
グラフィックデザイン
Affinity Designerでカーブの形に合わせて文字を折り返す方法
Mac版のAffinityDesignerで色々なカーブの形に合わせて文字を自動で折り返す方法について解説します。
使用バーション
- macOS Big Sur 11.0.1
- Affinity Designer 1.8.6
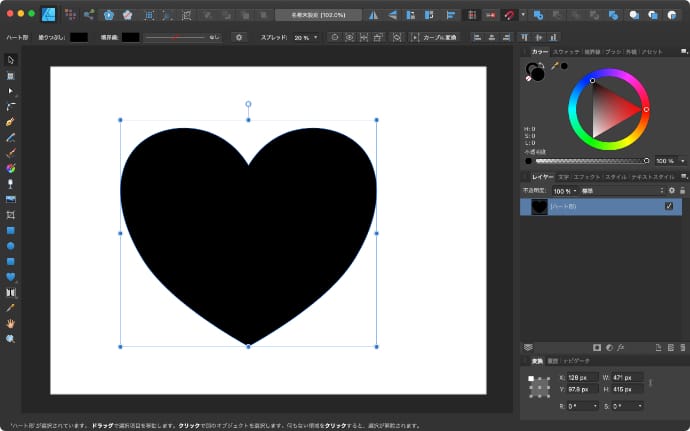
カーブを用意する
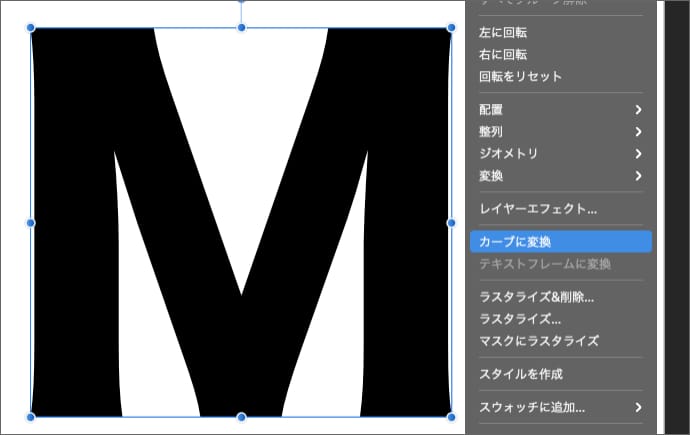
まず最初に、文字を入れる枠用のカーブを用意します。
図形の場合はカーブに変換しなくても大丈夫ですが、後でノードツールを使って形を変えることができなくなります。
ただし、カーブに変換しなかった場合でも、図形としての調整はできます。
 Affinity Designerで色々な形の図形を簡単に作る方法
Affinity Designerで色々な形の図形を簡単に作る方法Mac版のAffinity Designerで四角、丸、三角といった簡単な図形から、吹き出しや歯車といった少し複雑な図形まで色々な図形を簡単に作る方法を解説します。
文字の形の中に文字を埋めたい場合は、枠用の文字をカーブに変換すればOKです。
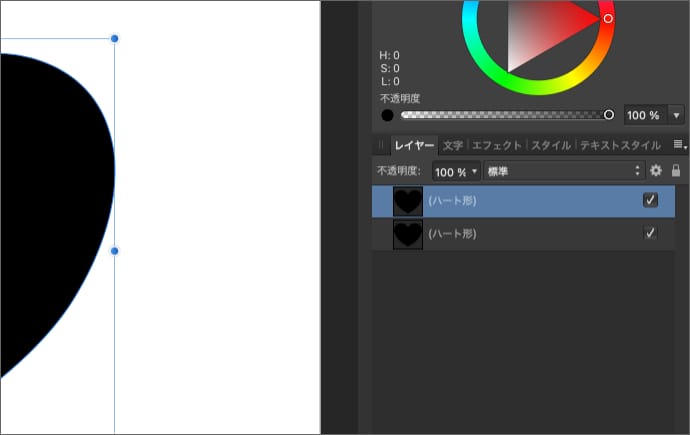
ここで作成したカーブは、中に文字を入れるとノード情報だけが残るので、境界線や塗りつぶしといった、カーブの色は消えてしまいます。
デザイン上、文字を入れたカーブと同じ形のカーブを使いたい場合は、この時点でカーブをコピーしておいてもいいと思います。
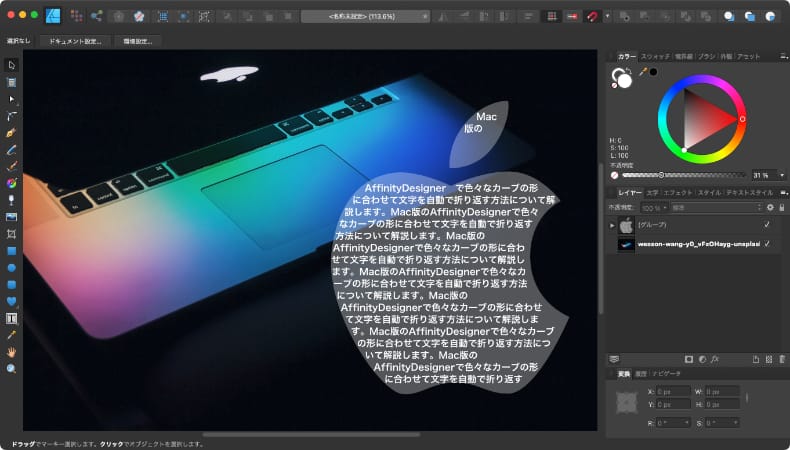
カーブ内に文字を並べる
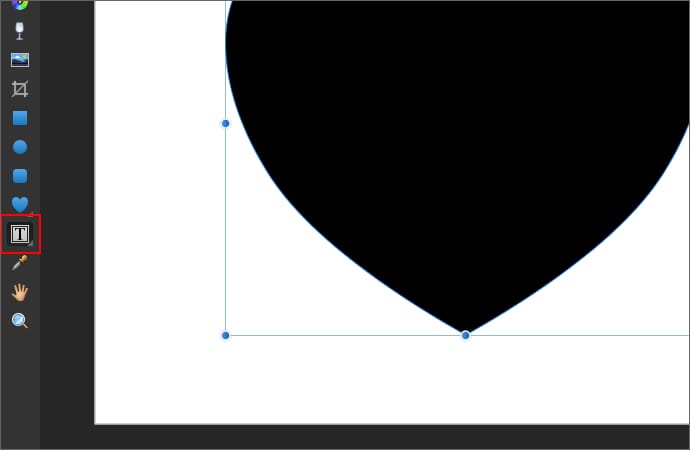
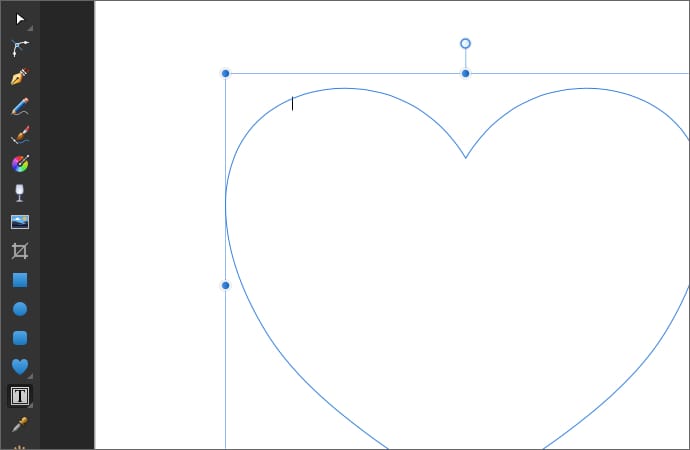
移動ツールやノードツールで、先程作ったカーブを選択している状態で、フレームテキストツールをクリックします。
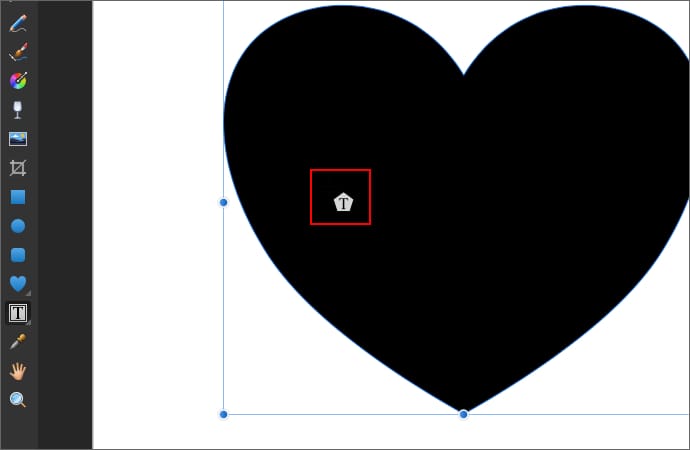
マウスポインターをカーブの中に入れると、フレームテキストツールのポインターの形が変わります。
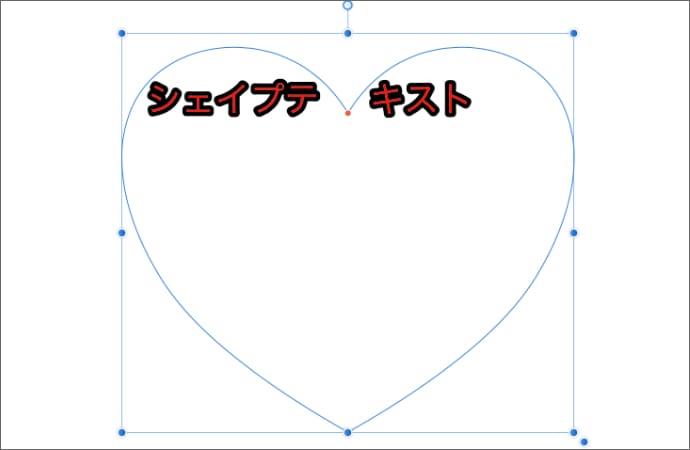
ポインターの形が変わっている状態でクリックすると、カーブの中に文字が入力できるようになります。
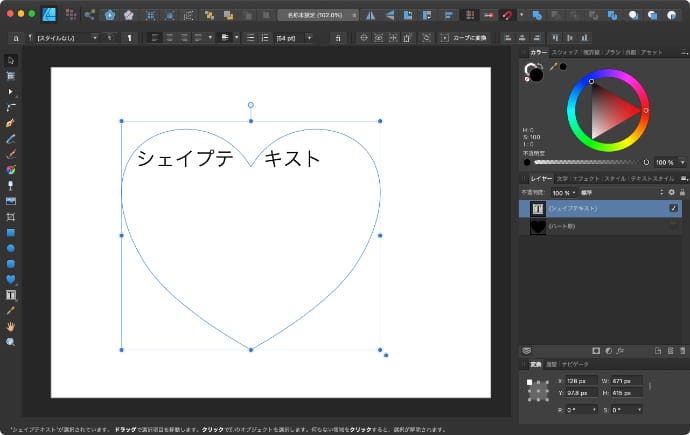
この時点で、カーブはシェイプテキストに変わり、元のカーブが持っていた境界線や塗りつぶしといった色は無くなります。
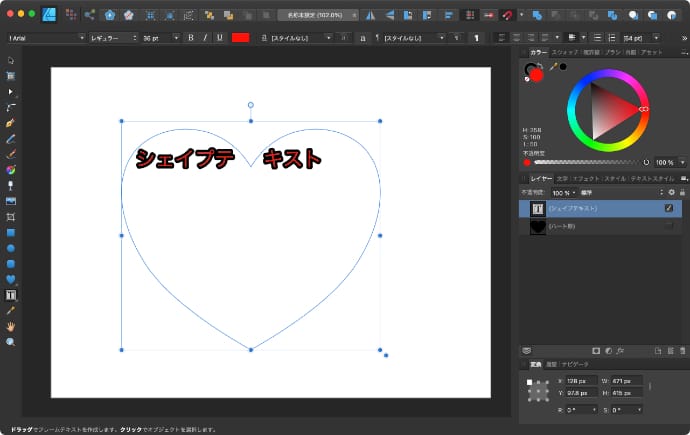
シェイプテキストに対して境界線や塗りつぶしを指定すると、カーブではなくテキストに対して適用されます。
文字の並びや配置の調整方法は、通常のフレームテキストツールと同じです。
カーブの形を調整する
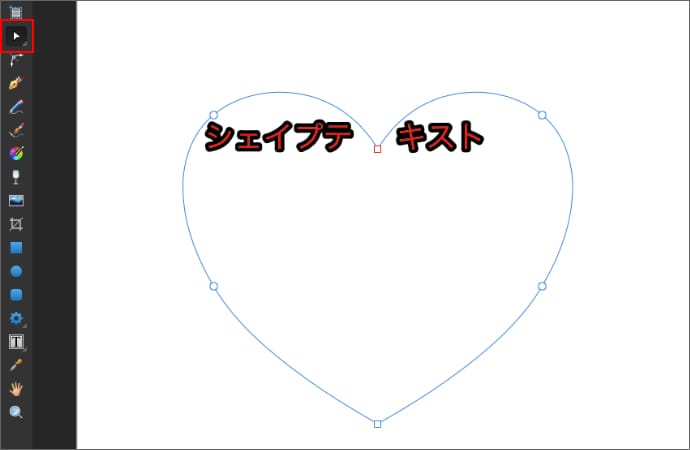
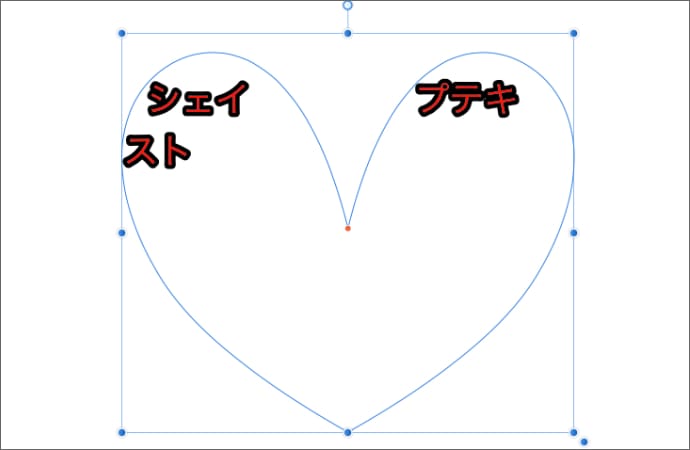
シェイプテキストをノードツールで選択すると、ノードが表示されます。
最初に図形をカーブに変換していない場合は、ノードは表示されずに、図形としての調整ポイントが表示されます。
形を変えると、連動してテキストも動きます。
図形から作ったシェイプテキストに対して、カーブに変換を行っても、文字がカーブに変換されてしまい、図形がカーブに変換されるわけではありません。
ノードツールで形を整えたい場合は、シェイプテキストにする前にカーブに変換しておく必要があります。