
グラフィックデザイン
Affinity Designerでリサイズした画像を元のサイズに戻す方法
Mac版のAffinity Designerでリサイズした画像レイヤーを元のサイズに戻す方法について解説します。
使用バーション
- macOS Big Sur 11.6
- Affinity Designer 1.10.1
目次
画像レイヤーの元のサイズを確認する方法
画像レイヤーをリサイズして、元の画像サイズが分からなくなってしまった場合は、移動ツールかリソースマネージャーで元の画像サイズを確認することができます。
移動ツール
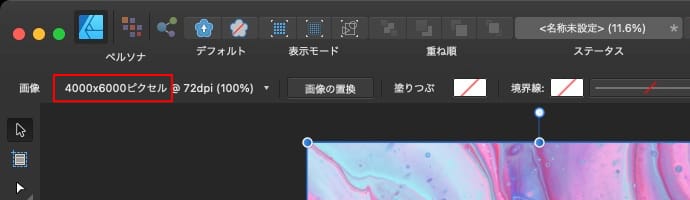
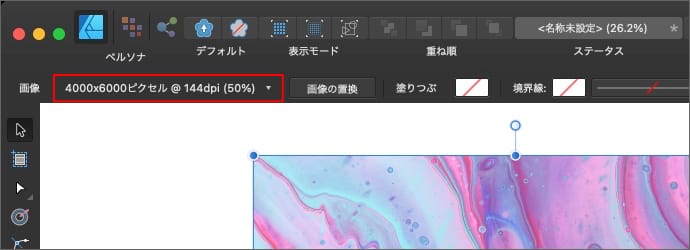
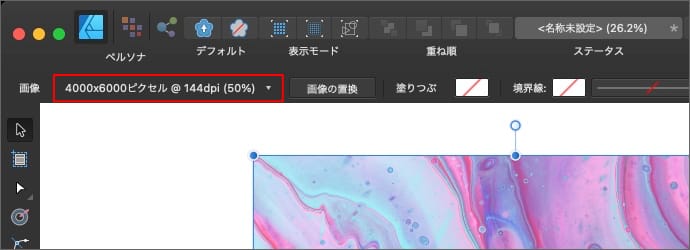
移動ツールで画像レイヤーを選択すると、コンテキストツールバーに元の画像サイズが表示されます。
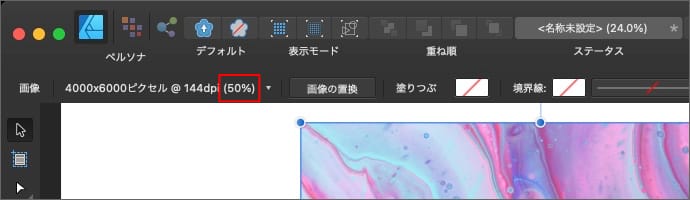
拡大・縮小している場合は、dpiの後ろに倍率が表示されます。
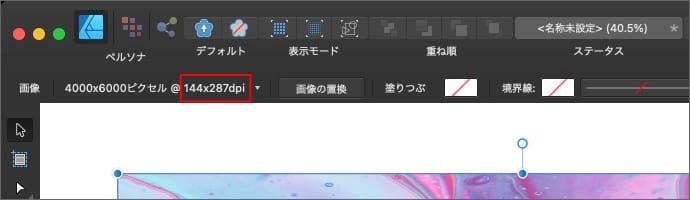
縦横比を変更している場合は、横のdpi×縦のdpiとして表示されます。
リソースマネージャー
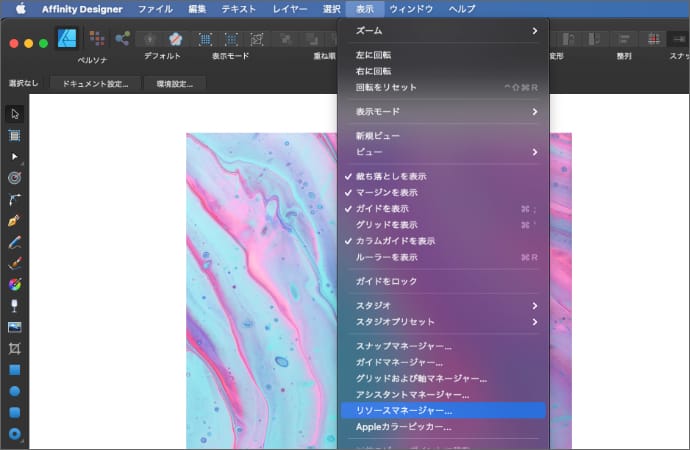
メニューの表示からリソースマネージャーを開きます。
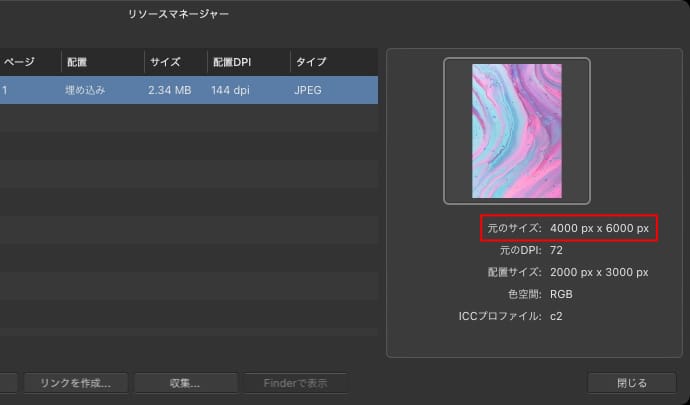
リソースマネージャーで画像を選択すると、右側に元のサイズが表示されます。
画像レイヤーを元のサイズに戻す方法
画像レイヤーのサイズを変更した後に元のサイズに戻したい場合は、簡単に元に戻すことができます。
縦幅と横幅の両方をまとめて元に戻す場合
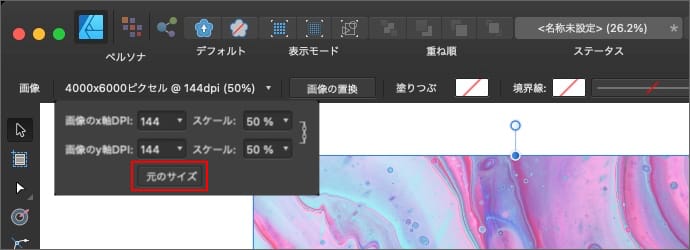
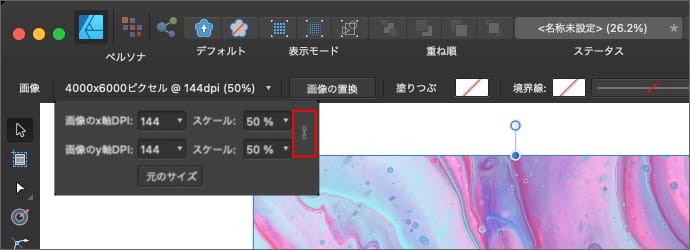
縦幅と横幅を両方まとめて元に戻す場合は、移動ツールで選択してコンテキストツールバーのサイズが表示されている所をクリックします。
「元のサイズ」をクリックすると画像レイヤーのサイズが元に戻ります。
縦幅と横幅のどちらかのみ元に戻す場合
縦幅か横幅のどちらか一方だけを元に戻す場合は、移動ツールで選択してコンテキストツールバーのサイズが表示されている所をクリックします。
右側にあるリンクをクリックして、縦横比の固定を解除します。
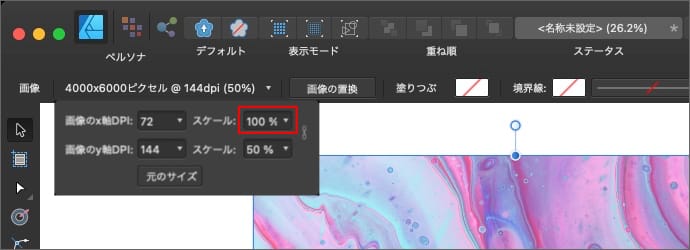
縦(y軸)か横(x軸)のどちらかのスケールを100%にすると、片方だけが元のサイズに戻ります。
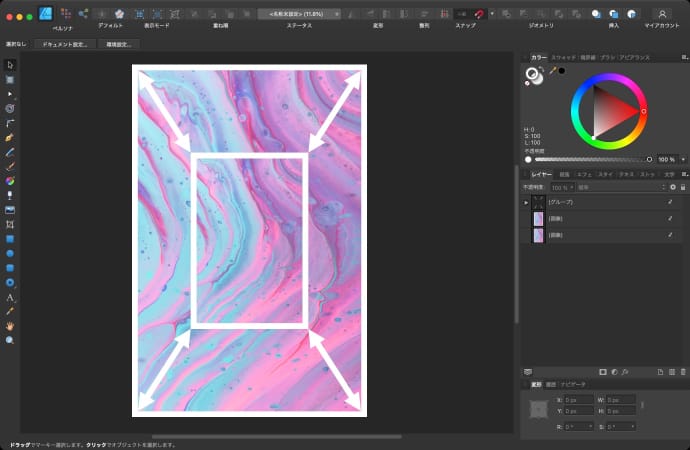
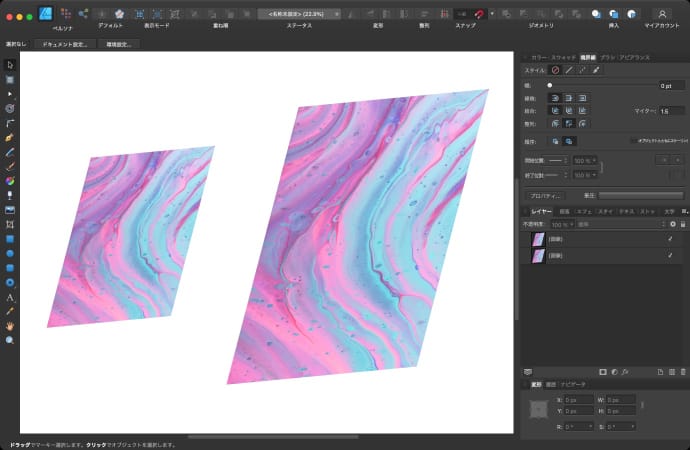
オブジェクトを回転している場合は、キャンバス上の縦横と実際の縦横の向きが異なる場合があるので向きに気をつけてください。
画像レイヤーのサイズを元に戻した時の影響範囲
画像レイヤーのサイズを元に戻すと、画像レイヤーのサイズ以外に影響が出る部分と影響が出ない部分があります。
サイズ以外の配置(中心位置、回転、反転、傾斜)は変わらない
画像レイヤーのサイズを元に戻したときのキャンバス上の位置は、中心位置が維持されます。
また、画像レイヤーを回転、反転、傾斜させていた場合は、画像レイヤーのサイズを元に戻してもそのまま維持されます。
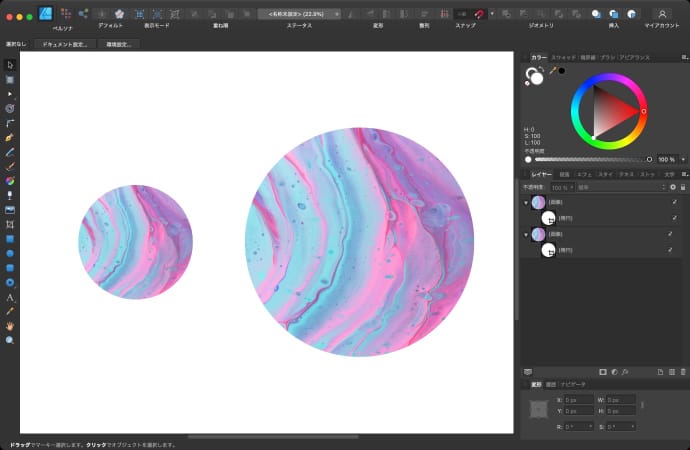
適用しているマスクは一緒にスケーリングされる
画像レイヤーにマスクを適用していた場合は、画像レイヤーのサイズを元に戻したときに一緒にマスクもスケーリングされます。
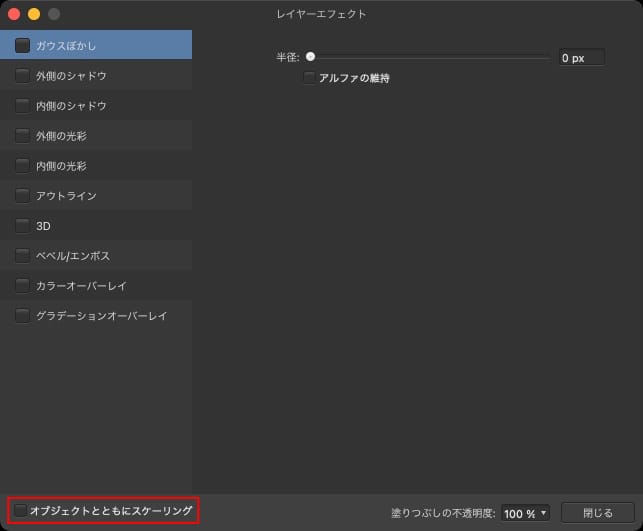
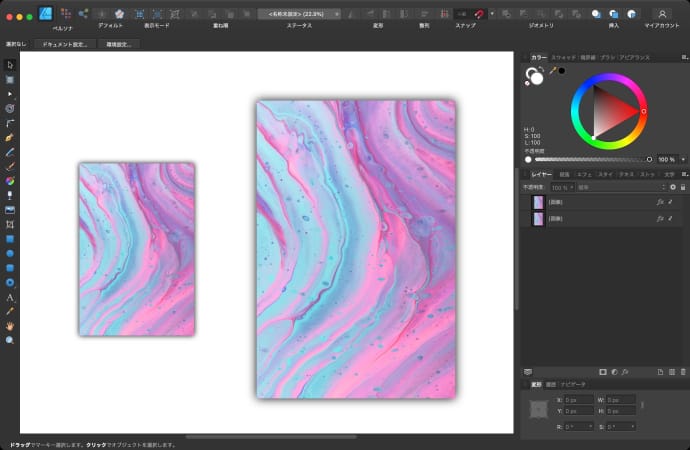
レイヤーエフェクトのスケーリングは設定次第
画像レイヤーにレイヤーエフェクトを適用している場合は、レイヤーエフェクトの「オブジェクトとともにスケーリング」の設定によって動きが変わります。
「オブジェクトとともにスケーリング」が有効であれば、画像レイヤーのサイズを元に戻したときに一緒にレイヤーエフェクトもスケーリングされます。
「オブジェクトとともにスケーリング」が無効であれば、画像レイヤーのサイズを元に戻してもレイヤーエフェクトはスケーリングされません。
クリッピングしているレイヤーはスケーリングされない
画像レイヤーを他のレイヤーにクリッピングさせている場合は、画像レイヤーのサイズを元に戻しても、クリッピングしているレイヤーのサイズは変わりません。
以上、Affinity Designerでリサイズした画像を元のサイズに戻す方法でした。







