
WEB制作
PixaveでWEBサイトやブログ用の画像を一元管理する
WEBサイトやブログに使用する画像を一元管理するために、Macで使えるPixaveという画像管理アプリを使ってみました。
使用バーション
- macOS Catalina 10.15.7
- Pixave 2.3.12
目次
WEB用の画像を作成するまでの流れ
普段、WEB用の画像をアップするまでの流れは
- ブログに使う画像を用意する(スクリーンショットやフリー素材など)
- Affinity Designerに取り込んで加工する
- WEB用のサイズ(このブログだと横幅690px)にリサイズ&トリミング
- 必要に応じて文字や図形を挿入
- Affinity DesignerからJPEGに書き出す
- 書き出したJPEGをImageOptimで圧縮する(品質80%固定)
という流れでやってます。
画像を加工するソフトはAffinity Designerじゃなくてもいいんですが、できるだけ使うソフトを減らしたいので、今は画像の加工はAffinity Designerだけでやってます。
ピクセルデータを加工したい場合(複雑な切り抜きやいらない部分の削除など)だけ先にAffinity Photoを使います。
Finderで管理してみるもいまいち
ブログに記事をアップした後で、修正したり他に再利用したりする場合があるので、データをローカルに保存しておきたいのですが、問題はデータをどうやって管理するかということです。
データは、再加工できるようにAffinity Designerのファイルだけ保存して、出来上がったJPEGは削除してます。
ブログ以外にWEBサイトを作る場合も基本的にはAffinity Designerで画像を作っているので、同じ状況です。
つまり、Affinity Designerのファイルだけ管理できればいいということです。
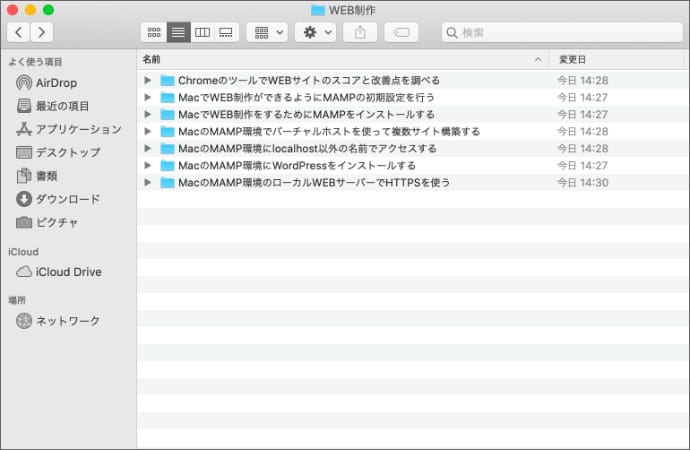
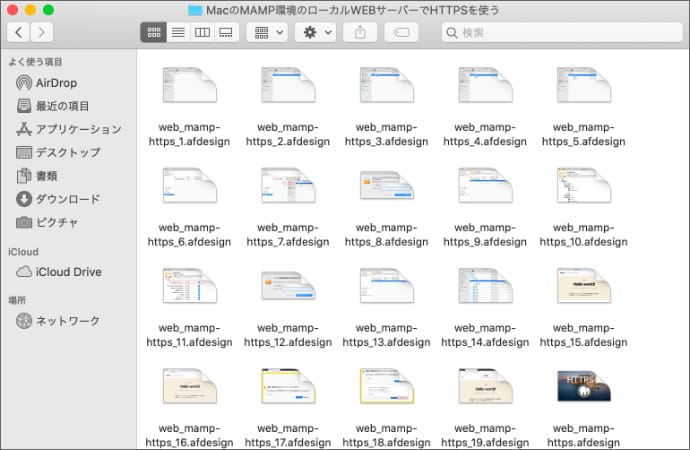
最初は、Macに直接フォルダを作って、Finderで管理してました。
サイト名のフォルダの配下にページ名や記事名のフォルダを作って、そこにファイルを保存するという方法です。
目的のフォルダを探して開くまでは、ツリー構造が便利で、目的のフォルダ内を見る際は画像のプレビューが一覧になっていると便利なのですが、Finderだと表示モードを切り替える必要があります。
これ結構面倒なんですよね。
しかも、フォルダを好き勝手に並べ替えることができません。(フォルダ名の先頭に公開日とかを入れたりすればいけますが。)
Pixaveだと理想的な画像管理ができた
ツリー構造とプレビュー一覧を切り替えることなく表示できて、Affinity Designerのファイルが扱える画像管理アプリを探してみました。
すると、Pixaveというアプリが見つかったので、実際に使用してみました。
有料のアプリで、MacAppStoreから購入できます。
MacAppStore
https://apps.apple.com/jp/app/pixave/id924891282?mt=12
Affinity Designerだけじゃなくていろんな形式に対応してます。
対応フォーマット
GIF, JPEG, JPEG 2000, PNG, TIFF, ICNS, AI, PSD, EPS (included PDF info only), HEIC, HEIF (Require macOS 10.13 or higher), PDF, TGA, SVG, BMP, ICO, Camera RAW
Affinity Designer, Affinity Photo, Pixelmator, Pixelmator Pro, Sketch, Audodesk Graphic, Acorn document.
TrueType® Font, OpenType® Font, MOV, M4V, MP4, MPO (Multiple Picture Object Image), DAE for 3D Objects, OBJ files, EXR (OpenEXR image), Apple Pages, Numbers, Keynote, iBook Author, MS Word, Excel, PowerPoint
OmniGraffle, MindNode, Comic Life 3, Napkin, Flinto, iThoughtsX, Principle, Art Text 3, Hype 3
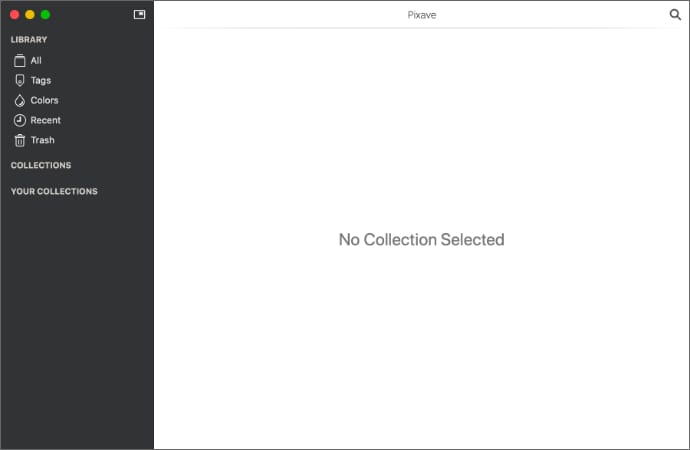
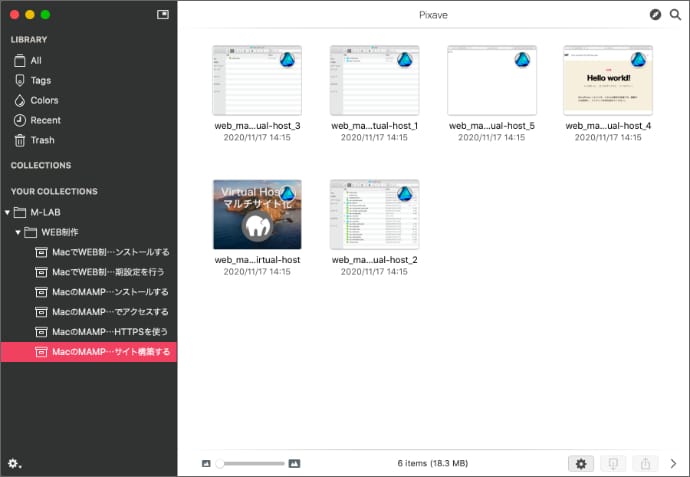
起動するとこんな画面です。
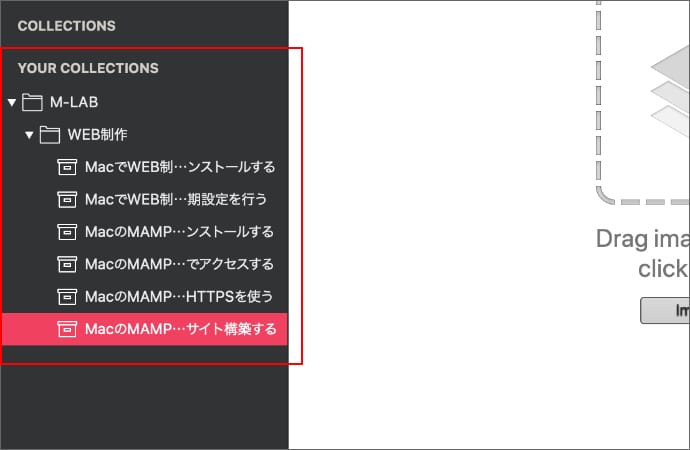
左側にあるYOUR COLLECTIONの配下にフォルダとコレクションを好きな階層で追加していくことができます。
コレクションというのが、データを保存する場所で、フォルダを使って整理していくイメージですね。
フォルダもコレクションも、並び順を好きに変えることができるので、かなり自由に整理できます。
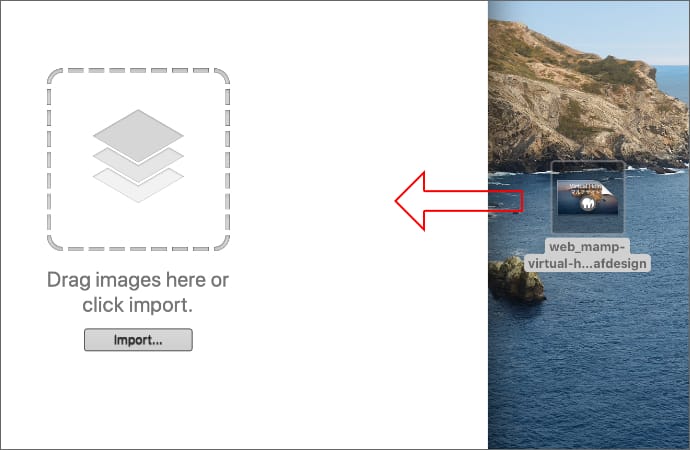
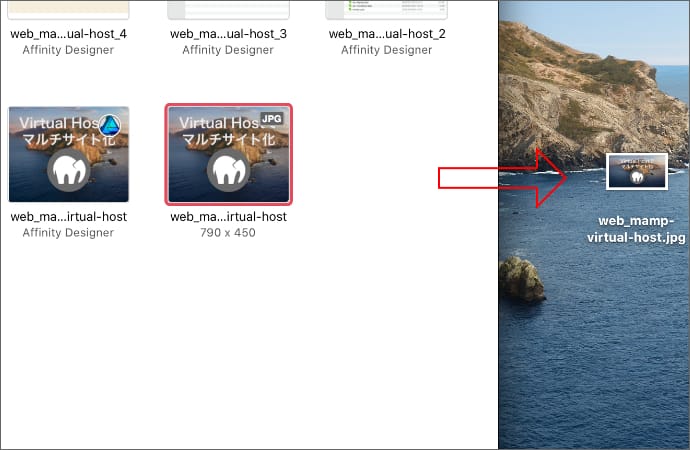
データの保存は作ったコレクションを開いて、その中にドラッグするか、importボタンをクリックしてファイルを選択するだけです。
インポートした後に元のファイルを削除するかどうかは設定で変えられます。
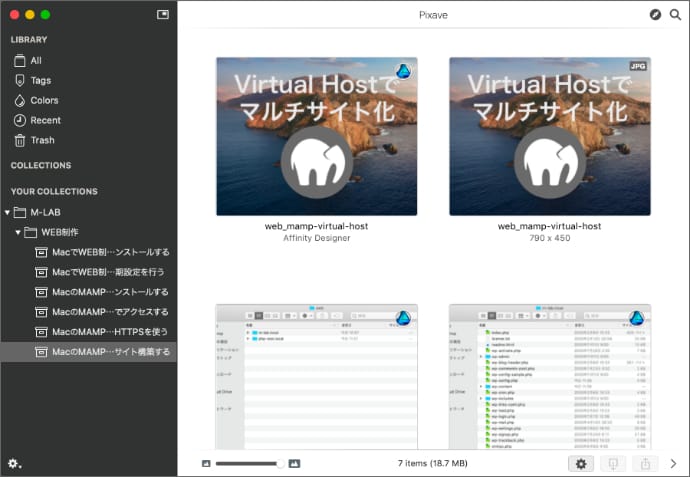
ちゃんとAffinity Designerでも画像が表示されます。表示サイズや並び順も変えられるのでいいですね。
ファイル形式も画像の右上にアイコンで表示されるので、出来上がったJPEGを一緒に保存しても問題なさそうです。
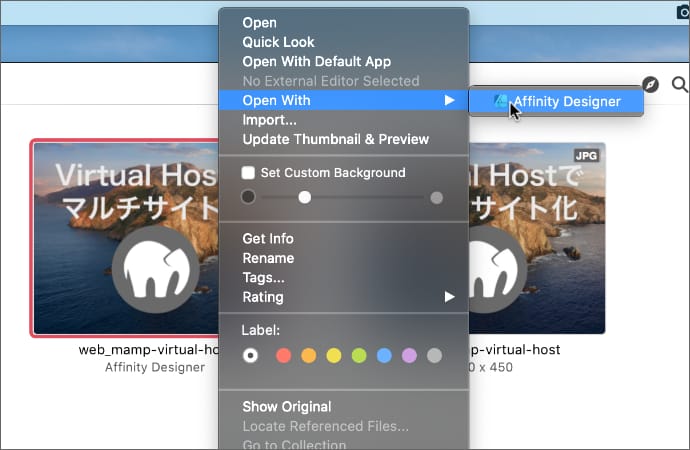
プレビューを見るだけじゃなくて、右クリックメニューから直接Affinity Designerを開いて編集することもできます。
開いたAffinity Designerで内容を保存すればPixaveの中に保存されてるファイルが書き換わります。
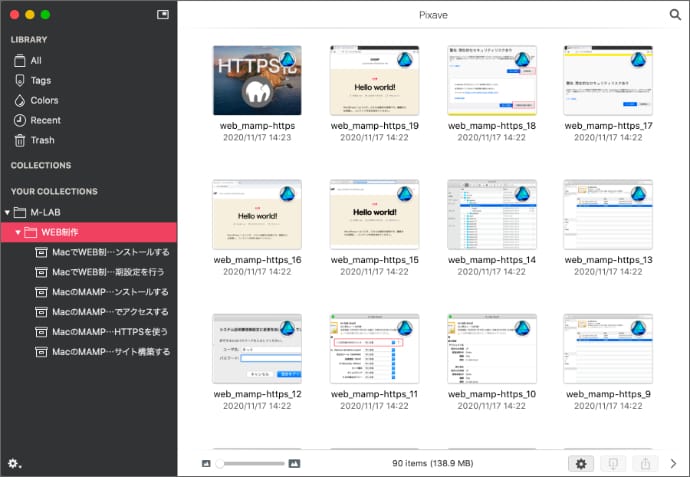
上の階層を開くと、配下のファイルが全て観れるのも便利ですね。これができるおかげで、フォルダを細かく分けても管理が煩雑になりません。
ファイル取り出す際はドラッグするだけです。
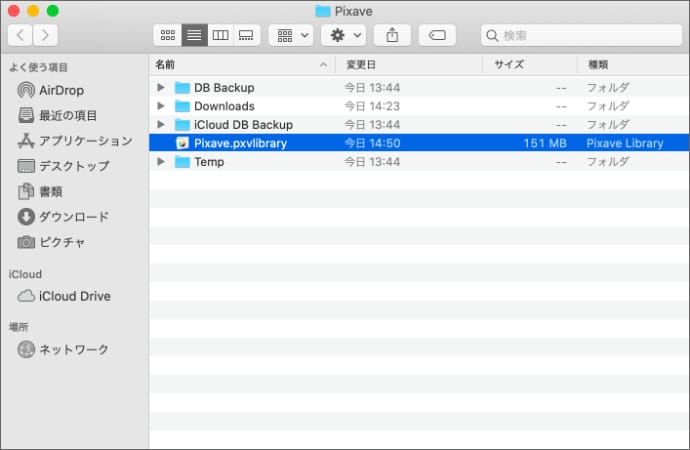
Pixaveに保存したファイルはPixave.pxvlibraryという1つのファイルの中に入ります。
デフォルトだと、/Users/ユーザー名/Library/Containers/com.littlehj.Pixave/Data/Library/Application Support/Pixave/に中に入ってますが、設定で移動させることもできます。
引越しやバックアップを行う場合はこのファイルだけ扱えばいいので簡単ですね。
Pixaveの設定を最適化する
もう少し使い勝手をよくしたかったので、設定をいくつかいじってみました。
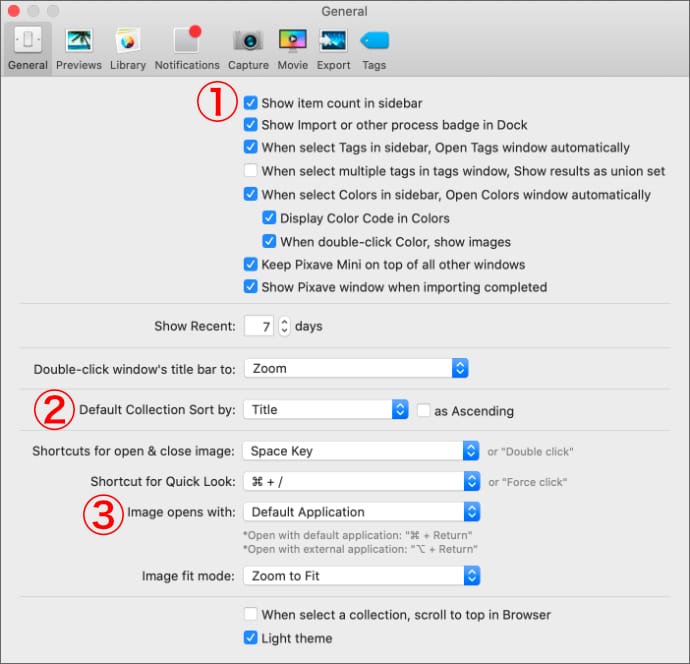
General

①Show item count in sidebar:チェック
サイドバーにアイテム数が表示されるようになります。
②Default Collection Sort by:Title
コレクションを新規作成した時の、デフォルトの画像の並び順がファイル名になります。
③Image opens with:Default Application
コレクション内のファイルをダブルクリックしたときにプレビュー表示ではなく、Macのデフォルトアプリケーションが開きます。
例えば、PixaveでAffinity DesignerのファイルをダブルクリックするとAffinity Designerが起動してそのまま編集できるようになります。
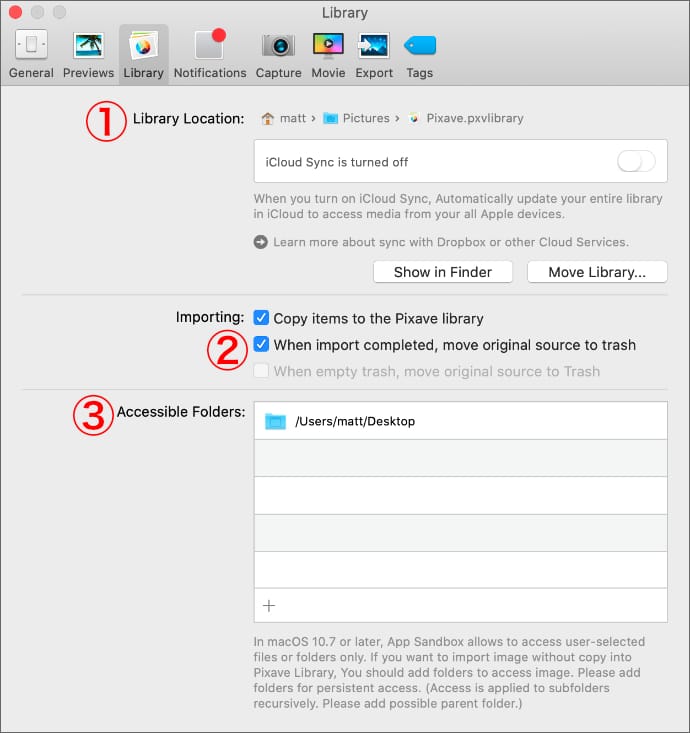
Library

①Library Location:Pictures
Pixaveの元ファイルであるPixave.pxvlibraryをピクチャフォルダに移動しました。Move Libraryをクリックすると好きな場所に移動できます。
開きやすい場所に置いておくことでファイルサイズの確認やデータ移行が楽になります。
②When import compisted, move original source to trash:チェック
Pixaveにファイルを取り込んだ時に元のファイルを削除します。
③Accessible Folders:デスクトップを追加
Pixaveにアクセス許可を与えないと、ファイルをインポートした際に元ファイルの削除ができないため、Pixaveのインポート元に使うフォルダを追加します。
デスクトップからドラッグして取り込むことがほとんどなので、デスクトップを追加しました。
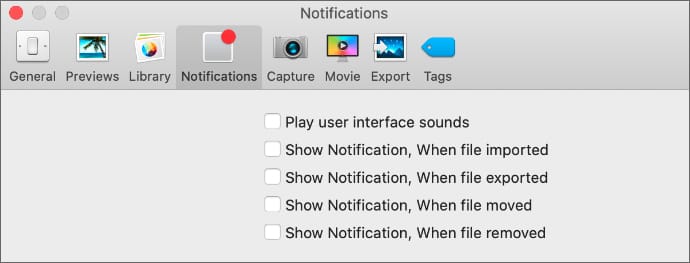
Notifications

通知はまったく必要いので、全てのチェックを外しました。
他にも設定できることはありますが、WEB用の画像を管理するという点からみると、こんな感じです。
実際に試してみて使い勝手が良くなったと思うのは、ダブルクリックでデフォルトアプリが起動するのと、インポート後のファイルを削除するの2つですね。
これでデフォルト状態で使うよりも使いやすくなりました。
使ってない機能けっこうありますが、WEBサイトやブログのデータを管理する用途としてはわりといいんじゃないかと思います。
使ってない機能けっこうありますが、WEBサイトやブログのデータを管理する用途としてはわりといいんじゃないかと思います。
Finderで管理していたときの不満点が全て解消できたので、自分の使い方では、満足してます。
あとは、このアプリがなくならないことを祈るだけですね。更新止まってるみたいですし。
他にもっといいアプリが見つかるまでは使い続けようと思います。