
グラフィックデザイン
初心者向けにAffinity Designerでできることと基本的な流れを解説
Mac版のAffinity Designerについて、機能がたくさんあって、何ができてどう使っていいかわからないという初心者の方向けに、大まかな作業の流れとにAffinity Designerでできることについてできるだけ簡単に解説します。
使用バーション
- macOS Big Sur 11.0.1
- Affinity Designer 1.8.6
目次
STEP1:サイズを選ぶ
最初に、デザインを作っていくキャンバスのサイズを選びます。
まず、Affinity Designerを起動します。何もファイルを開いていない状態です。
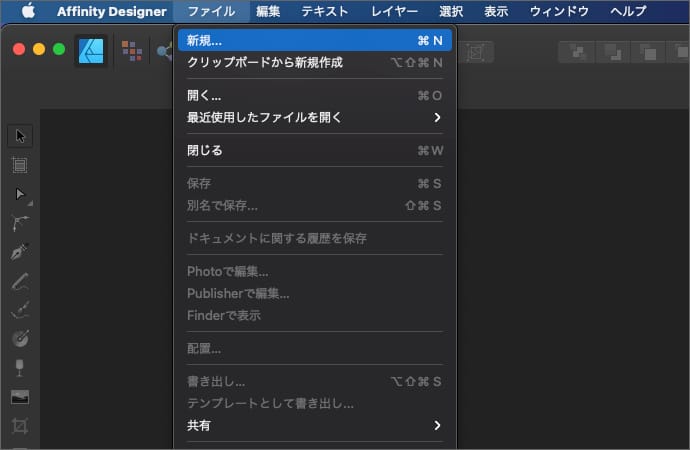
左上メニューのファイルから、新規をクリックします。
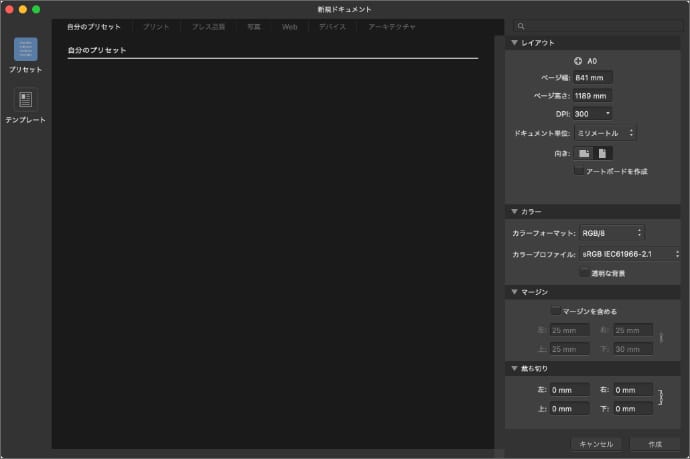
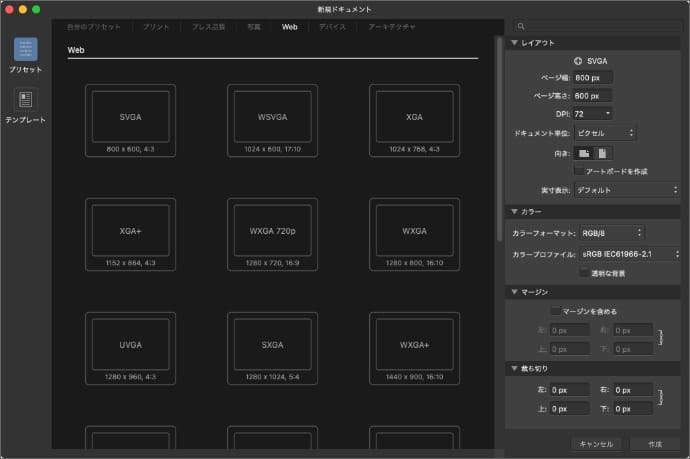
新規ドキュメントを作成する画面が開きます。
色々なパターンがプリセットになっているので、この中から選ぶことも、1ピクセル単位で指定るすこともできます。
他にも、DPIやカラーフォーマット、カラープロファイルなども指定できますが、見てもよくわからない場合は、とりあえずデフォルトのままでいいです。
後でサイズの変更もできるので、最終的にアウトプットするサイズが決まっていない場合はだいたいで選んでも大丈夫です。
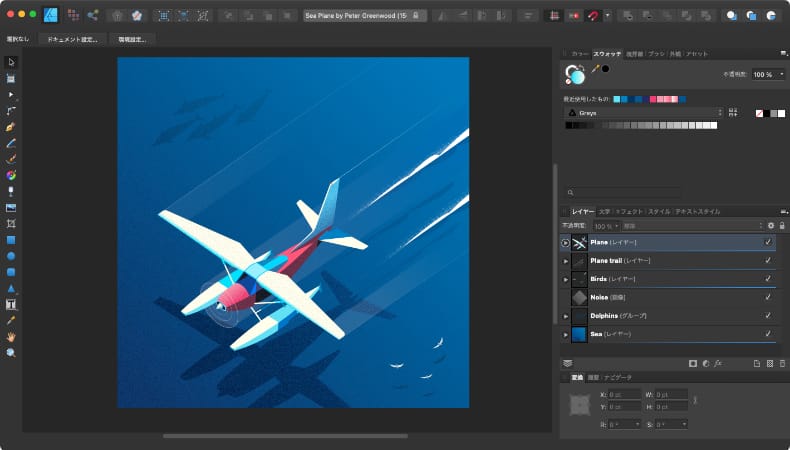
作成すると、白い作業スペースが表示されます。
STEP2:デザインを作る
サイズが決まったら、実際にデザインを作っていく分けですが、本当にたくさんのことができるので、色々と細かいことはすっとばしてできることを簡単にまとめました。
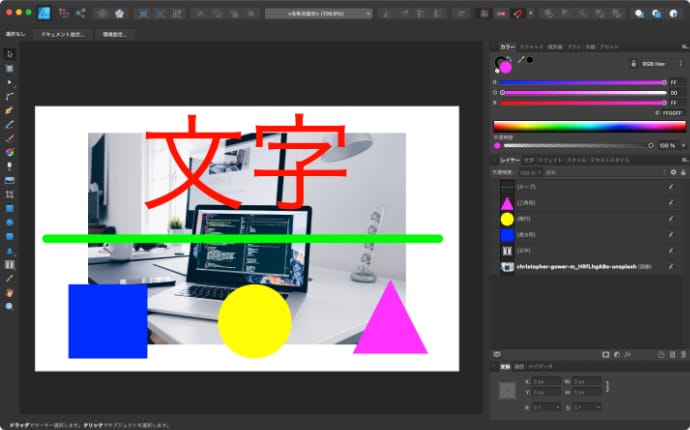
パーツを配置する
サイズを決めたキャンバス内に色々なパーツを配置していきます。
使えるパーツの種類としては、文字、線、図形、画像があって、それぞれ好きな色、好きな位置、好きなサイズ、好きな並び順で配置することができます。
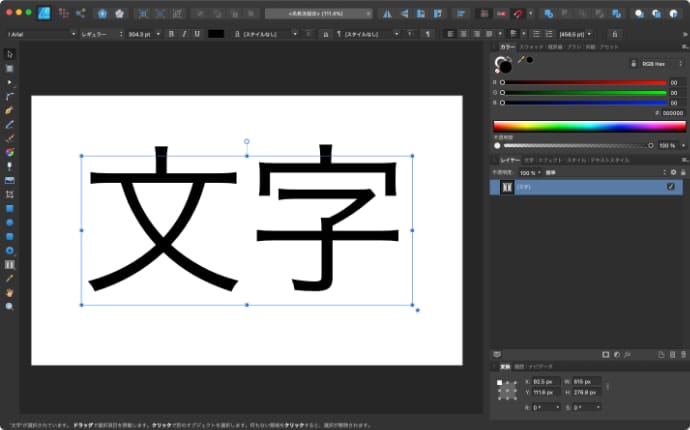
文字
左側にあるツールからテキストツールを選択すると、文字を配置することができます。フォントや文字間隔などを変えることもできます。
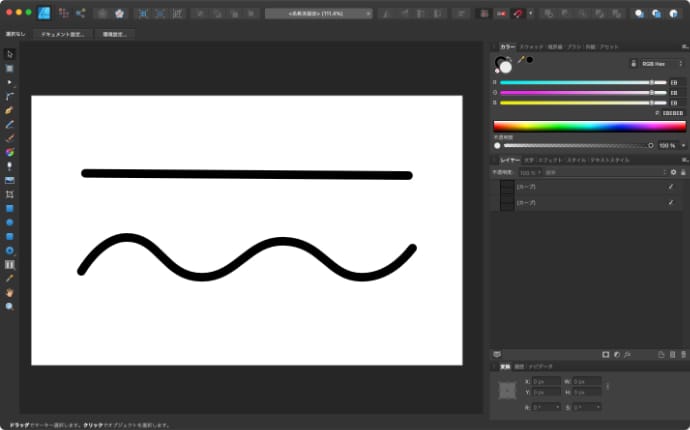
線
線を書く方法はいくつかあって、左側にあるツールから、ペンツール、鉛筆ツール、ベクトルブラシツールを選択するとマウスで線が描けるようになります。
図形
左側にあるツールから、図形の形をしたツールを選択すると、図形が配置できます。
図形の形は結構たくさんあって、四角、丸、三角といった簡単な図形から、矢印、吹き出し、ハート型とった複雑な図形もあります。
画像
左側にあるツールから、画像配置ツールを選択するか、画像を直接キャンバス内にドラッグすると、画像を取り込むことができます。
取り込んだ画像はAffinity Designerのファイル内に保存されるので、元のファイルを消したり加工してもAffinity Designer内には影響しません。
これらのパーツを好きな色や好きなサイズで配置することができます。重なりの順番は、右側のレイヤーに各パーツが並んでいるので、マウスで上下に動かすと変えることができます。
形を変える
それぞれのパーツは、自由に形を変えることができます。
形を変えるためには、ベジェ曲線というものを理解する必要があります。
ベジェ曲線については、長くなるのでまた別の記事で解説しようと思います。
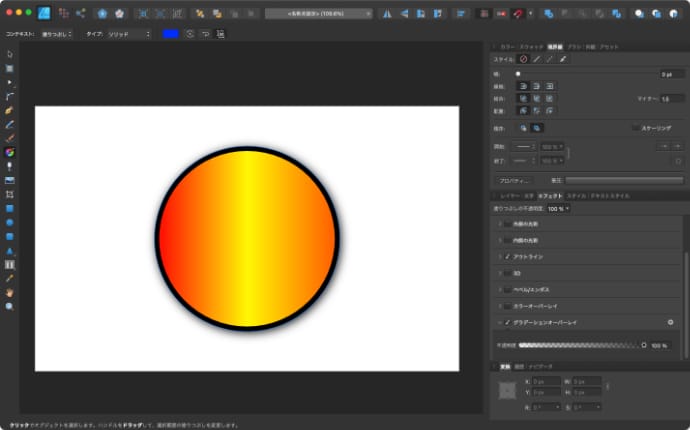
エフェクトを加える
それぞれのパーツには、外枠に線を付けたり、影を付けたり、グラデーションにしたりとエフェクトを付けることができます。
エフェクトの種類や調整できる範囲はたくさんあって奥が深いので、これも今後少しずつ解説していこうと思います。
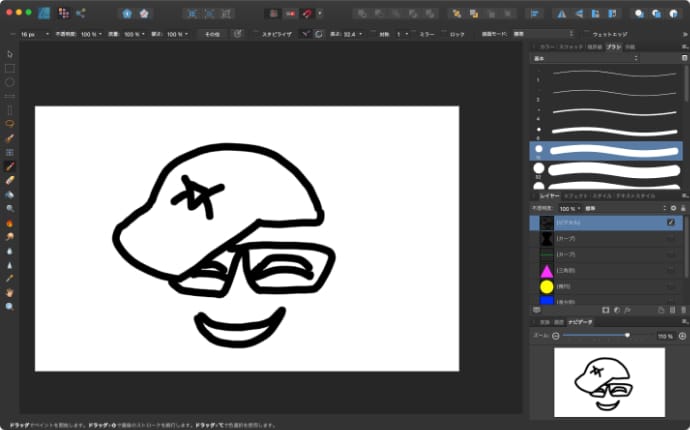
絵を描く
Affinity Designerでは、形を持ったパーツだけではなく、ピクセルデータとして自由に絵を描くこともできます。
うん。へたくそですね。
ペンタブ等のお絵かき用のデバイスがなければ、マウスやトラックパッドで書いていくことになります。
ピクセルで描いた絵も、Affinity Designer上では、1つのパーツとして他のパーツと同様に配置することができます。
STEP3:書き出す
デザインができたら最終的に必要なファイル形式に書き出します。
ファイルの書き出しをクリックします。
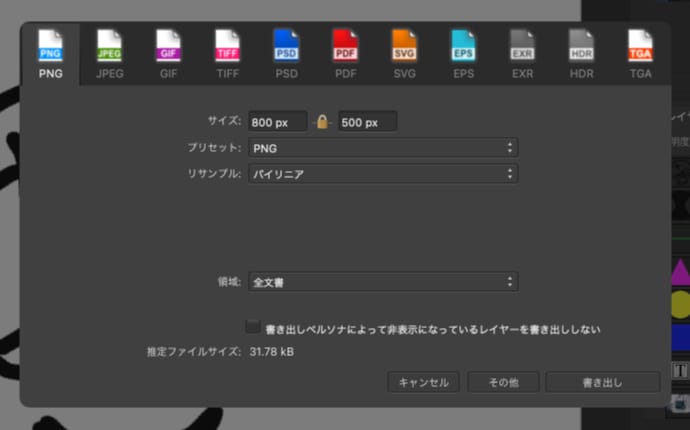
書き出すファイル形式を選んで書き出します。
書き出せるファイル形式はPNG、JPEG、GIF、TIFF、PSD、PDF、SVG、EPS、EXR、HDR、TGAです。
自分の場合はWEB用の画像を作ることがほとんどなので、JPEGかPNG以外を選ぶことはほとんどありません。
JPEGとPNGの使い分けも、背景を透明にしたい場合はPNG、それ以外はJPEGというルールで振り分けてます。
あとは保存場所とファイル名を指定するだけです。
Affinity Designerを保存することも忘れずに
編集後や編集中もAffinity Designerの形式でファイルを保存しておくことで、再開することができます。
初心者の方向けに、Affinity Designerでできることと大まかな流れについてざっくり書いてみました。
さらに細かい機能や、具体的な操作方法については他の記事で解説していこうと思います。







