
グラフィックデザイン
Affinity Designerでパターン画像を繰り返し並べる方法
Mac版のAffinity Designerで1枚の画像を簡単に等間隔で繰り返し並べる方法について解説します。
使用バーション
- macOS Big Sur 11.1
- Affinity Designer 1.8.6
同じパターンのデザインを並べる方法
同じパターンのデザインを繰り返し配置する方法として、ベースになるデザインのレイヤーをコピーしてキャンバス上に均等に並べていくのが簡単な方法です。
数枚程度であればレイヤーをコピーして並べても問題ありませんが、細かいパターンを大量に並べる場合は、その分レイヤーも大量になってしまい、均等に並べるのにも結構手間がかかります。
そこで、パターンのベースになるデザインを一度画像ファイルに書き出してから、シェイプの背景として読み込むことで、レイヤーをコピーすることなく同じパターンを繰り返すことができるようになります。
この方法であれば、パターンの拡大縮小や回転させて角度を付けるのも簡単にできます。
パターン用の画像を用意する
まずは、パターンのベースとなる画像を用意します。
また、画像を繰り返し配置する際に、画像と画像の間は隙間なく詰められるので、隙間を開けたい場合は、周辺に空白部分があるデザインにします。
ベースの画像は不透明度も反映されるので、背景を透明にしたい場合は背景の透明化を有効にします。
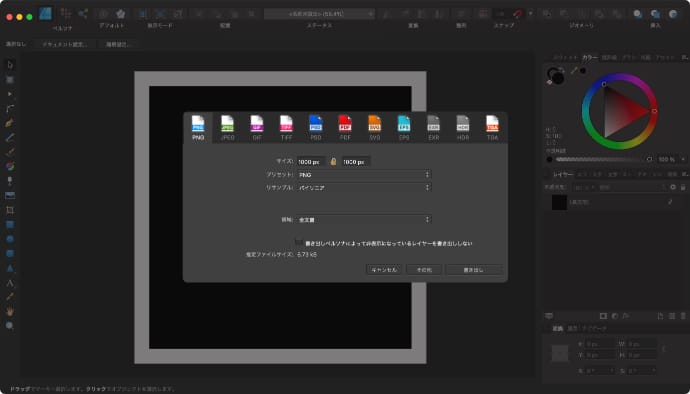
パターンのデザインができたら、JPEGやPNG形式で書き出しておきます。
レイヤーの塗りつぶしを画像にする
画像を書き出したら、実際のデザイン用のドキュメントに画像を並べるためのレイヤーを用意します。
ここで用意するレイヤーは、テキストレイヤーでもシェイプでもOKです。
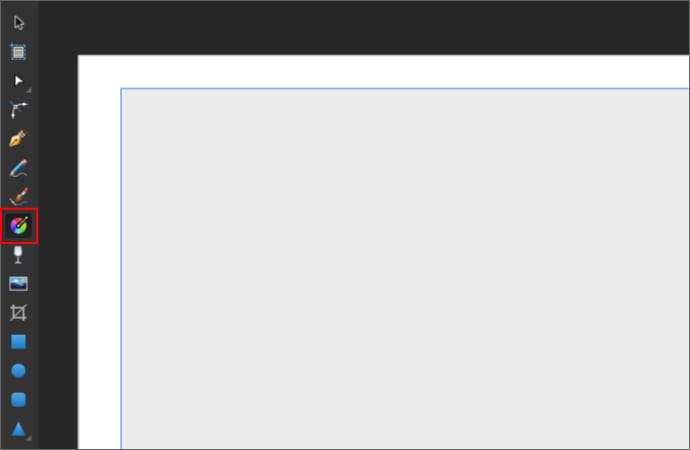
レイヤーを選択している状態で、塗りつぶしツールをクリックします。
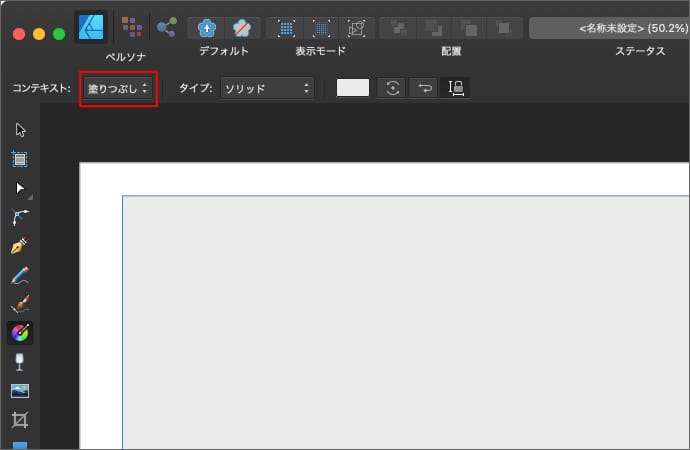
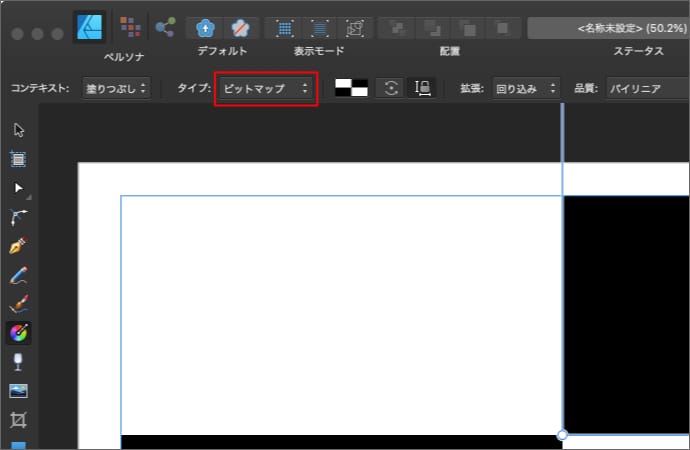
コンテキストツールバーで、コンテキストに「塗りつぶし」を選択します。
タイプで「ビットマップ」を選択するとファイルが選択できるので、先程用意したベース画像を選択すると、背景画像として適用されます。
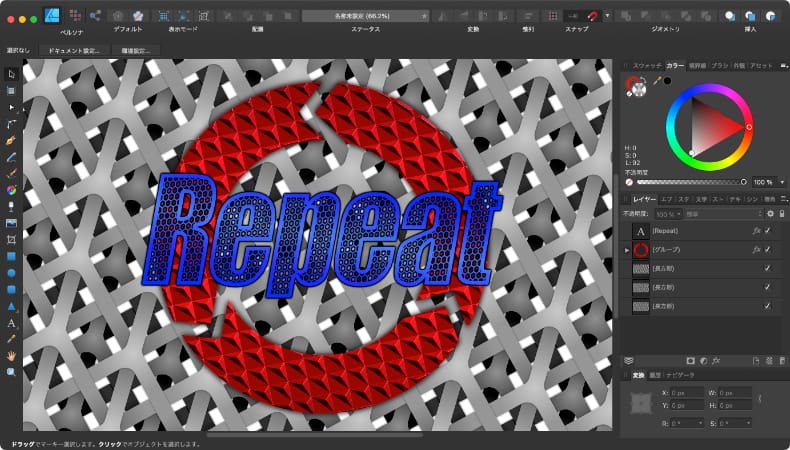
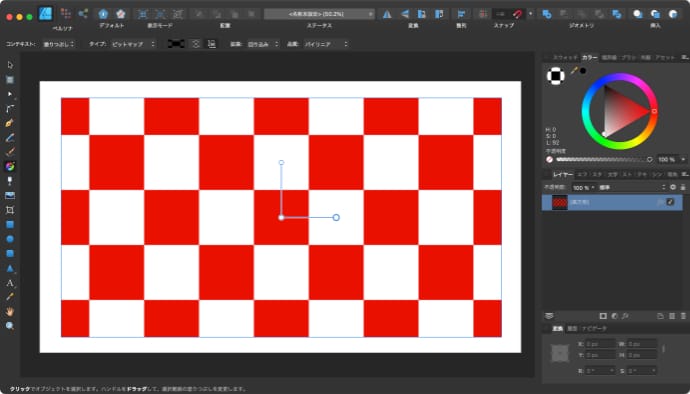
画像のサイズと繰り返し方法を調整する
塗りつぶしに指定した画像は、繰り返し方法、サイズ、角度の調整が可能です。
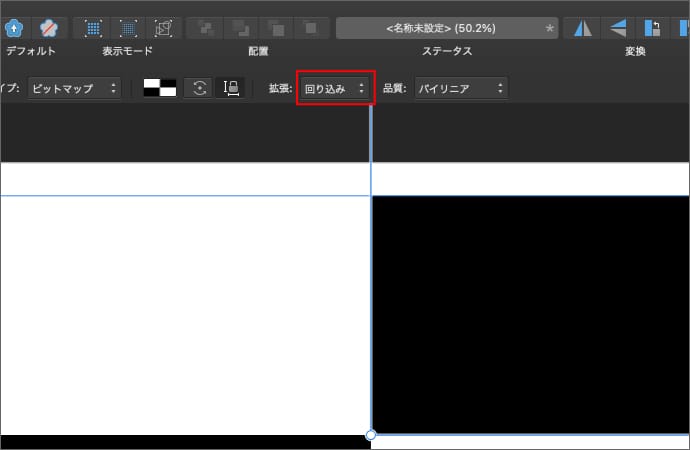
画像を繰り返すには、コンテキストツールバーの拡張で「回り込み」か「ミラー」を選択します。
回り込みは同じ画像がそのまま並んで、ミラーは上下左右が反転しながら並びます。
ベース画像が点対称の場合は、どちらを選んでも違いはありません。
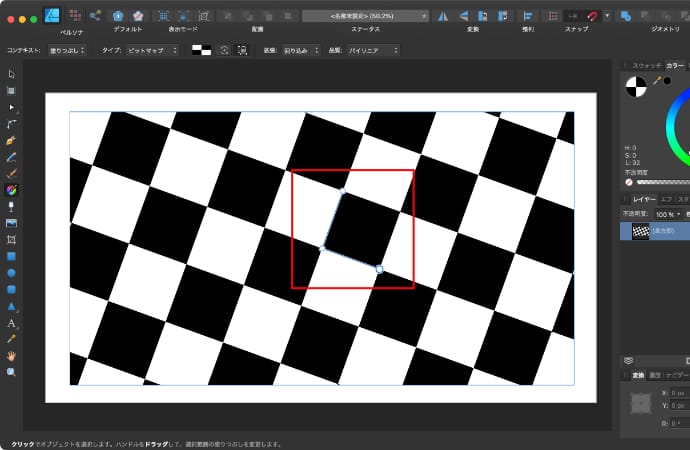
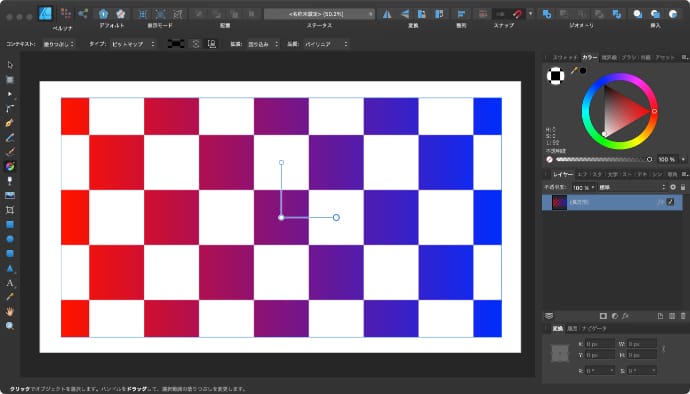
サイズと角度はキャンバスに表示されるバーをドラッグすることで調整します。
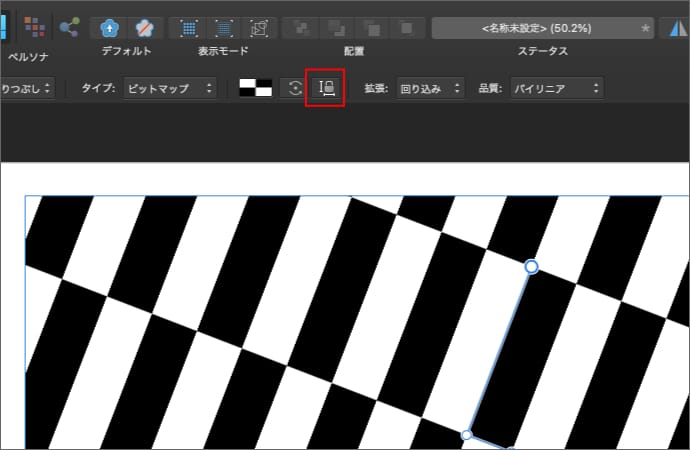
コンテキストツールバーの「塗りつぶしの縦横比を維持」を無効にすると、画像の縦横比が変えられます。
パターン画像の色を変える
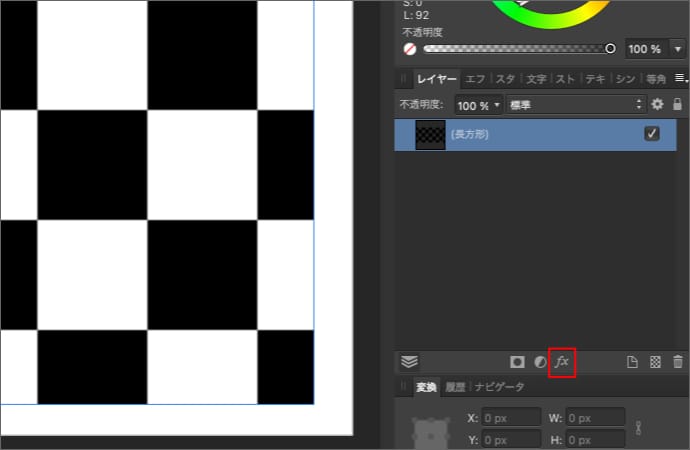
パターン画像の背景が透明な場合は、レイヤーエフェクトを使って色を変えることができます。
パターン画像を使っているレイヤーを選択している状態で、レイヤーパネルのレイヤーエフェクトをクリックします。
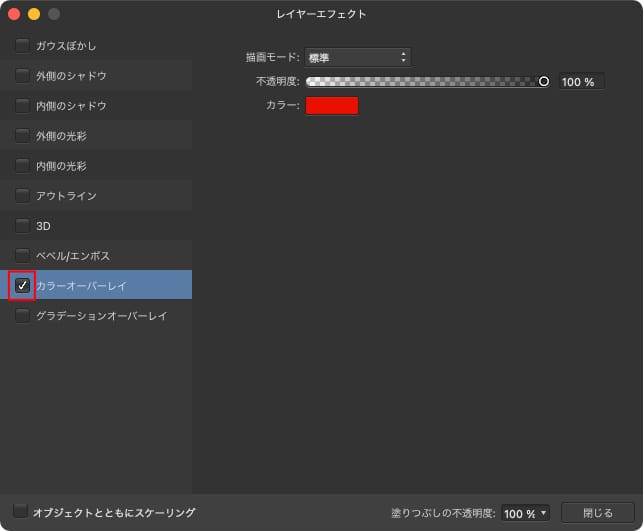
単色に変える場合はカラーオーバーレイにチェックを入れてカラーを選択します。
すると、透明部分を除いて色が変わります。
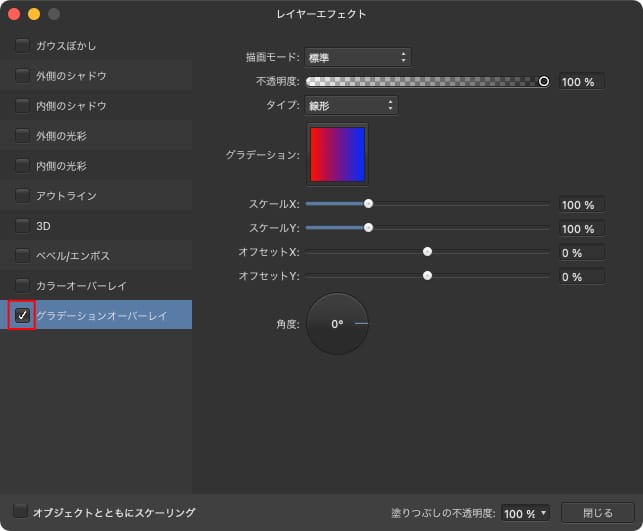
グラデーションにする場合は、グラデーションオーバーレイにチェックを入れてグラデーションを作ります。
すると、透明部分を除いてグラデーションに変わります。
ベースの画像が単色じゃない場合は、調整レイヤーやブレンドモードを使って色を変えることができます。
 Affinity Designerのブレンドモードの種類とサンプル
Affinity Designerのブレンドモードの種類とサンプルMac版のAffinity Designerのレイヤーやブラシに指定できるブレンドモード(描画モード)の種類とサンプルついて紹介します。
場合によっては元の画像を作り直した方が早いかもしれません。