
グラフィックデザイン
Affinity Designerのブレンドモードの種類とサンプル
Mac版のAffinity Designerのレイヤーやブラシに指定できるブレンドモード(描画モード)の種類とサンプルついて紹介します。
使用バーション
- macOS Big Sur 11.1
- Affinity Designer 1.8.6
目次
- 1.ブレンドモードとは
- 2.ブレンドモードの処理方法
- 3.暗くなるタイプのブレンドモード
- 3-1.暗くする
- 3-2.乗算
- 3-3.色焼き込み
- 3-4.線形焼き込み
- 3-5.色を暗くする
- 4.明るくなるタイプのブレンドモード
- 4-1.明るくする
- 4-2.スクリーン
- 4-3.覆い焼き
- 4-4.加算
- 4-5.色を明るくする
- 5.コントラストに影響するタイプのブレンドモード
- 5-1.オーバーレイ
- 5-2.ソフトライト
- 5-3.ハードライト
- 5-4.ビビッドライト
- 5-5.リニアライト
- 5-6.ピンライト
- 5-7.ハードミックス
- 6.色の差に影響するタイプのブレンドモード
- 6-1.差分
- 6-2.除外
- 6-3.減算
- 7.HLS(色相・彩度・輝度)に影響するタイプのブレンドモード
- 7-1.色相
- 7-2.彩度
- 7-3.カラー
- 7-4.明度
- 8.その他のブレンドモード
- 8-1.平均
- 8-2.否定
- 8-3.反射
- 8-4.光彩
- 8-5.コントラスト否認
- 8-6.消去
ブレンドモードとは
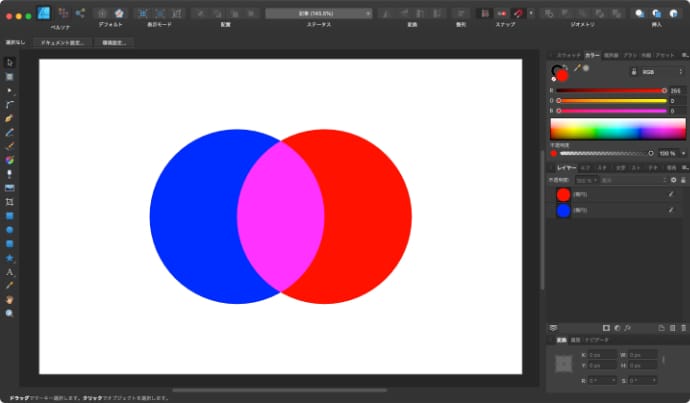
ブレンドモードとは、上下に重なった2つの色を混ぜて違う色にすることができる機能です。
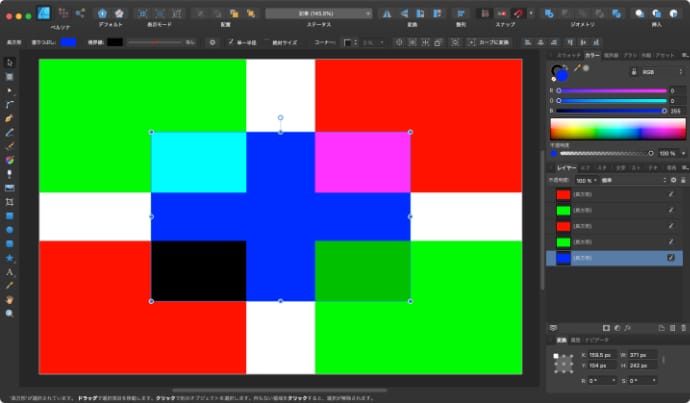
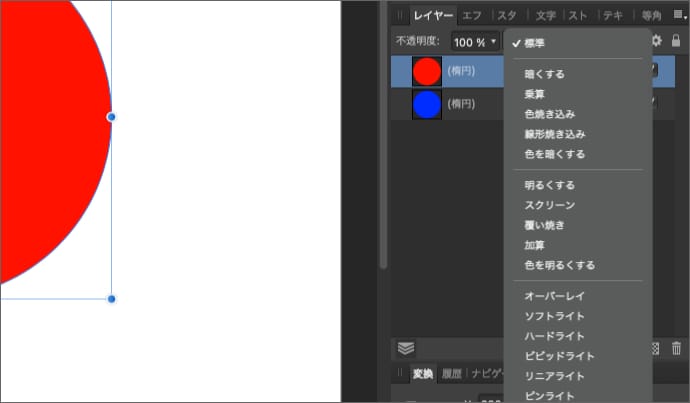
色の混ぜ方によってブレンドモードの種類が分かれていて、レイヤーにブレンドモードの種類を指定すると、レイヤーが重なった部分の色が種類に応じて変化します。
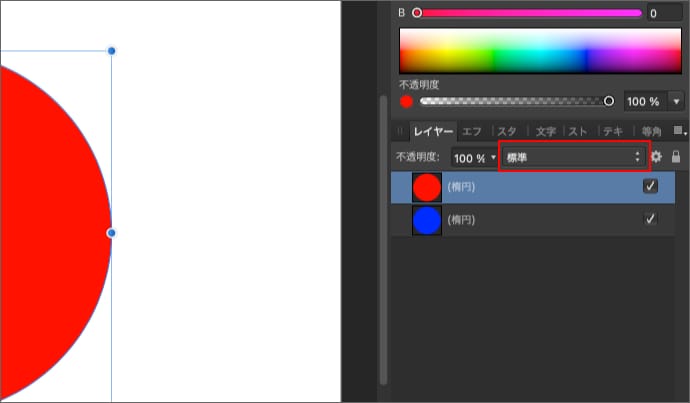
ブレンドモードを標準以外に変えることで、重なった色が種類に応じて変化します。
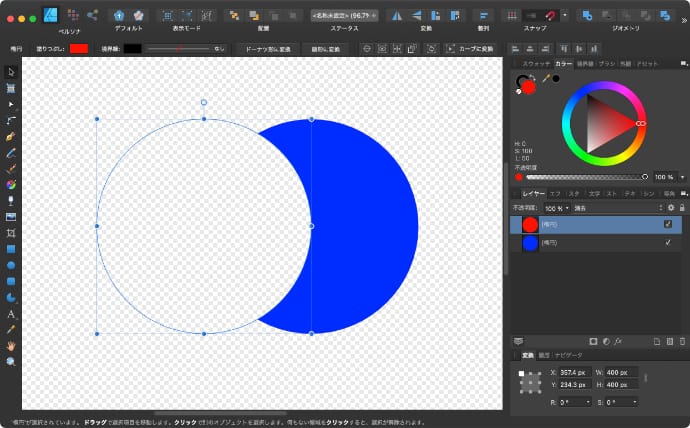
ブレンドモードを指定したレイヤーは、その下のレイヤーに対してブレンドが適用されるので、2色を混ぜる場合は、上のレイヤーだけブレンドモードを指定します。
ブレンドモードの処理方法
Affinity Designerのブレンドモードは、ヘルプを見ても「乗算」「スクリーン」「オーバーレイ」「色焼き込み」についてのみ簡単な説明が書いてあるだけで、具体的な処理方法は書いてありません。
ウィキペディアに記載されてる計算式で実際にいくつか計算したみたところ、一応数値は一致しているので、処理方法や効果ついてはウィキペディアをご覧ください。
ウィキペディア
https://ja.wikipedia.org/wiki/ブレンドモード
ただし、ウィキペディアに載っていないブレンドモードもあり、処理方法についてはブラックボックスな部分が多いので、各ブレンドモード毎にサンプルを載せておきます。
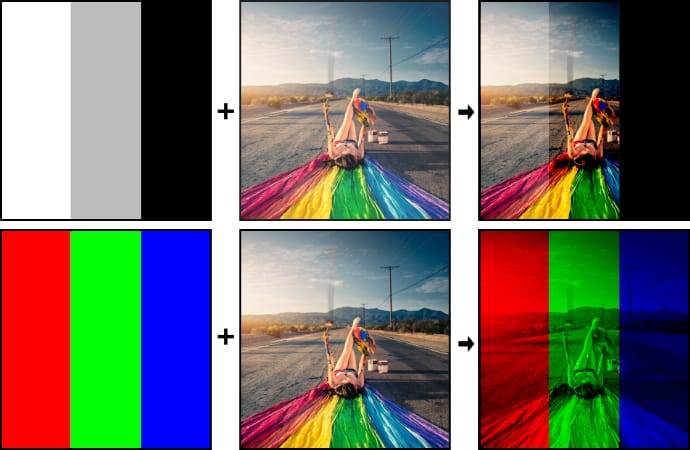
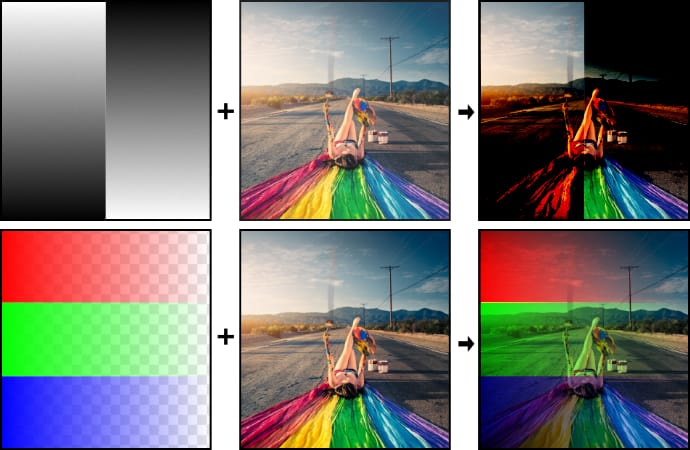
サンプルは
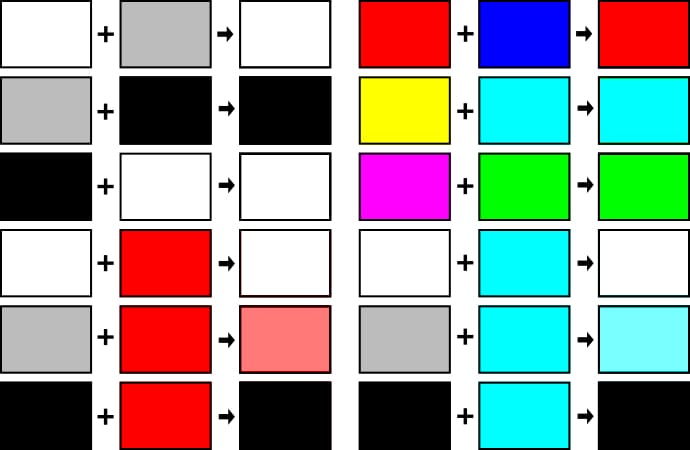
- 単色+単色
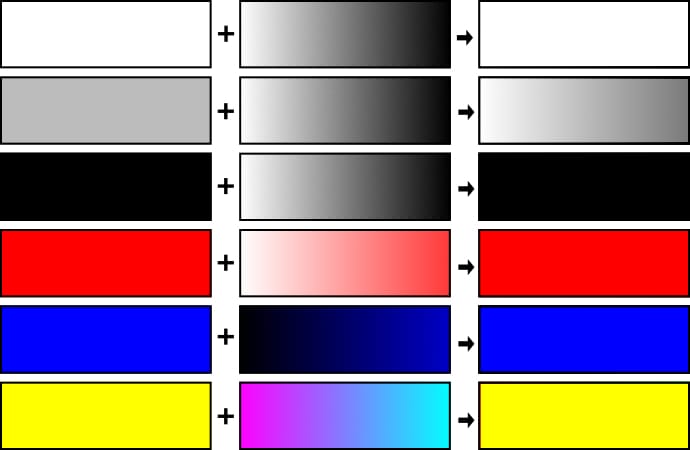
- 単色+グラデーション
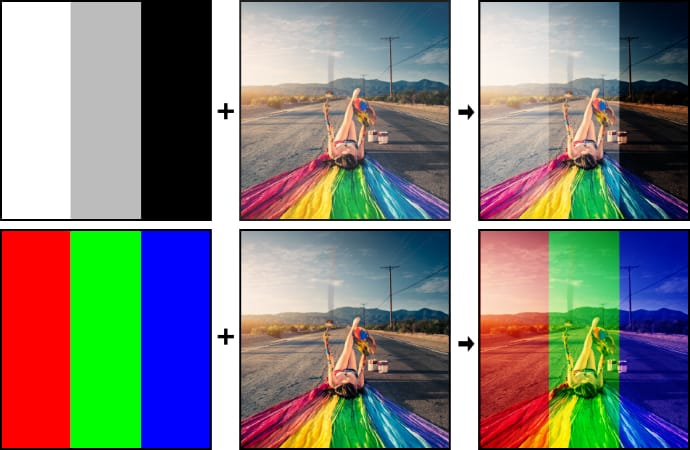
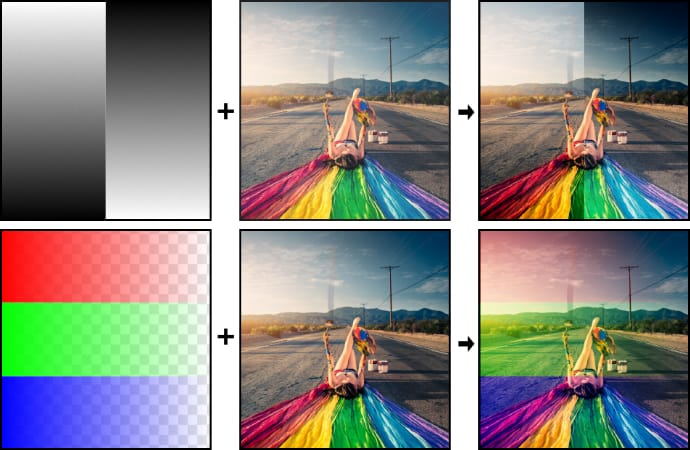
- 単色+画像
- グラデーション+画像
の4パターンを全てRGB/8で作ってます。
暗くなるタイプのブレンドモード
暗くする
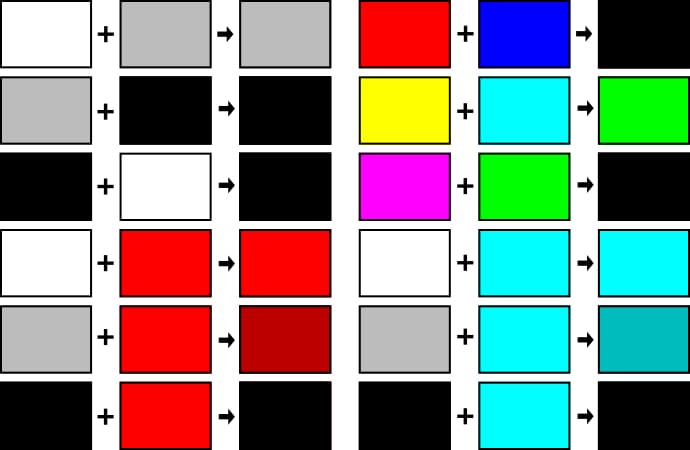
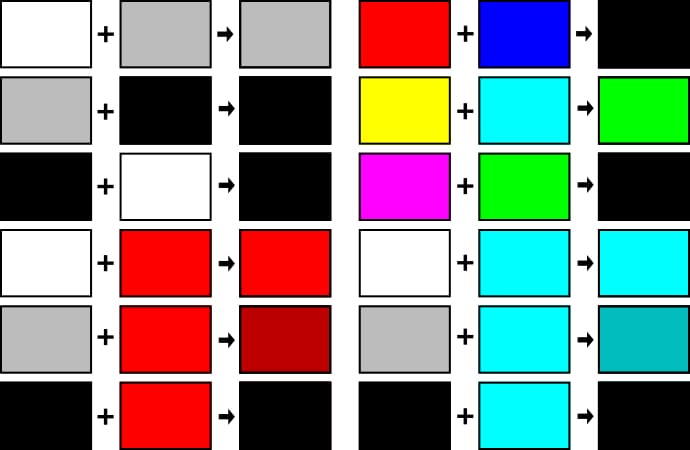
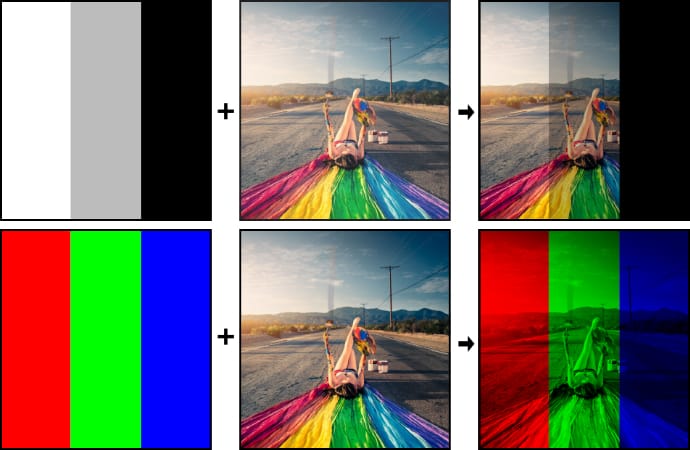
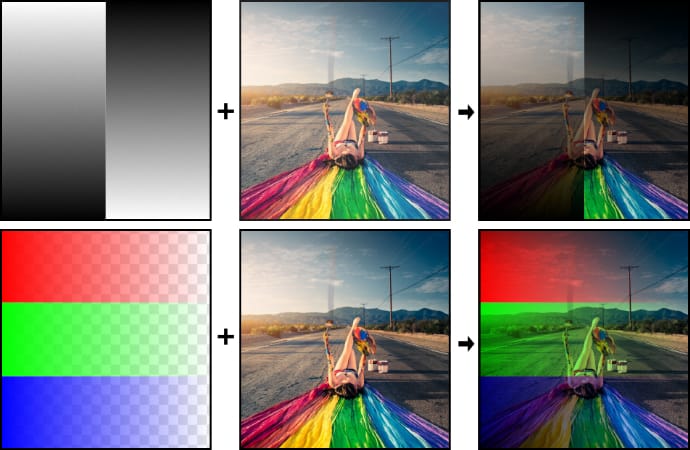
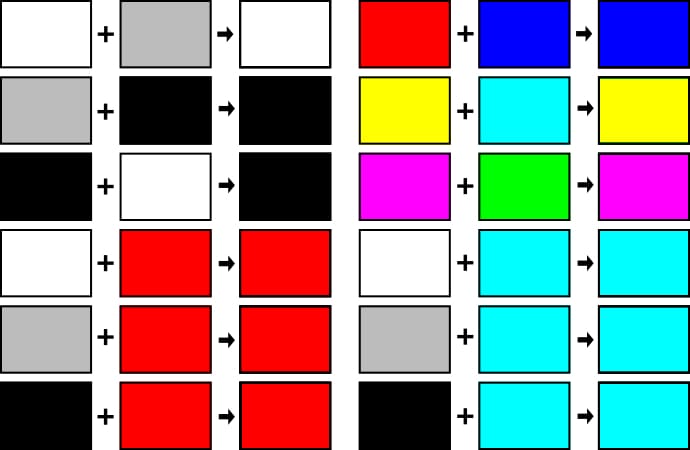
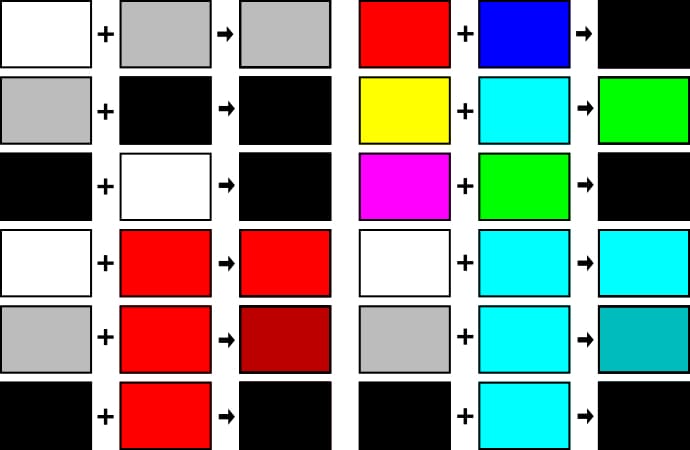
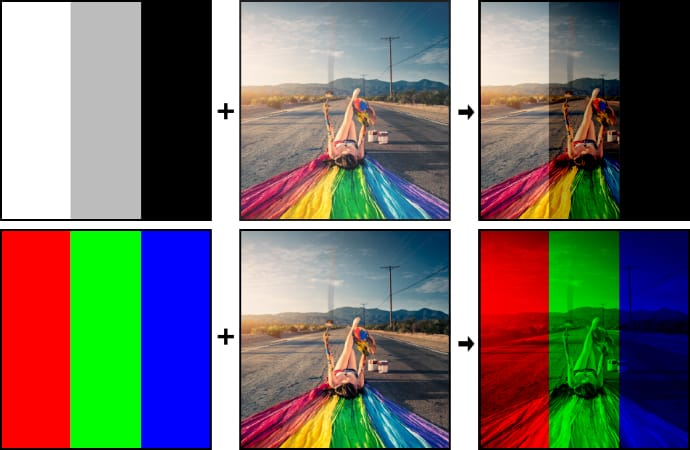
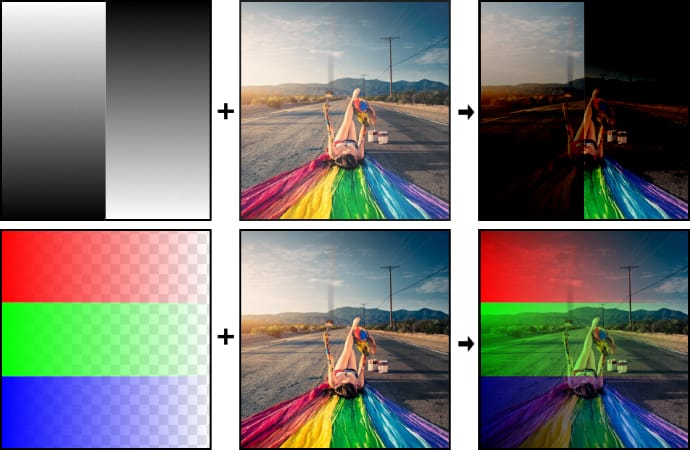
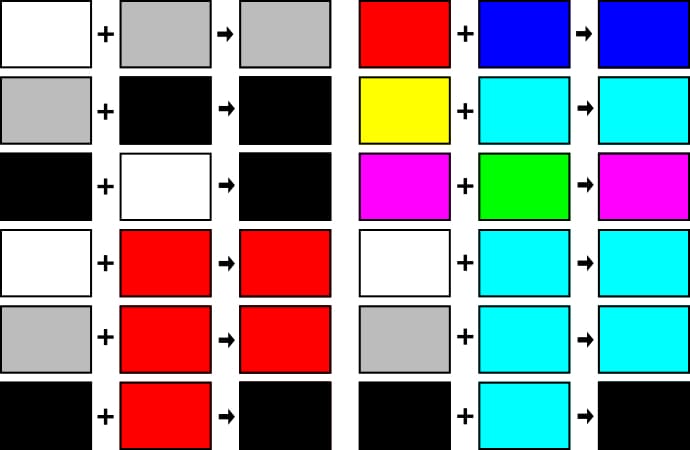
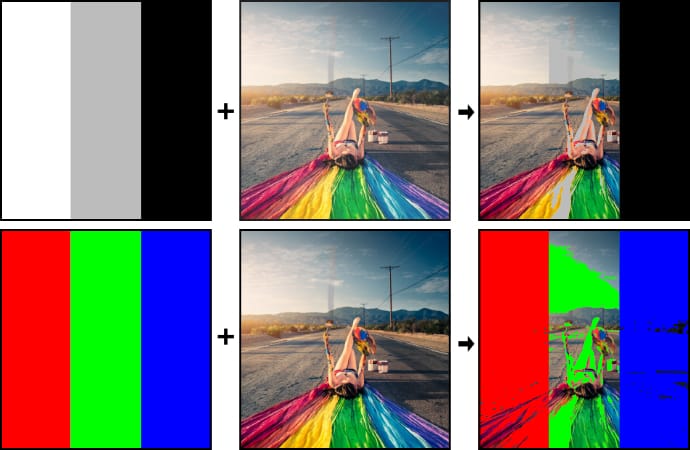
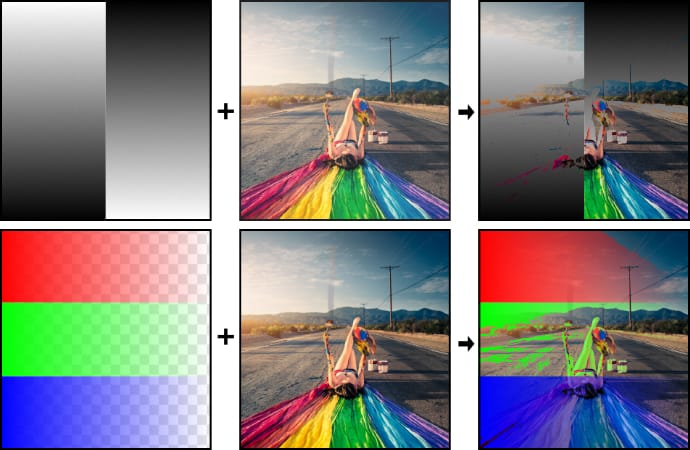
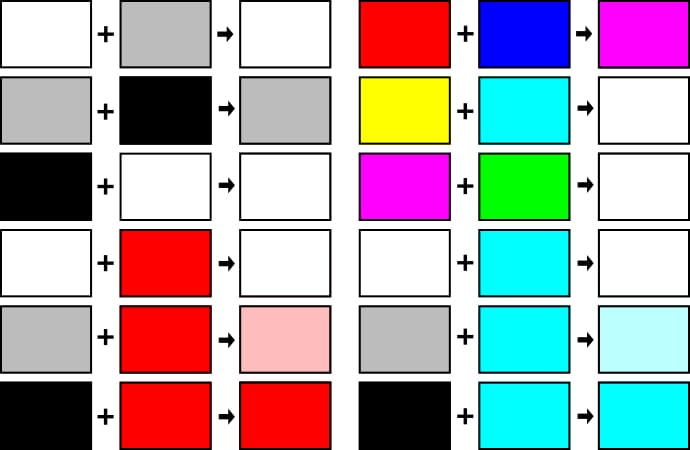
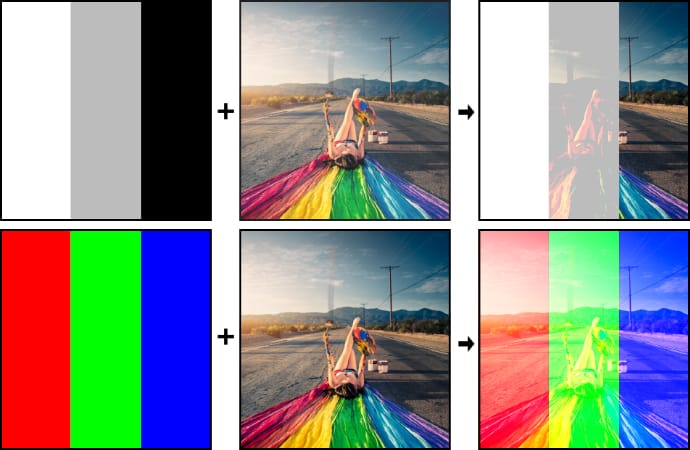
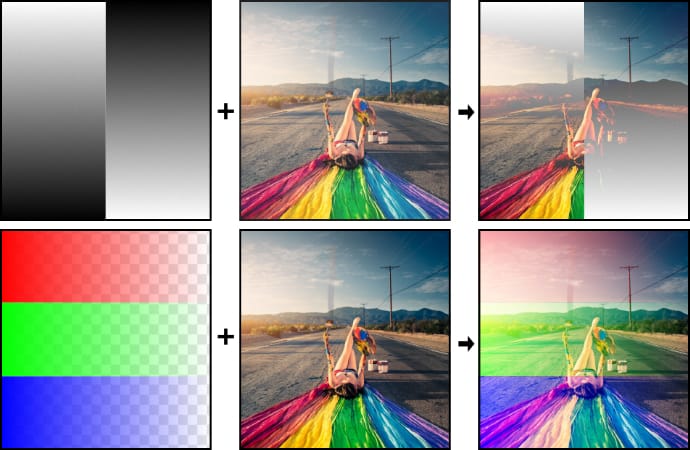
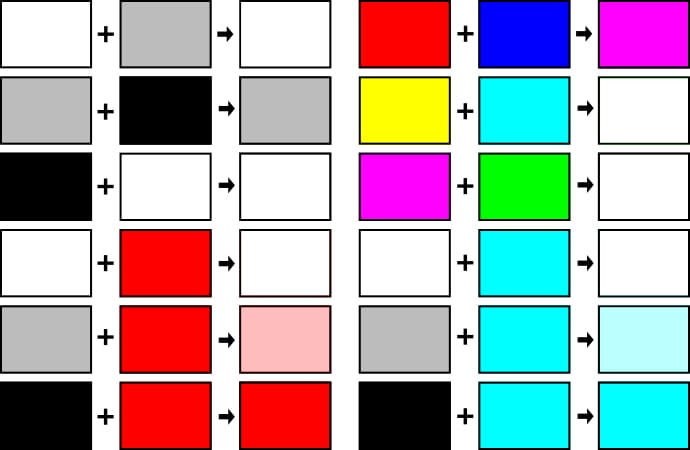
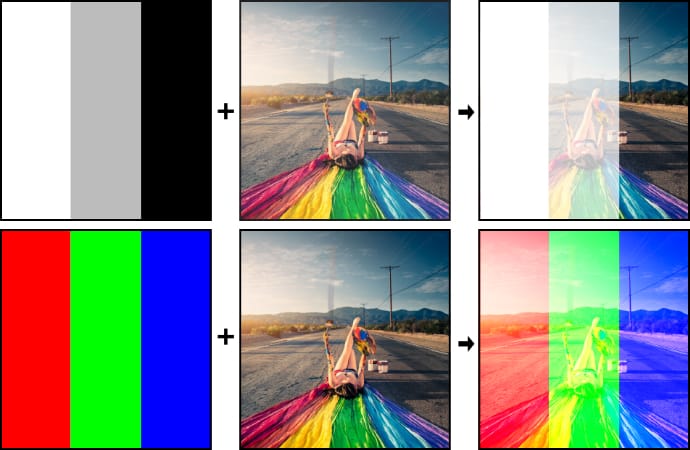
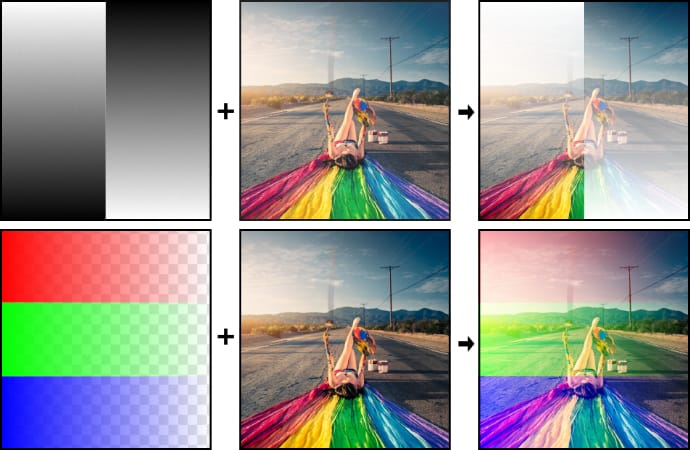
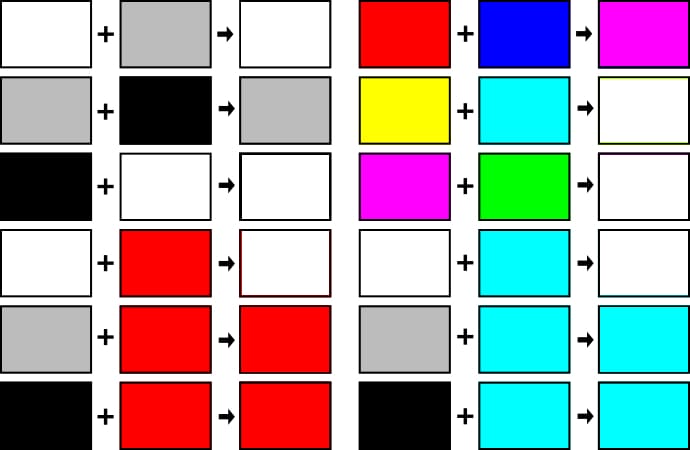
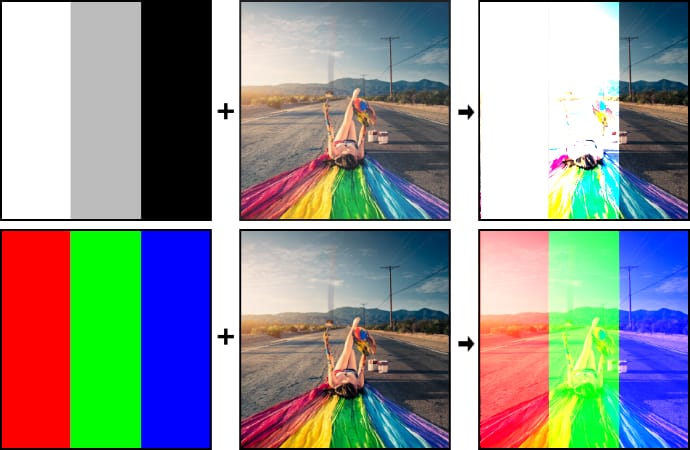
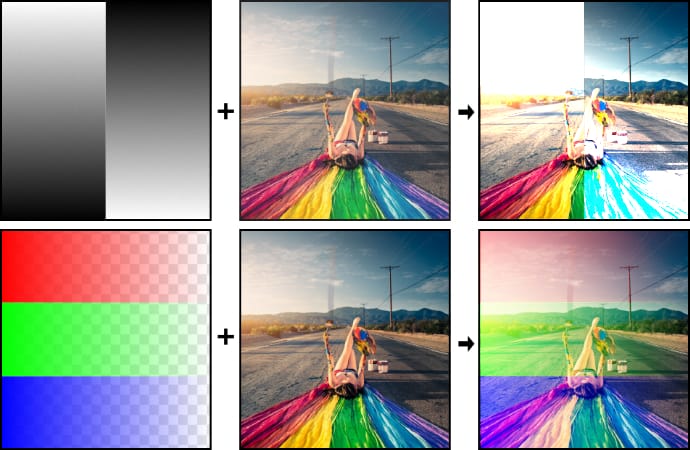
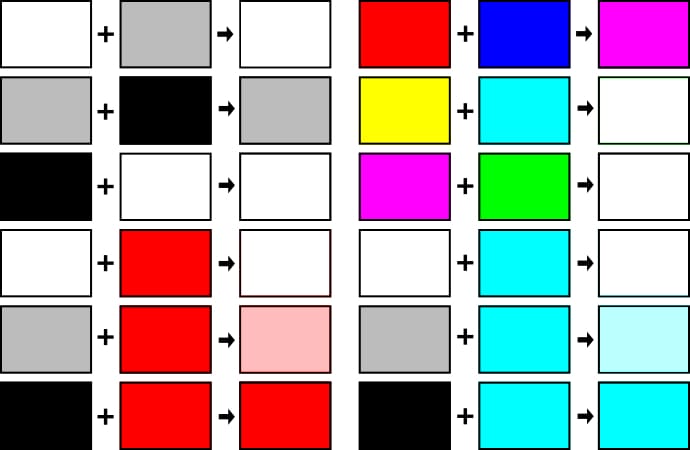
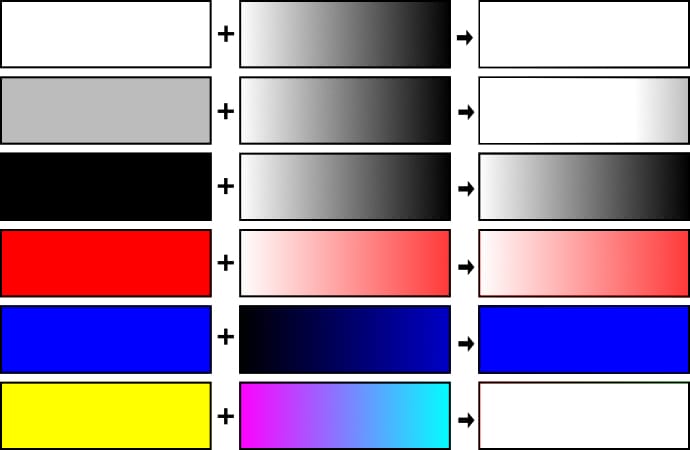
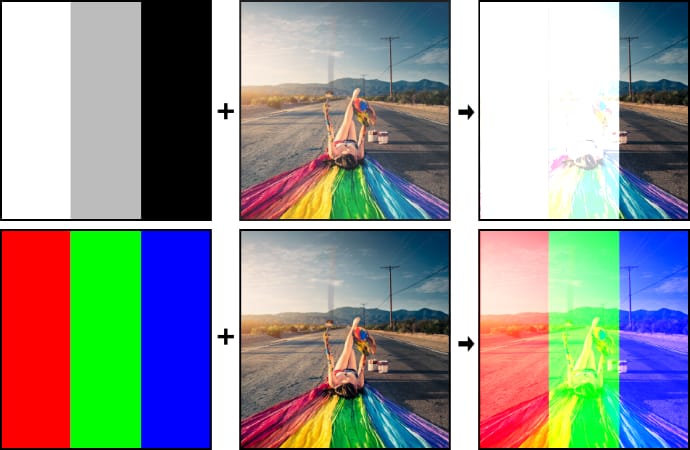
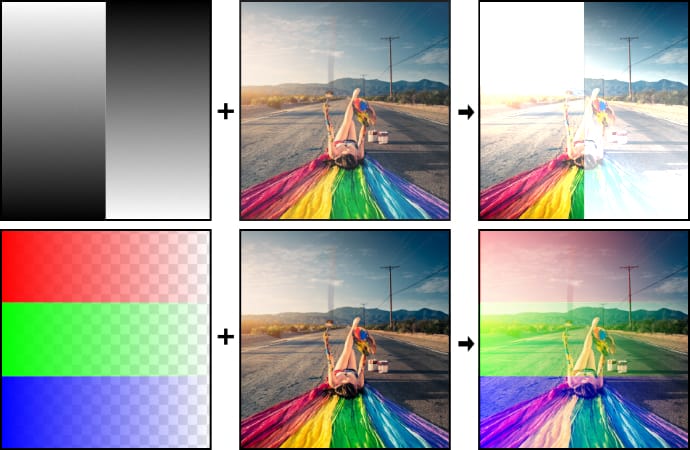
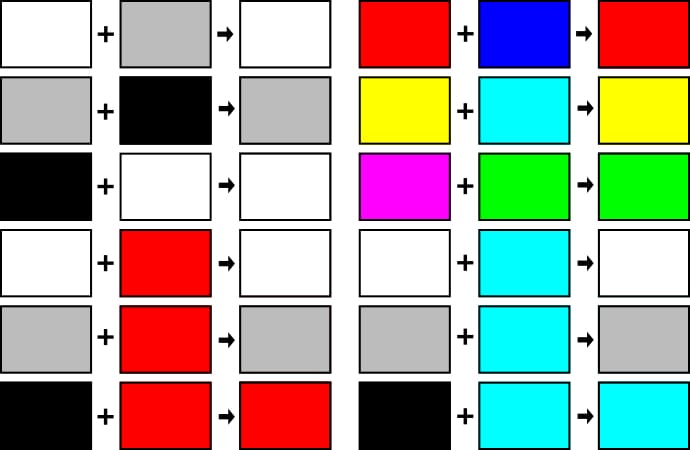
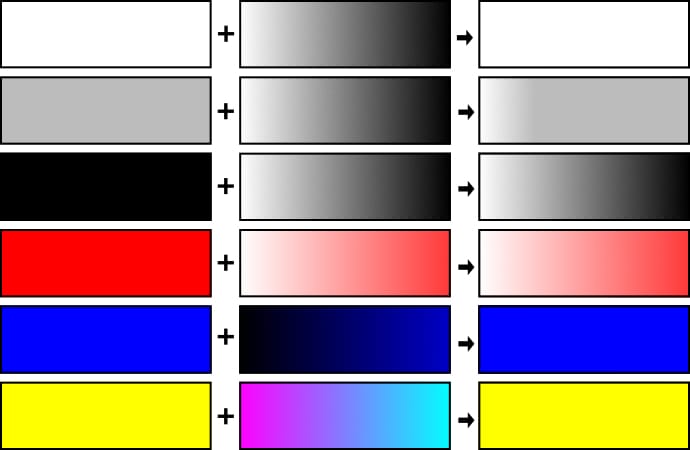
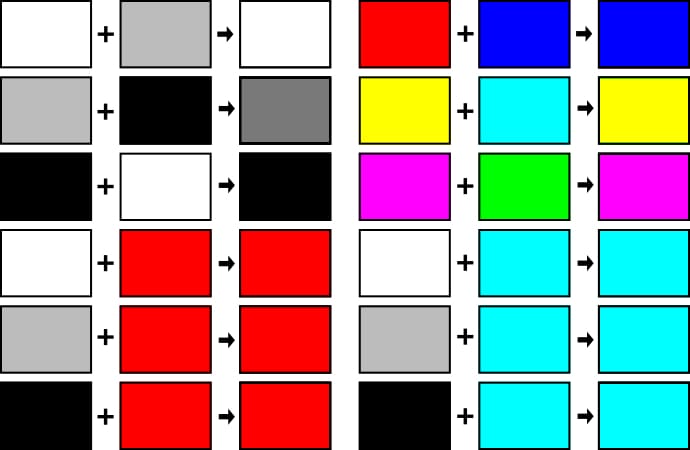
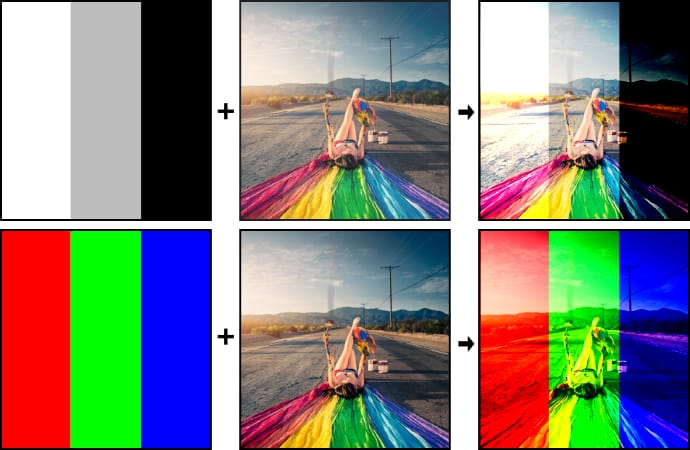
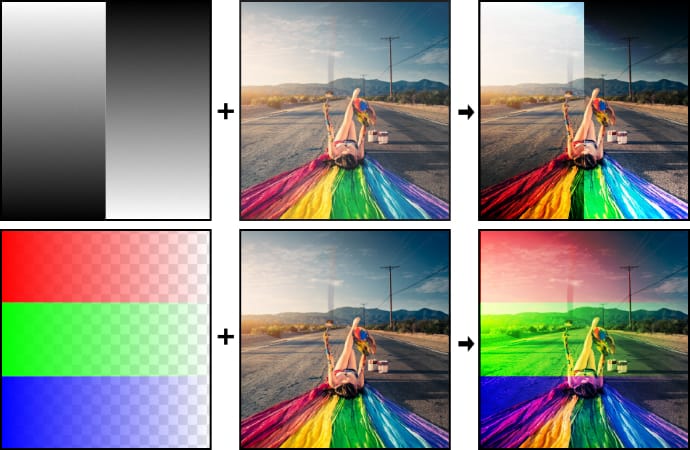
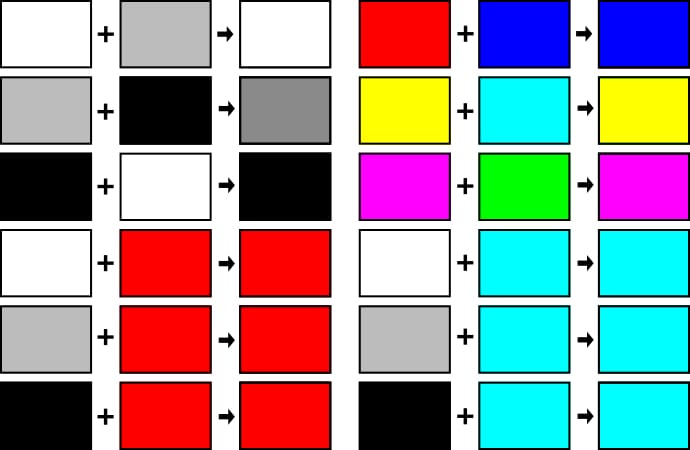
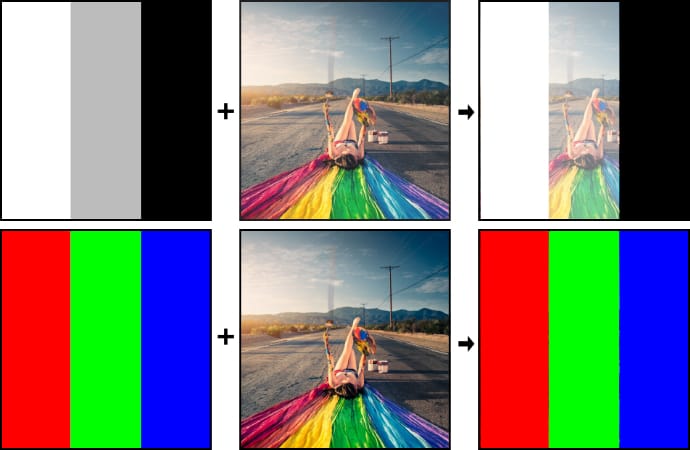
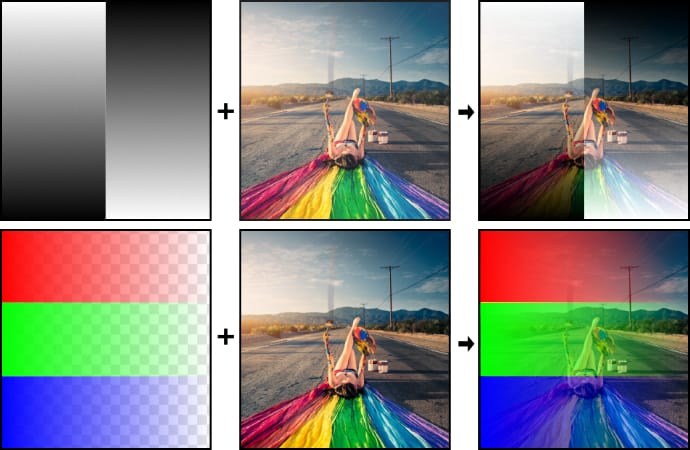
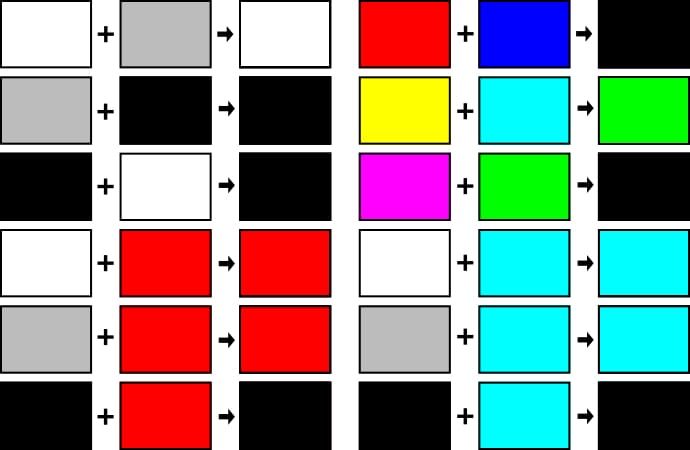
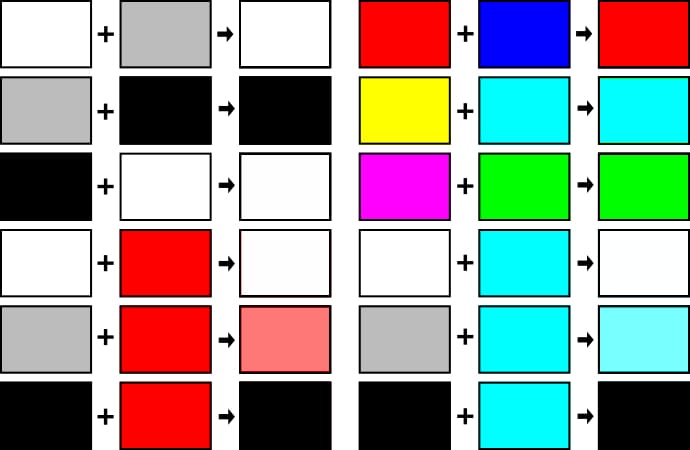
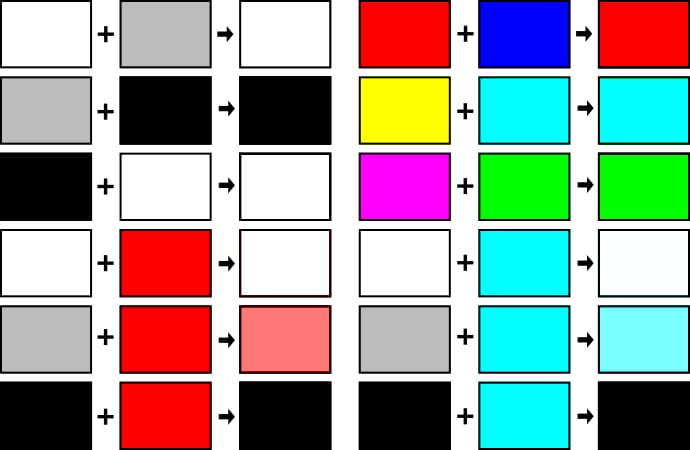
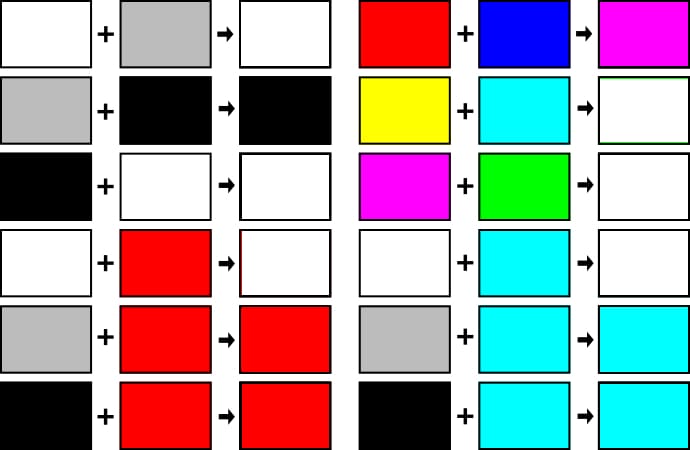
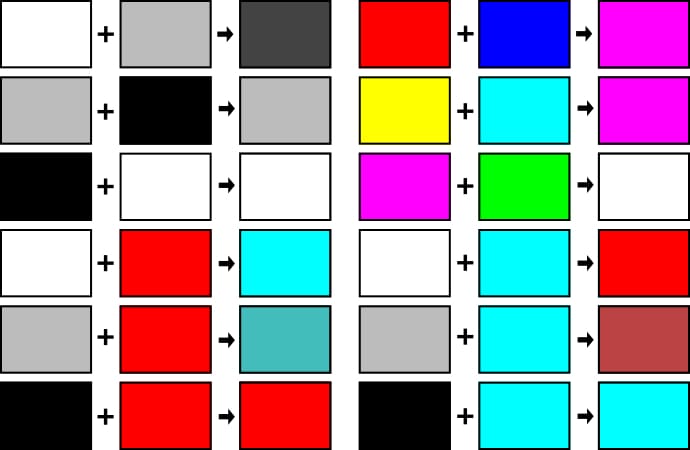
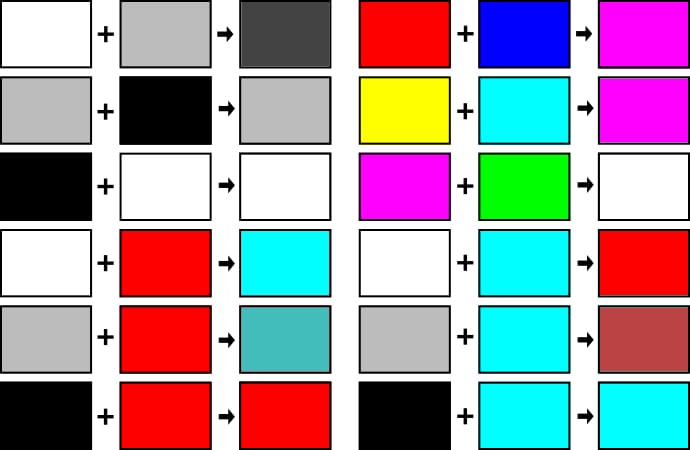
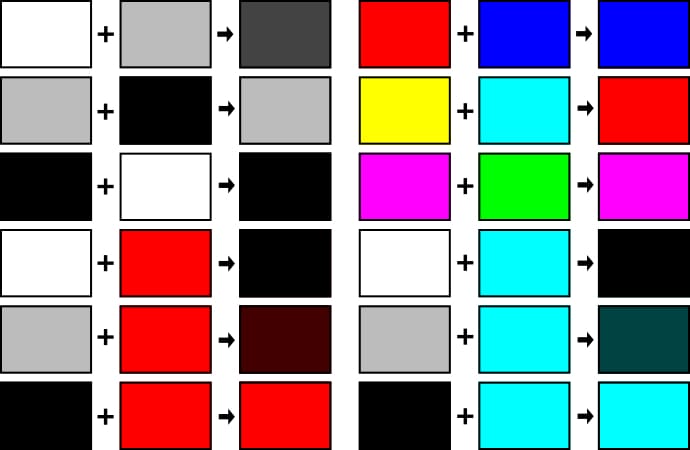
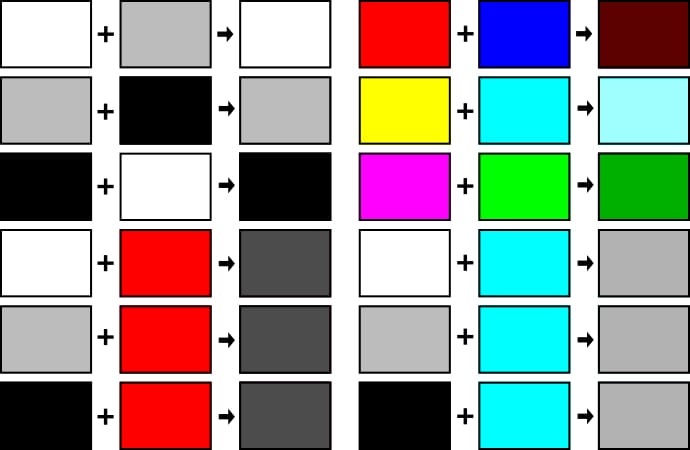
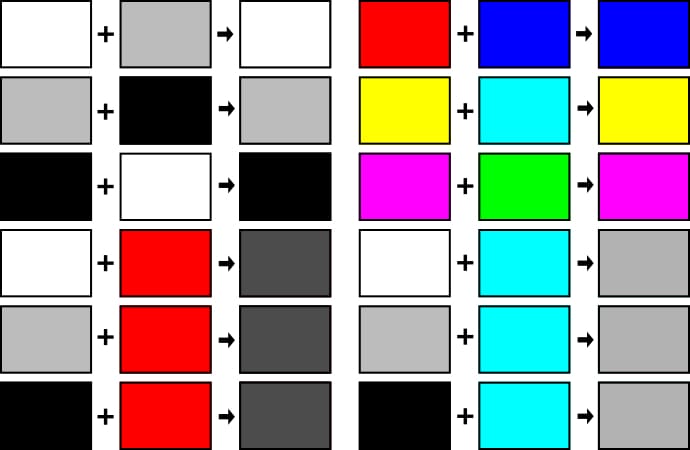
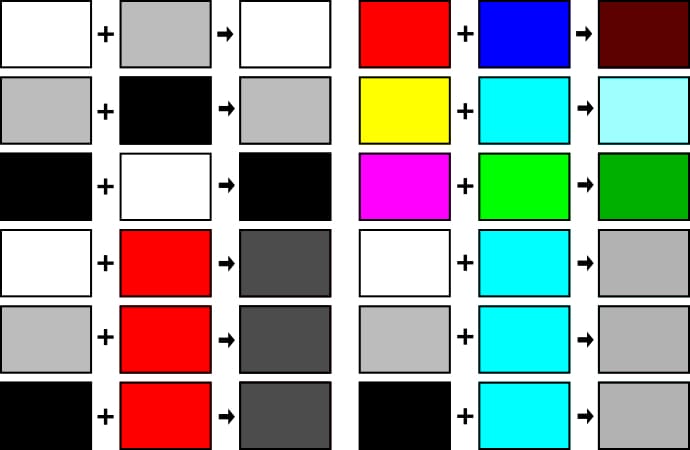
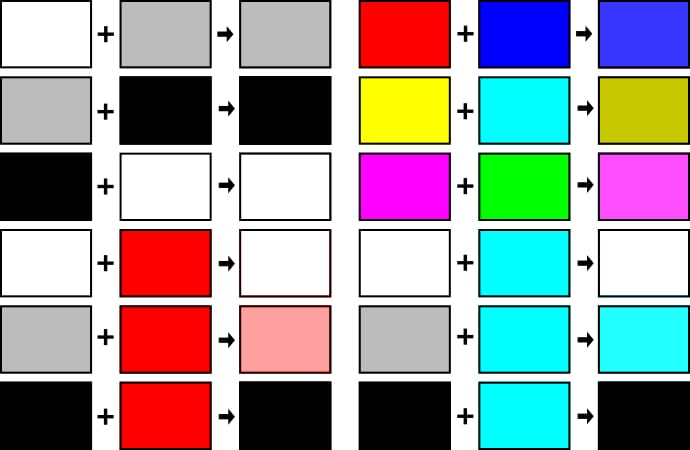
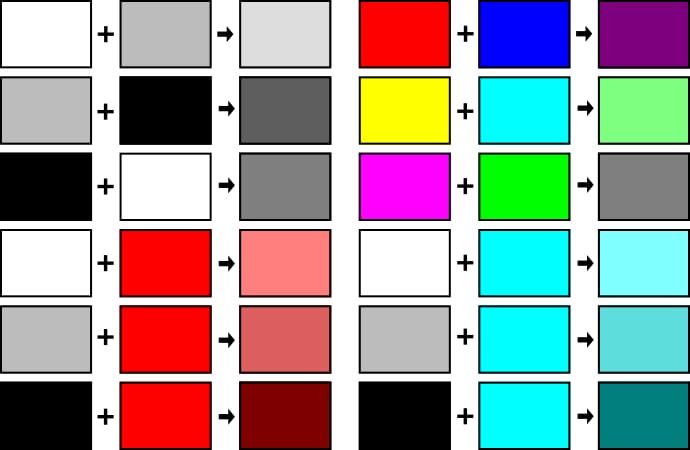
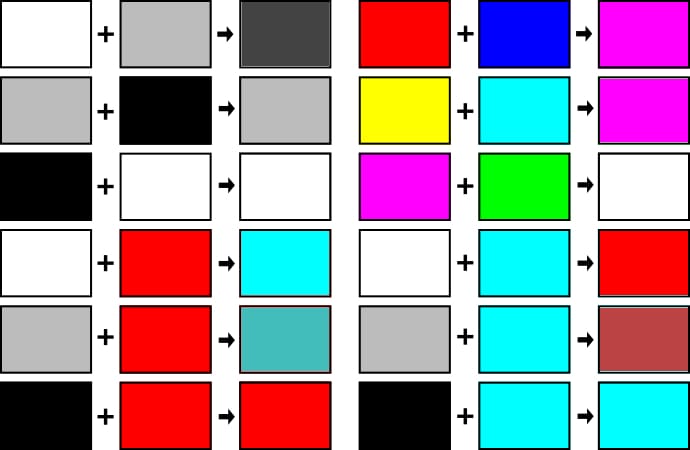
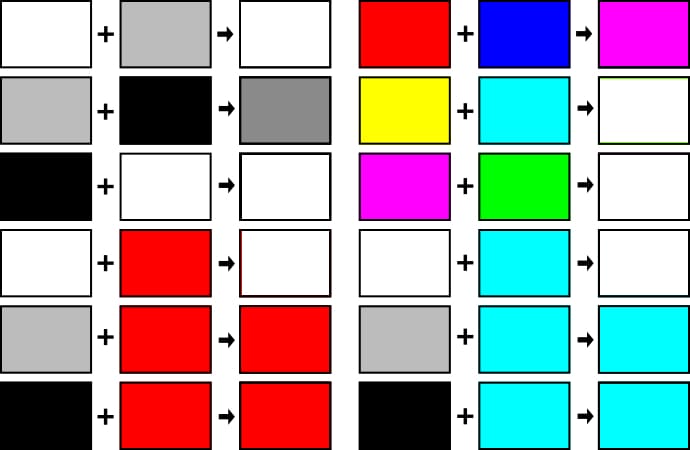
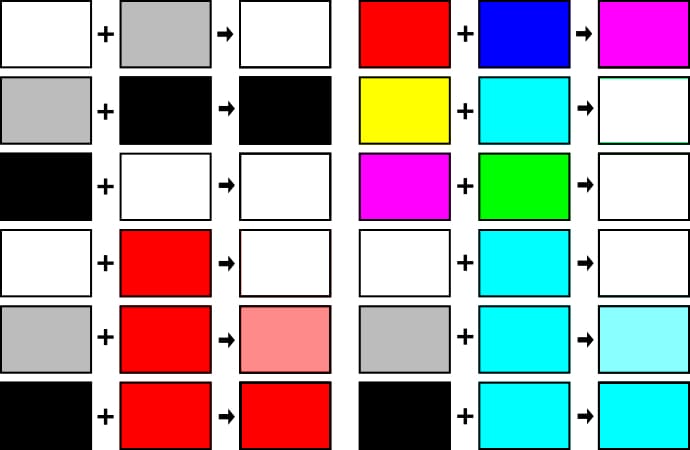
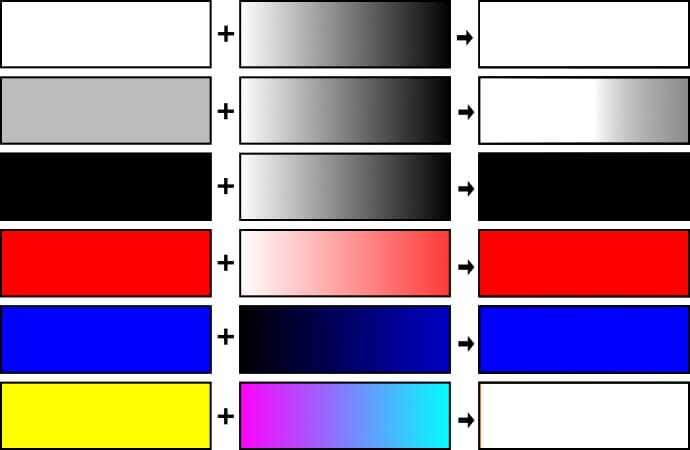
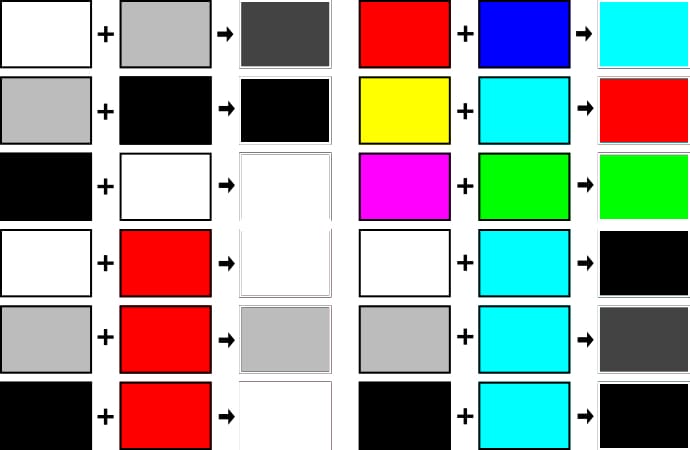
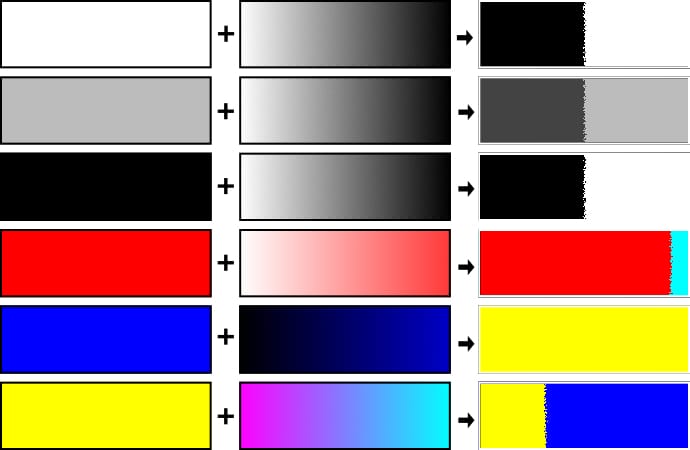
サンプル1:単色(上)+単色(下)
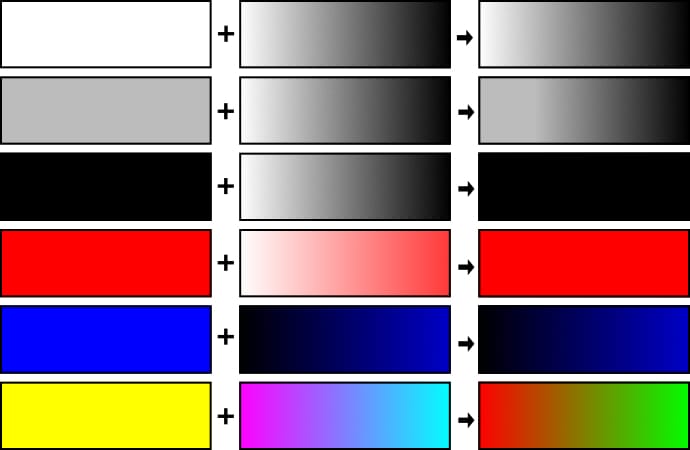
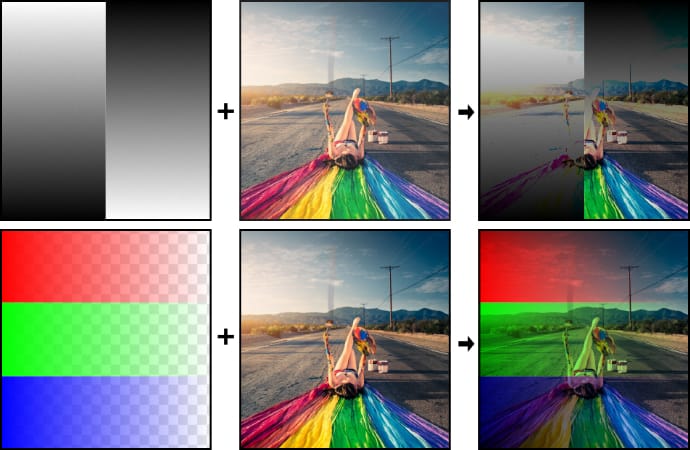
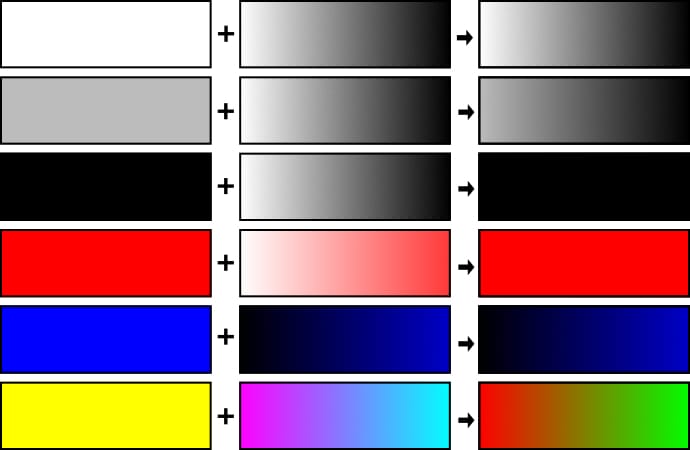
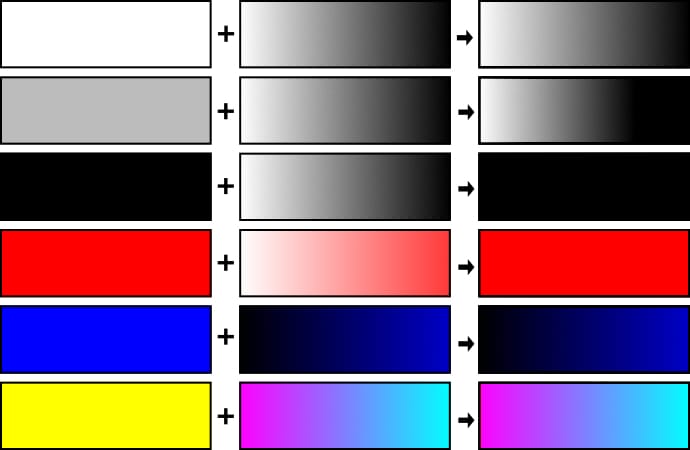
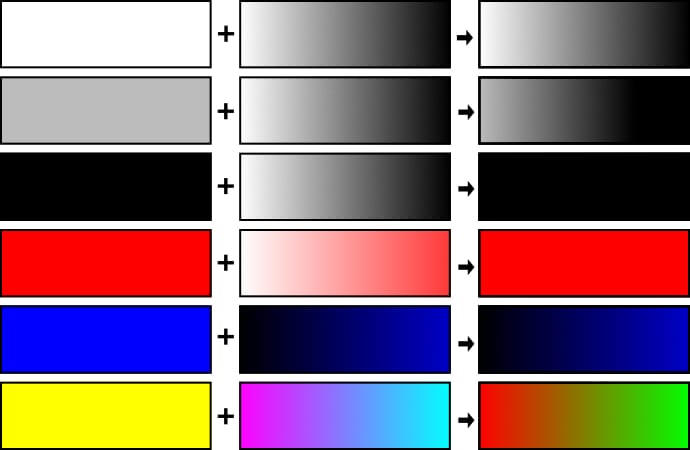
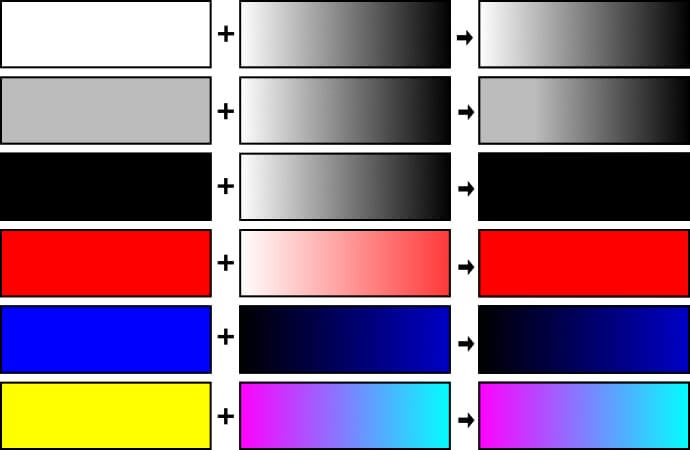
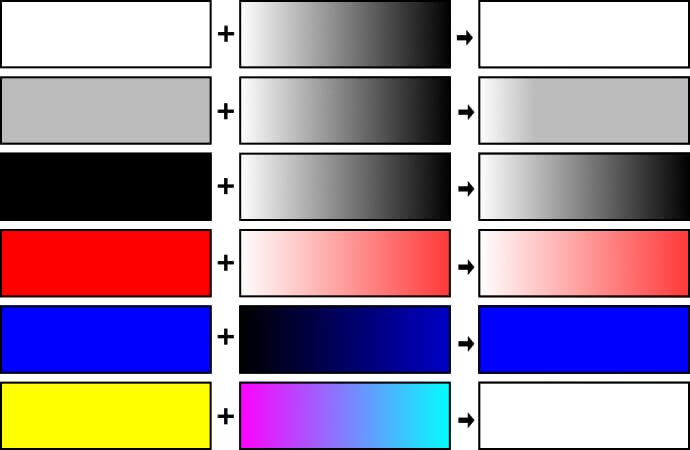
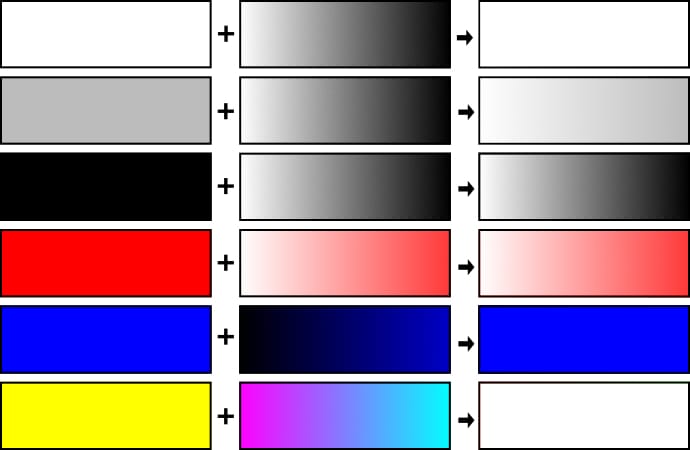
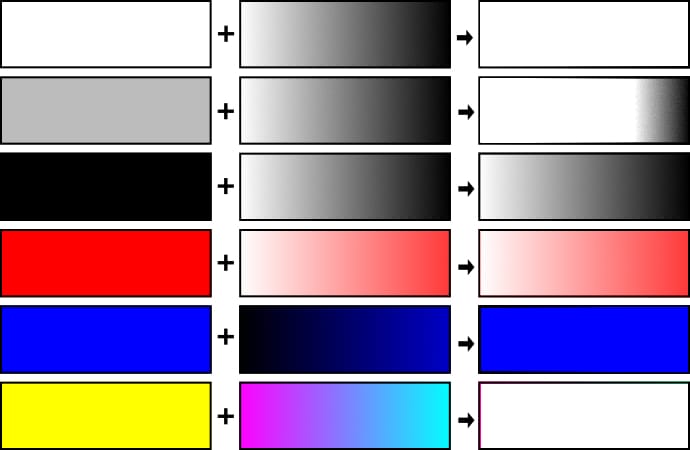
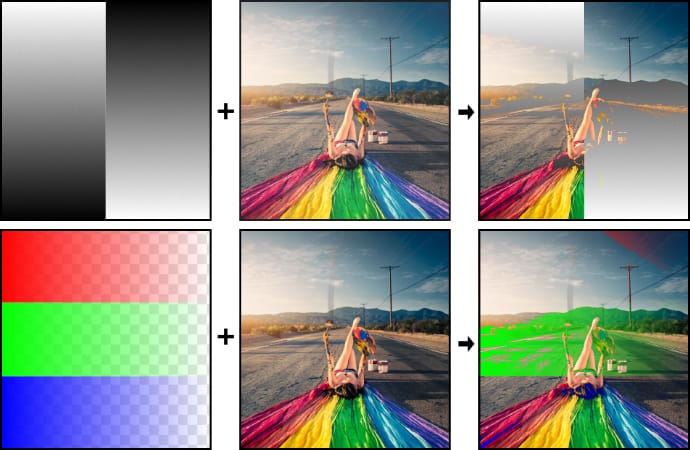
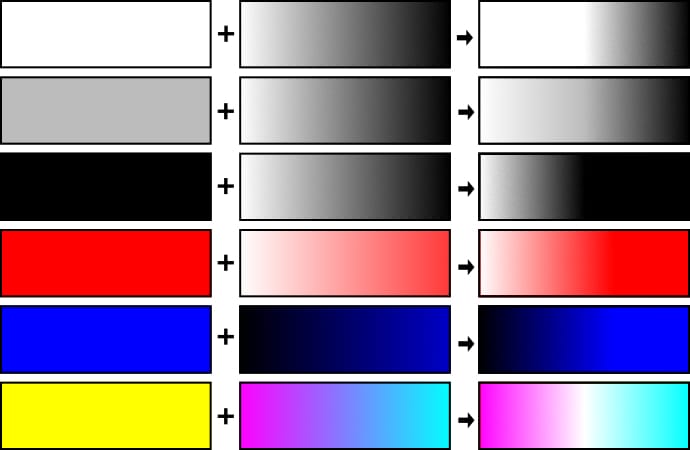
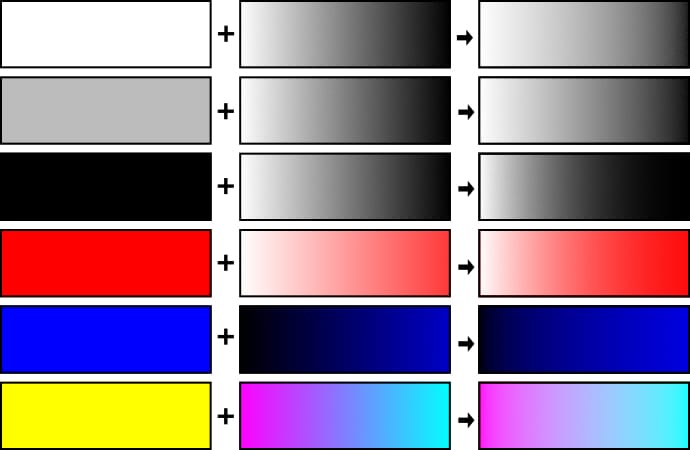
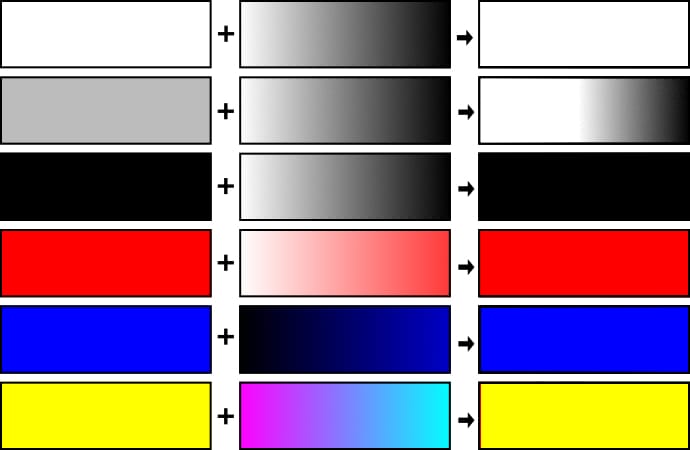
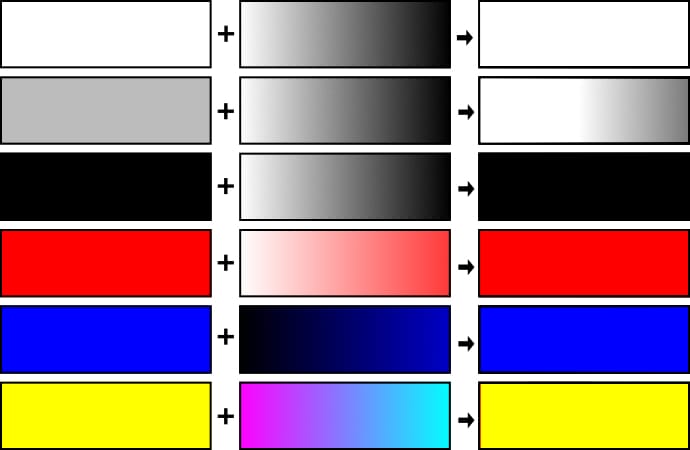
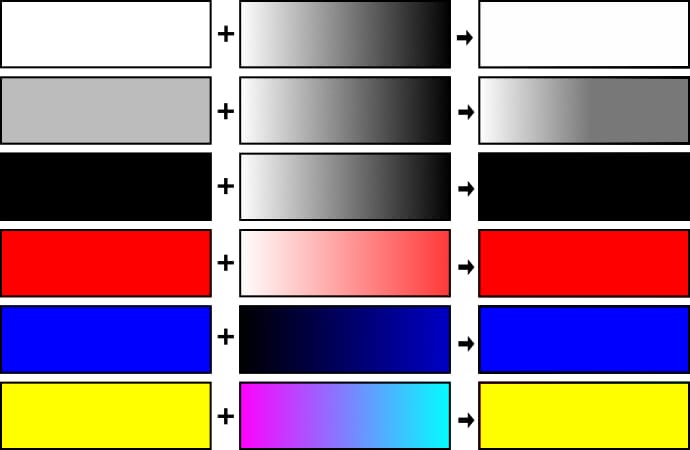
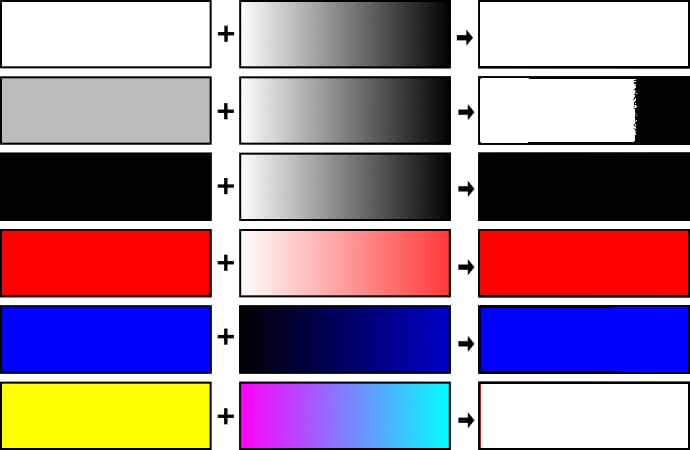
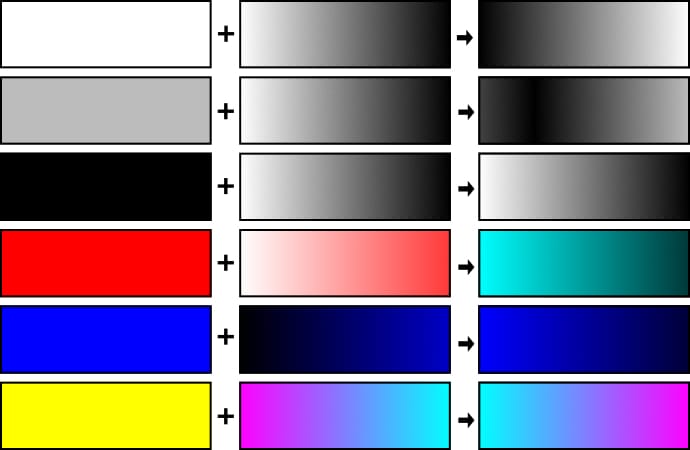
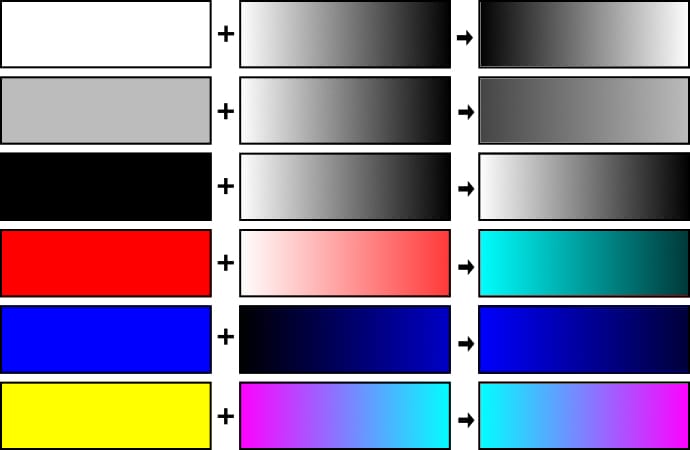
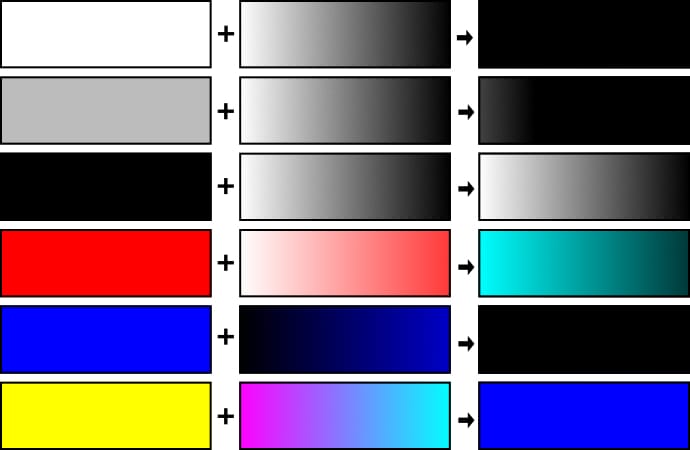
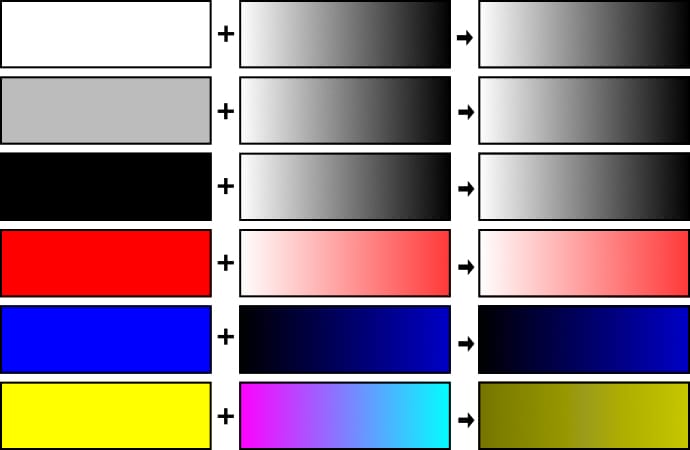
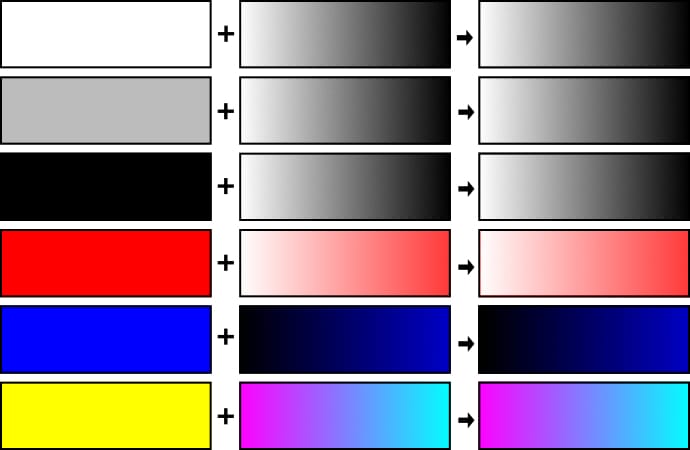
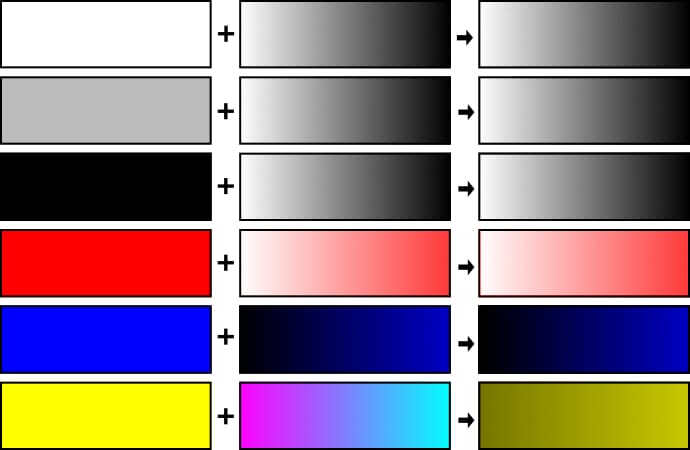
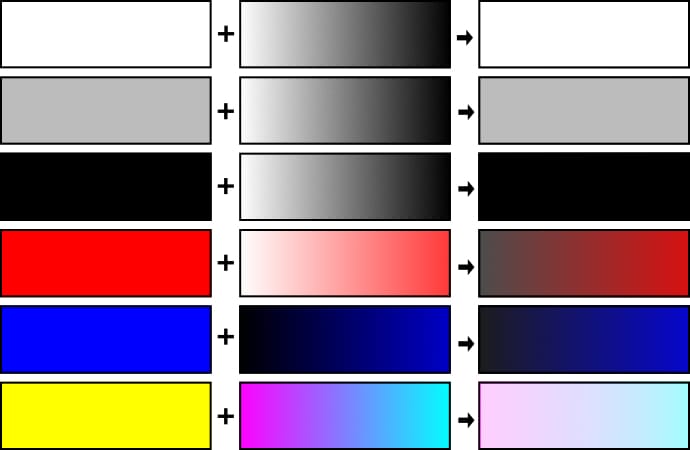
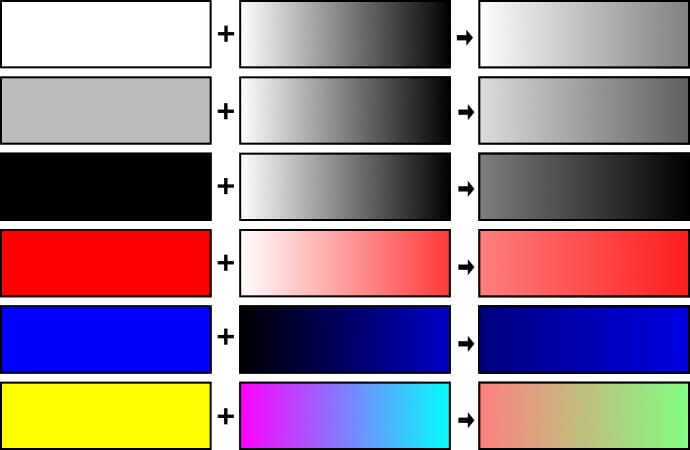
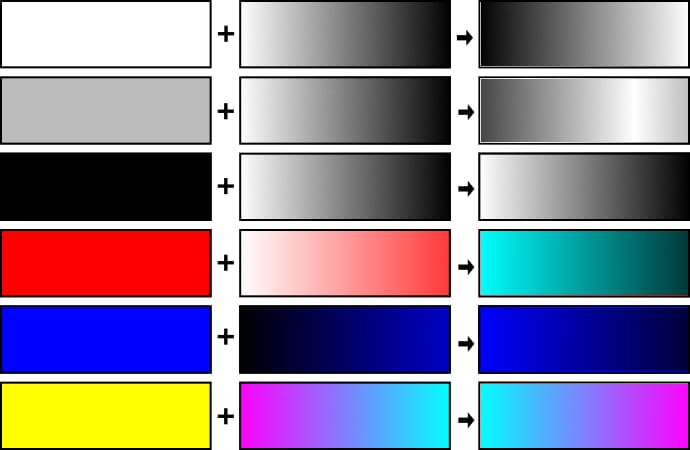
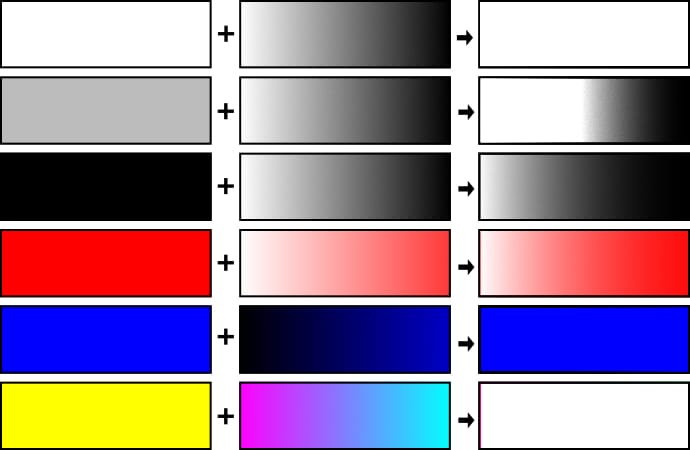
サンプル2:単色(上)+グラデーション(下)
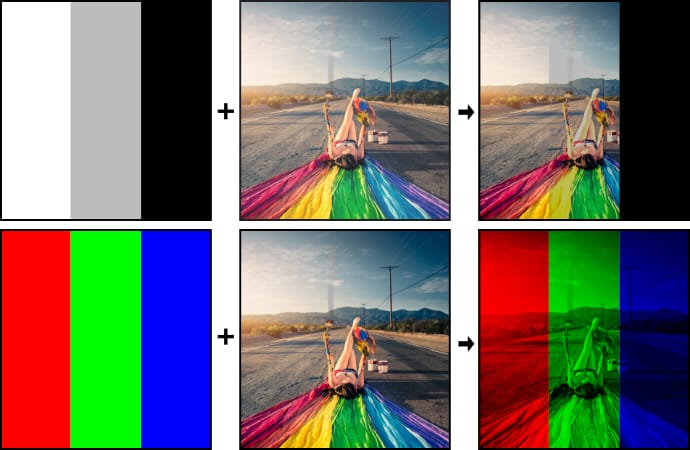
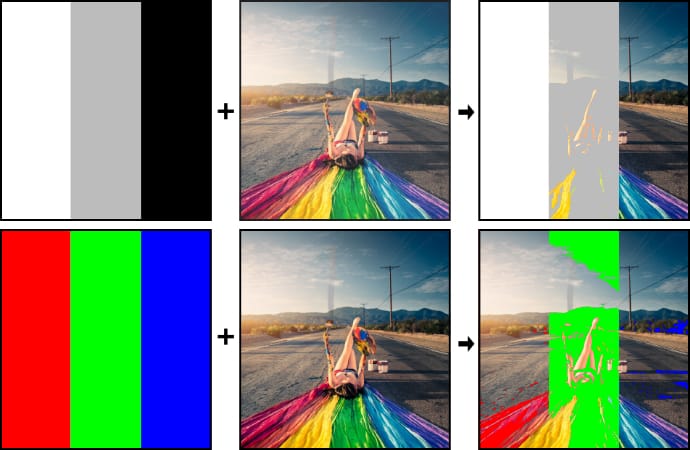
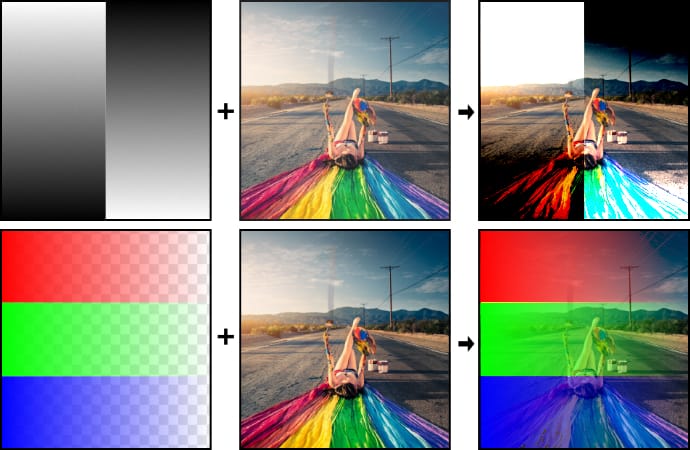
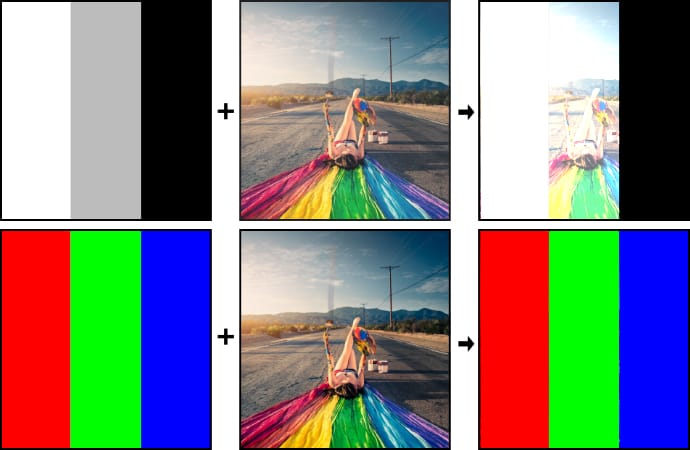
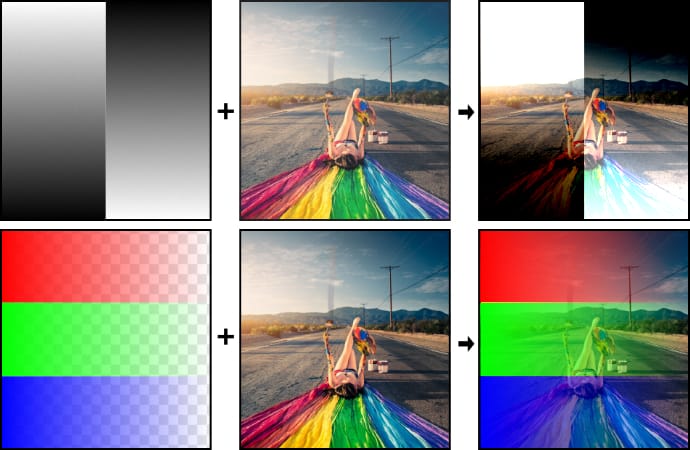
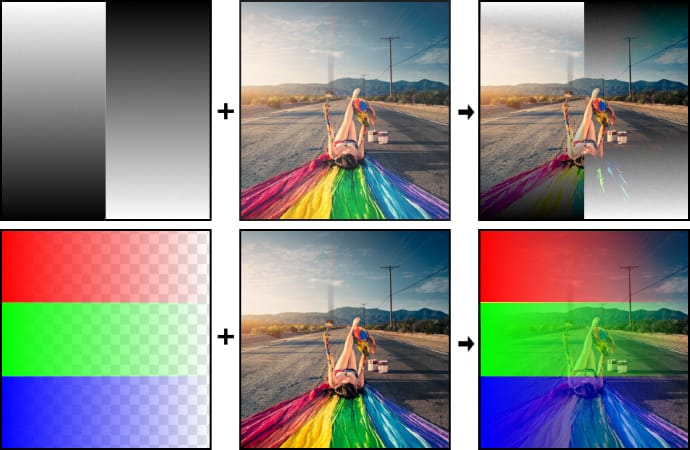
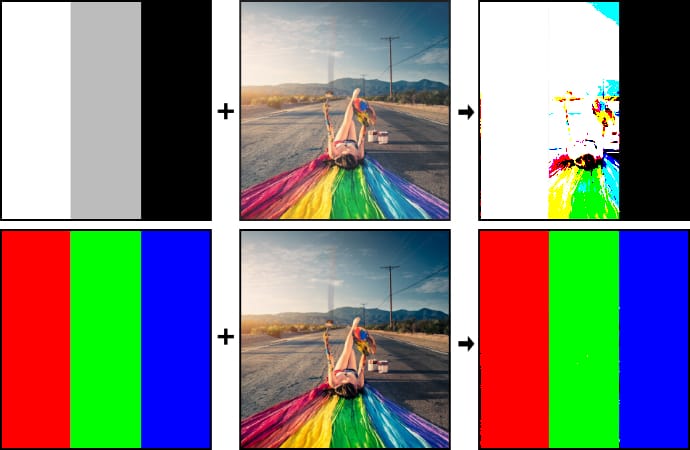
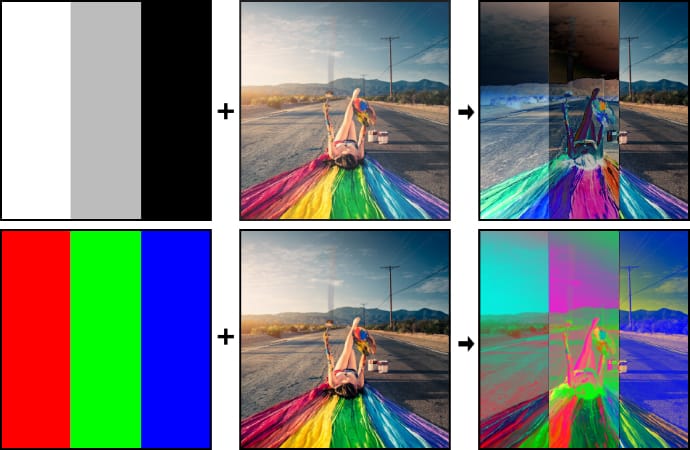
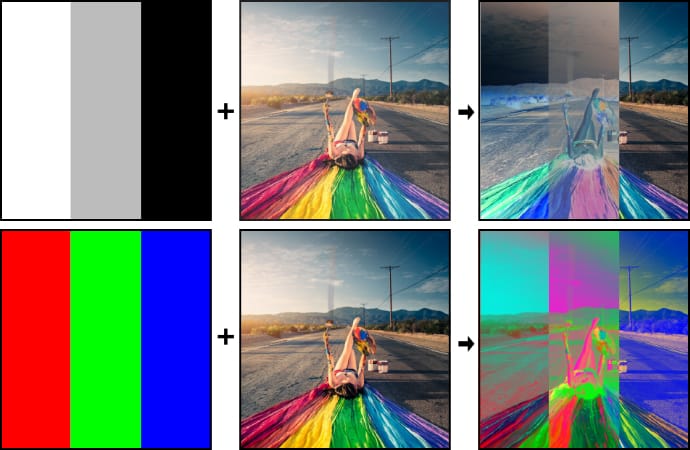
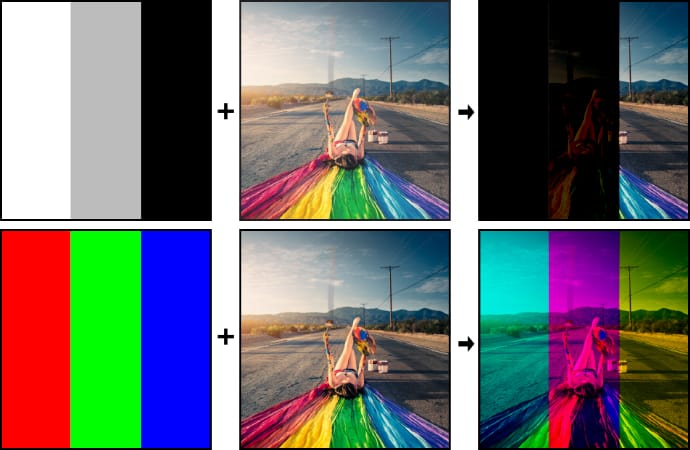
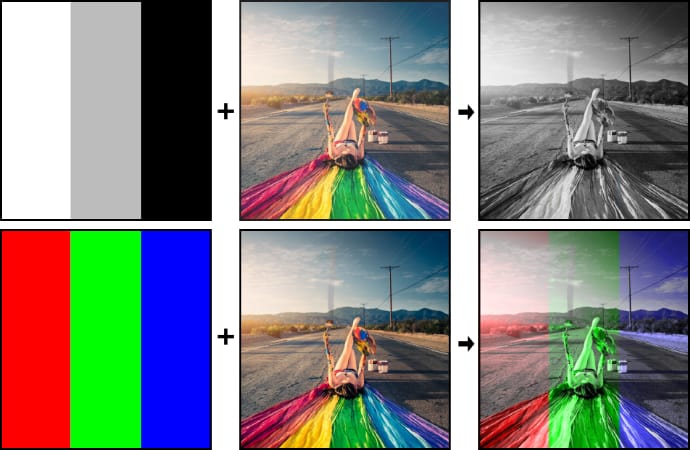
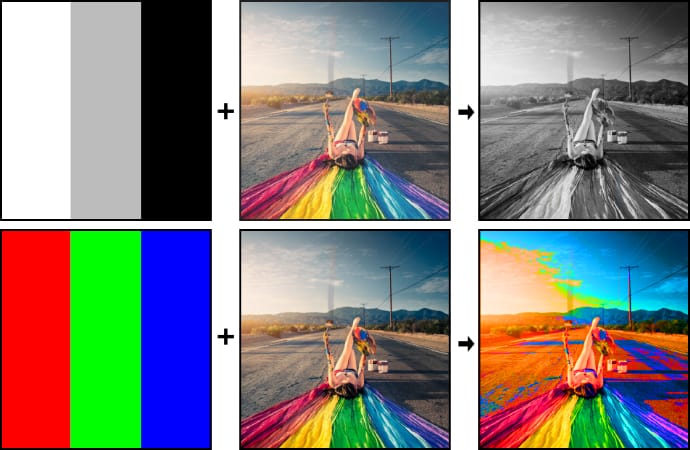
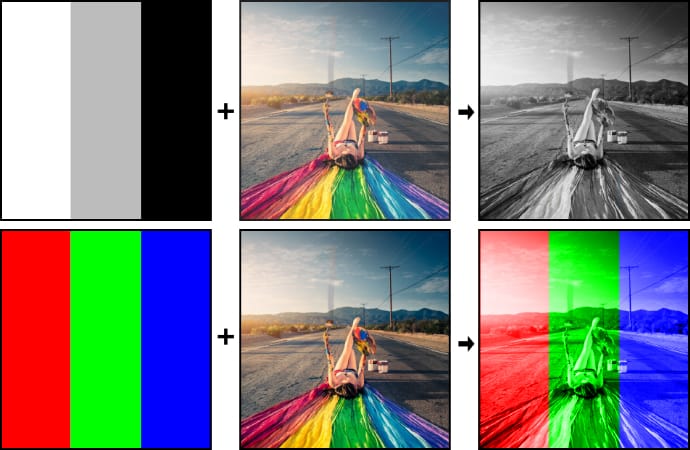
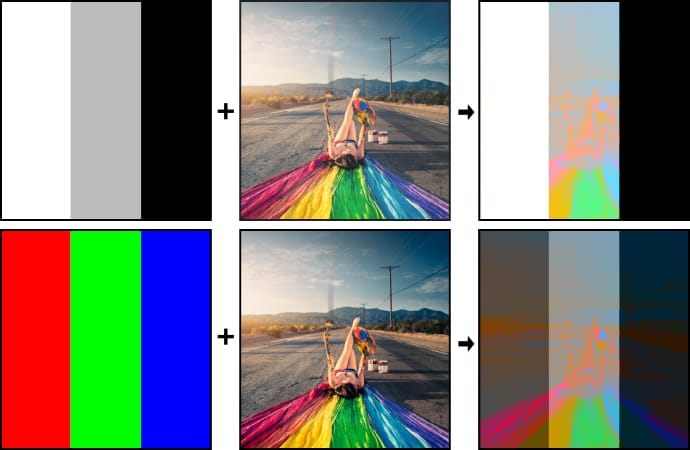
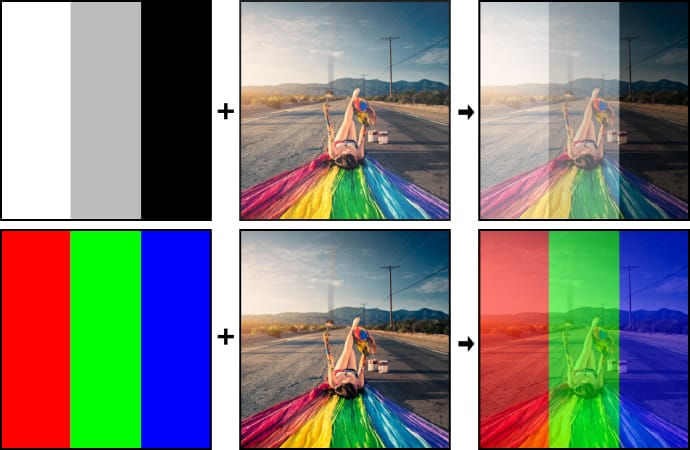
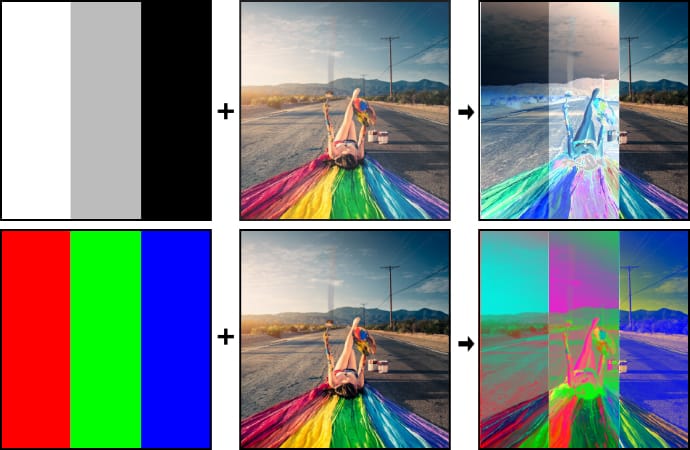
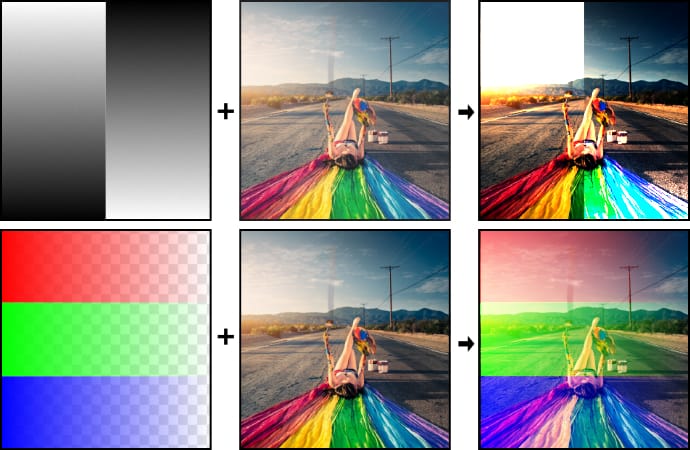
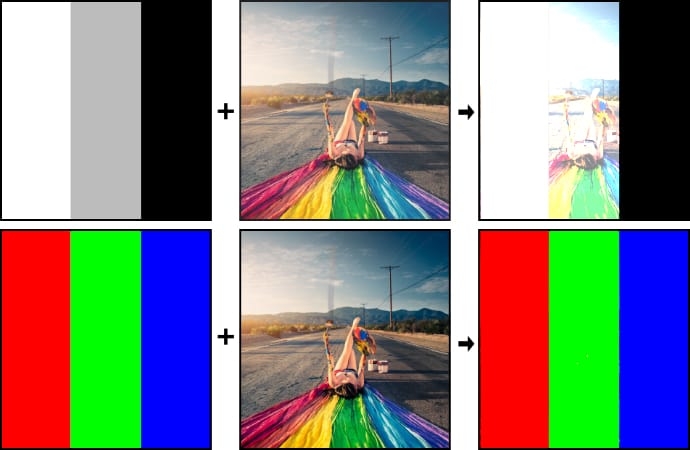
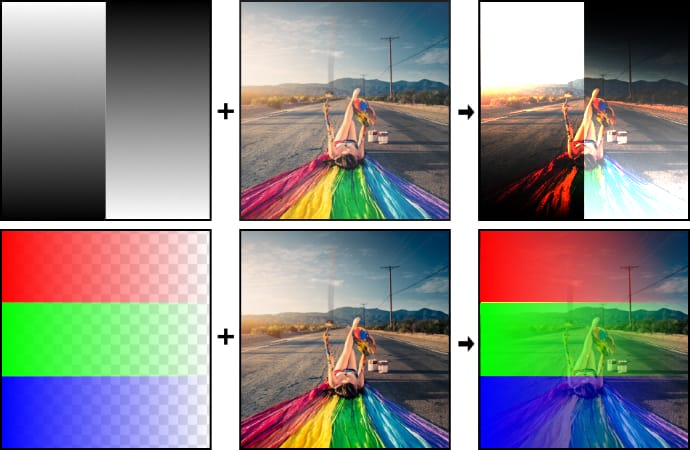
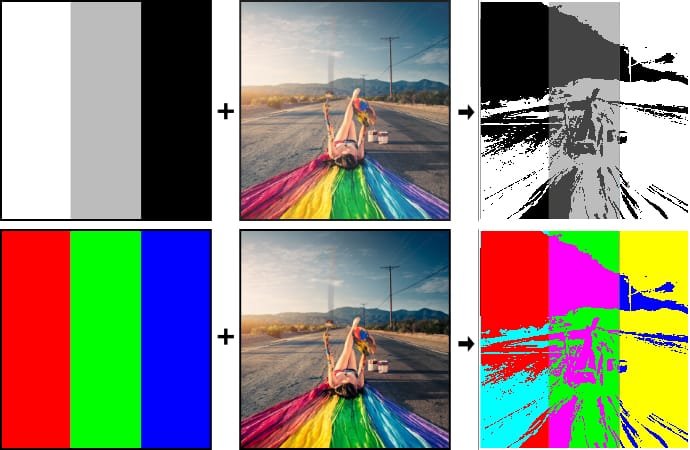
サンプル3:単色(上)+画像(下)
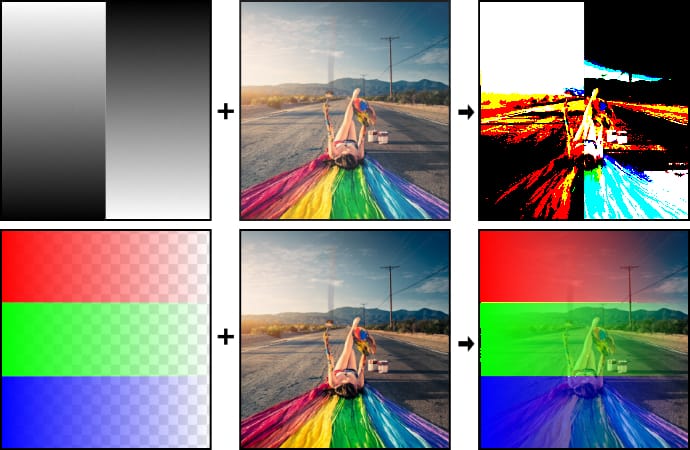
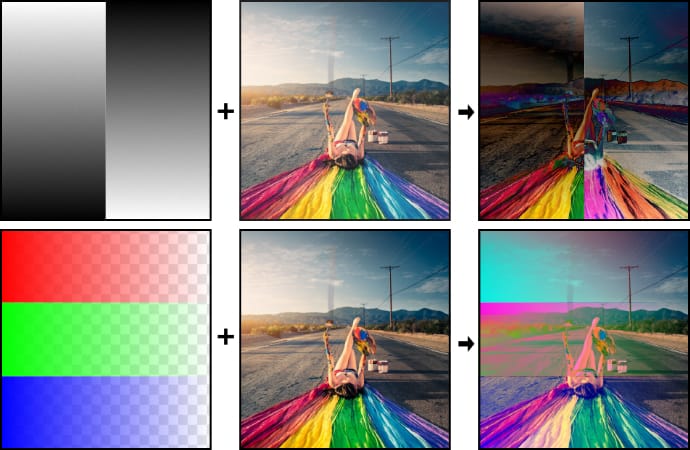
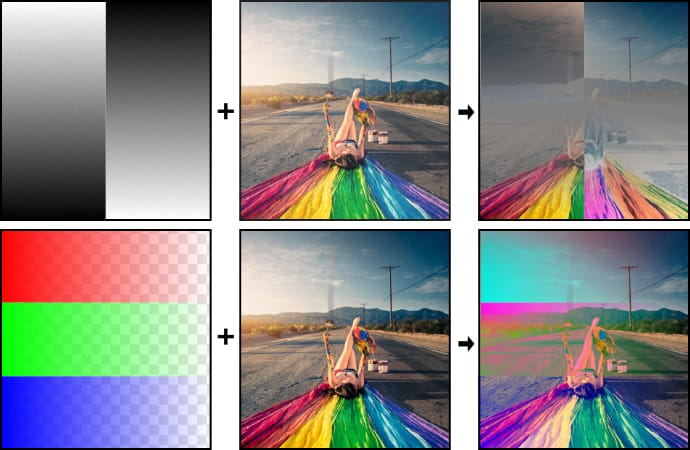
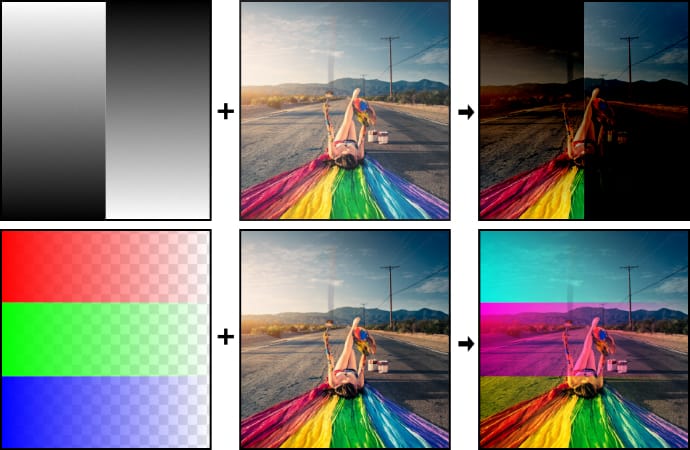
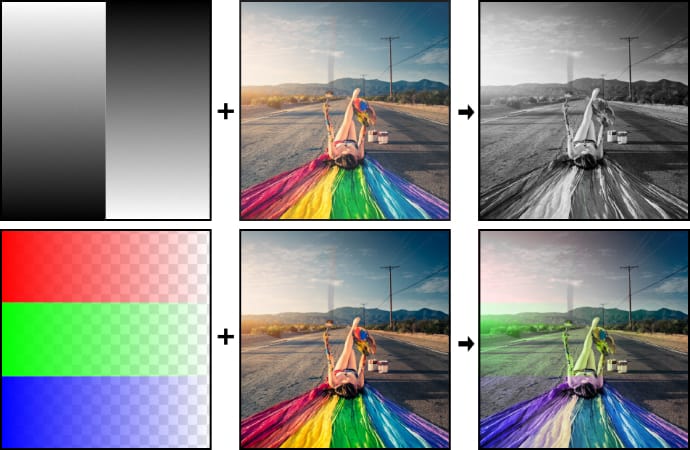
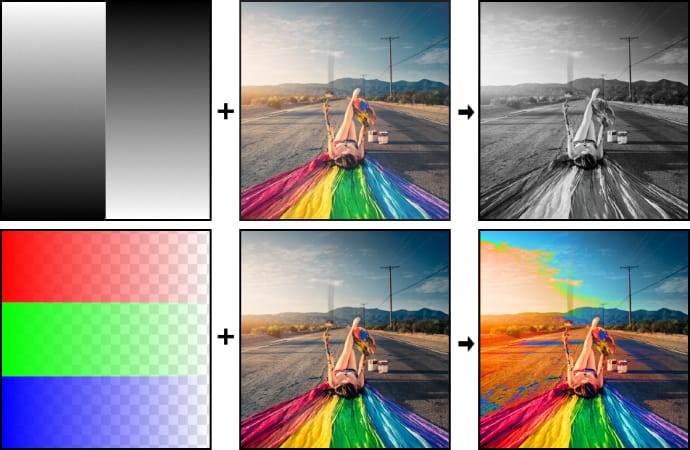
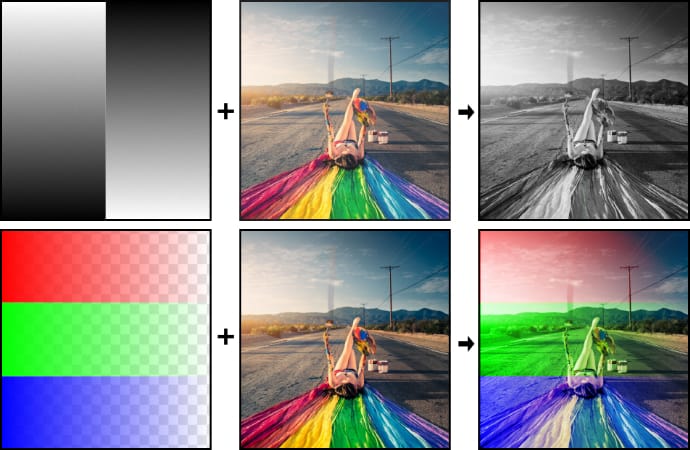
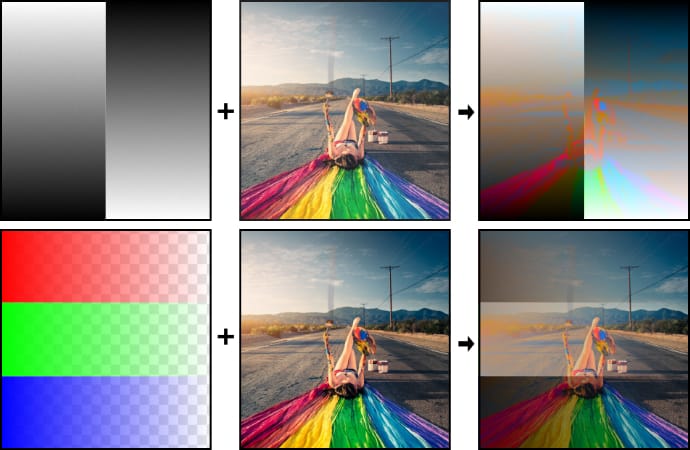
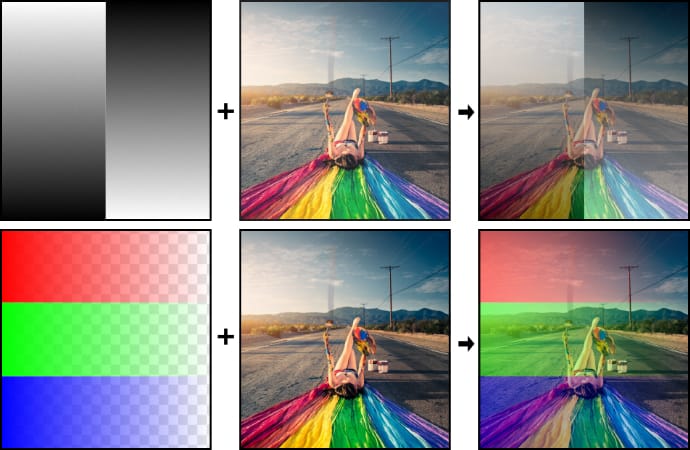
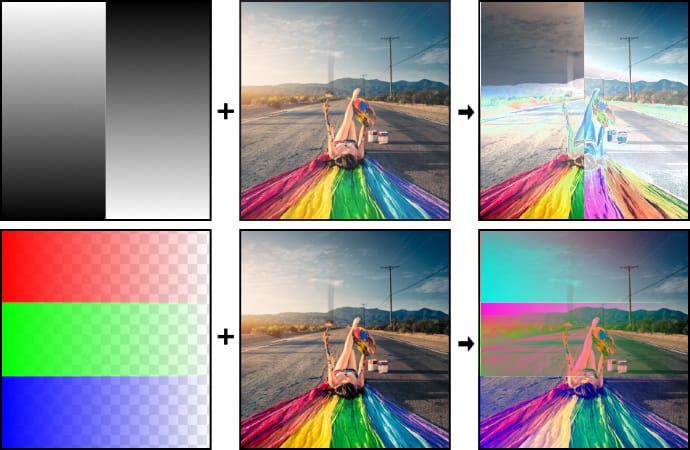
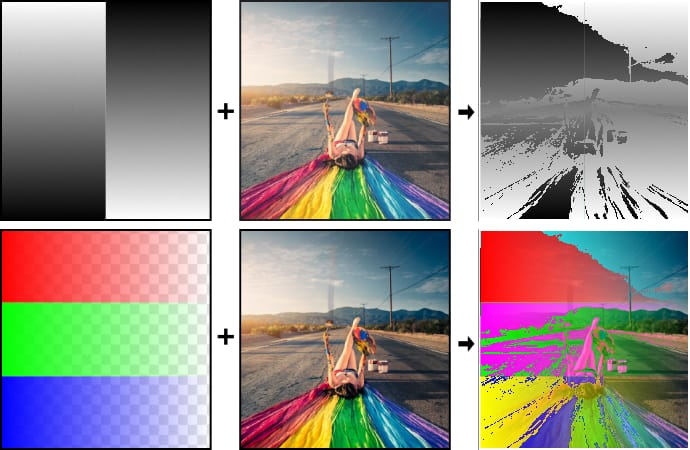
サンプル4:グラデーション(上)+画像(下)
乗算
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
色焼き込み
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
線形焼き込み
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
色を暗くする
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
明るくなるタイプのブレンドモード
明るくする
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
スクリーン
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
覆い焼き
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
加算
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
色を明るくする
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
コントラストに影響するタイプのブレンドモード
オーバーレイ
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
ソフトライト
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
ハードライト
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
ビビッドライト
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
リニアライト
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
ピンライト
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
ハードミックス
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
色の差に影響するタイプのブレンドモード
差分
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
除外
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
減算
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
HLS(色相・彩度・輝度)に影響するタイプのブレンドモード
色相
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
彩度
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
カラー
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
明度
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
その他のブレンドモード
平均
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
否定
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
反射
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
光彩
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
コントラスト否認
サンプル1:単色(上)+単色(下)
サンプル2:単色(上)+グラデーション(下)
サンプル3:単色(上)+画像(下)
サンプル4:グラデーション(上)+画像(下)
消去
消去はブレンドモードの1つですが、色を合成するのではなく上のレイヤーの部分が透明になって、下のレイヤーの重なっている部分は表示されなくなります。