
WEB制作
PixaveでWEBページをまるごとキャプチャーする
WEBサイトの画像管理用に使っているPixaveですが、WEBサイトをまるっとキャプチャーできる機能もあるので、実際に使ってみました。
使用バーション
- macOS Catalina 10.15.7
- Pixave 2.3.12
PixaveでWEBキャプチャーを撮る方法
縦長のWEBサイトのキャプチャーを撮りたいときってスクリーンショットだと、スクロール外が入らないしSafariでも撮れるけどちょっと面倒です。
WEBサイトの画像管理用に使っているPixaveですが、WEBサイトのスクロールできる範囲全てを1枚の画像としてキャプチャーできる機能があります。
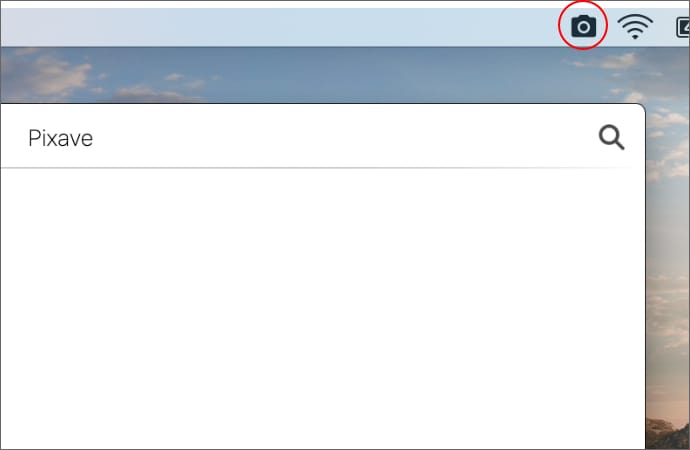
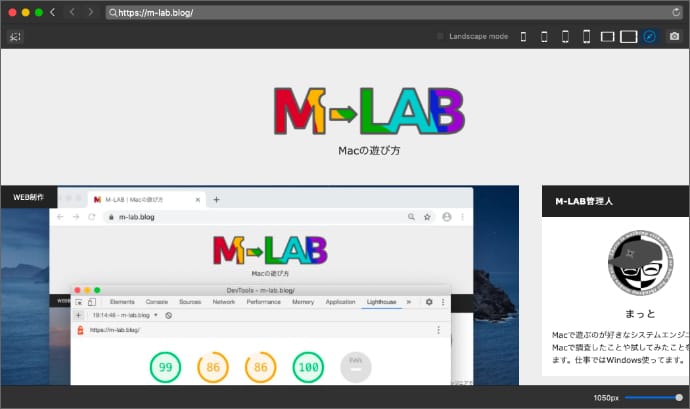
使い方ですが、Pixaveを起動していると、画面右上のメニューバーにカメラのアイコンが表示されます。
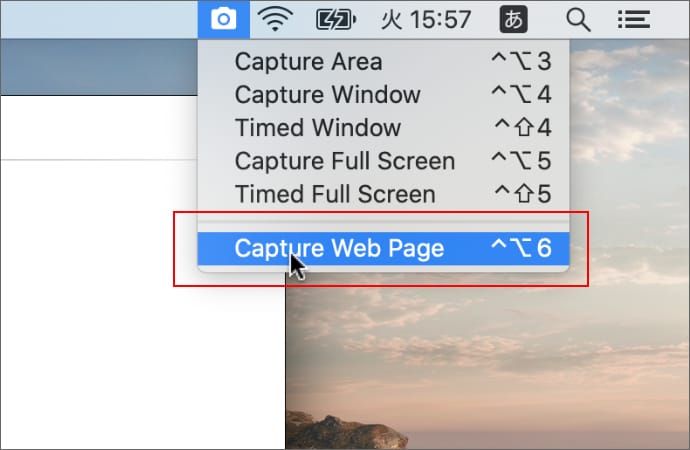
カメラのアイコンをクリックしてCapture Web Pageをクリックします。
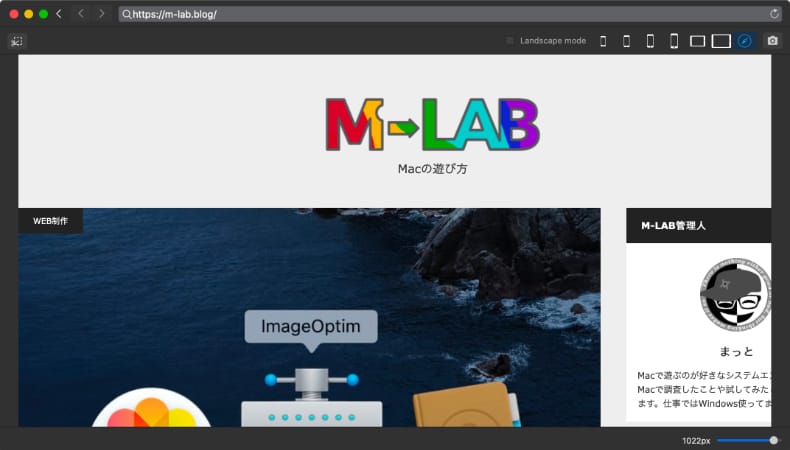
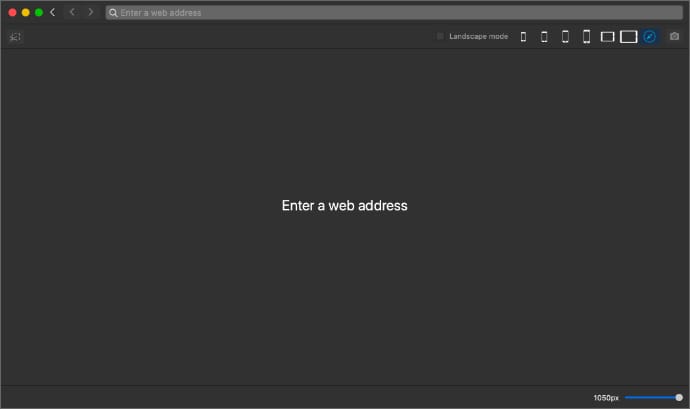
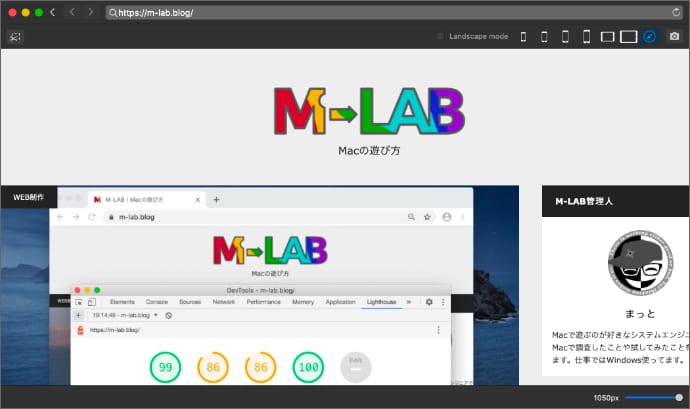
WEBキャプチャー用の画面が開きます。
画面上部のアドレス入力欄にキャプチャーしたいWEBサイトのURLを入力して開きます。
横幅やデバイスの種類も調整可能です。デバイスの種類はちょっと古いですね。
右上のSnapをクリックするとWEBサイトがキャプチャーされます。
Pixaveで撮ったWEBキャプチャーの保存先
キャプチャーした画像はPixaveのCOLLECTIONSの中のWebの中に保存されます。
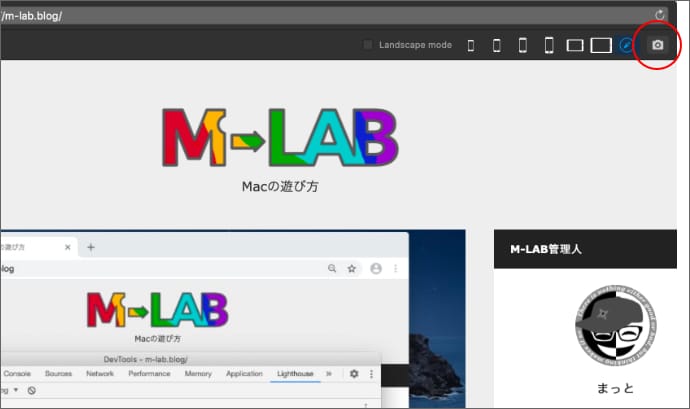
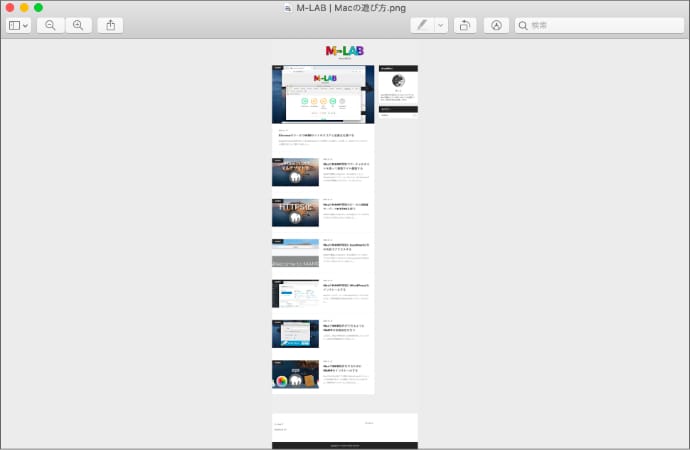
画像を開いてみると、縦長のWEBサイトが1つの画像になっていることがわかります。
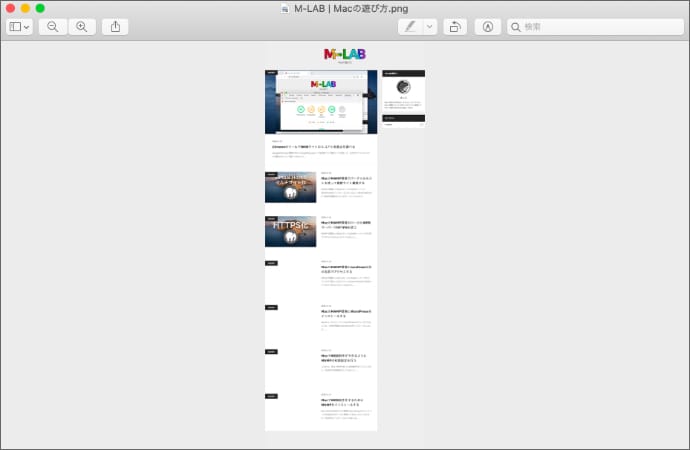
何回かテストしてみたところ、WEBサイト内の画像がうまくキャプチャーできないことがありました。
原因はわかりませんが、Pixaveのキャプチャー画面で一番下までスクロールさせてみてからキャプチャーしてみたところ、いまく行ったので、同じ現象がでた場合は試してみてください。
あまり使う機会はありませんが、わざわざキャプチャー用に別のアプリを用意しなくていいのはいいですね。
ただ、この機能のために購入するっていうよりも、すでにPixave使ってるからおまけで使うって感じです。