
グラフィックデザイン
Affinity Designerでガウスぼかしを徐々に強くする方法
Mac版のAffinity Designerでレイヤーエフェクトのガウスぼかしの半径を徐々に変化させる方法について紹介します。
使用バーション
- macOS Big Sur 11.5.2
- Affinity Designer 1.10.1
ガウスぼかしの基本的な使い方
ガウスぼかしとは、レイヤーエフェクトの機能の1つで、レイヤーに対して有効にすることで、そのレイヤー全体をぼかすことができます。
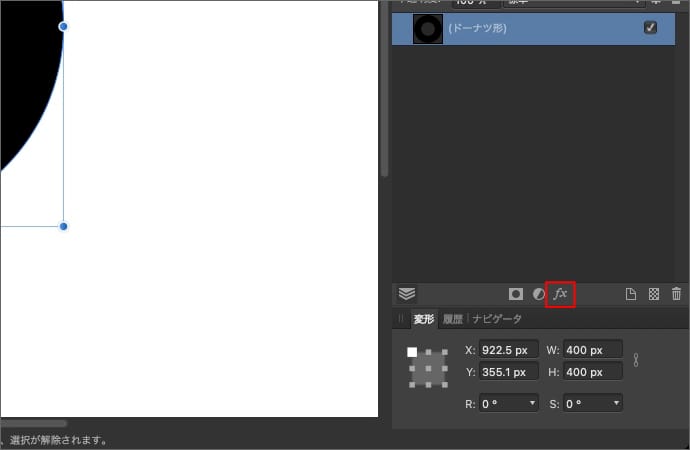
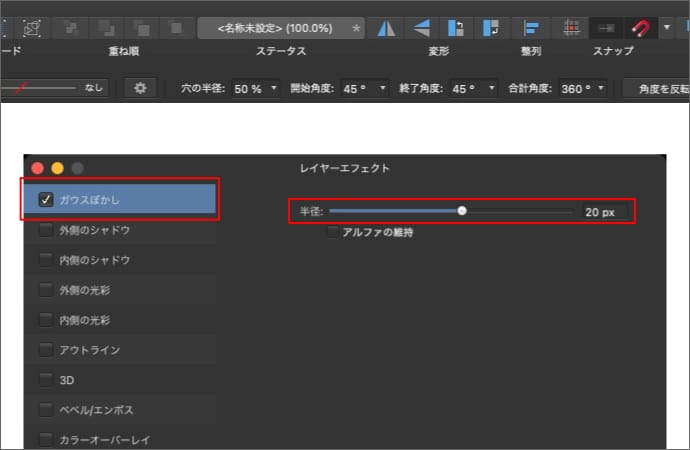
レイヤーを選択している状態で、レイヤーパネルの下にあるレイヤーエフェクトをクリックするとレイヤーエフェクトのメニューが表示されます。
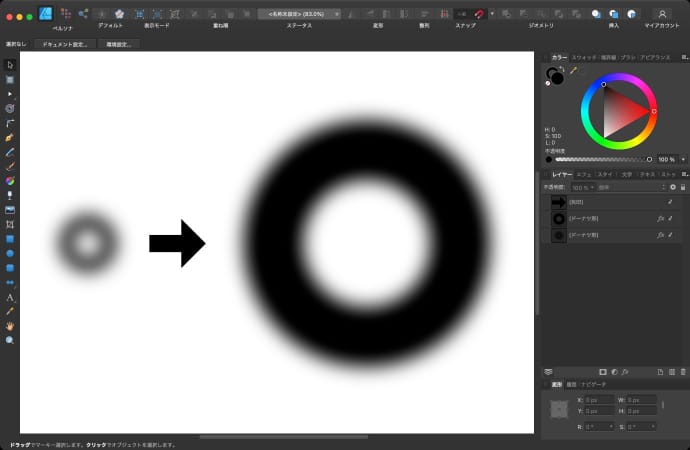
レイヤーエフェクトで「ガウスぼかし」を有効にして、半径を上げていくとレイヤー全体がぼけていきます。
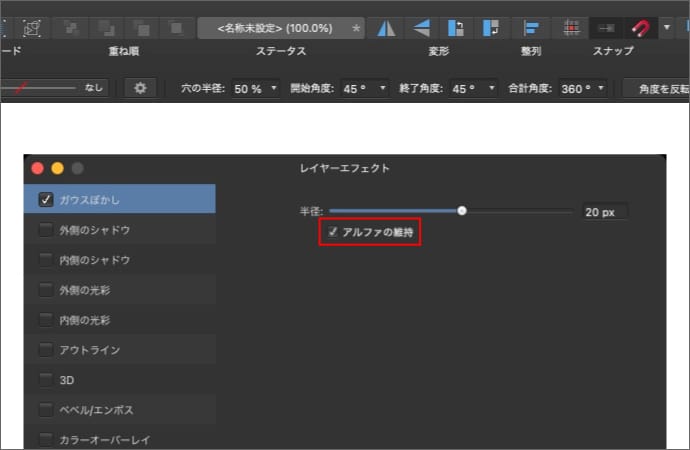
さらに「アルファの維持」を有効にすると、レイヤーの輪郭部分がぼけなくなります。
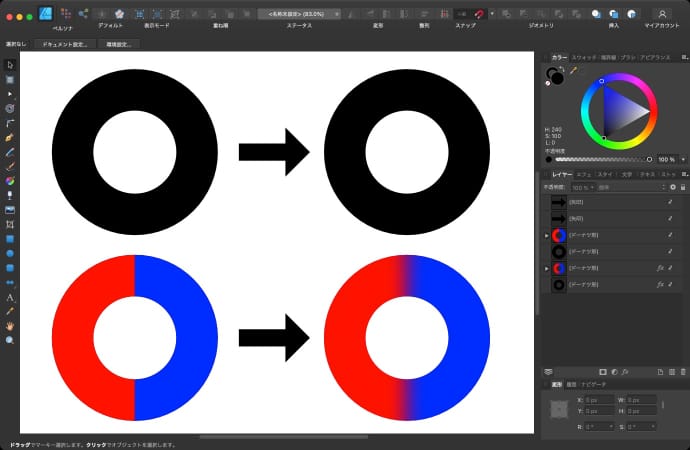
単色のレイヤーに対して、アルファの維持を有効にしても見た目は変わりませんが、2色以上あるレイヤーにアルファの維持を有効にすると、輪郭を残したまま色の境界がぼやけます。
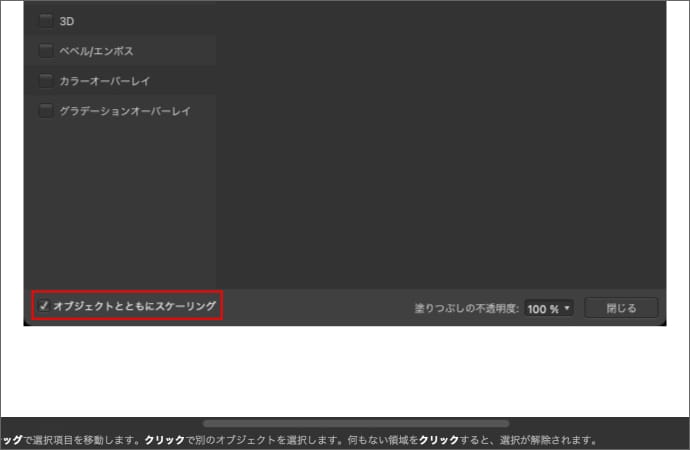
「オブジェクトとともにスケーリング」を有効にすると、レイヤーを拡大・縮小した時に、ガウスぼかしの半径が連動して動きます。
「オブジェクトとともにスケーリング」が無効になっている状態でレイヤーを拡大すると、レイヤーの大きさに対して半径が相対的に小さくなるので、ぼかし感が少なくなります。
「オブジェクトとともにスケーリング」が有効になっていれば、レイヤーを拡大しても半径も一緒に大きくなるので、ぼかし感が変わりません。
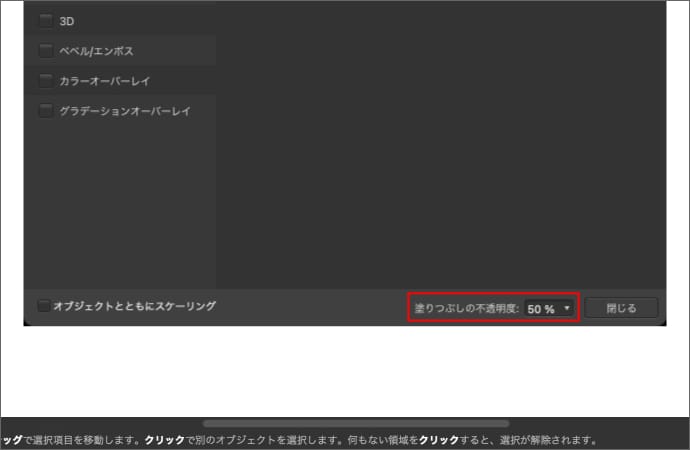
塗りつぶしの不透明度は、レイヤーエフェクトの効果を残したまま、塗りつぶしの不透明度を変えられる機能です。
ただし、ガウスぼかしの場合はレイヤーそのものが変化するため、塗りつぶしの不透明度を下げても、レイヤーの不透明度を下げても、同じように全体の不透明度が変化します。
「オブジェクトとともにスケーリング」と、「塗りつぶしの不透明度」は、ガウスぼかし以外のレイヤーエフェクトに対しても適用される共通設定です。
ガウスぼかしと透明度を組み合わせて使う
では、ガウスぼかしを徐々に強くしていく方法について説明します。
ぼかしの量についは、半径しか変えられないのにどうやってガウスぼかしを徐々に強くしていくのかというと、透明度とガウスぼかしを組み合わせて使います。
まず、ガウスぼかしを適用したいレイヤーを用意します。
ガウスぼかしを適用する前にレイヤーをコピーします。
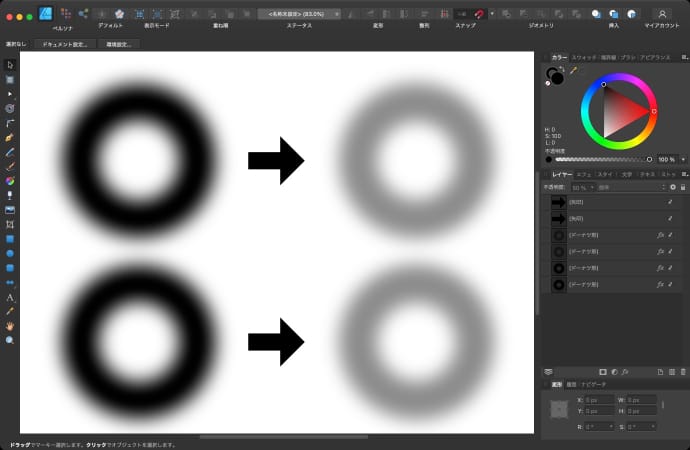
次に、重なっている上下のレイヤーを、それぞれ逆方向に徐々に透明にします。
同じ色のレイヤーが重なったままだと分かりづらいので、選択していない片方のレイヤーは非表示にしておきます。
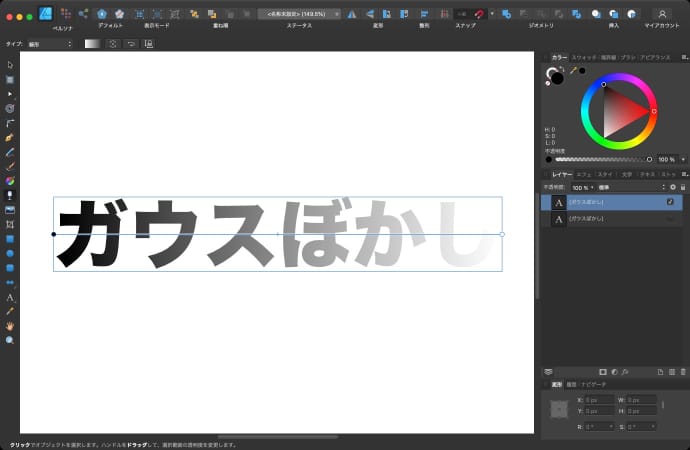
透明度ツールのタイプを線形にします。
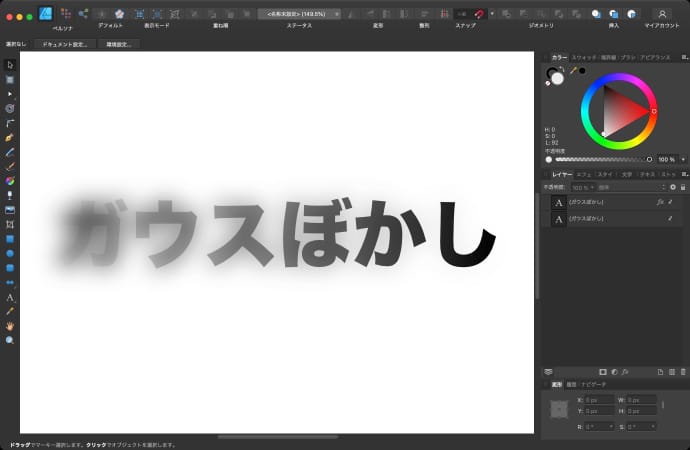
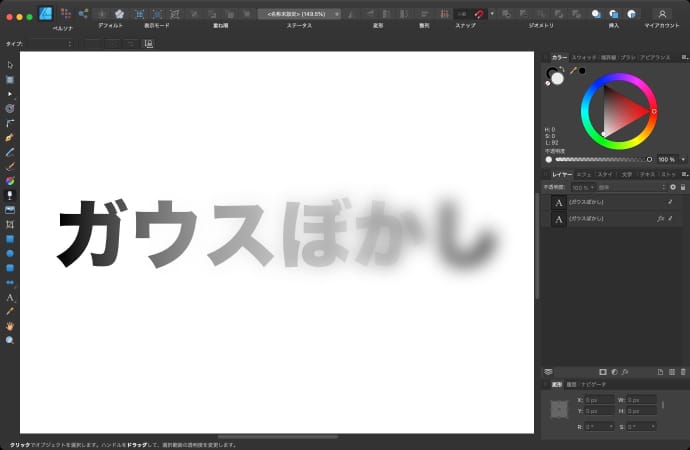
ガウスぼかしを変化させたい方向に向かって徐々に透明にします。
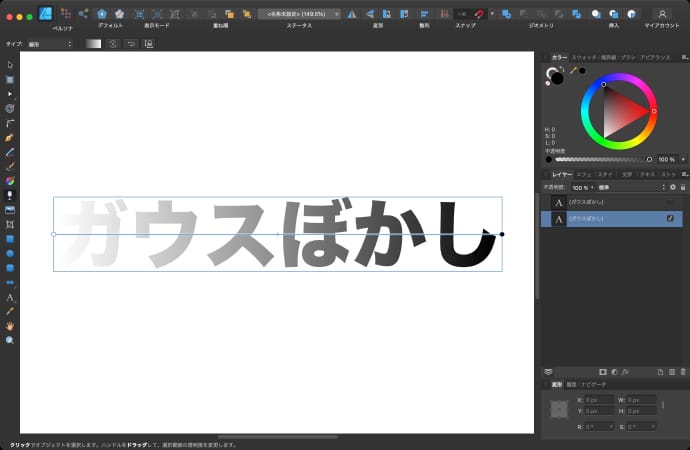
もう片方のレイヤーは、逆方向に徐々に透明にします。
2つのレイヤーを重ねたときに、元の色とあまり変わらない程度の透明度しておきます。
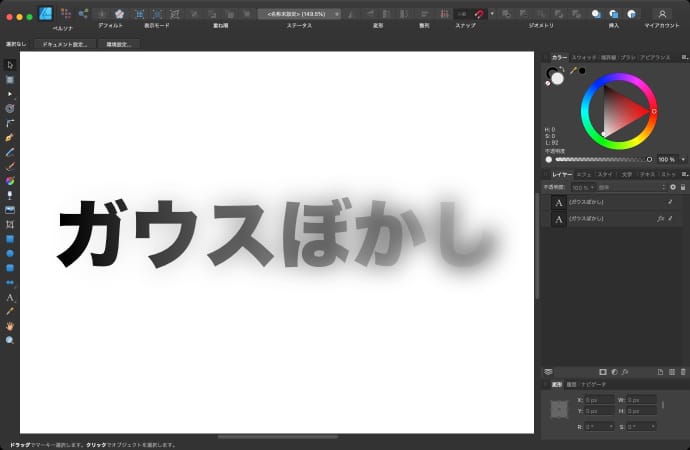
最後に、重なっているレイヤーの内、どちらか一方のレイヤーにガウスぼかしを適用すると、徐々にガウスぼかしが変化しているように見えます。
重なっているレイヤーのどちらにガウスぼかしを適用するかで、変化する方向が変わります。
好みの変化具合になるように、3つの値(上のレイヤーの透明度、下のレイヤーの透明度、ガウスぼかしの半径)を調整してみて下さい。
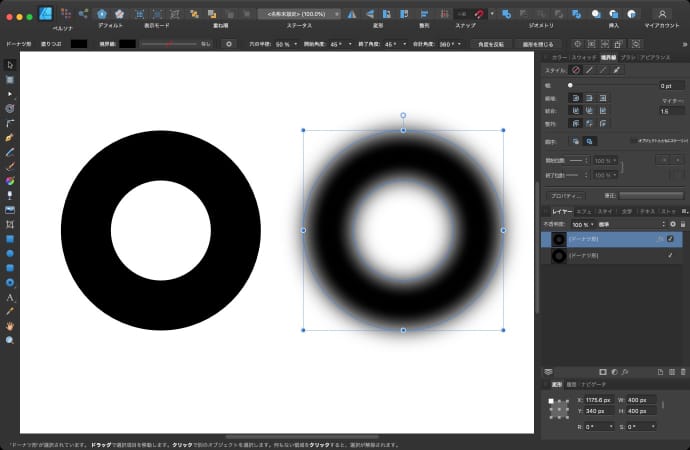
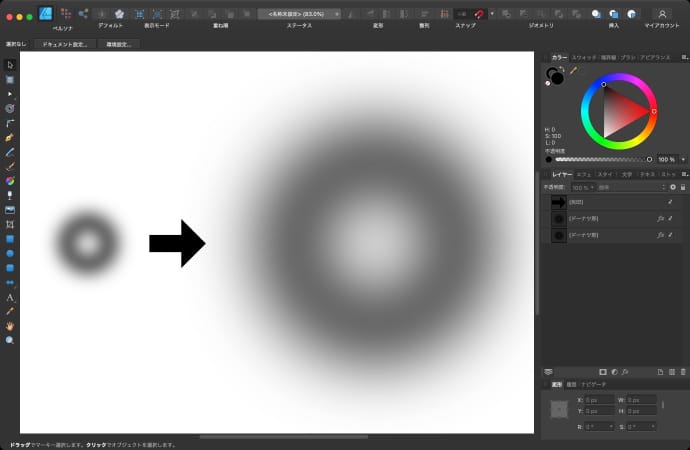
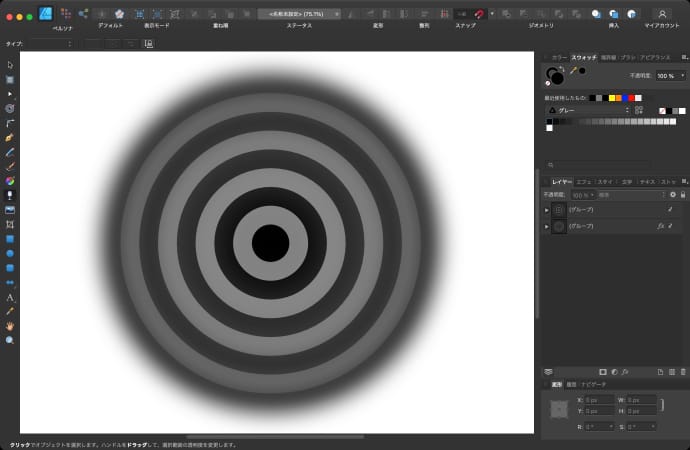
透明度を放射状に変化させれば、円形にガウスぼかしを広げていくこともできます。
円形にぼかすなら、Affinity Photoに切り替えてぼかし系のライブフィルターを使った方が早い気もしますが、直線的に変化させたい場合は使えると思います。
以上、Affinity Designerでガウスぼかしを徐々に強くする方法でした。