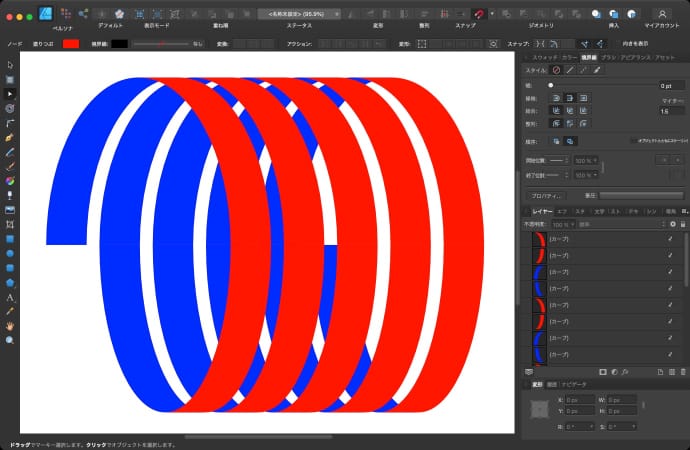
後は、必要な周数になるまで繰り返せば完成です。
1/4周ごとにレイヤーが分かれているので、先端のレイヤーを消せば、1/4周単位で螺旋が終わる位置を変えることができます。
出来上がった形が気に入らない場合は、STEP1〜3で作る形を変えながら好みの形を見つけてください。
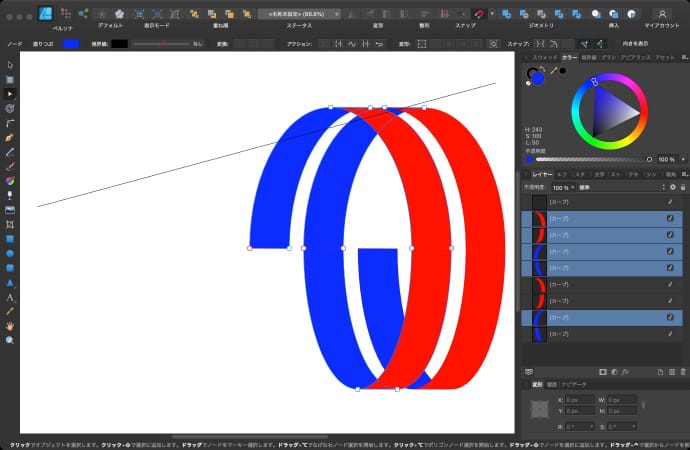
楕円で作る徐々に広がる螺旋

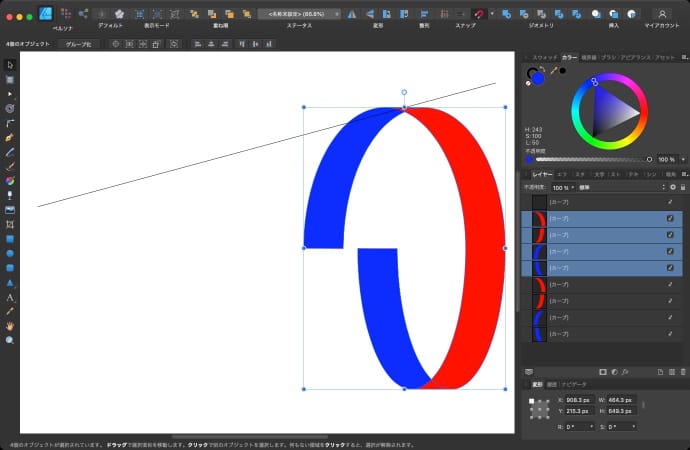
STEP1 楕円で作る等間隔の螺旋を1周作る
「楕円で作る等間隔の螺旋」のSTEP1〜STEP5と同じ手順で、1周分の螺旋を作ります。
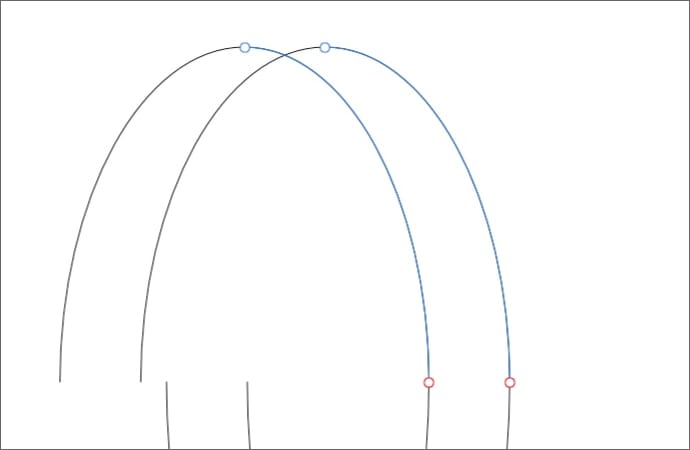
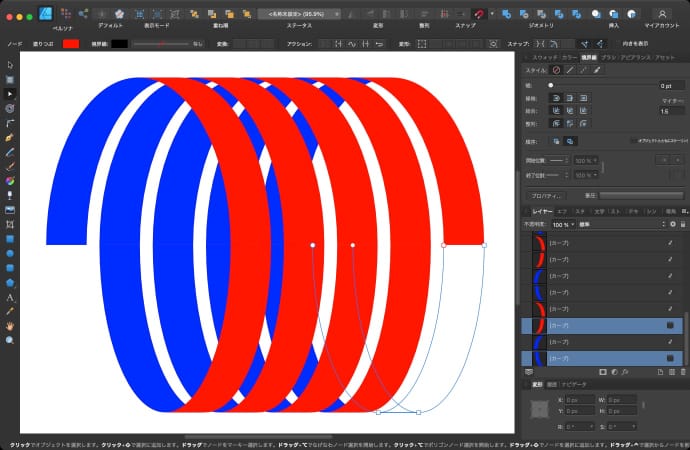
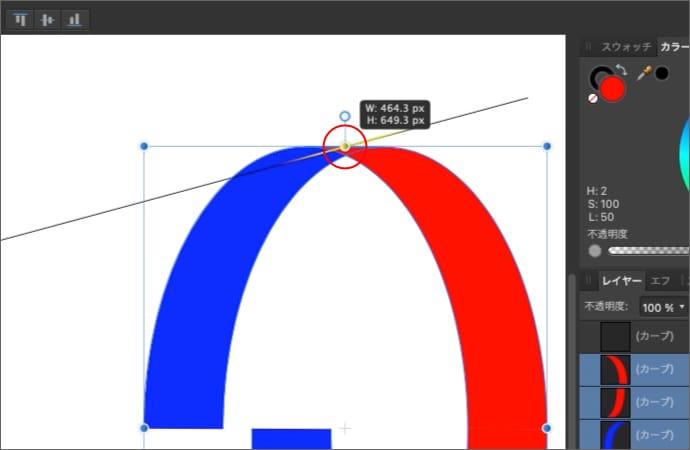
STEP2 ペンツールでガイドを作る
ペンツールを線モードにします。
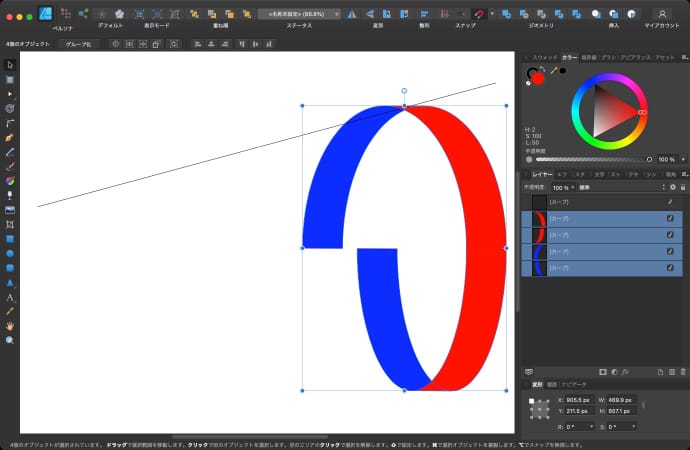
おおよそ、螺旋の上側の頂点を通って徐々に小さくなるような角度で線を引きます。
移動ツールで、1周分の4レイヤーを選択します。
shiftとcommandキーを同時に押しながら、上側の中心をドラッグしてガイドの線にスナップさせます。
線にスナップしない場合は、スナップの設定で「オブジェクトジオメトリにスナップ」を有効にして下さい。
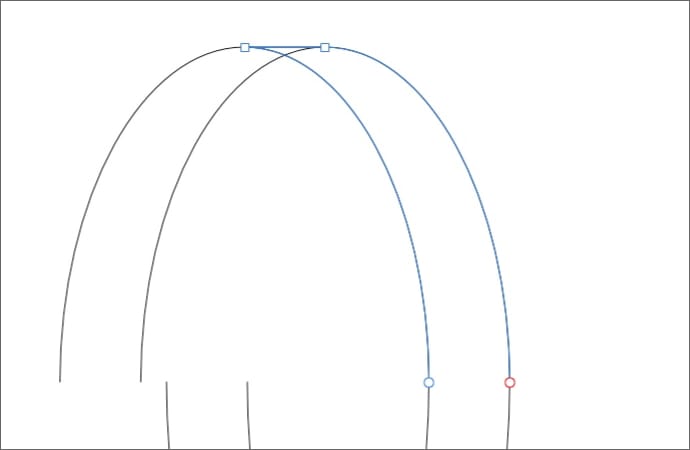
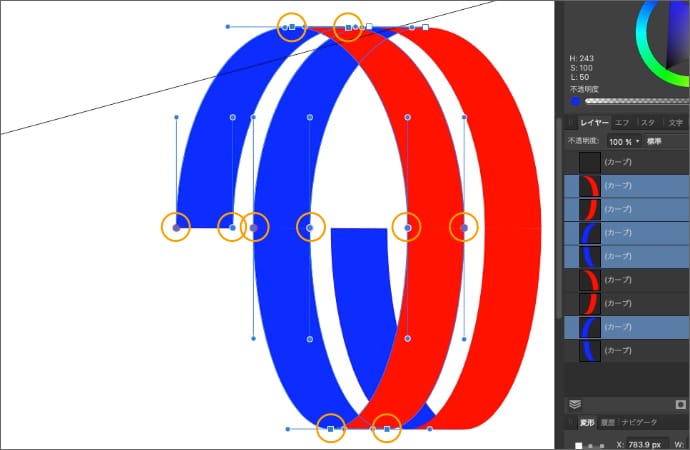
STEP3 1周をコピーして先端と終端を合わせる
1周分の4レイヤーをコピーします。
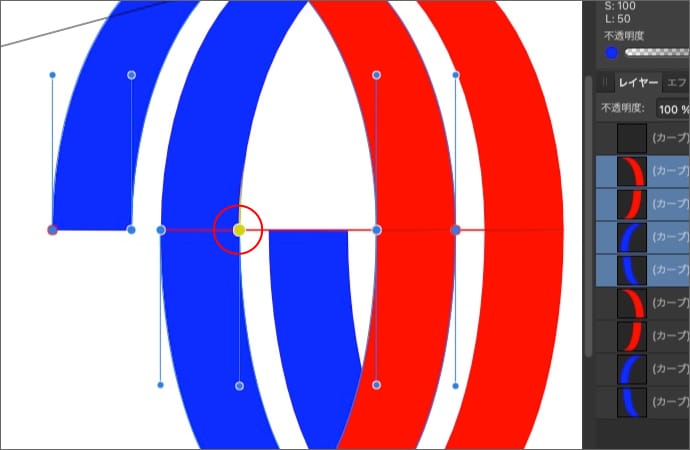
ノードツールで、コピーした4レイヤーの全てのノードを選択します。
螺旋の終端の左右どちらかのノードをドラッグして、全体を横に動かして1周前の先端にスナップさせます。
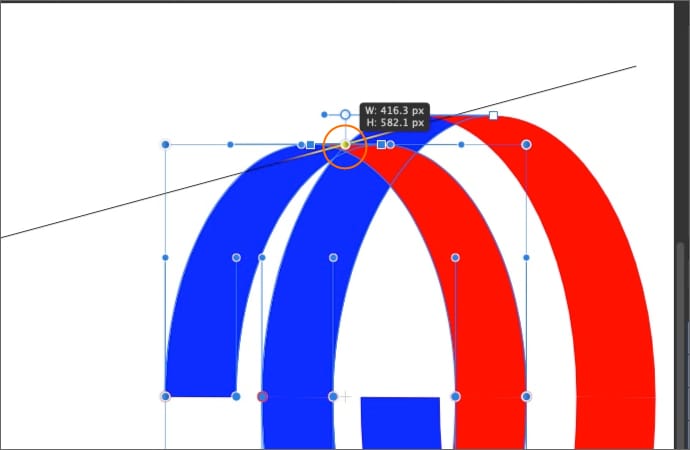
STEP4 ガイドに合わせてサイズを調整する
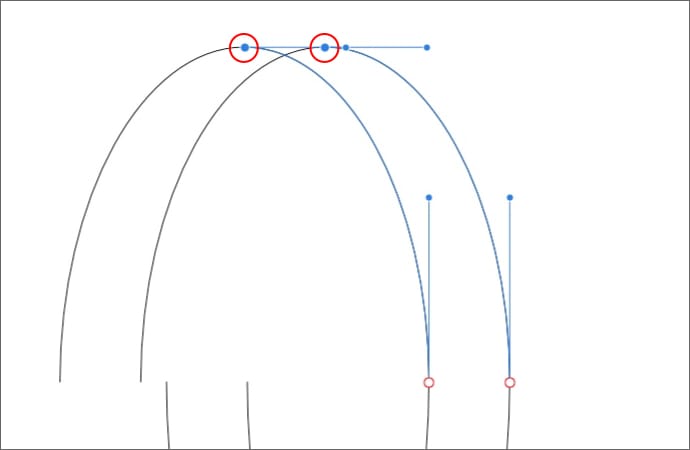
コピーした4レイヤーと、1/4周前の1レイヤーを選択します。
ノードツールで、1/4周前のレイヤーの上2つのノード以外、重なっているノードも含めて全てのノードを選択します。
1/4周前の上のノード2つだけだ選択されていない状態です。コンテキストツールバーで変形モードを有効にします。
shiftとcommandキーを同時に押しながら、上側の中心をドラッグしてガイドの線にスナップさせます。
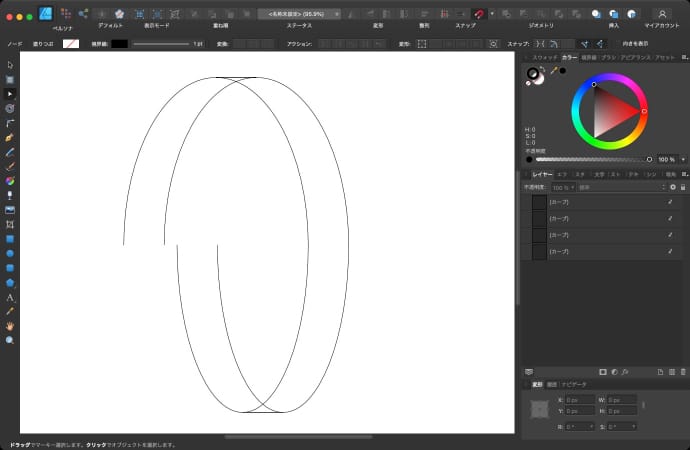
後は、最後に作った1周分のレイヤーを使って、必要な周数になるまでSTEP3とSTEP4を繰り返せば完成です。
STEP3を繰り返す際は、ノードツールの変形モードを無効に戻さないといけないので、気をつけて下さい。
この作り方の場合、立体の中心軸から見た円の半径が大きくなるにつれて、平行面の幅も太くなっていきます。
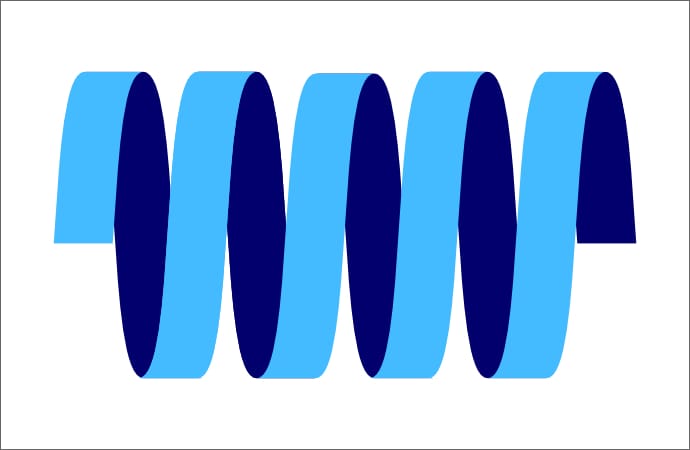
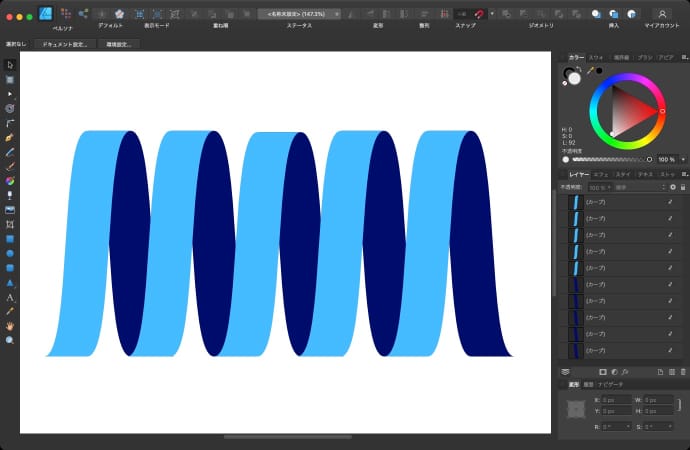
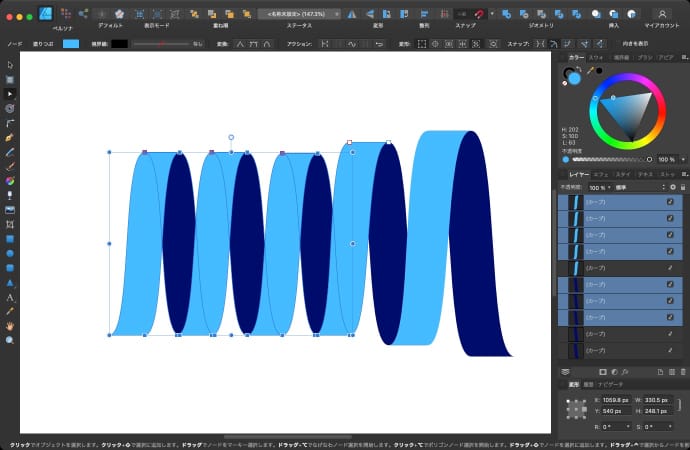
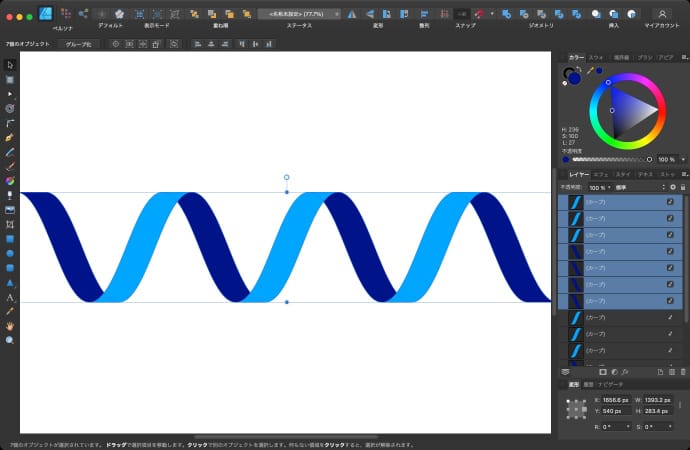
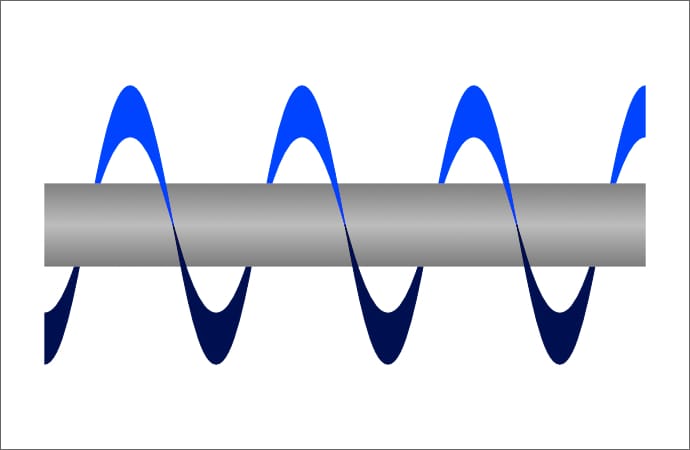
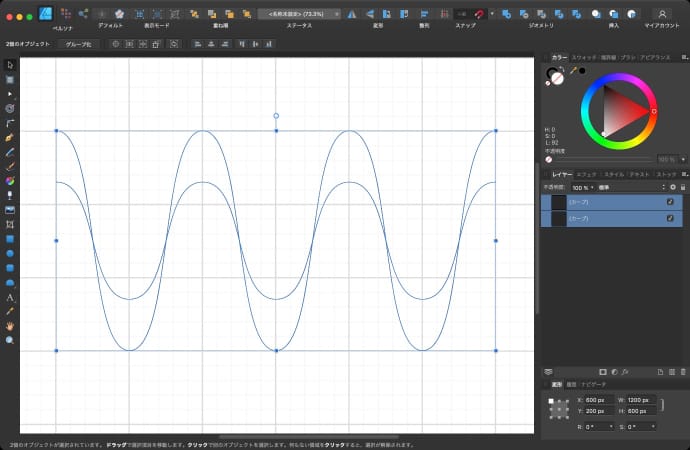
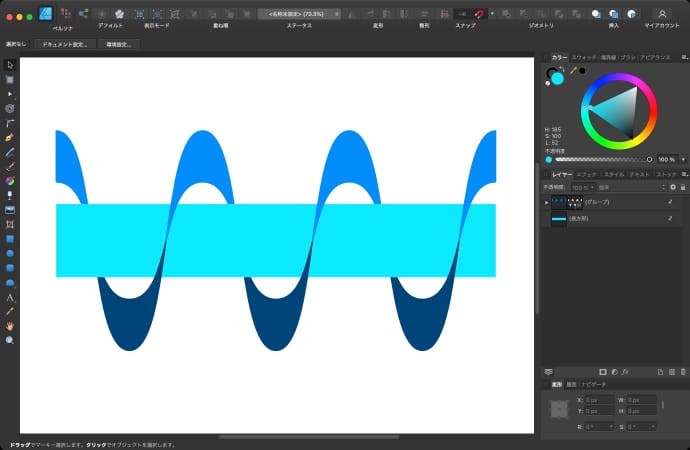
波形で作る等間隔の螺旋

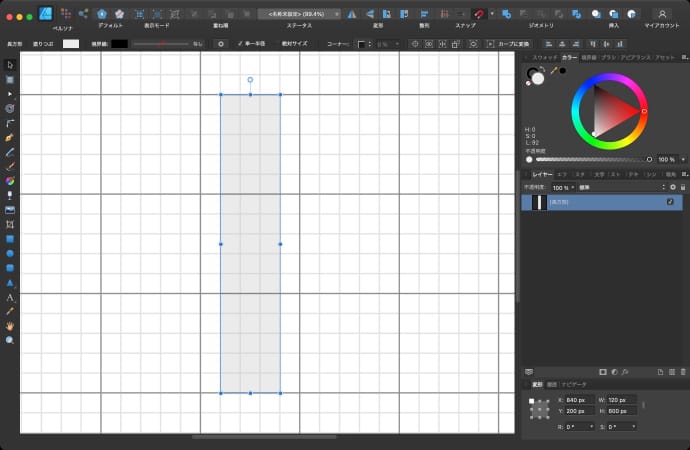
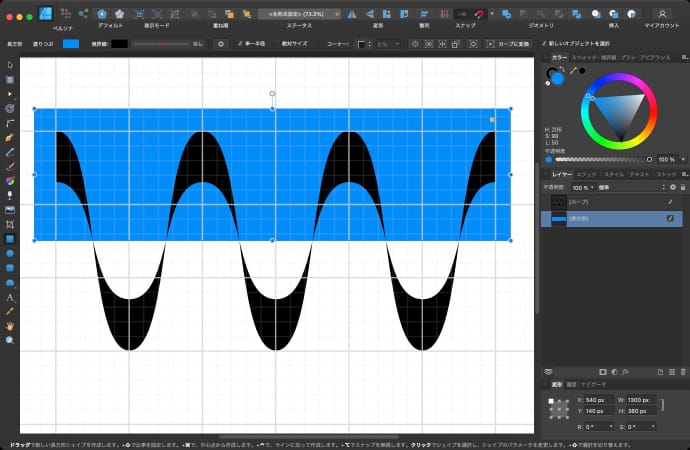
STEP1 グリッドに合わせて平行四辺形を作る
グリッドを表示させます。
グリッドに合わせて、長方形ツールで適当なサイズの長方形を作ります。
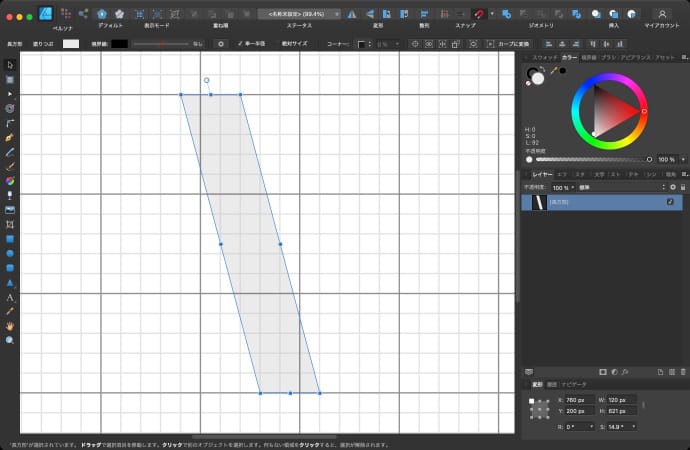
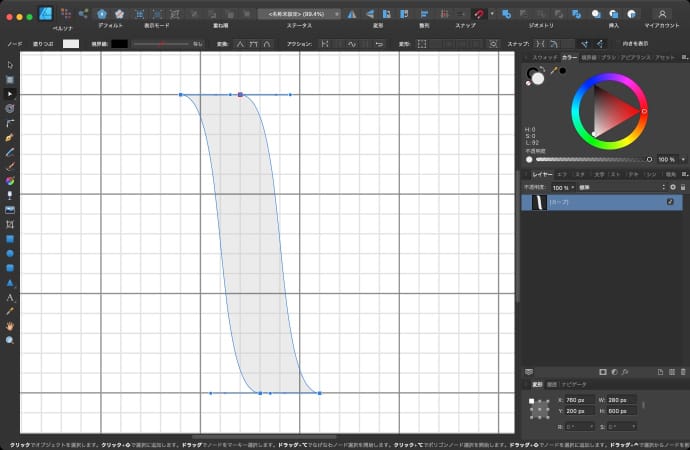
グリッドに合わせて、上(もくしは下)の辺を好きな位置まで平行に動かして平行四辺形にします。
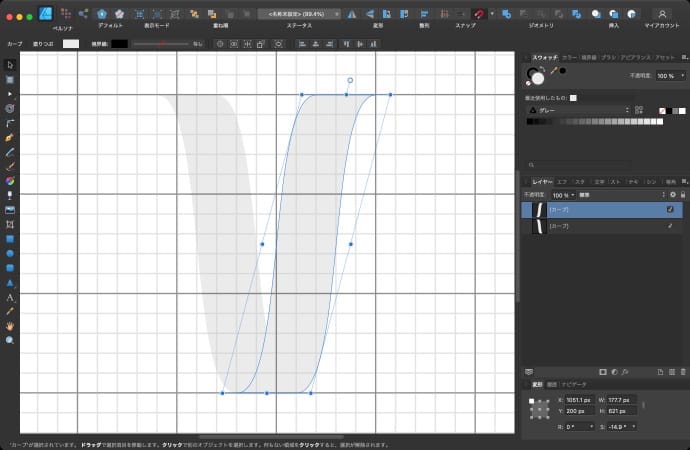
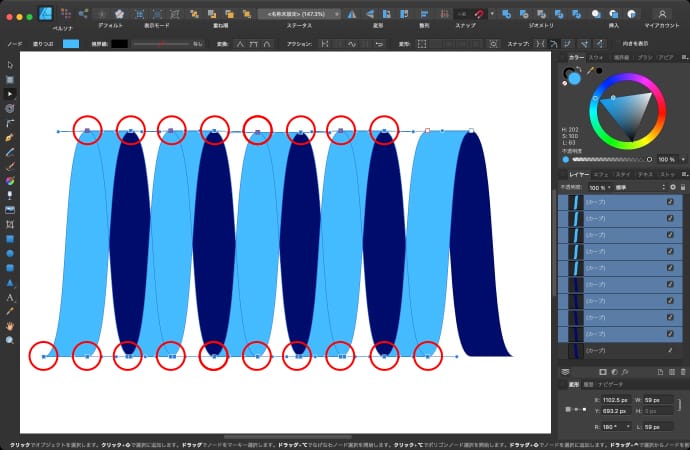
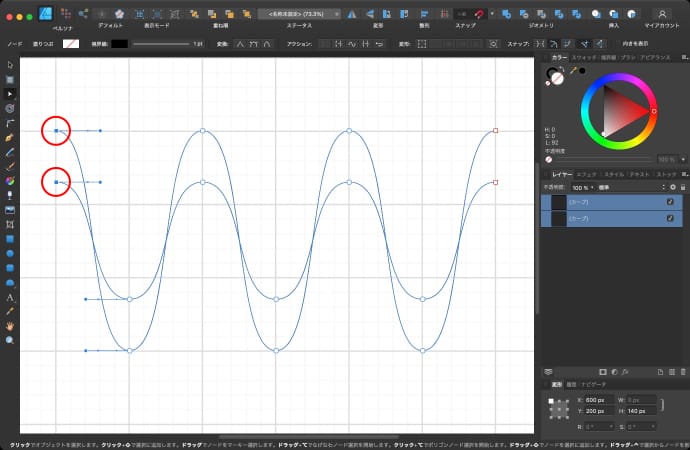
STEP2 ノードツールで波型(の半分)を作る
作った平行四辺形をカーブに変換します。
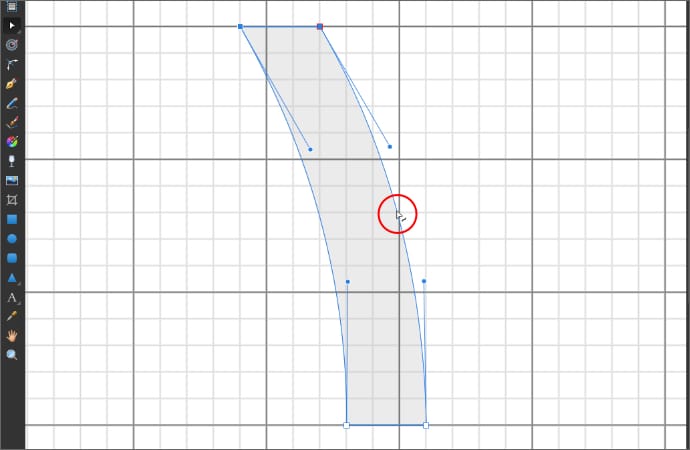
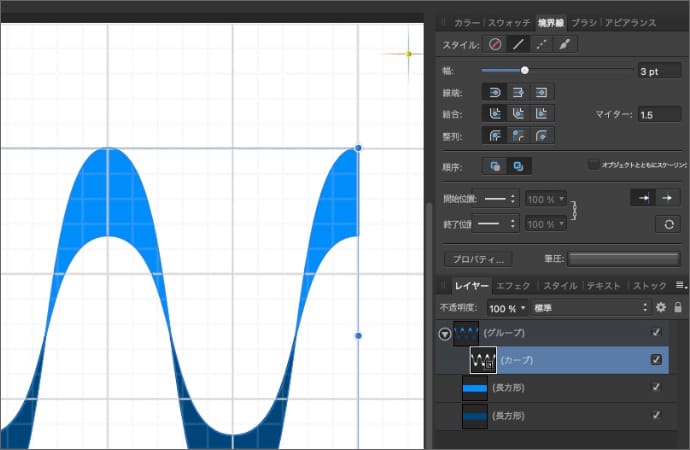
ノードツールで左右の縦の辺を適当にドラッグして、4つの各ノードに縦方向だけのコントロールハンドルを作ります。
全てのコントロールハンドルを内側の横向きにして、同じ長さにします。
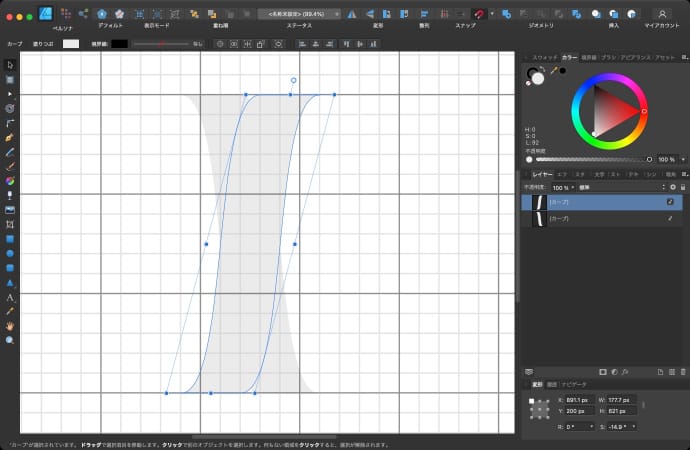
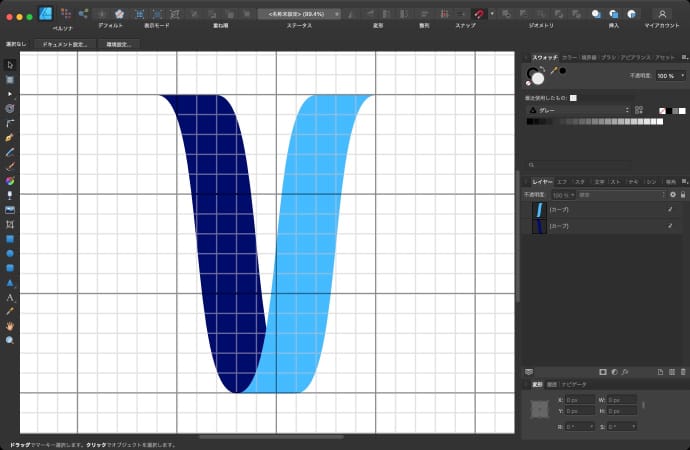
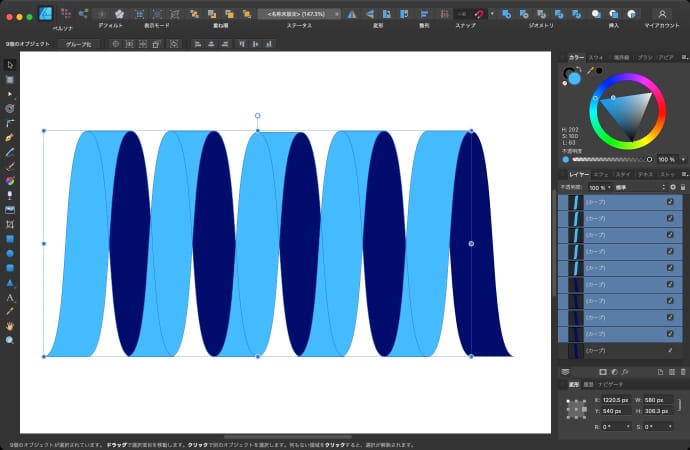
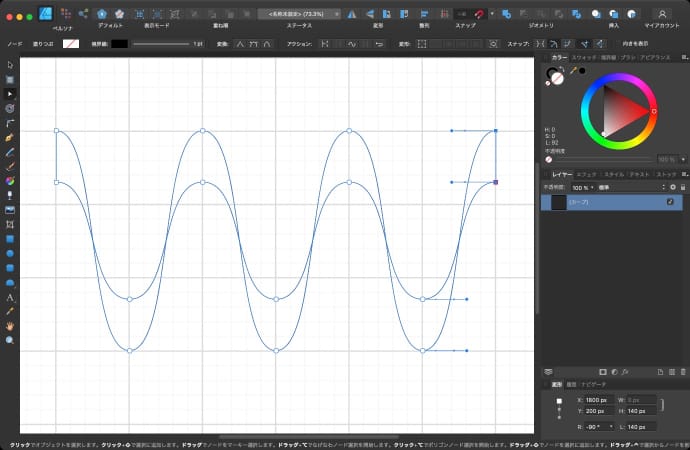
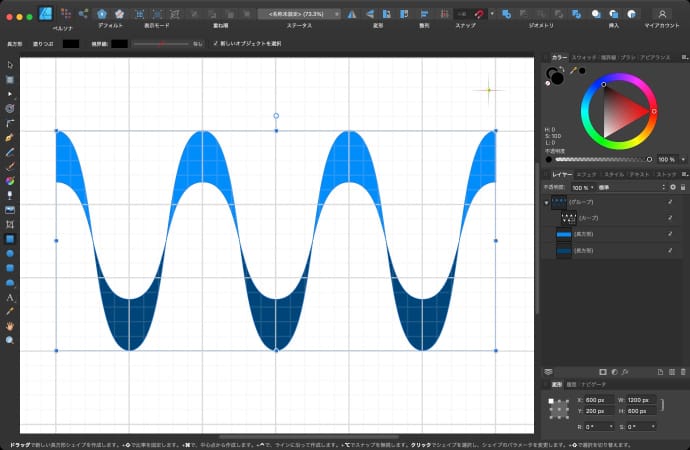
STEP3 コピーして左右を反転する
レイヤーをコピーして左右を反転します。
下の辺の位置を合わせます。
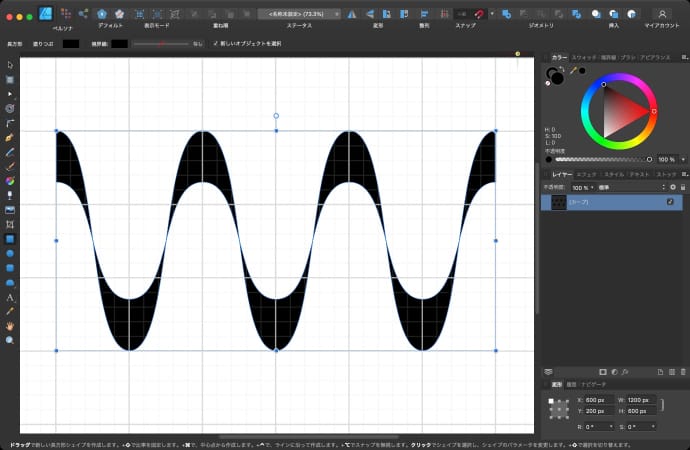
2つのレイヤーをそれぞれ違う色に塗りつぶします。
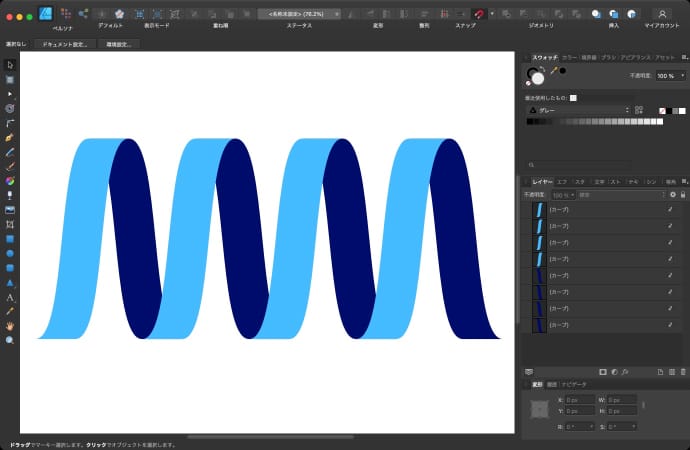
後は、レイヤーをコピーして重ねていけば完成です。
出来上がった形が気に入らない場合は、STEP1〜2で作る形を変えながら好みの形を見つけてください。
バランスが悪いと、螺旋に見えづらくなるかもしれません。
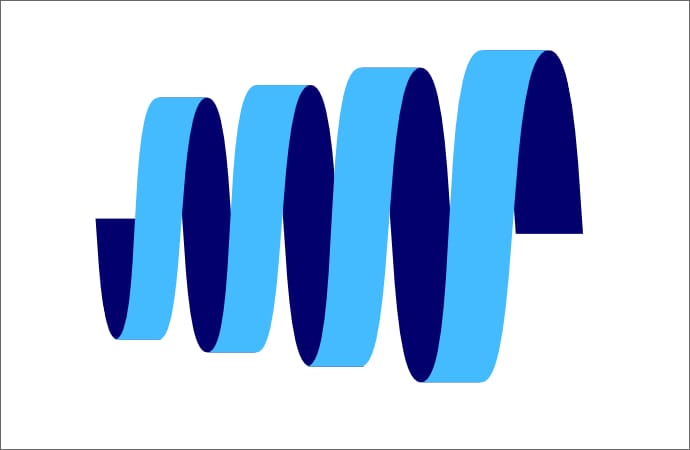
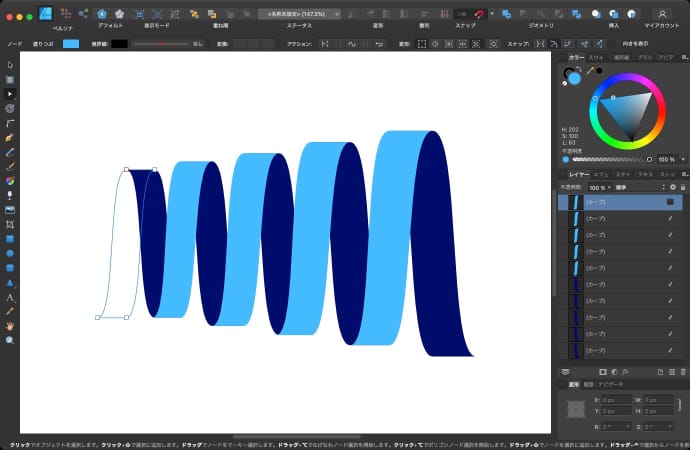
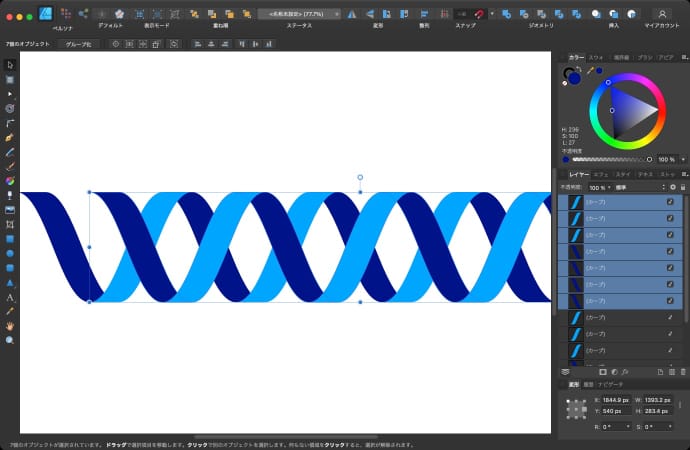
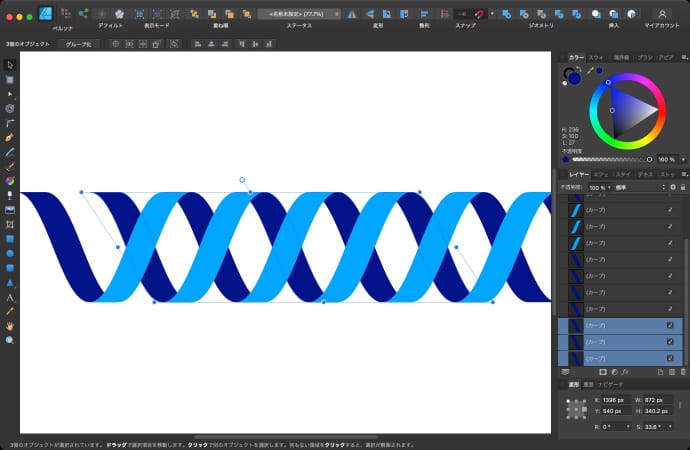
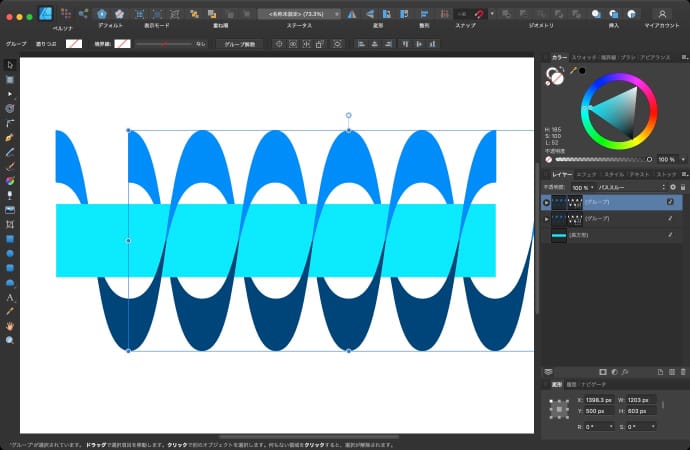
波形で作る徐々に広がる螺旋

STEP1 波形で作る等間隔の螺旋を用意する
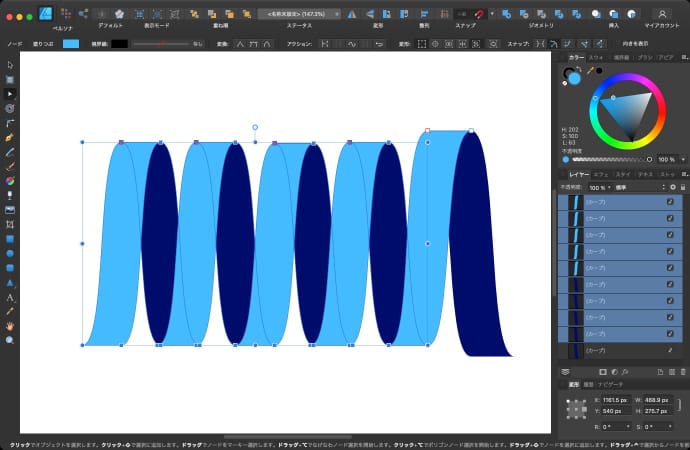
まず「波形で作る等間隔の螺旋」を作ります。
STEP2 1周以外を縮小する
一番右側にある最後の半周分(1レイヤー)以外を全て選択します。
ノードツールで、選択していないレイヤーと重なっている2つのノード以外の全てのノードを選択します。
変形モードを有効にします。
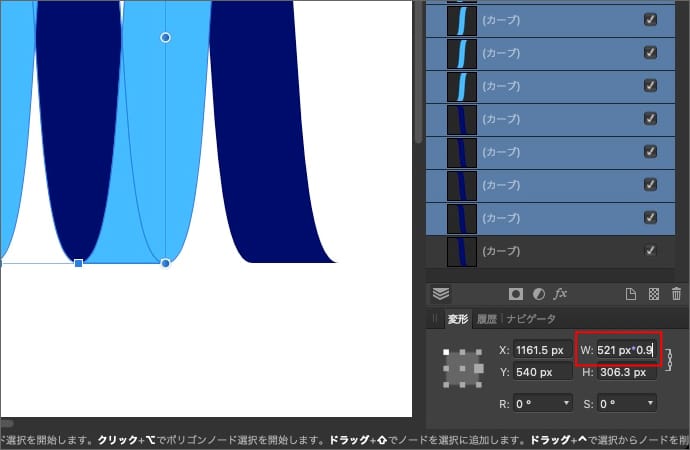
変形パネルで右側中心を選択状態にして縦横比を固定します。
変形パネルのWに、1より小さい数字を掛けます。今回は0.9で作るので末尾に*0.9を入力します。
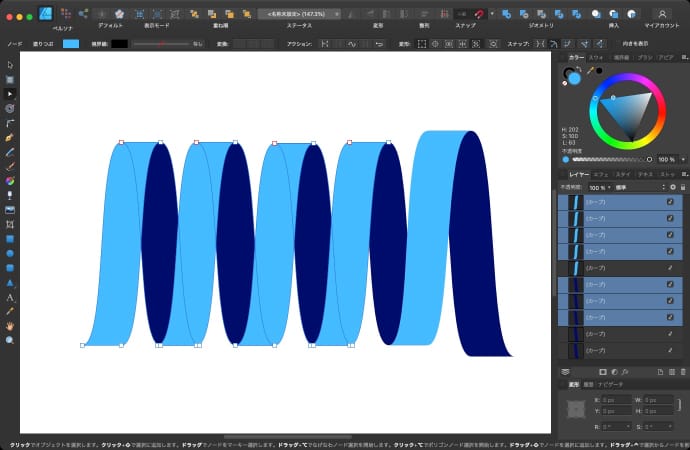
enterを押すと、選択範囲が縮小(0.9倍)されます。
STEP3 1周分を減らしながら繰り返す
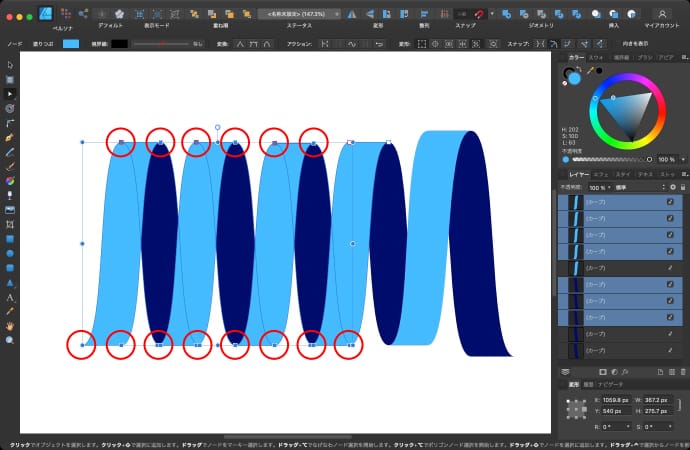
STEP2で選択していたレイヤーから、右側のレイヤーを2つ減らして選択します。
ノードツールで、選択していないレイヤーと重なっている2つのノード以外の全てのノードを選択します。
変形パネルのWにSTEP2と同じ倍率(今回は0.9)を掛けます。
1周分の2レイヤーを減らしながら同じ手順を繰り返して、最後に1レイヤー余る場合は削除します。
最後のレイヤーを削除したくない場合は、1周分のレイヤーを余分に作っておいて下さい。
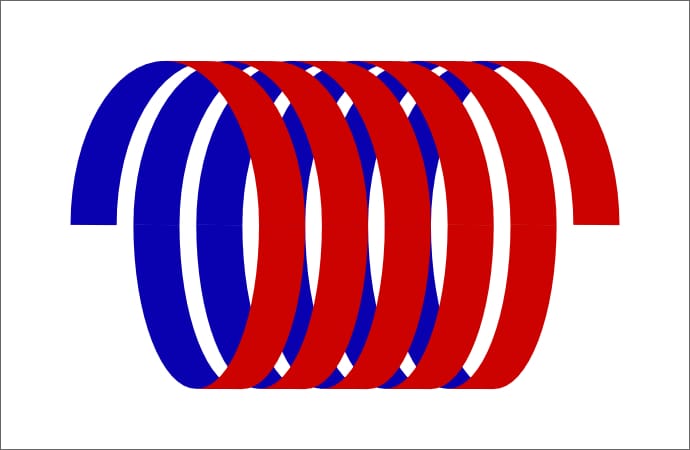
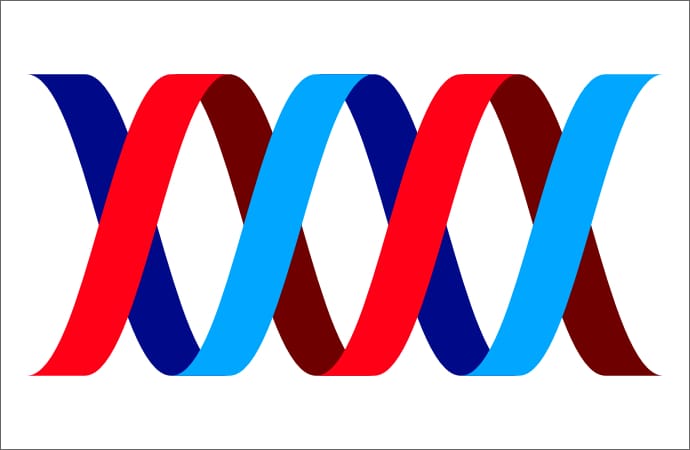
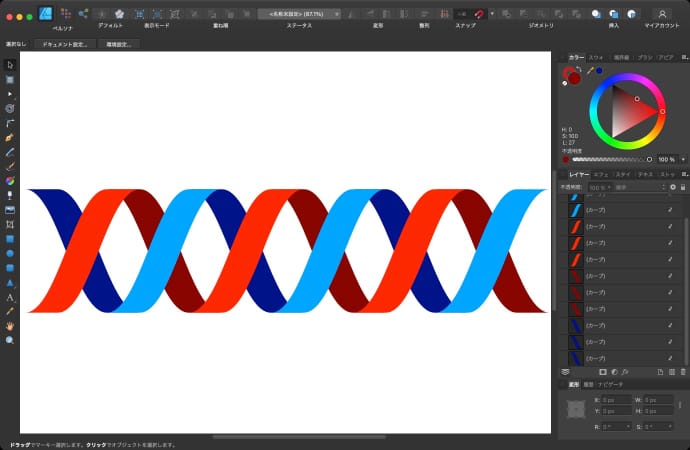
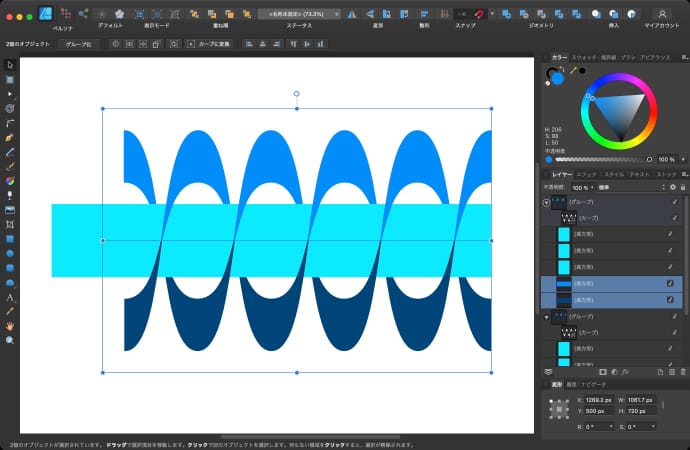
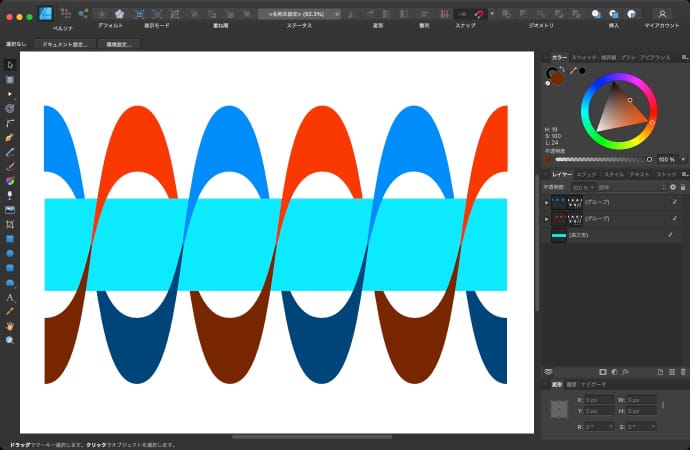
波形で作る等間隔の二重螺旋

STEP1 波形で作る等間隔の螺旋を用意する
まず「波形で作る等間隔の螺旋」を隙間を広めに作ります。
STEP2 全体をコピーして平行に動かす
全体をコピーします。
半周分平行に動かします。
STEP3 レイヤーを並び替える
コピーしたレイヤーの内、裏側にあたるレイヤーの並び順をコピー元のレイヤーよりも下に配置すれば完成です。
片方の螺旋の色を変えるかどうかはお好みで。
「波形で作る徐々に広がる螺旋」と組み合わせれば、「波形で作る徐々に広がる二重螺旋」も作れるかもしれません。
中心軸に垂直な立体螺旋
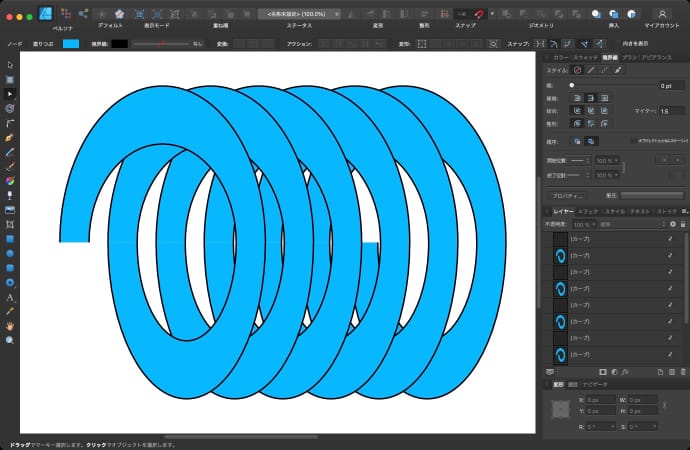
楕円で作る等間隔の螺旋

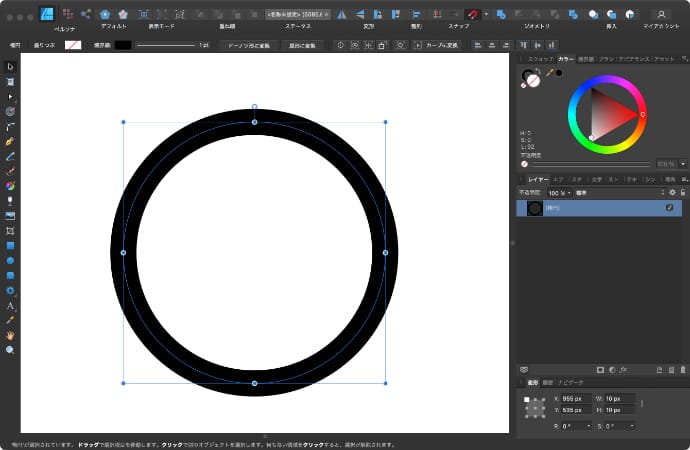
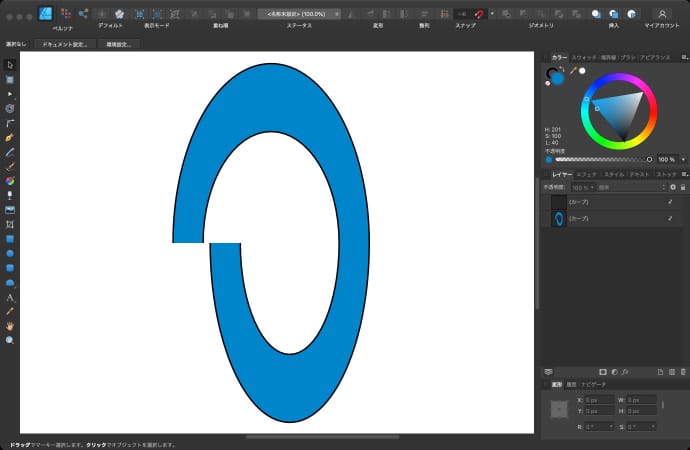
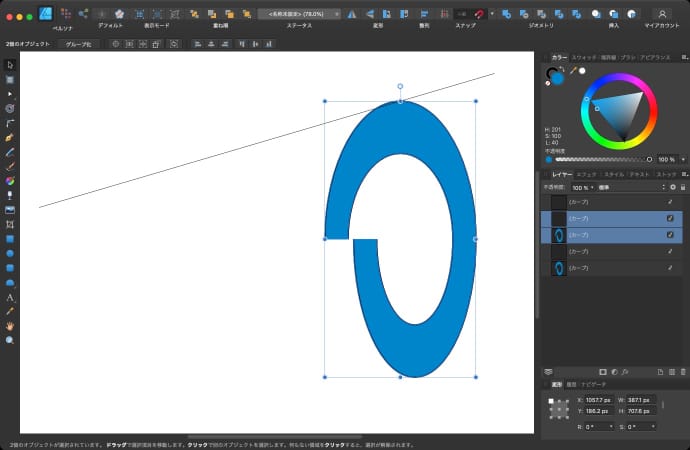
STEP1 ドーナツ形を2分割する
ドーナツ形ツールで、適当な形のドーナツ形を作ります。
カーブに変換します。
ノードツールで、左右の4つのノードを全て選択します。
カーブを切断します。
レイヤーが3つに分かれます。
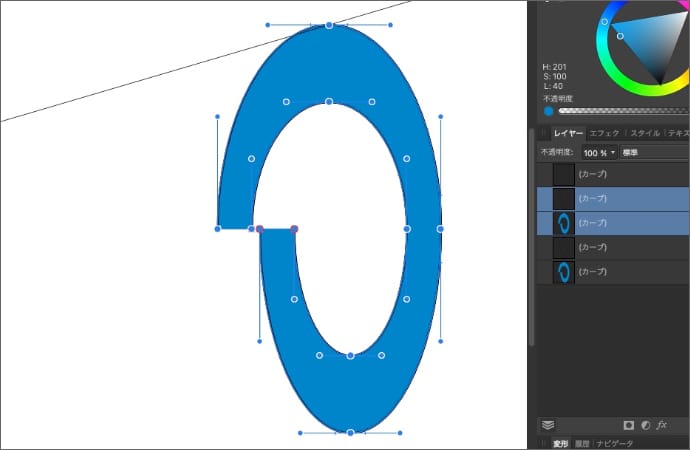
STEP2 上下の幅を変えて太さを揃える
下側の半円のレイヤーを移動ツールで選択します。
横幅だけを小さくします。
上側の半円の内側のレイヤーを移動ツールで選択します。
commandを押しながら横幅を広げて下側の半円と位置を合わせます。
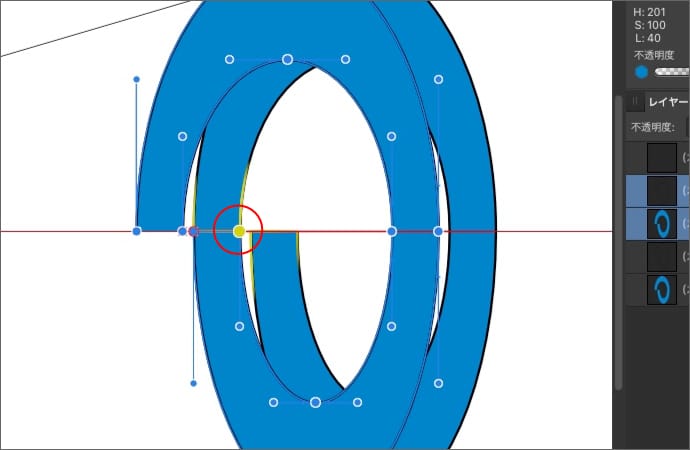
STEP3 ノードを結合する
ノードツールで上の内側と下のレイヤーを選択して、重なっているノードをドラッグで選択します。
カーブを結合します。
同じように、上の外側のレイヤーも重なっているノードを結合します。
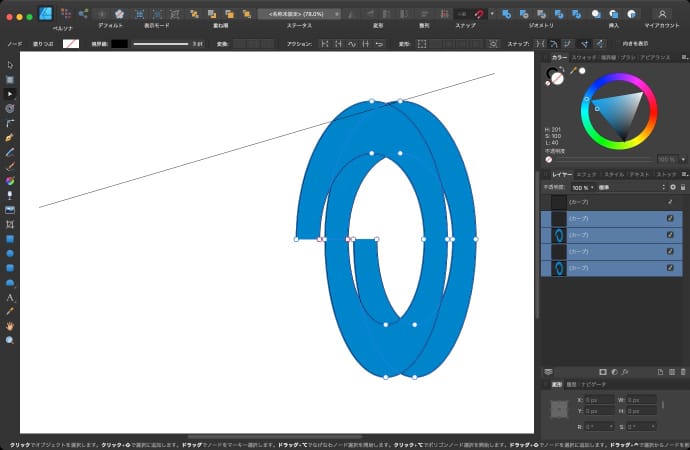
STEP4 境界線と塗りつぶしのレイヤーを分ける
レイヤーをコピーします。
ノードツールで下側のレイヤーを選択して、片方の先端にある2ノードを選択します。
カーブを結合します。
同じように反対側のノード2つも結合します。
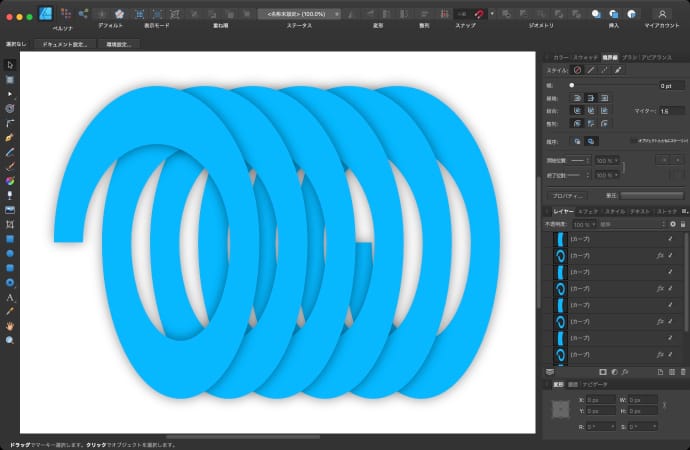
下側のレイヤーは塗りつぶしのみ、上側のレイヤーは境界線のみを有効にして色を分けます。
STEP5 レイヤーをコピーして平行に動かす
上下2つのレイヤーをまとめてコピーします。
ノードツールで、コピーした2つのレイヤーの全てのノードを選択します。
先端のノードを横にドラッグして、円が繋がる反対側のノードにスナップさせます。
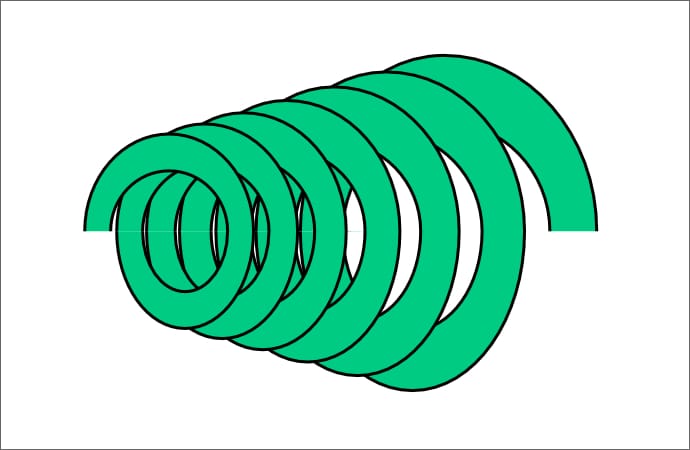
後は必要な周数になるまで繰り返せば完成です。
塗りつぶしの色を単色で作っているので、違う色の境界線を作ることで螺旋が重なる部分を分かりやすくしています。
レイヤーの切れ目をうまく隠せば、境界線を使わずに、レイヤーエフェクトの「外側のシャドウ」を使ってもいいかもしれません。
楕円で作る徐々に広がる螺旋

STEP1 楕円で作る等間隔の螺旋を1周作る
「楕円で作る等間隔の螺旋」のSTEP1〜STEP4と同じ手順で、1周分の螺旋を作ります。
STEP2 ペンツールでガイドを作る
ペンツールを線モードにします。
おおよそ、螺旋の上側の頂点を通って徐々に小さくなるような角度で線を引きます。
移動ツールで、1周分のレイヤーを選択します。
shiftとcommandキーを同時に押しながら、上側の中心をドラッグしてガイドの線にスナップさせます。
線にスナップしない場合は、スナップの設定で「オブジェクトジオメトリにスナップ」を有効にして下さい。
STEP3 1周をコピーして先端と終端を合わせる
1周分のレイヤーをコピーします。
ノードツールで、コピーしたレイヤーの全てのノードを選択します。
螺旋の終端の左右どちらかのノードをドラッグして、全体を横に動かして1周前の先端にスナップさせます。
STEP4 ガイドに合わせてサイズを調整する
コピーしたレイヤーと、1周前のレイヤーを選択します。
ノードツールで、コピーした1周分の全てのノード+1周前の終端のノード(重なっている部分のノード)を選択します。
コンテキストツールバーで変形モードを有効にします。
shiftとcommandキーを同時に押しながら、上側の中心をドラッグしてガイドの線にスナップさせます。
後は、最後に作った1周分のレイヤーを使って、必要な周数になるまでSTEP3とSTEP4を繰り返せば完成です。
STEP3を繰り返す際は、ノードツールの変形モードを無効にしないといけないので、気をつけて下さい。
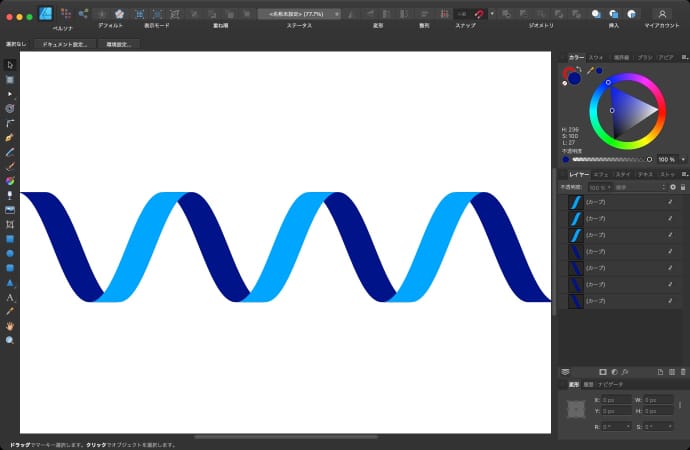
波形で作る等間隔の螺旋

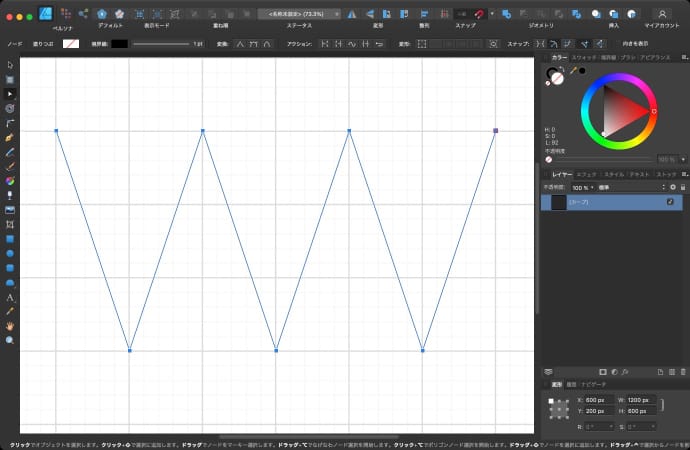
STEP1 グリッドに合わせて波形を作る
グリッドを有効にします。
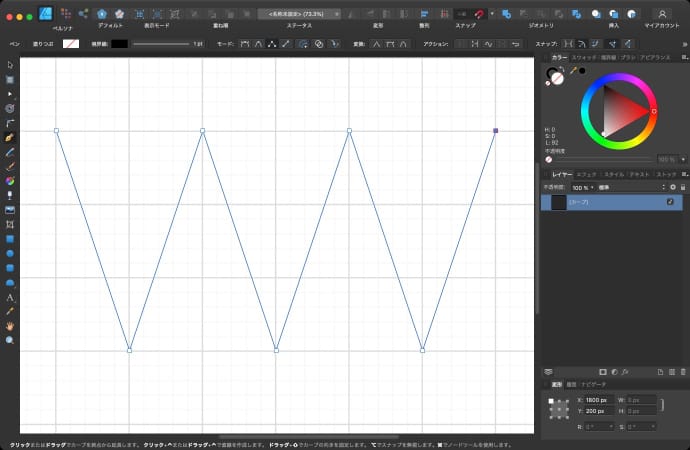
ペンツールをポリゴンモードにします。
グリッドに合わせて好きな間隔で、上下順番に等間隔でノードを作成していきます。
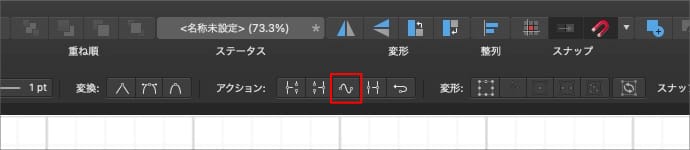
ノードツールで全てのノードを選択します。
カーブを滑らかにします。
全てのコントロールハンドルを平行かつ同じ長さにします。
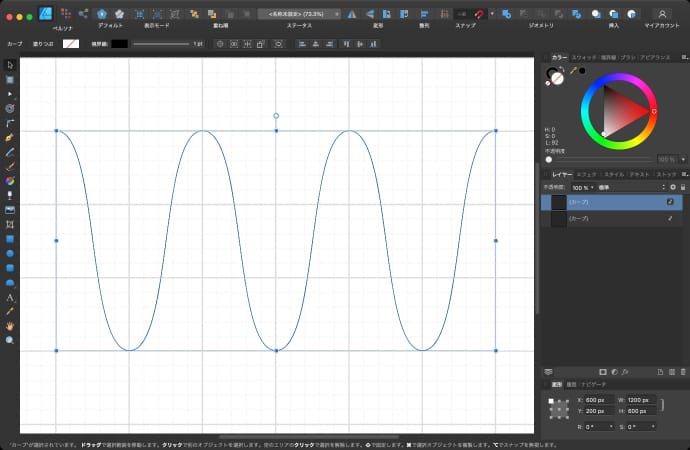
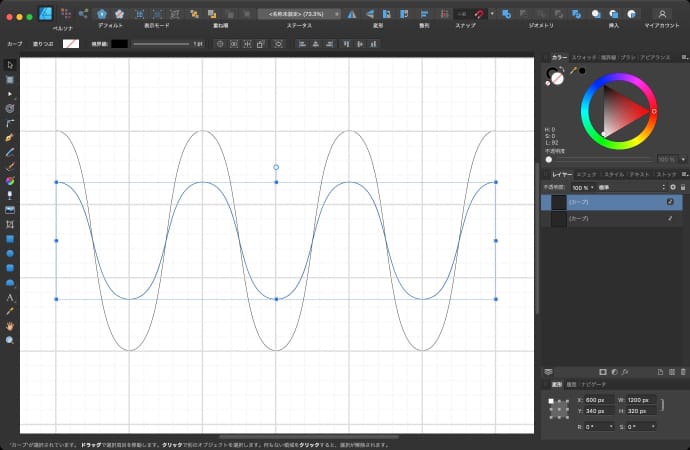
STEP2 コピーして縦幅を縮める
レイヤーをコピーして移動ツールで選択します。
commandを押しながら、縦幅を小さくします。
STEP3 ノードを結合する
2つのレイヤーを選択します。
ノードツールで左端のノード2つを選択します。
カーブを結合します。
右側も同じように結合します。
STEP4 上下の色を分ける
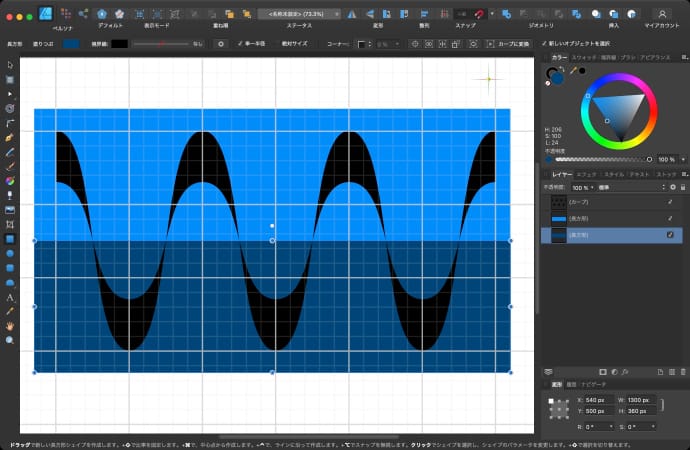
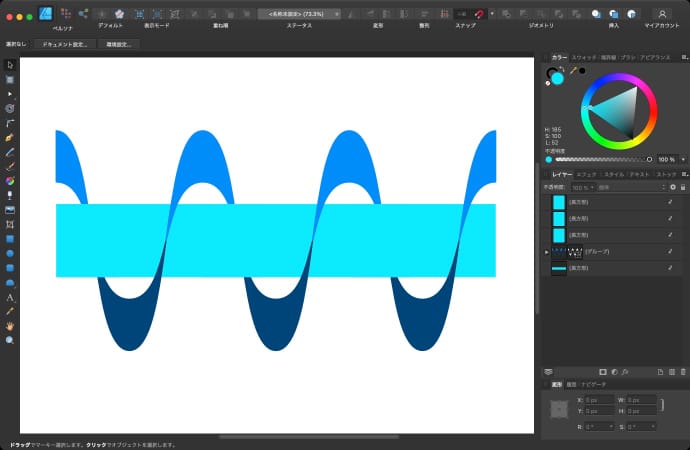
波型のレイヤーを適当な色で塗りつぶします。
長方形ツールで上半分を覆うサイズの長方形を作ります。
下半分にも同じサイズで違う色の長方形を作ります。
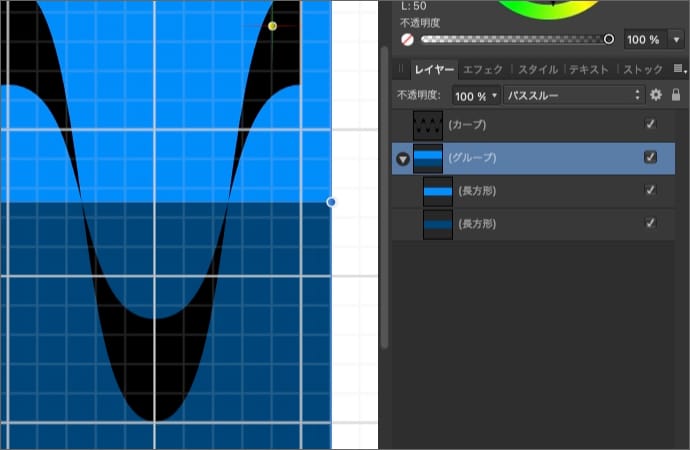
2つの長方形をグループ化します。
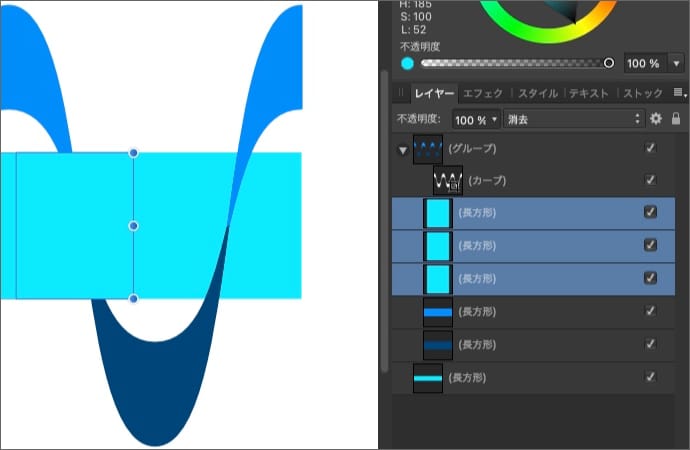
波型のレイヤーを、グループレイヤーのプレビュー部分にドラッグしてマスクします。
中心が細過ぎる場合は、波型のレイヤーの境界線を使うと幅が調整できます。
STEP5 中心軸を作る
このままだと、螺旋というよりは波形に見えてしまうので、中心を通る軸を作ることで螺旋っぽく見えるようにします。
長方形ツールで適当に長方形を作って最背面に配置します。
螺旋の裏側にあたる部分が隠れるように、同じ幅の長方形を螺旋の上に重ねます。
中心軸の色を変えるのが面倒な場合は、上に重ねているレイヤーをグループレイヤーの中に入れて、ブレンドモードを消去にすると、一番下のレイヤーだけで色の調整ができるようになります。
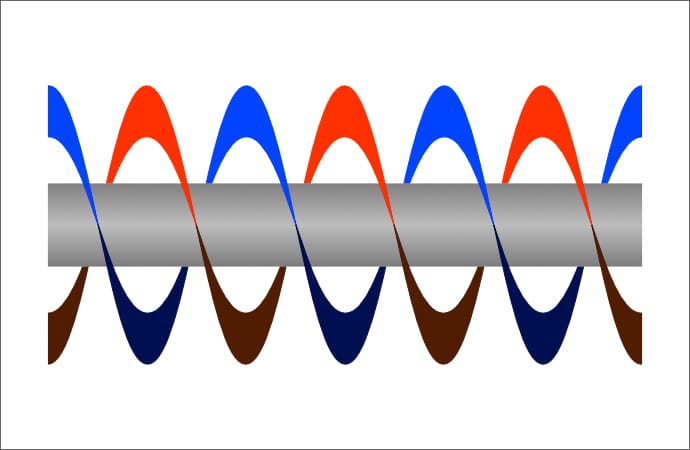
波形で作る等間隔の二重螺旋

STEP1 波形で作る等間隔の螺旋を用意する
まず「波形で作る等間隔の螺旋」を用意します。
STEP2 全体をコピーして平行に動かす
螺旋のグループレイヤーをコピーします。
半周分平行に動かします。
STEP3 両サイドをカットする
グループレイヤー内にある、塗りつぶし用の長方形を幅を縮めて両サイドの不要な部分をカットします。
反対側の螺旋も同じようにカットします。
中心軸用の長方形も、不要な部分は縮めます。
片方の螺旋の色を変えるかどうかはお好みで。
以上、Affinity Designerで作る色々な螺旋の作り方でした。螺旋を作る際は参考にしてみてください。








