
グラフィックデザイン
Affinity Designerで角をまとめて綺麗に丸くする方法
Mac版のAffinity Designerでカーブ・シェイプの角をまとめて綺麗に丸くする方法について解説します。
使用バーション
- macOS Big Sur 11.0.1
- Affinity Designer 1.8.6
コーナーツールを使えば簡単かつ綺麗に丸くできる
コーナー値が調整できる図形(長方形や角丸長方形など)は、コーナーの値を変化させれば、角を簡単かつ綺麗に丸くすることができます。
一方、コーナー値が調整できない図形やカーブ・シェイプの角を丸くしようとすると
- 図形の場合はカーブに変換する
- ノードを選択してスムーズに変換したり線をドラッグする
- ノードを微調整する
といった方法が考えられますが、複数の角を綺麗な曲線にしようと思うと手間がかかります。
そこで、コーナーツールを使うことで、コーナー値が調整できない図形やカーブ・シェイプの角を簡単に綺麗に丸くすることができるようになります。
ただし、複雑な曲線を作りたい場合はノードツールでノードを調整する必要があります。
コーナーツールの使い方
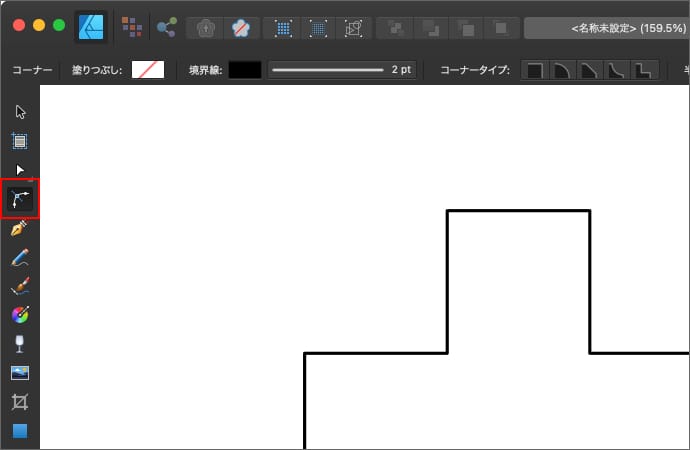
ツールのコーナーツールを選択します。
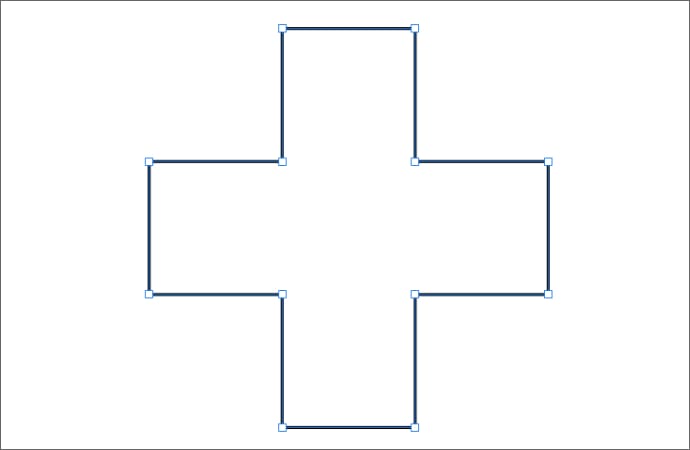
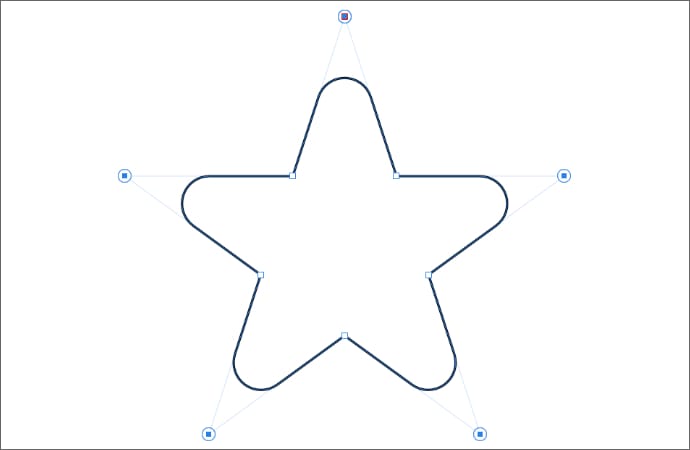
コーナーツールでカーブやシェイプを選択すると、ノードが表示されます。
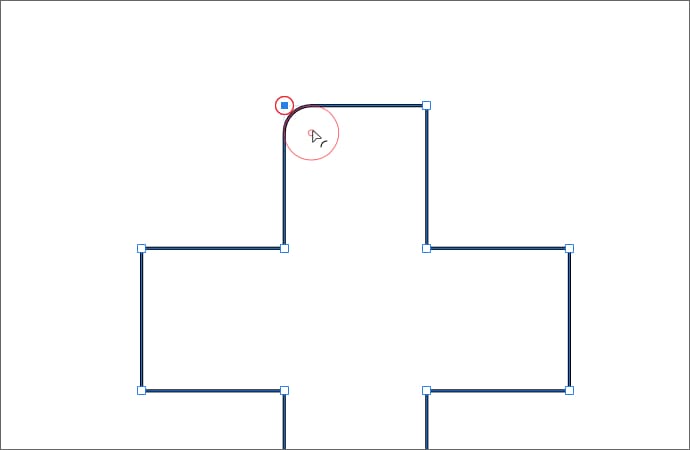
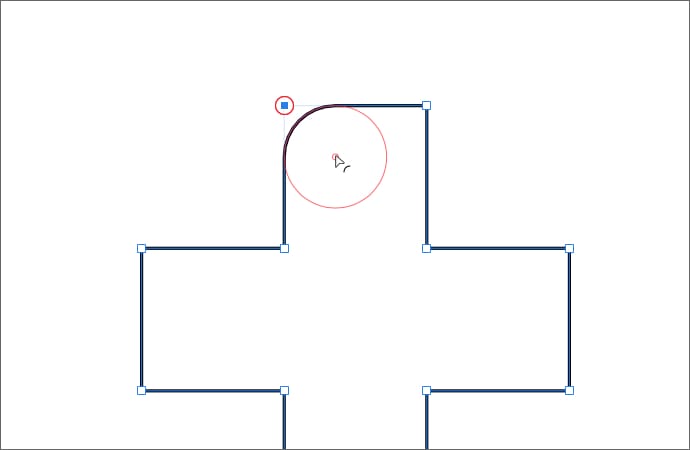
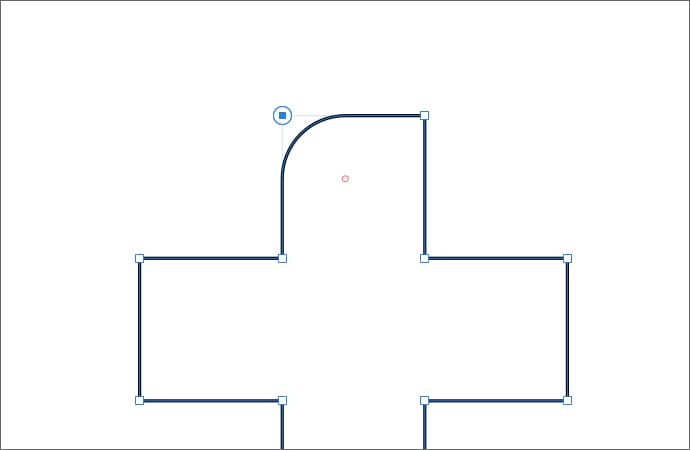
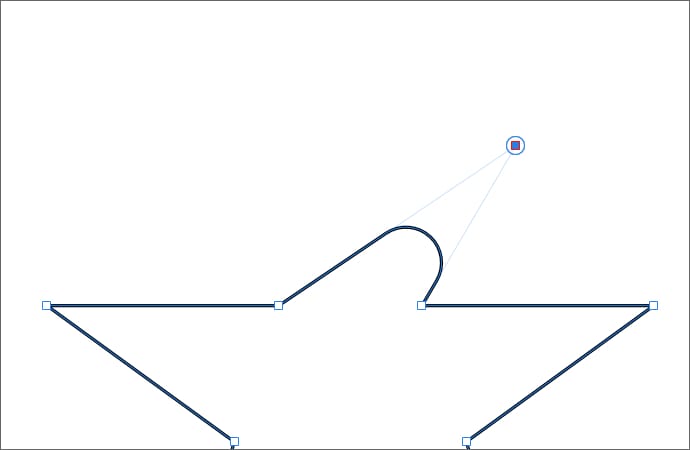
角になっているノードを内側にドラッグすると、左右の線に沿って赤い円が表示されます。
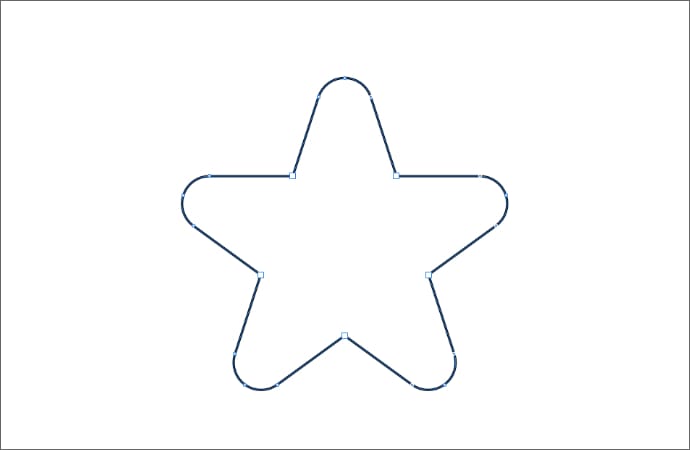
ドラッグする量で、円の大きさが変えられて円に沿って角が丸くなります。
角になっていないノードはコーナーツールでは選択できません。
左右の線が曲がっていても、先端が尖っていればOKです。
コーナーツールで曲げた後もコーナーの半径が保持されるので、好きな時に値を変えて再調整することができます。
コーナーツールで曲げたノードをコーナーツールで選択していると、円の中心がオレンジ色の点で表示されるようになります。
図形をコーナーツールで丸くした場合は、自動でカーブに変換されますのでご注意を。
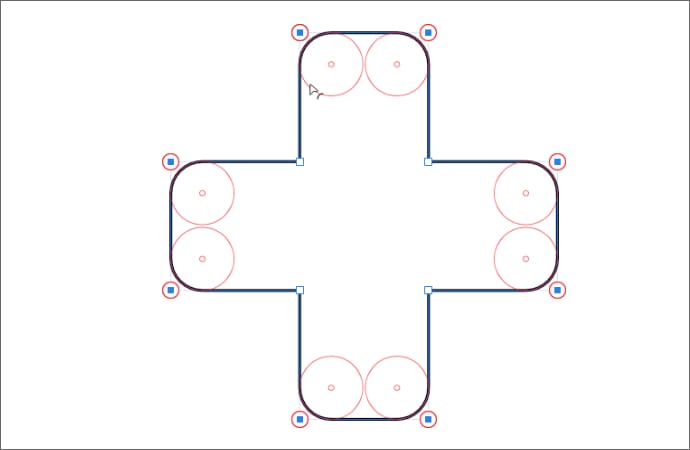
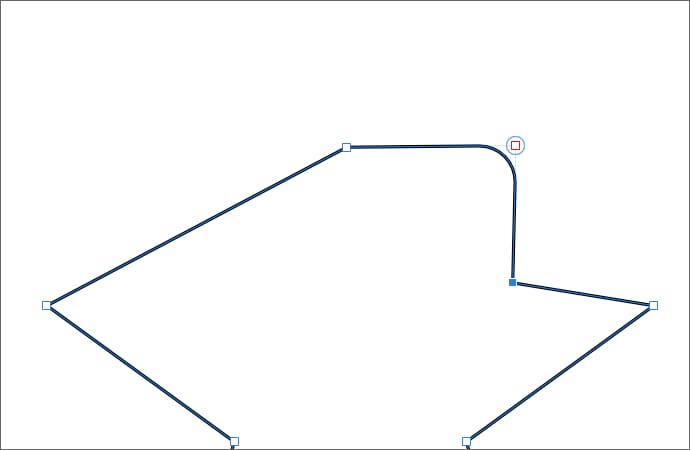
キーボードのshiftを押しながら複数のノードを選択すると、複数の角をまとめて一気に丸くすることができます。
角がたくさんあって、それぞれに同じような丸みを持たせたい場合は、コーナーツールを使うと便利ですね。
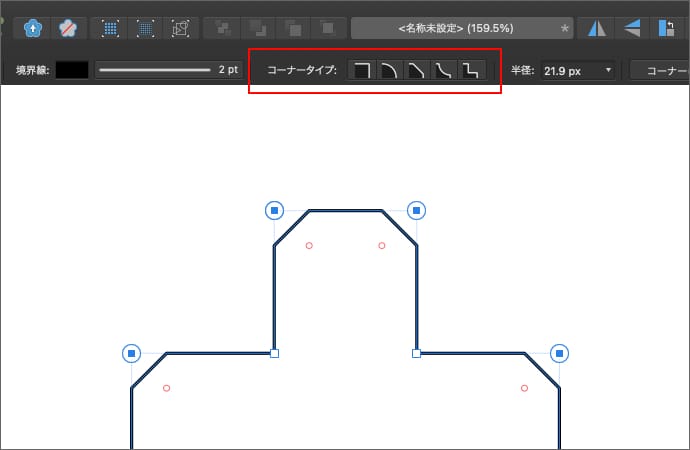
ちなみに、コンテキストバーに表示されているコーナータイプを変えれば、角を丸以外の形にすることもできます。
1つ1つ指定すれば、それぞれの角を違う形にすることも可能です。
コーナーをノードに変換する
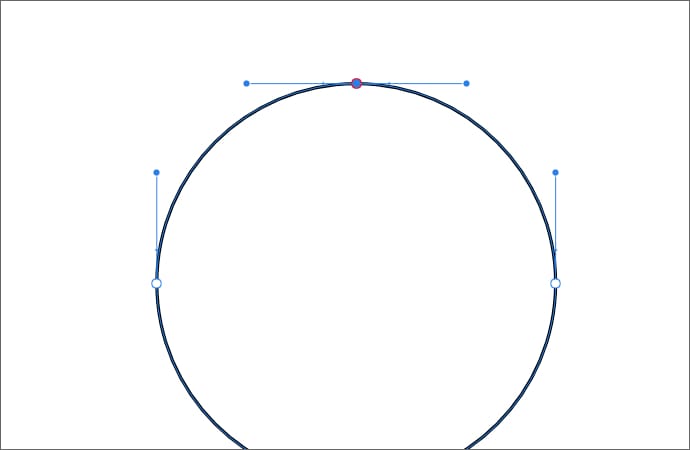
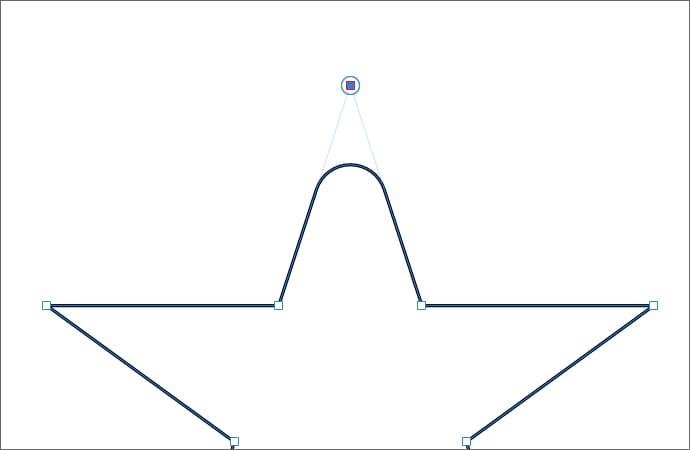
コーナーツールを使って角を変形させた後に、ノードツールを使って、そのノードを選択すると、元の頂点の位置にノードがあります。
そのままノードを動かしてもコーナーは維持されます。
左右のノードを動かしても、コーナーの円を維持したまま動きます。
これはこれで便利なのですが、コーナーツールで曲げた角をさらにノードツールで調整したい場合は、この角をノードに変換することができます。
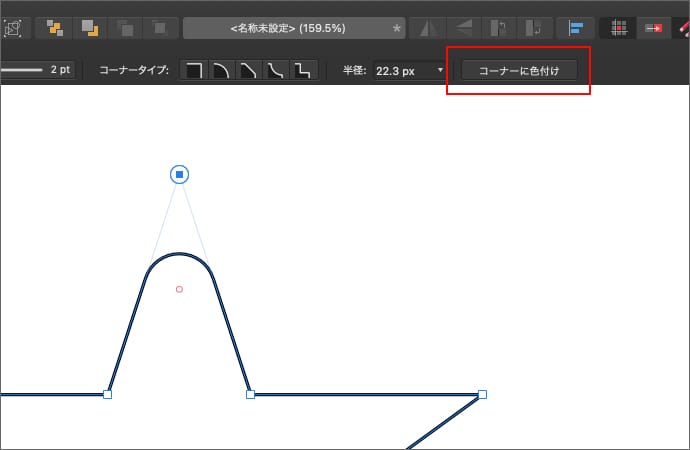
コーナーツールで対象のオブジェクトを選択している状態で、コンテキストツールバーの「コーナーに色付け」をクリックします。
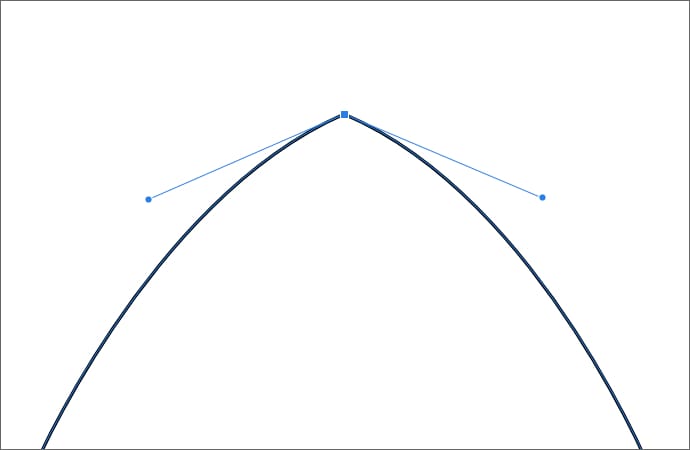
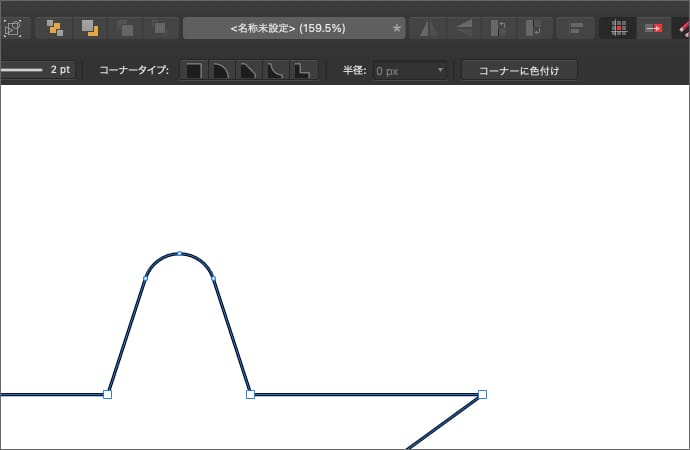
すると、コーナーツールで曲がった状態を維持したまま、角がノードに変換されます。
コーナーツールで曲げた角度は維持されますが、ノードの数は増えます。
また、複数の角をコーナーツールで曲げていた場合は、そのオブジェクトの全てのコーナーがまとめてノードに変換されます。
特定のコーナーを選択していたとしても他のコーナーもノードに変わります。
文字でも、カーブに変換すれば、コーナーツールが使えますので、太めのゴシック体なんかの角を丸くしたい場合にも役に立ちそうですね。