
グラフィックデザイン
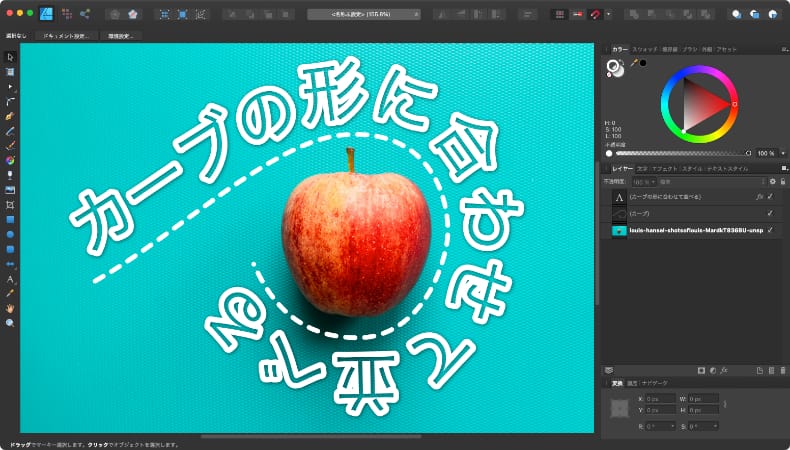
Affinity Designerでカーブの形に合わせて文字を並べる方法
Mac版のAffinityDesignerで色々なカーブの形に合わせて文字を並べる方法について解説します。
使用バーション
- macOS Big Sur 11.0.1
- Affinity Designer 1.8.6
カーブを用意する
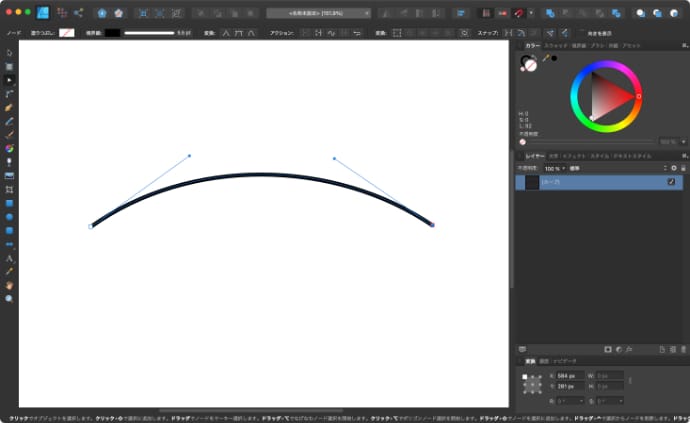
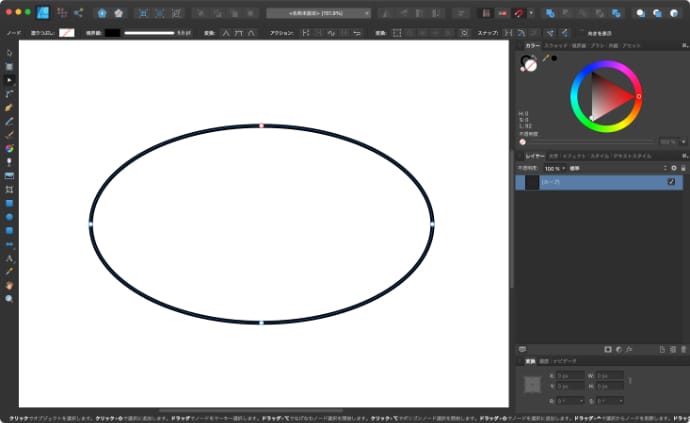
まず最初に、文字を並べるためのカーブを用意します。
カーブは閉じていても、開いていてもどちらでもOKです。
カーブの形は、文字を並べた後でもノードツールを使って動かすことができますので、この時点で細かい形を整える必要はありません。
ここで作成したカーブは、文字を並べるとノード情報だけが残るので、境界線や塗りつぶしといった、カーブの色は消えてしまいます。
デザイン上、文字を並べたカーブと同じ形のカーブを使いたい場合は、この時点でカーブをコピーしておいてもいいと思います。
カーブ上に文字を配置する
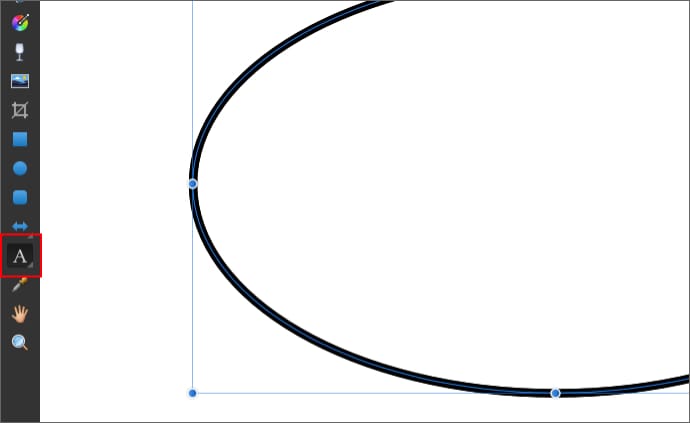
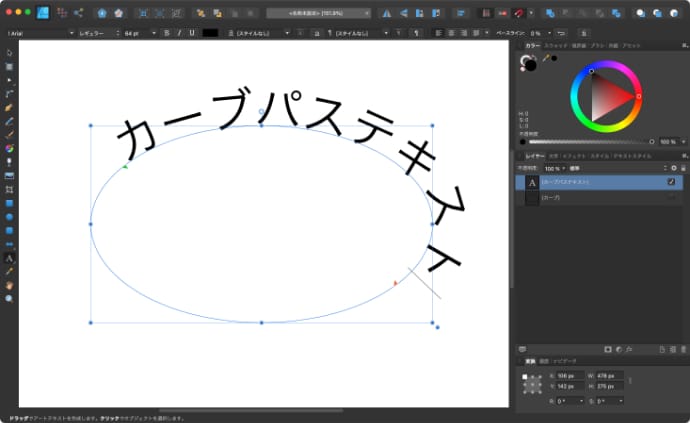
移動ツールやノードツールで、先程作ったカーブを選択している状態で、アーティスティックテキストツールをクリックします。
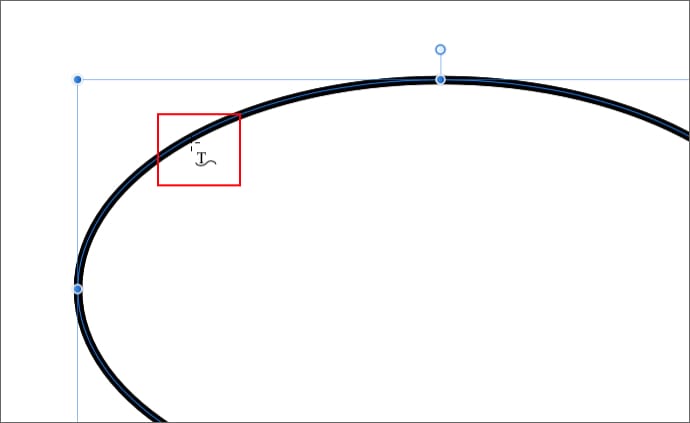
マウスポインターをカーブの線上に合わせると、アーティスティックテキストツールのポインターの形が変わります。
ポインターの形が変わっている状態でクリックすると、カーブ上に文字が入力できるようになります。そのままドラッグすれば文字サイスも調整できます。
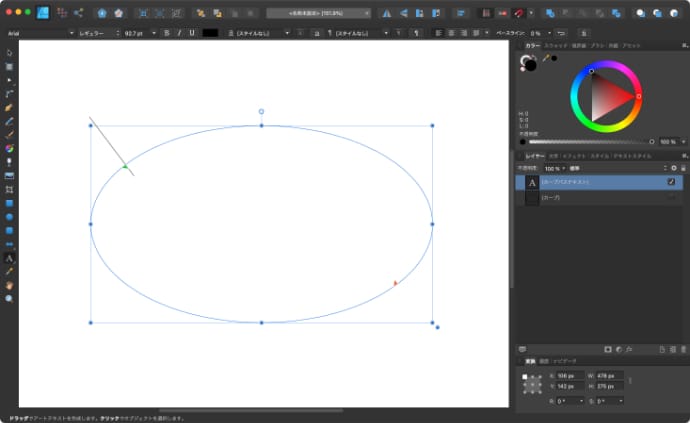
この時点で、カーブはカーブパステキストに変わり、元のカーブが持っていた境界線や塗りつぶしといった色は無くなります。
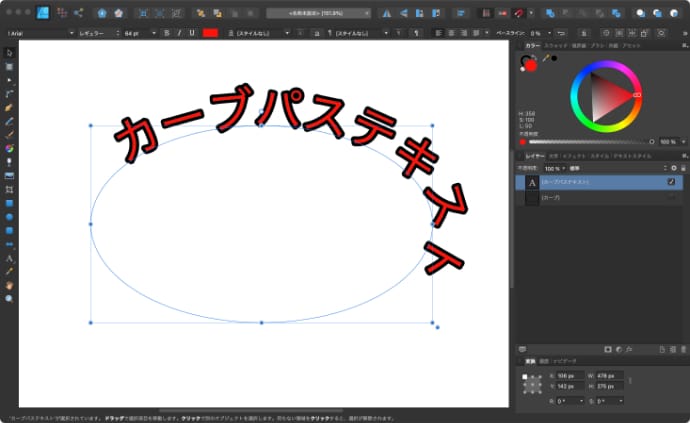
カーブパステキストに対して境界線や塗りつぶしを指定すると、カーブではなくテキストに対して適用されます。
カーブの形を調整する
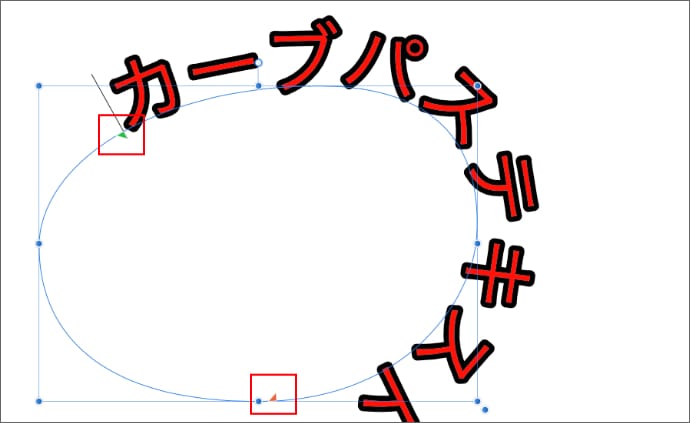
カーブパステキストをノードツールで選択すると、ノードが表示されます。
ノードの動かし方は通常のカーブと同じですが、カーブテキストの場合は、連動してテキストも動きます。
カーブ上の文字の位置を調整する
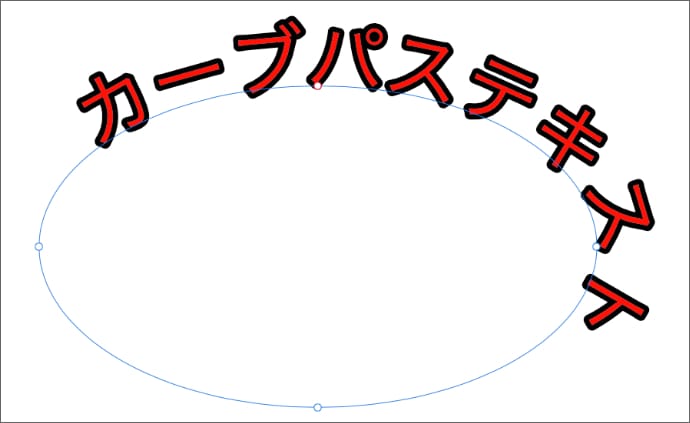
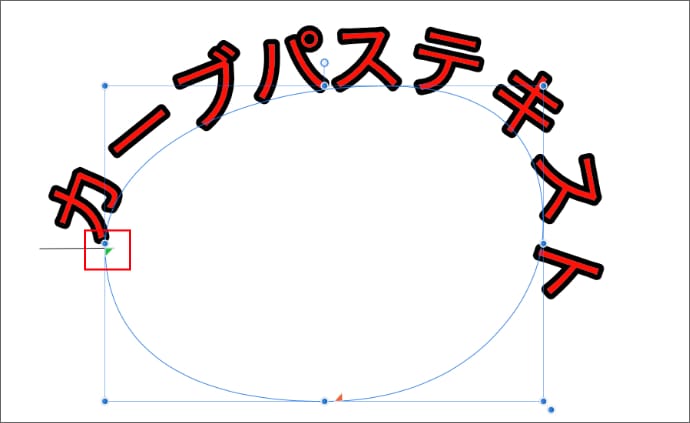
カーブパステキストをテキストツールで選択すると、カーブ上の文字の位置を調整するためのマークが表示されます。
緑色のマークは文字の開始位置で、マウスでドラッグすると、カーブ上を動かすことができます。
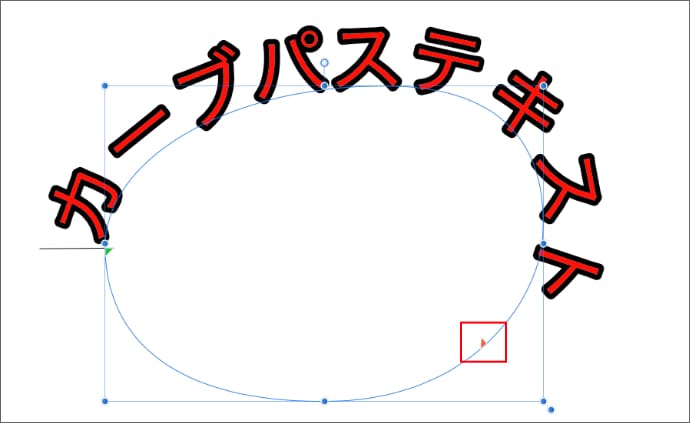
オレンジ色のマークは文字の終了位置で、同じようにマウスでドラッグして動かせます。
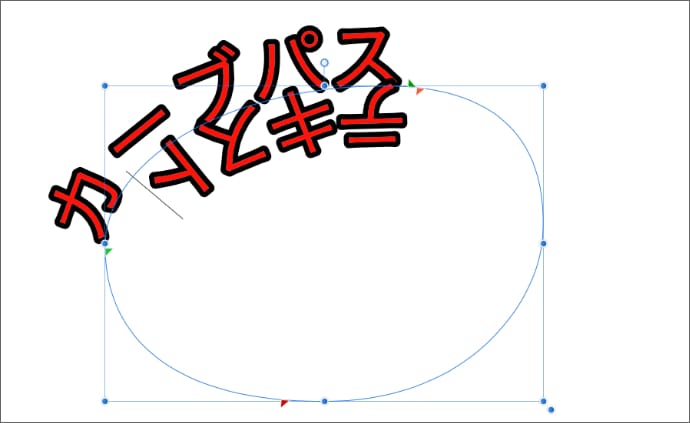
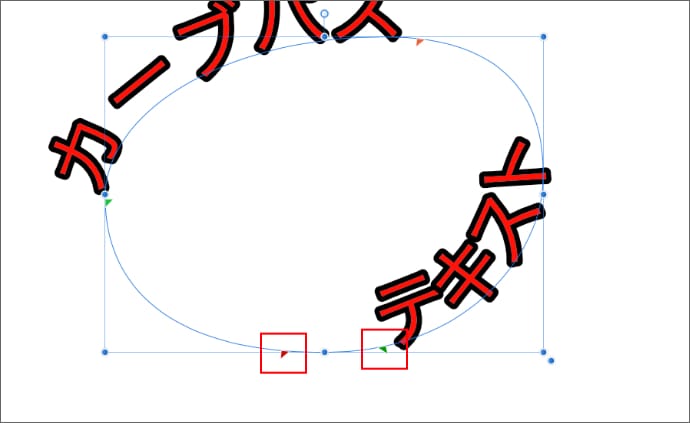
終了位置を過ぎたテキストは、折り返してカーブの線をまたいだ反対側に続きます。
テキストが折り返しになると、さらに反対側の開始位置と終了位置が表示されて、折り返した側の位置を動かすことができます。
ちなみに、折り返した側の終了位置はあまり意味がありません。
文字の向きとベースラインを調整する
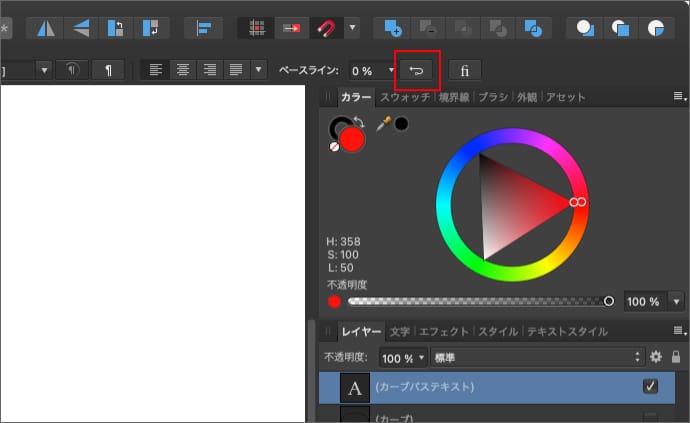
文字の向きを逆にしたい場合は、カーブパステキストを選択している状態で、コンテキストツールバーの「テキストパスの反転」をクリックします。
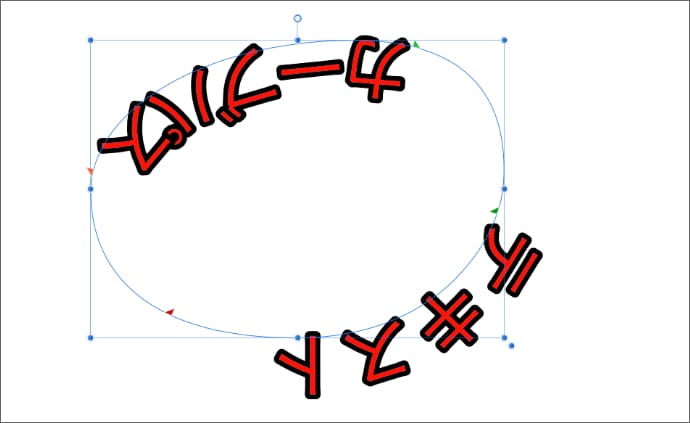
すると、文字の向きが反転します。
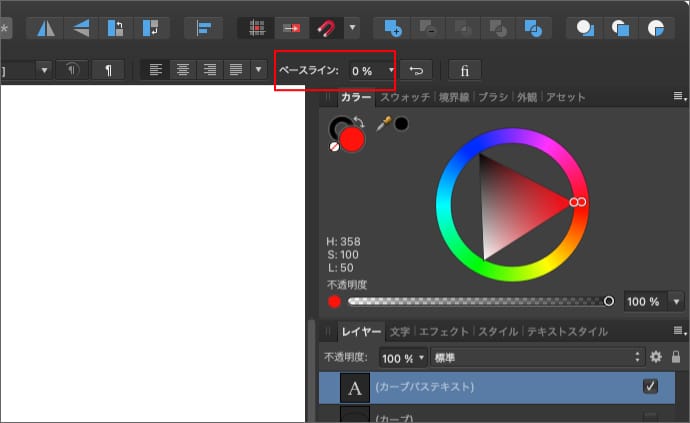
また、文字のカーブの外側や内側に並べたい場合は、カーブパステキストを選択している状態で、コンテキストツールバーの「ベースライン」を調整します。
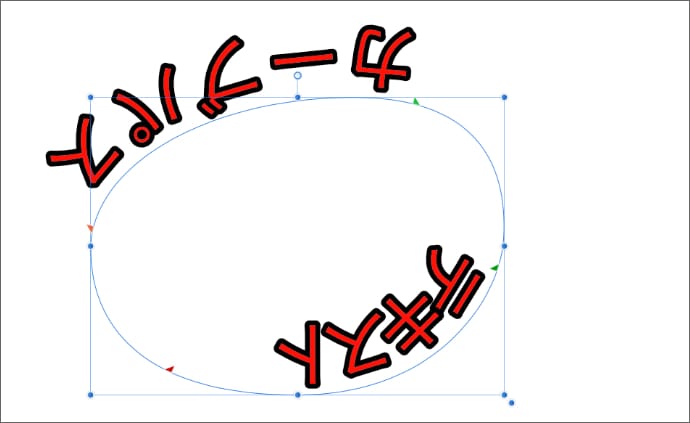
すると、カーブの線を基準に文字を上下に動かすことができます。
文字を内側に並べると文字間隔が窮屈になり、外側に並べると離れ過ぎてしまうので、カーブの角度が一定でない場合は、ベースラインを中央に配置すると、いい感じの文字間隔になります。