
グラフィックデザイン
Affinity Designerで画像レイヤーを徐々に透明にする方法
Mac版のAffinity Designerで画像レイヤーを元のデータを破壊せずに徐々に透明にする方法について解説します。
使用バーション
- macOS Big Sur 11.6
- Affinity Designer 1.10.1
画像レイヤーに長方形を重ねる
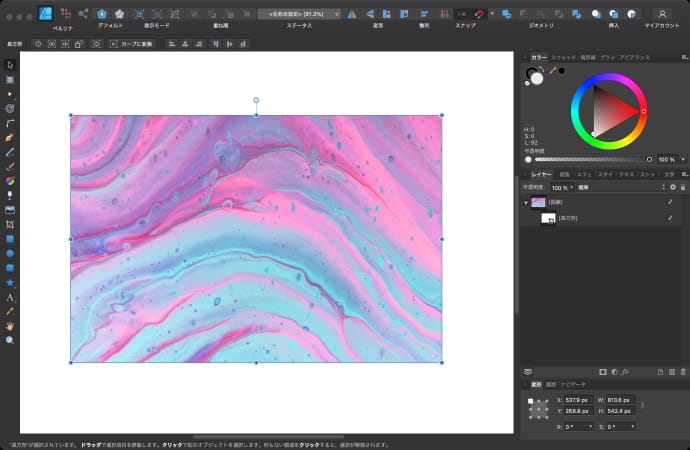
まずは、画像レイヤーを用意します。
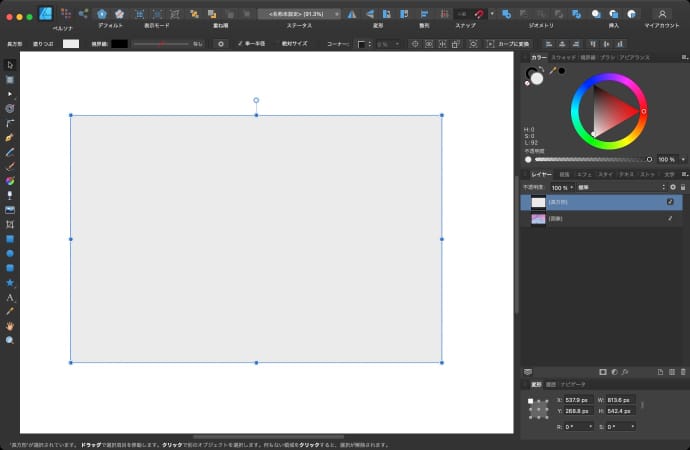
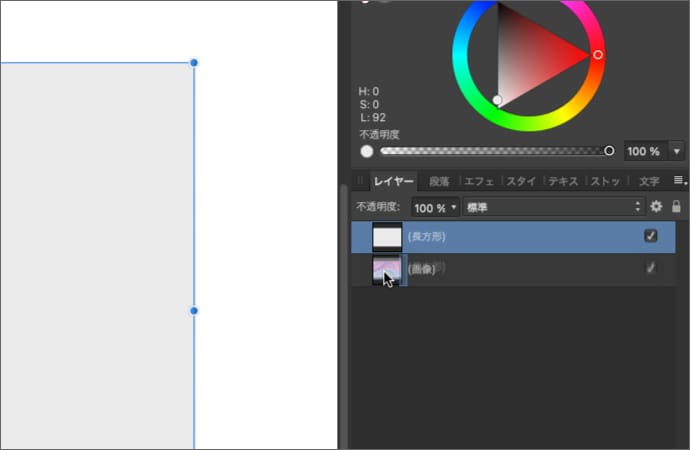
次に長方形ツールで画像レイヤーと同じ形の長方形を作って重ねます。
厳密に同じ形じゃなくても、画像レイヤーが収まるサイズならOKです。
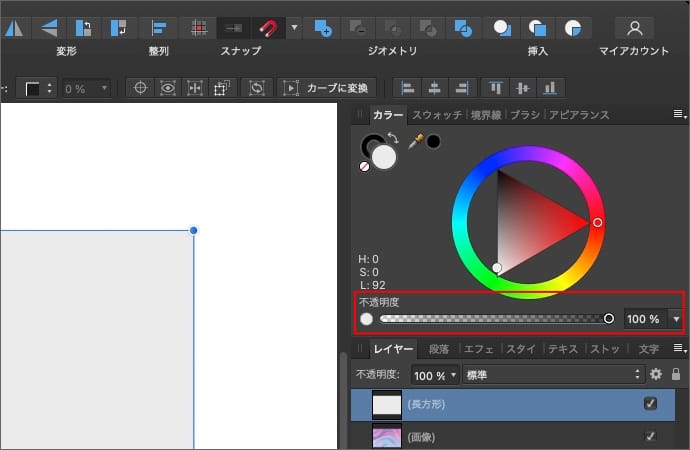
塗りつぶしの色は不透明度が100%であれば何色でも大丈夫です。
画像レイヤーにマスクとして適用する
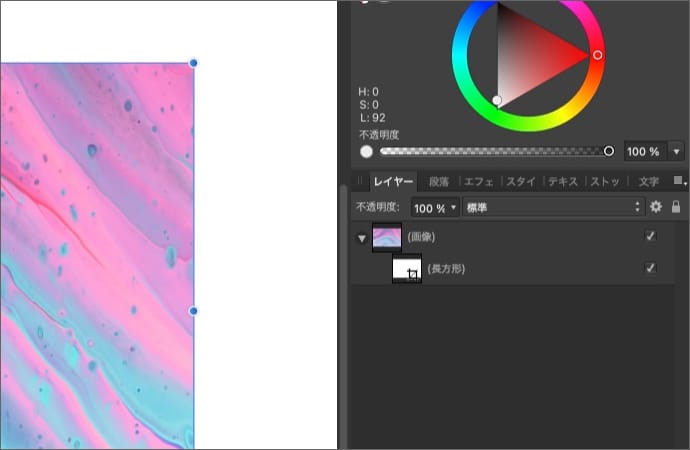
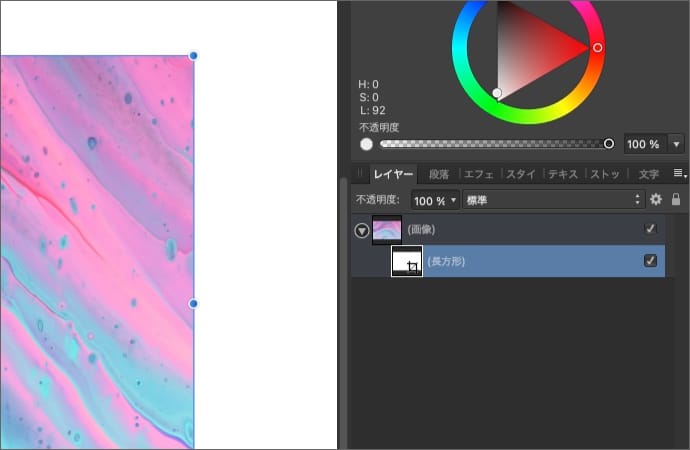
次にレイヤーパネルで、長方形を画像レイヤーのプレビュー部分にドラッグしてマスクします。
マスクすると、レイヤーパネルで長方形が画像レイヤーの下に表示されます。
画像レイヤーとマスクのサイズが同じ(あるいはマスクの方が大きい)なので、マスクしただけでは画像レイヤーの見た目は変化しません。
マスクとして適用した後も、レイヤーパネルで長方形を選択すれば、移動ツールでサイズや位置の変更も可能です。
透明度ツールでマスクの透明度を調整する
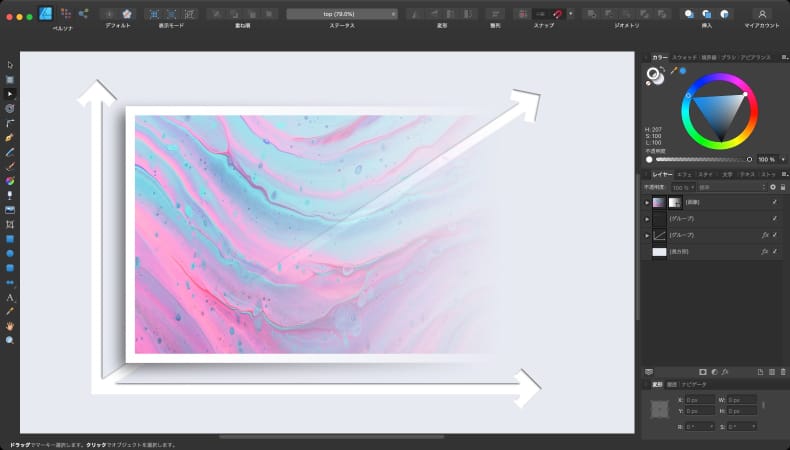
最後に、マスクを透明度ツールを使って徐々に透明にします。
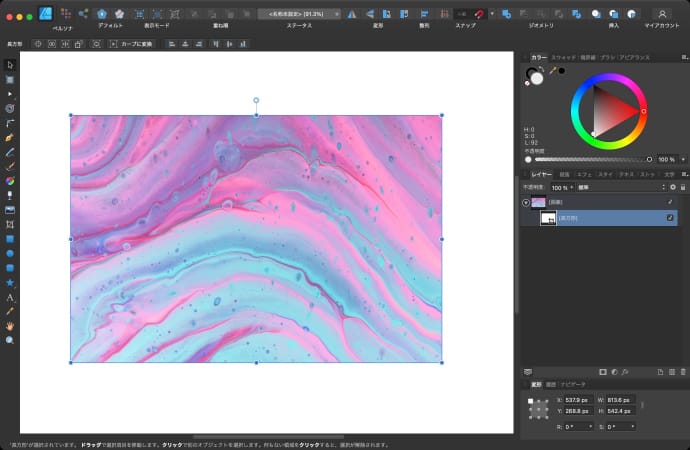
レイヤーパネルでマスクとして使っている長方形を選択します。
透明度ツールを選択します。
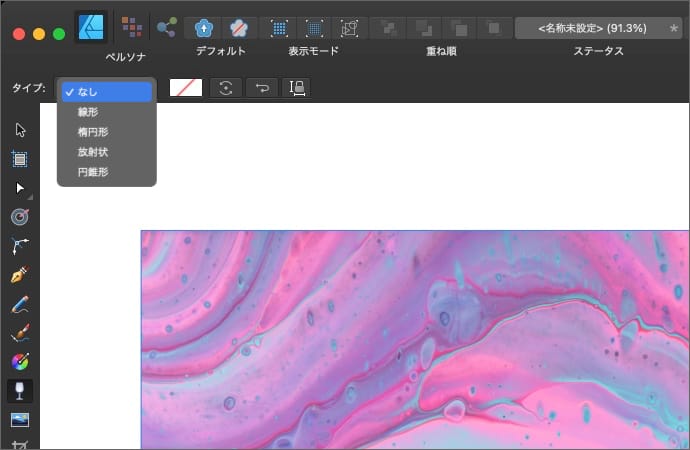
コンテキストツールバーでタイプ(線形、楕円形、放射状、円錐形)を選択します。
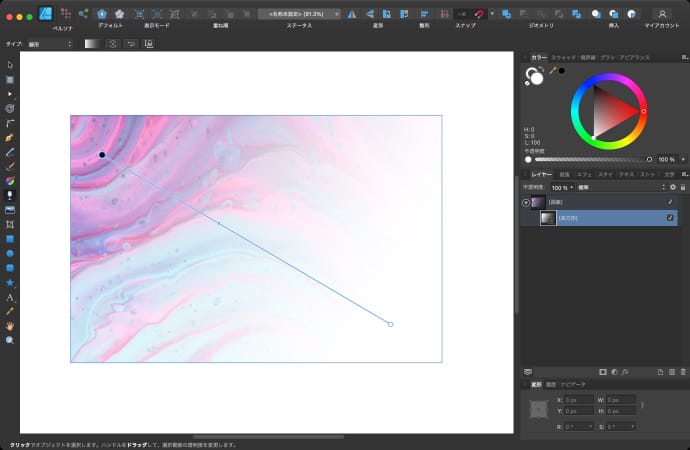
キャンバス上に表示されるバーをドラッグして、透明度の変化量と角度を調整します。
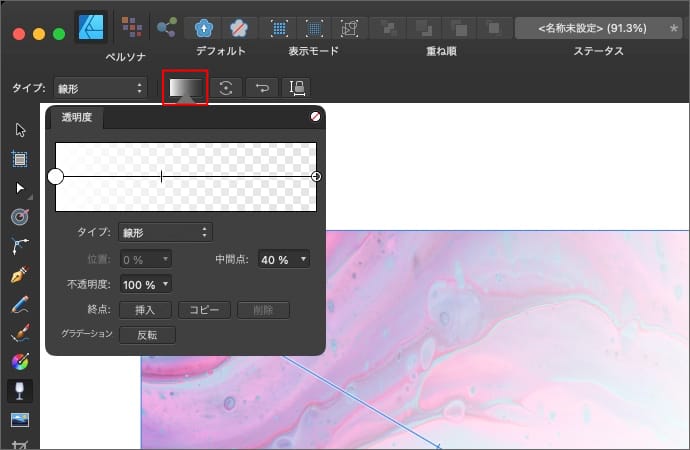
コンテキストツールバーにある色の部分をクリックすると、細かい数値調整ができます。
以上、Affinity Designerで画像レイヤーを徐々に透明にする方法でした。








